Flask - Bootstrap | 界面加载缓慢问题优化
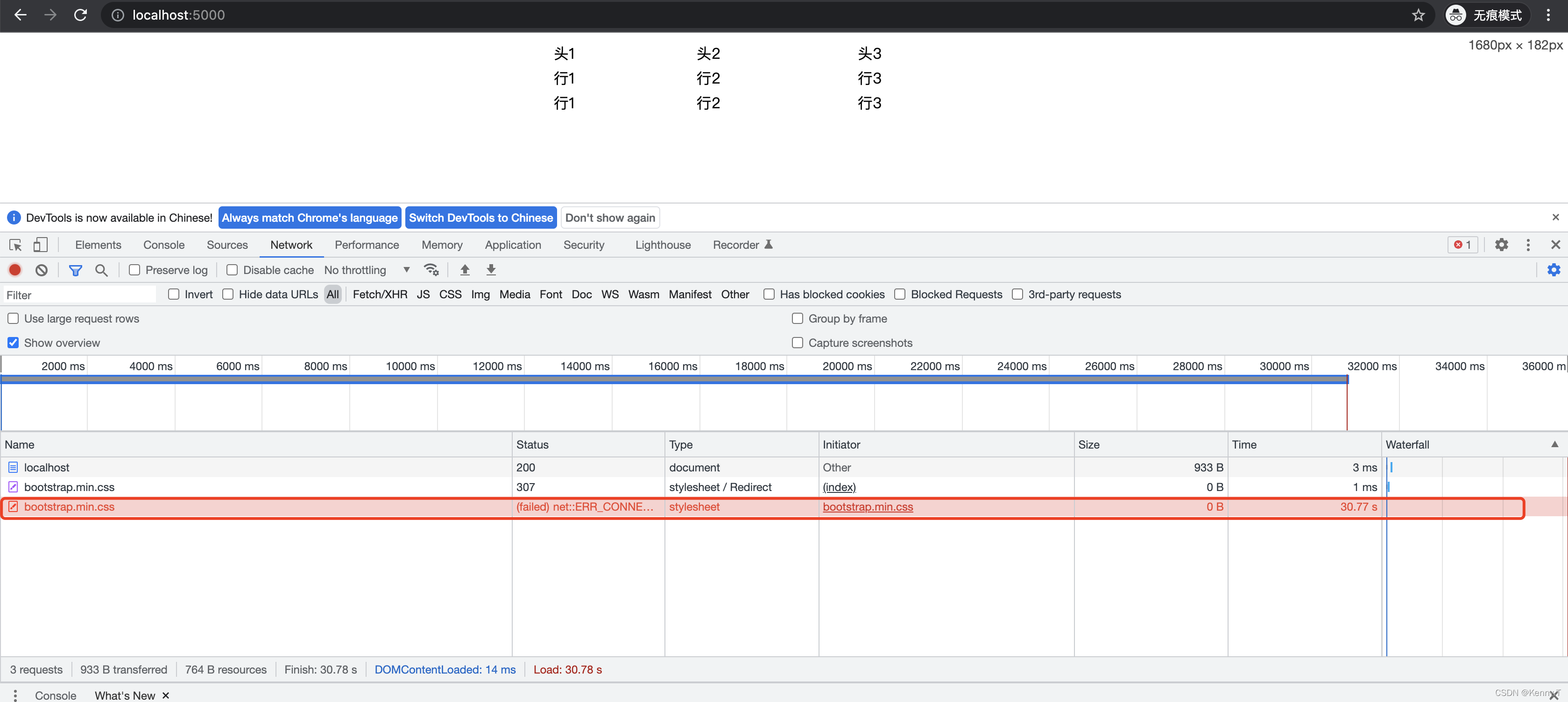
