解决Django+jQuery发送post请求时的CSRF验证
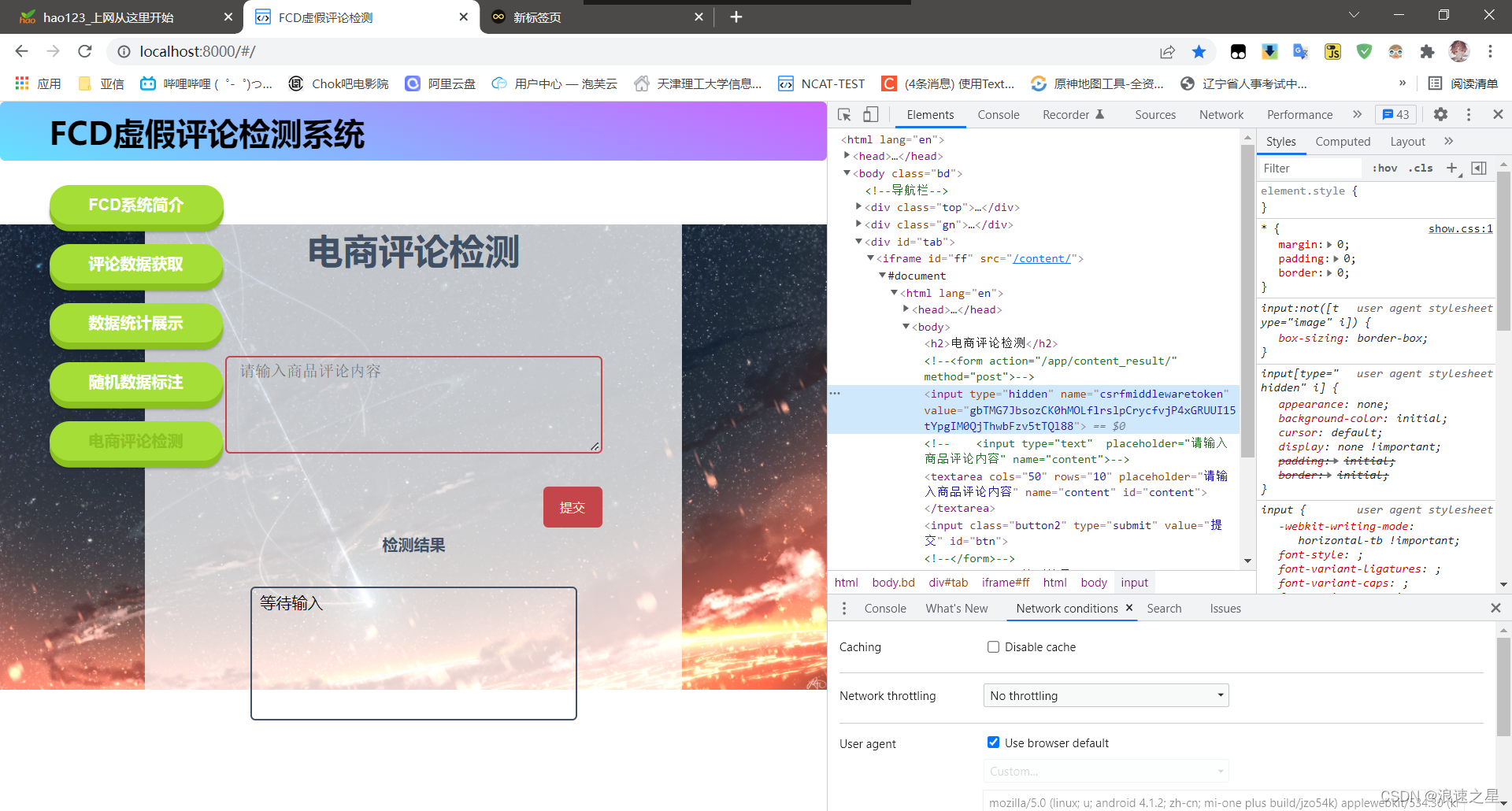
原理:前端包含的{% csrf_token %},在页面解释时会形成如下语句,用jQuery获取,提交时将csrf数据加入data中提交给django后端即可

前端html
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电商评论检测</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link rel="stylesheet" href="{% static 'css/show.css' %}">
<script src="{% static 'js/content.js' %}"></script>
</head>
<body>
<h2>电商评论检测</h2>
{% csrf_token %}
<textarea cols="50" rows="10" placeholder="请输入商品评论内容" name="content" id="content"></textarea>
<input class="button2" type="submit" value="提交" id="btn">
<h4 class="rh">检测结果</h4>
<div class="out">
<p id="result">等待输入</p>
</div>
</body>
</html>
前端js
$(document).ready(function(){
$("#btn").click(function(){
// 用text()获取不到数据
var a = $("#content").val();
// 获取csrf,提交时加入data
var csrfToken = $("[name='csrfmiddlewaretoken']").val();
alert("提交成功,请稍等几秒!");
$("#result").html("数据处理中...");
$.post("/app/content_result/",{"content": a,"csrfmiddlewaretoken":csrfToken},function(data,status){
$("#result").html(data);
/*
// 进度条
var r = /信任度:([1-9]\d*)./;
if (r.test(data)) {
var a = r.exec(data)[1].trim();
$(".color").css("width",a+"%");
$(".color").css("background-color","white");
}
*/
});
});
});