一、编写URL
??URL(Uniform Resource Locator,统一资源定位符)是对可以从互联网上得到的资源位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,用于指出文件的路径位置。简单地说,URL就是常说的网址,每个地址代表不同的网页,在Django中,URL也称为URLconf。
1、URL编写规则
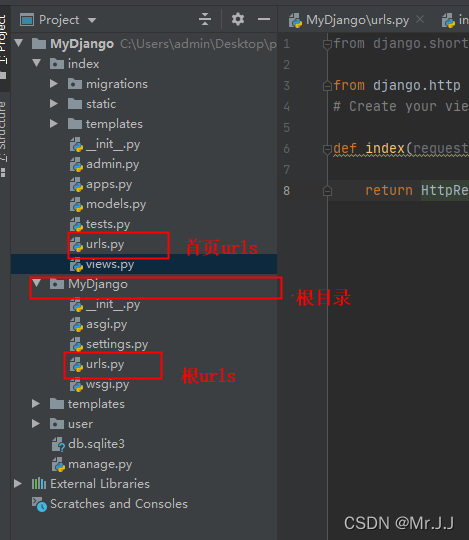
??在讲解URL编写规则之前,需对前面的例子MyDjango项目的目录进行调整,使其更符合开发规范性。在每个App中设置独立的静态资源和模板文件夹并添加一个空白内容的py文件,命为urls.py,在根目录中也增加urls.py空白文件。
??在App里添加urls.py是将属于App的URL都写入到该文件中,而项目根目录的urls.py是将每个App的urls.py统一管理。当程序收到用户请求的时候,首先在根目录的urls.py查找该URL是属于那个App,然后再从App的urls.py找到具体的URL信息。
??在根目录的urls.py编写URL规则,如下所示:
这里说的根目录不是项目的根目录,而是项目文件夹下同名文件夹。

#根目录的urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns=[
path('admin/', admin.site.urls),
path('', include('index.urls'))
]
??上述代码设定了两个URL地址,分别是Admin站点管理和首页地址。其中Admin站点管理是在创建项目时已自动生成,一般情况下无须更改。urls.py的代码解释如下。
- from django.contrib import admin:导入Admin功能模块。
- from django.urls import path,include:导入URL编写模块。
- urlpatterns:整个项目的URL集合,每个元素代表一条URL信息。
- path(admin/,admin.site.urls):设定Admin的URL。'admin/代表127.0.0.1:8000/admin地址信息,admin后面的斜杠是路径分隔符;admin.site.urls是URL的处理函数,也称为视图函数。
- path(",include(index.urls’)):URL为空,代表为网站的域名,即127.0.0.1:8000,通常是网站的首页;include将该URL分发给index的urls.py处理。
??在App中的urls.py编写URL规则,如下所示:
#index的urls.py
from django.urls import path
from . import views
urlpatterns=[
path('',views.index)
]
??上述代码导入了同一目录下的views.py文件,该文件用于编写视图函数,处理URL请求信息并返回网页内容给用户。因此,在views.py中编写index函数的处理过程,代码如下:
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello world")
??index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名、请求内容和请求方式等信息,视图函数执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。启动MyDjango项目,在浏览器中打开http://127.0.0.1:8000/,则可返回上述编写的views视图,效果如下:

2、带变量的URL
??变量可以使URL就有多样性,URL的变量类型有字符类型、整型、slug和uuid,最为常用的是字符类型和整型。
各个类型说明如下。
- 字符类型:匹配任何非空字符串,但不含斜杠。如果没有指定类型,默认使用该类型。
- 整型:匹配0和正整数
- slug:可理解为注释、后级或附属等概念,常作为URL的解释性字符。可匹配任何ASCII字符以及连接符和下画线,能使URL更加清晰易懂。比如网页的标题是“13岁的孩子”,其URL地址可以设置为“13-sui-de-hai-zi”
- uuid:匹配一个uuid格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须小写,例如075194d3-6885-417e-a8a8-6c931e272f00。
示例代码:
#index的ur1s.py
from django.urls import path
from.import views
urlpatterns=[
path('', views.index),
#添加带有字符类型、整型和slug的URL
path('<year>/<int:month>/<slug:day>', views.mydate)
]
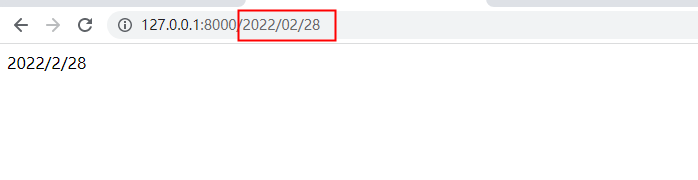
??在URL中使用变量符号“<>”可以为URL设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量名,变量名可自行命名。上述代码对新增的URL设置了三个变量值,分别是、int:month和slug:day。效果如下:

需要注意的是参数直接在网址url中给出
3、设置参数name
??除了在URL里面设置变量之外,Django还可以对URL进行命名。在index的urls.py、views.py和模板 myyear.html中添加以下代码:
#在ur1s.py添加新的URL信息
re_path('(?P<year>[0-9]{4}).html', views.myyear, name='myyear')
#在views.py添加对应的视图函数
def myyear(request, year):
return render(request, 'myyear.html')
#在templates文件夹添加myyear.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div><a href="/2018.html">2018 old Archive</a></div>
<div><a href="{%url 'myyear' 2018%}">2018 Archive</a></div>
</body></html>
代码说明:
?P是固定格式。
re_path 是django.urls 中的正则模块,导入方法如下:
from django.urls import path, re_path
??在模板myyear.html中分别设置两个标签a,虽然两个标签a的href属性值的写法有所不同,但实质上两者都指向命名为myyear的URL地址信息。
??第二个标签a的href为(%url myyear '2018%},这是Django的模板语法,模板语法以{%%}表示。其中,url 'myyear,是将命名为myyear的URL地址信息作为href属性值;2018是该URL的变量year,若URL没有设置变量值,则无须添加。
4、设置额外的参数
??除了参数name之外,还有一种参数类型是以字典的数据类型传递的,该参数没有具体命名,只要是字典形式即可,而且该参数只能在视图函数中读取和使用。其代码如下:
#参数为字典的URL
re_path('dict/(?P<year>[0-9]{4}).html', views.myyear_dict, {'month': '05'}, name='myyear_dict')
# 字典参数函数
def myyear_dict(request, year, month):
return render(request,' myyear_dict. html',{' month': month})
#在templates文件夹添加myyear_dict.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{%url 'myyear_dict' 2018%}">2018 {{ month }} Archive</a>
</body>
</html>
??在编写URL规则时,如果需要设置额外参数,设置规则如下:
- 参数只能以字典的形式表示。
- 设置的参数只能在视图函数读取和使用。
- 字典的一个键值对代表一个参数,键代表参数名,值代表参数值
- 参数值没有数据格式限制,可以为某个对象、字符串或列表(元组)等。
二、探究视图
??视图(View)是Django的MTV架构模式的V部分,主要负责处理用户请求和生成相应的响应内容,然后在页面或其他类型文档中显示。也可以理解为视图是MVC架构里面的C部分(控制器),主要处理功能和业务上的逻辑。
1、构建网页内容
??在前面的内容中,我们知道了视图函数都是通过return方式返回数据内容的,然后生成相应的网页内容呈现在浏览器上。而视图函数的return具有多种响应类型,如图所示。