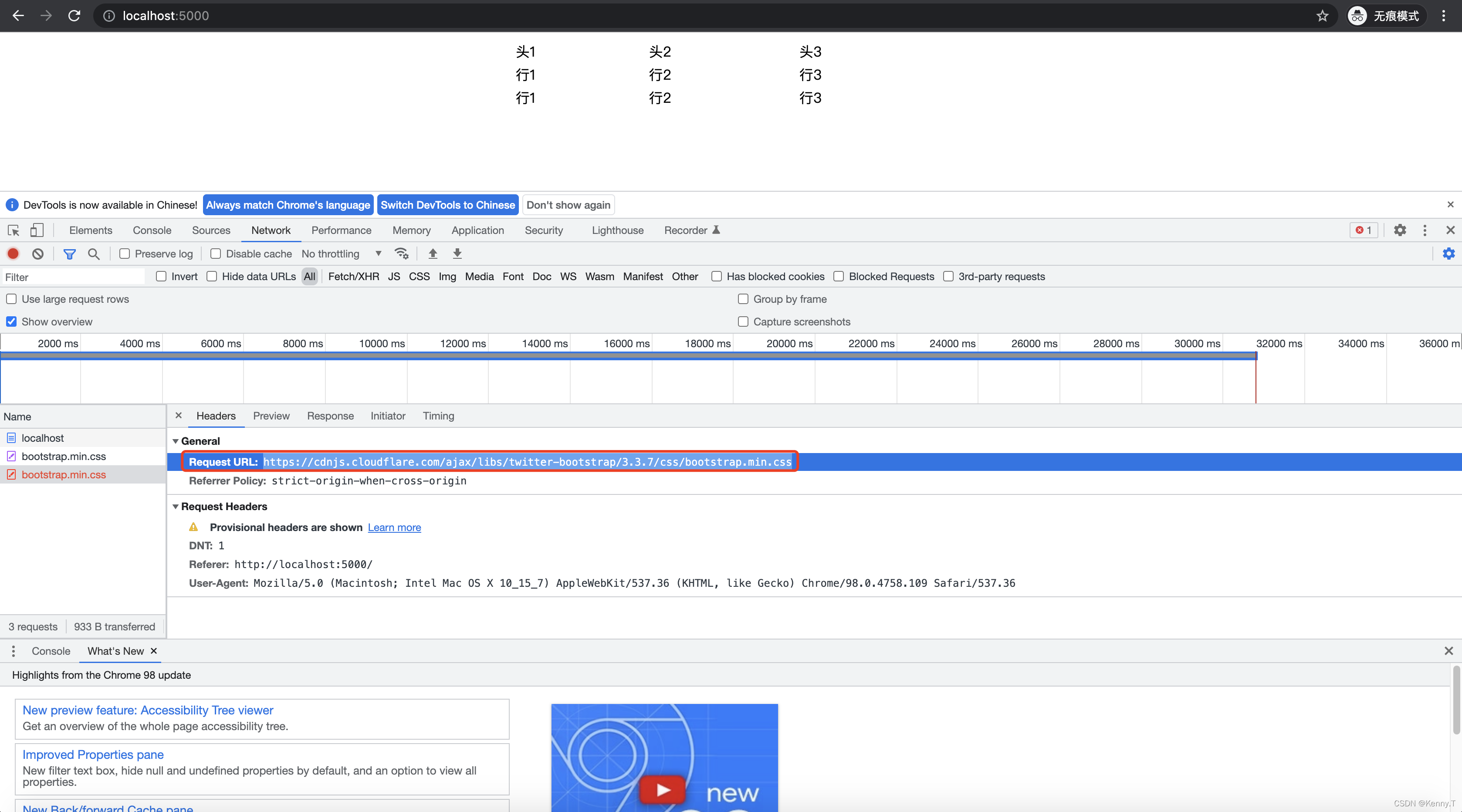
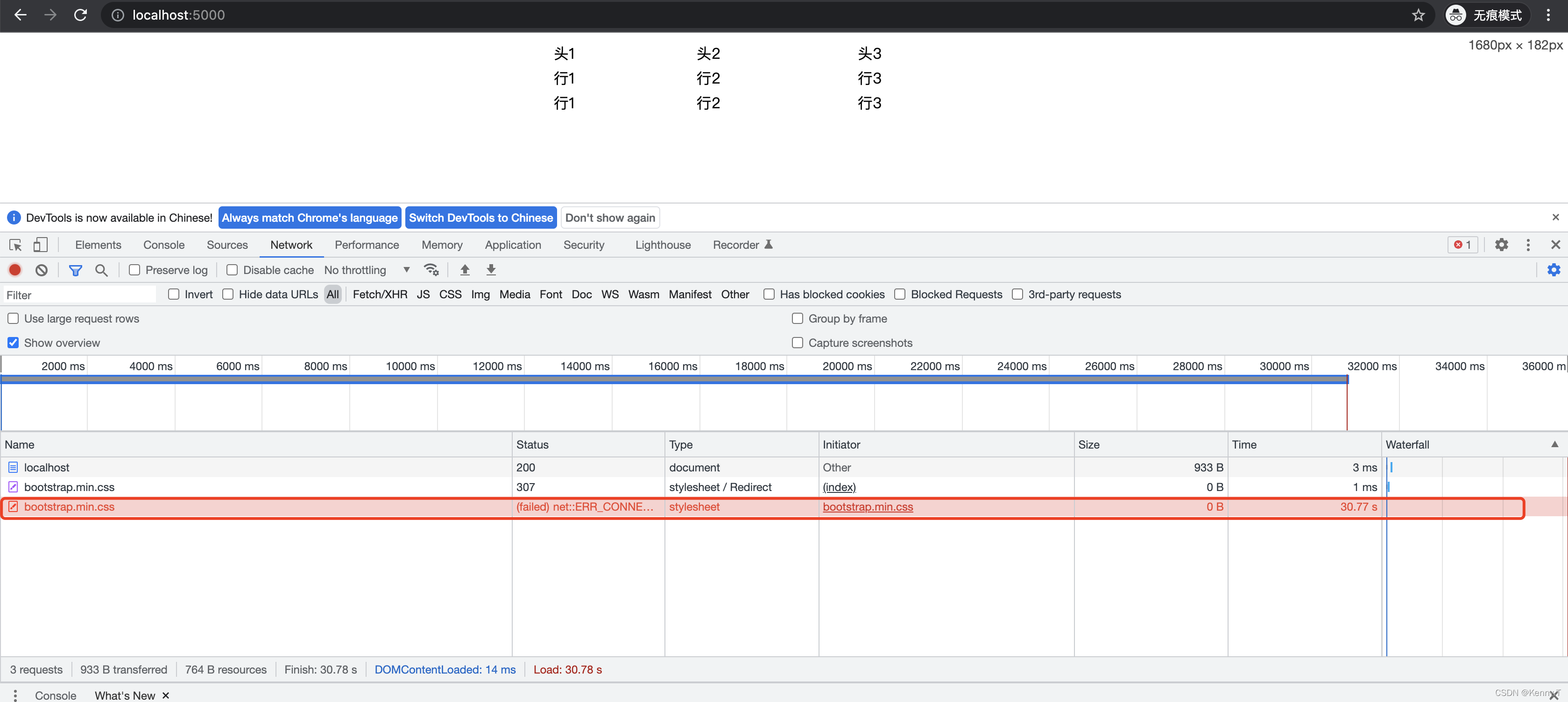
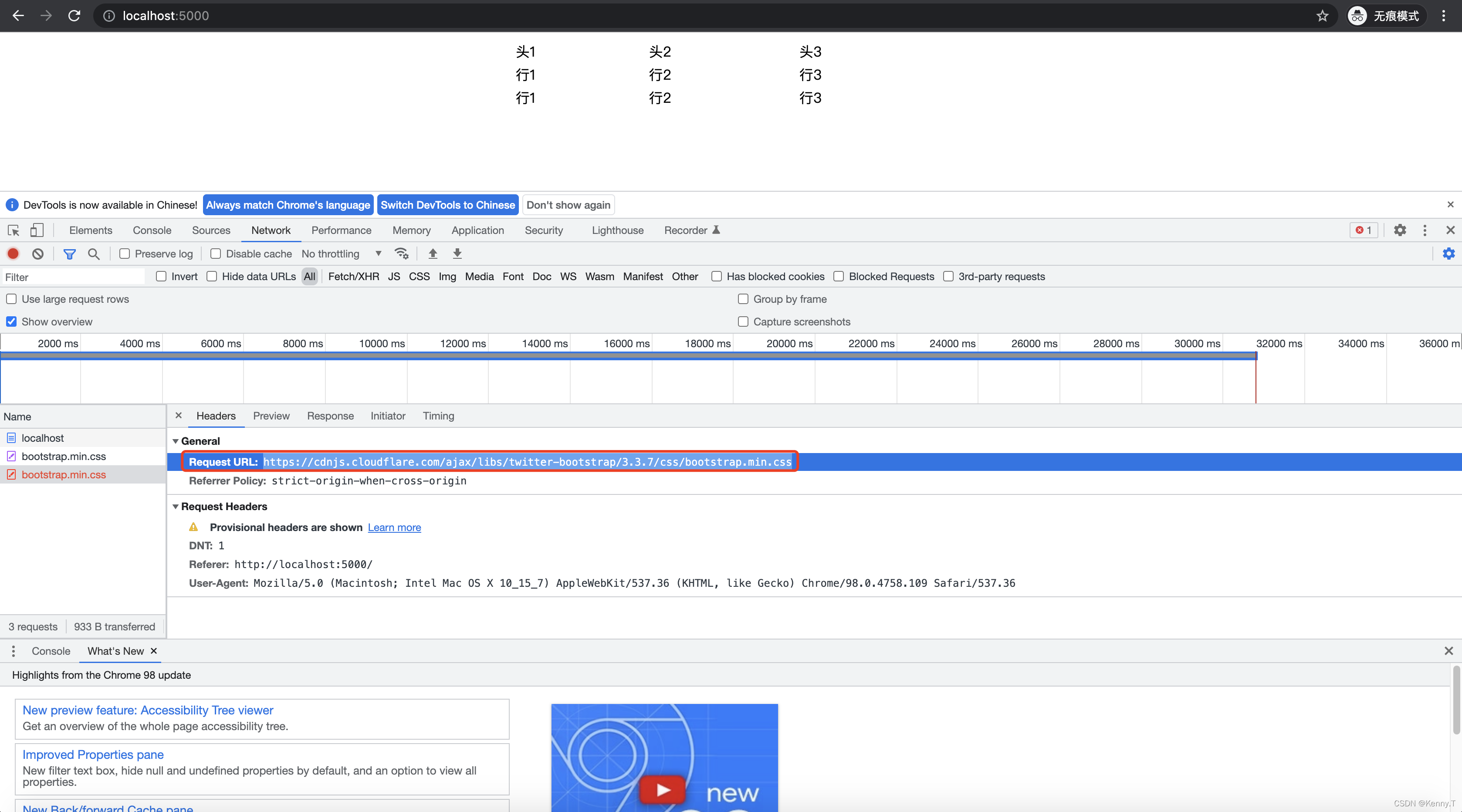
- 默认使用时可能会超时,界面狂转,看一下前台,瞬间明白了:
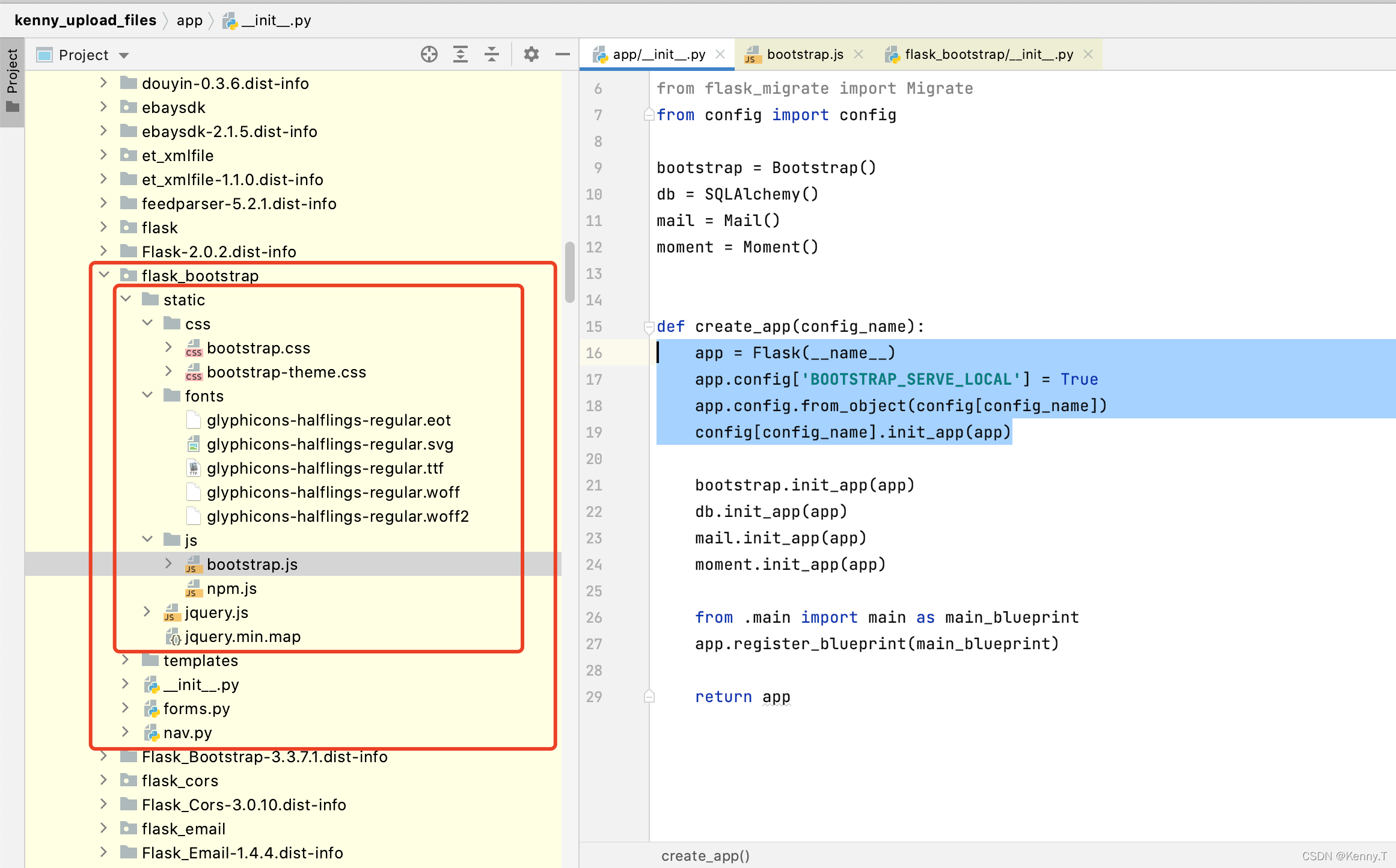