??响应类型代表HTTP状态码,其核心作用是Web Server服务器用来告诉客户端当前的网页请求发生了什么事,或者当前Web服务器的响应状态。上述响应主要来自于模块django.http,该模块是实现响应功能的核心。在实际开发中,可以使用该模板实现文件下载功能,在index的urls.py和views.py中分别添加以下代码:
# url路径
path('download.html', views.download)
# 视图下载
def download(request):
response = HttpResponse(content_type='text/csv')
response['Content-Disposition'] = 'attachment; filename="somefilename.csv"'
writer = csv.writer(response)
writer.writerow([' First row', 'A', 'B', 'C'])
return response
上述文件下载功能说明如下:
- 当接收到用户的请求后,视图函数download首先定义HttpResponse的响应类型为文件(text/csv)类型,生成response对象。
- 然后在response对象上定义Content-Disposition,设置浏览器下载文件的名称。attachment设置文件的下载方式,filename为文件名。
- 最后使用CSV模块加载response对象,把数据写入response对象所设置的CSV文件并将response对象返回到浏览器上,从而实现文件下载。
??要使用该模块生成精美的HTML网页,可以在响应内容中编写HTML源码,如HttpResponse(’<body…)。但并不符合实际开发。因此,Django在django.http模块上进行封装,从而有了render()、render_to_response()和redirect()函数。
??render()和render_to_response()实现的功能是一致的。render_to_response()自2.0版本以来已开始被弃用,大部分开发者都使用render()。render()的语法如下:
render(request,template_name,context=None,content type=None,status
=None,using=None)
??函数render()的参数request和template_name是必需参数,其余的参数是可选参数。各个参数说明如下。
- request:浏览器向服务器发送的请求对象,包含用户信息、请求内容和请求方式等。
- template_name:HTML模板文件名,用于生成HTML网页。
- context:对HTML模板的变量赋值,以字典格式表示,默认情况下是一个空字典。
- content_type:响应数据的数据格式,一般情况下使用默认值即可。
- status:HTTP状态码,默认为200。
- using:设置HTML模板转换生成HTML网页的模板引拳。
??为了更好地说明render使用方法,将MyDjango项目整理归纳,删除之前所有的内容,包括url、视图、模板等。
我们在urls.py和views.py中编写以下代码,并在index.html模板中写如下代码:
#urls.py代码如下:
path('', views.index),
#views.py代码如下:
def index(request):
return render(request, 'index.html', context={'title': '首页'}, status=500)
# index.html
<ul id="cate box"class="1f">
<li>
<h3><a href="#">手机</a></h3>
<p><span>荣耀</span><span>畅玩</span><span>华为</span><span>Mate/P系列</span></p>
</li>
<li>
<h3><a href="#">平板&穿戴</a></h3>
<p><span>平板电脑</span><span>手环</span><span>手表</span></p>
</li>
</ul>
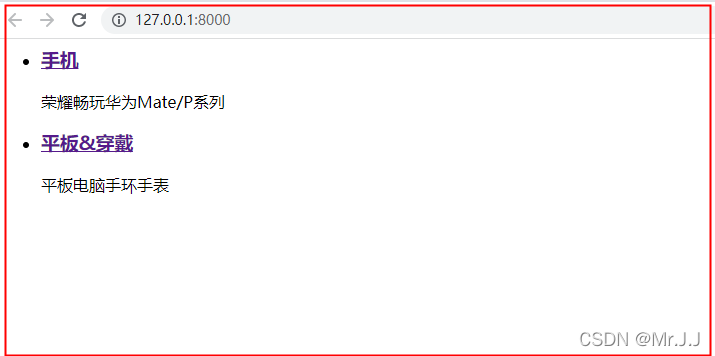
运行效果如下:

2、数据可视化
??视图除了接收用户请求和返回响应内容之外,还可以与模型(Model)实现数据交互(操作数据库)。视图相当于一个处理中心,负责接收用户请求,然后根据请求信息读取并处理后台数据,最后生成HTML网页返回给用户。
??视图操作数据库实质是从models.py导入数据库映射对象,models.py的数据库对象是通过Django内置的ORM框架构建数据库映射的,从而生成数据库对象(数据库对象的实现过程后面讲解)。我们在index的models.py中编写以下代码:
from django.db import models
# Create your models here.
class Product(models. Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=50)
type = models.CharField(max_length=20)
??上述代码将Product类和数据表Product构成映射关系,代码只是搭建两者的关系,而在实际的数据库中,并还没建立生成相应的数据表,直接使用cmd命令行创建数据表,代码如下:
python manage.py makemigrations index(app名,根据自己的来)
python3 manage.py migrate
??执行完上述两个命令行就可以在项目的数据库中看到对应的数据表了。并添加数据(直接用数据库软件添加就行,我用的是navicat)
注意这里的数据库是建立项目是配置的数据库,如果没有进行配置,则默认是sqlite3数据库,可以直接在项目目录中看到,如下图:


??然后在视图函数中编写代码,将数据表的数据与模板连接起来,实现数据可视化,
这里一定要导入models模块中的表,否则提示找不到Product。代码如下:
#views.py
from django.shortcuts import render
from index.models import Product
def index(request):
type_list = Product.objects.values('type').distinct()
name_list = Product.objects.values('name', 'type')
context = {'title': '首页', 'type_list': type_list, 'name_list': name_list}
return render(request, 'index.html', context=context, status=200)
??最后在模板index.html中添加如下代码:
<ul id="cate_box" class="lf">
{%for type in type_list%}
<li>
<h3><a href="这是链接">{{type.type}}</a></h3>
<p>
{% for name in name_list %}
{% if name.type == type.type %}
<span>{{name.name}}</span>
{%endif%}
{%endfor%}
</p>
</li>
{%endfor%}
</ul>
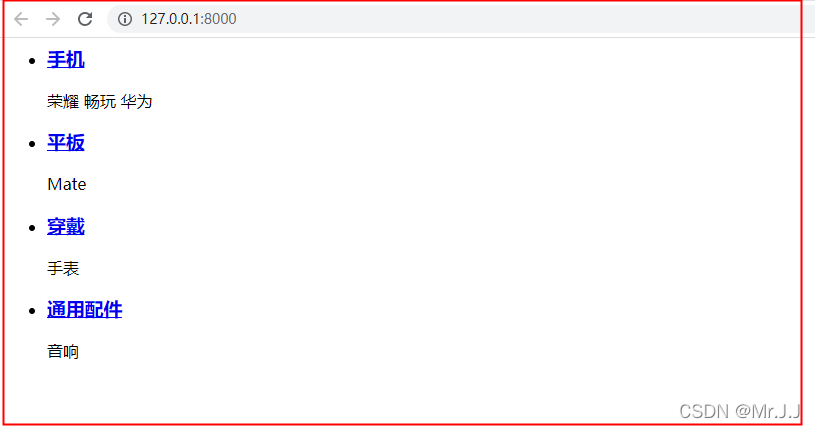
效果如下:

??从上述例子可以看到,如果想要将数据库的数据展现在网页上,需要由视图、模型和模板共同实现,实现步骤如下:
- 步骤01:定义数据模型,以类的方式定义数据表的字段。在数据库创建数据表时,数据表由模型定义的类生成。
- 步骤02:在视图导入模型所定义的类,该类也称为数据表对象,Django为数据表对象提供独有的数据操作方法,可以实现数据库操作,从而获取数据表的数据。
- 步账03:视图函数获取数据后,将数据以字典、列表或对象的方式传递给HTML模板,并由模板引擎接收和解析,最后生成相应的HTML网页。
??在实际开发过程中,如果传递的变量过多,使用变量context时就显得非常冗余,而且不利于日后的维护和更新。因此,使用locals()取代变量context,代码如下:
#views.py
def index(request):
type_list = Product.objects.values('type').distinct()
name_list = Product.objects.values('name', 'type')
title = '首页'
return render(request, 'index.html', context=locals(), status=200)
*3、通用视图
??Web开发是一项无聊而且单调的工作,特别是在视图编写功能方面更为显著。为了减少这类痛苦,Django植入了通用视图这一功能,该功能封装了视图开发常用的代码和模式,可以在无须编写大量代码的情况下,快速完成数据视图的开发。
??通用视图是通过定义和声明类的形式实现的,根据用途划分三大类:Template View、ListView和DetailView。三者说明如下:
- TemplateView直接返回HTML模板,但无法将数据库的数据展示出来。
- ListView能将数据库的数据传递给HTL模板,通常获取某个表的所有数据。
- DetailView能将数据库的数据传递给HTL模板,通常获取数据表的单条数据。
??这里的代码略,感兴趣的自行百度获取。