  - 我们一个参数(BOOTSTRAP_SERVE_LOCAL),让它加载本地的资源包
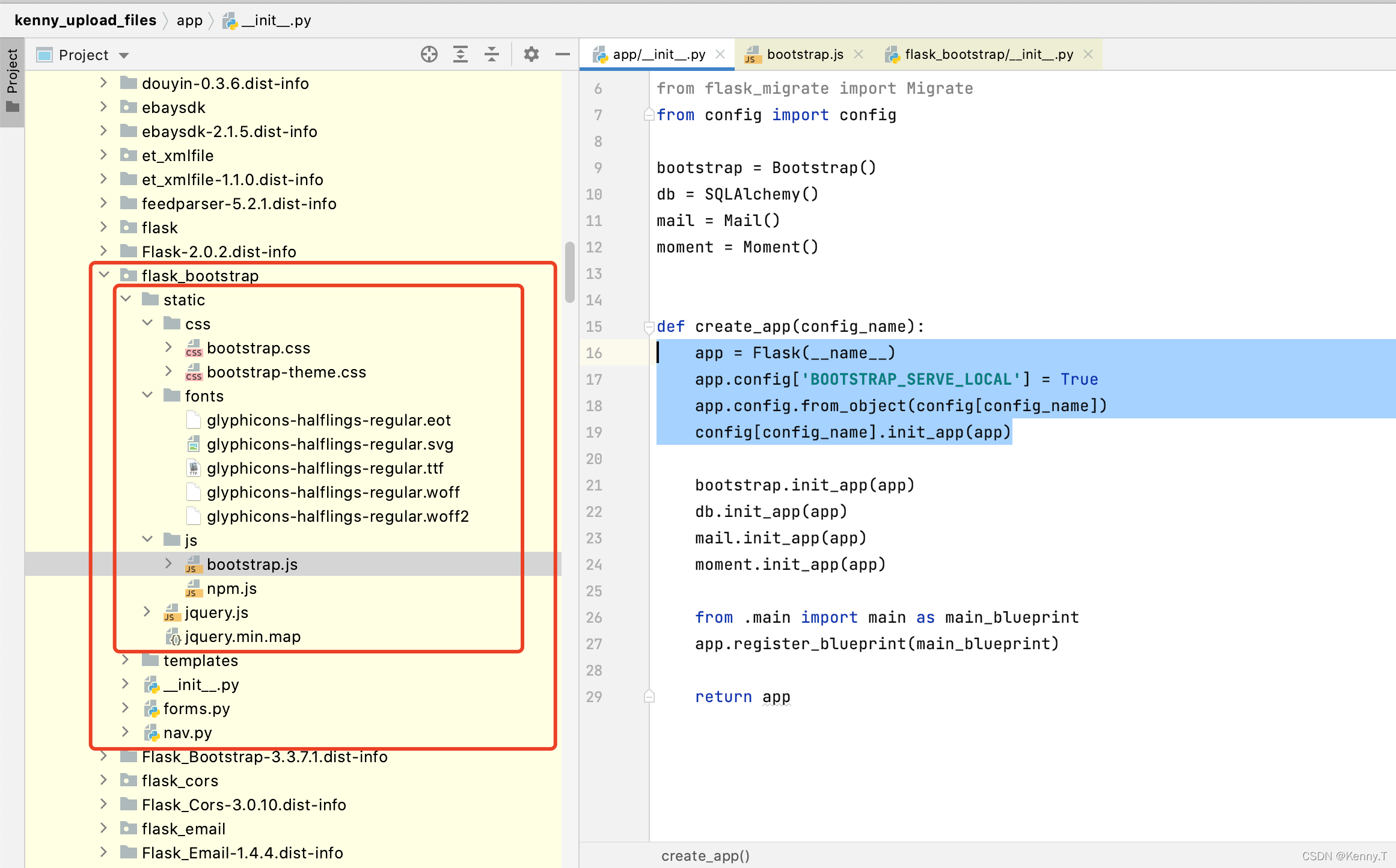
app = Flask(__name__)
app.config['BOOTSTRAP_SERVE_LOCAL'] = True
app.run()
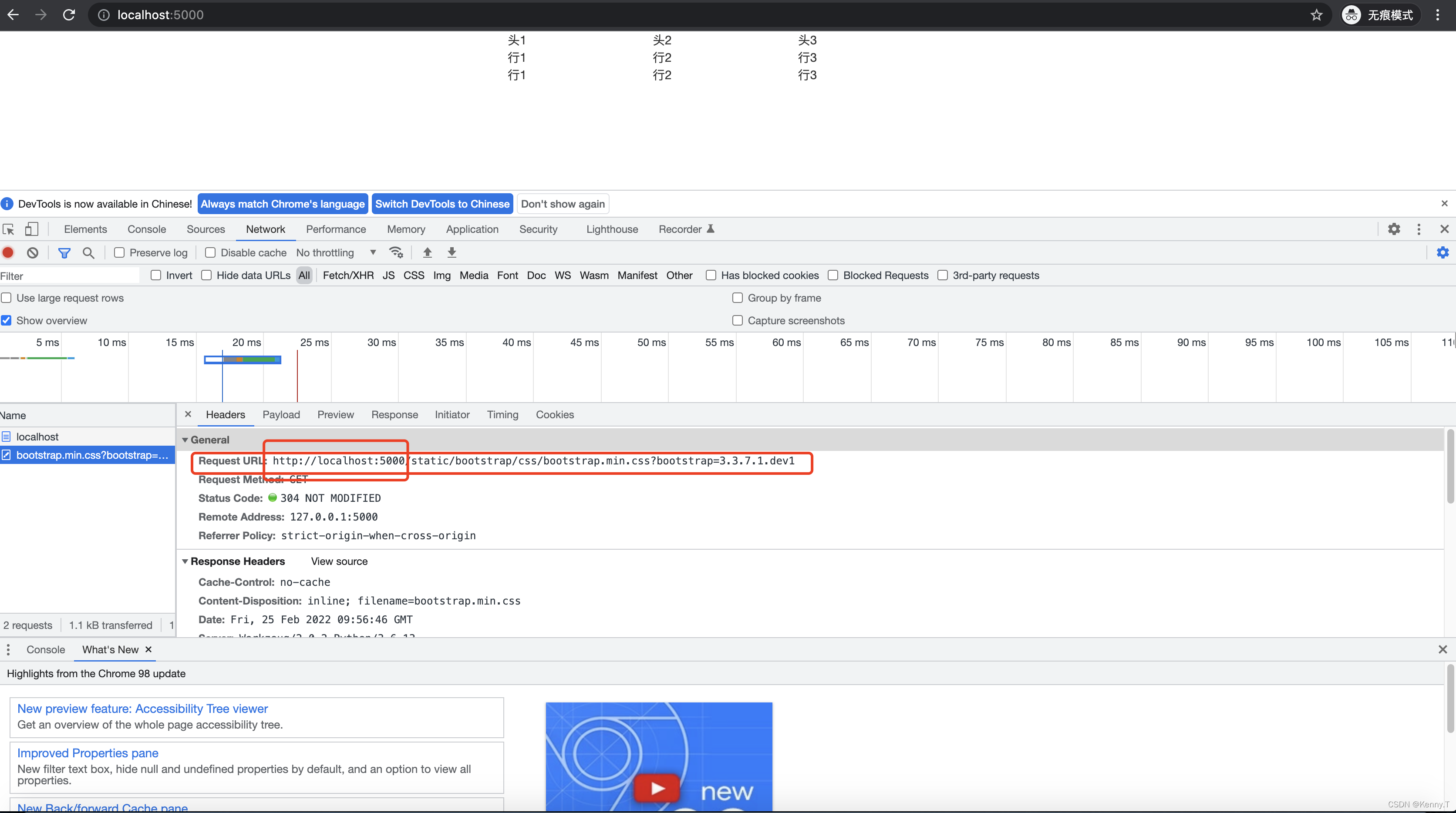
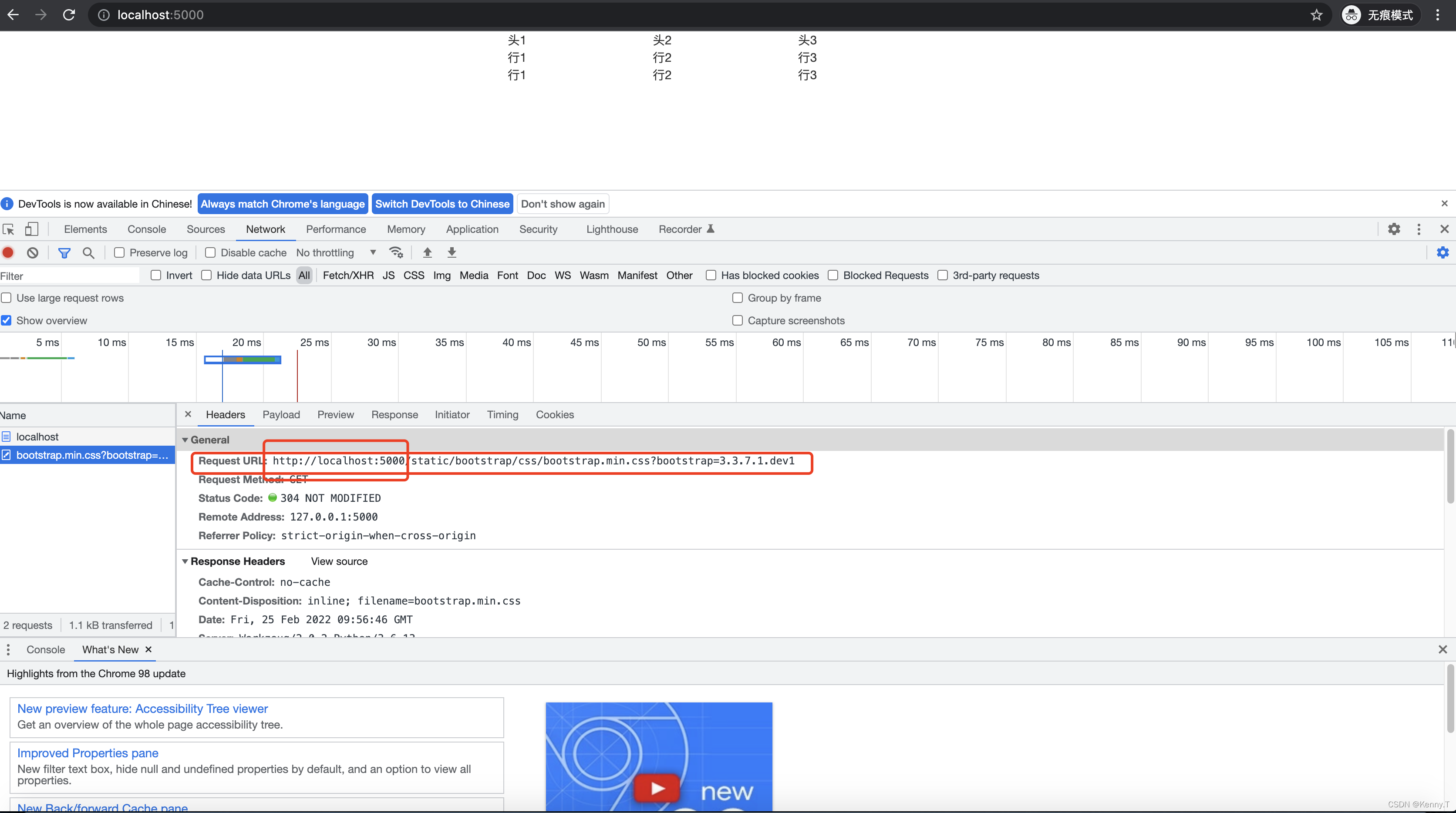
我们会发现,它直接加载本地的资源了,速度“嘎”的以下就上来了,当然也要注意一点,它加载的还是python第三方库flask-bootstrap中的static内容,并不需要我们去下载上传指定路径,见下图:

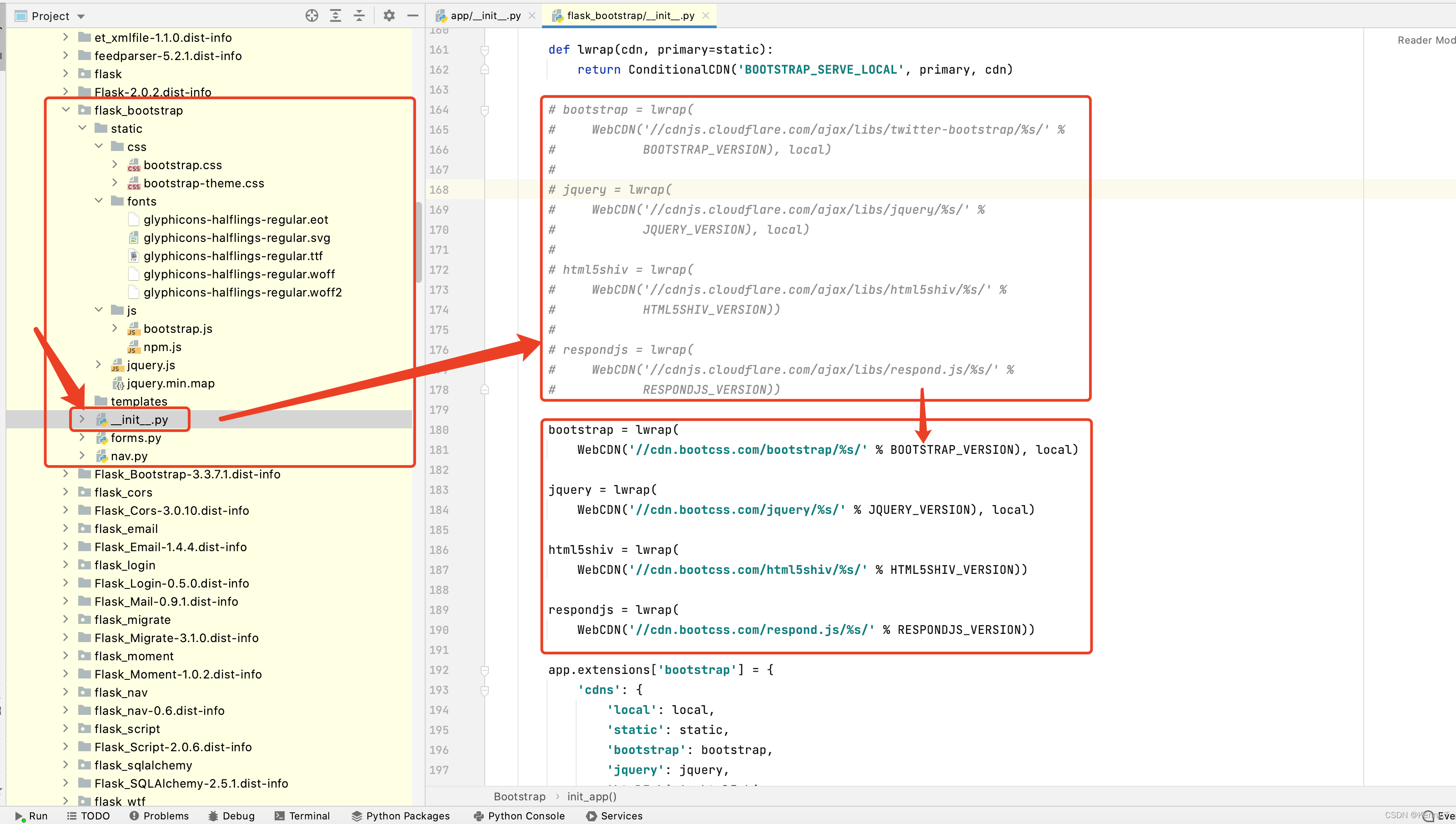
 - 到2其实就可以了,当然你可以不用2的方法,而直接改bootstrap的各类资源链接源:
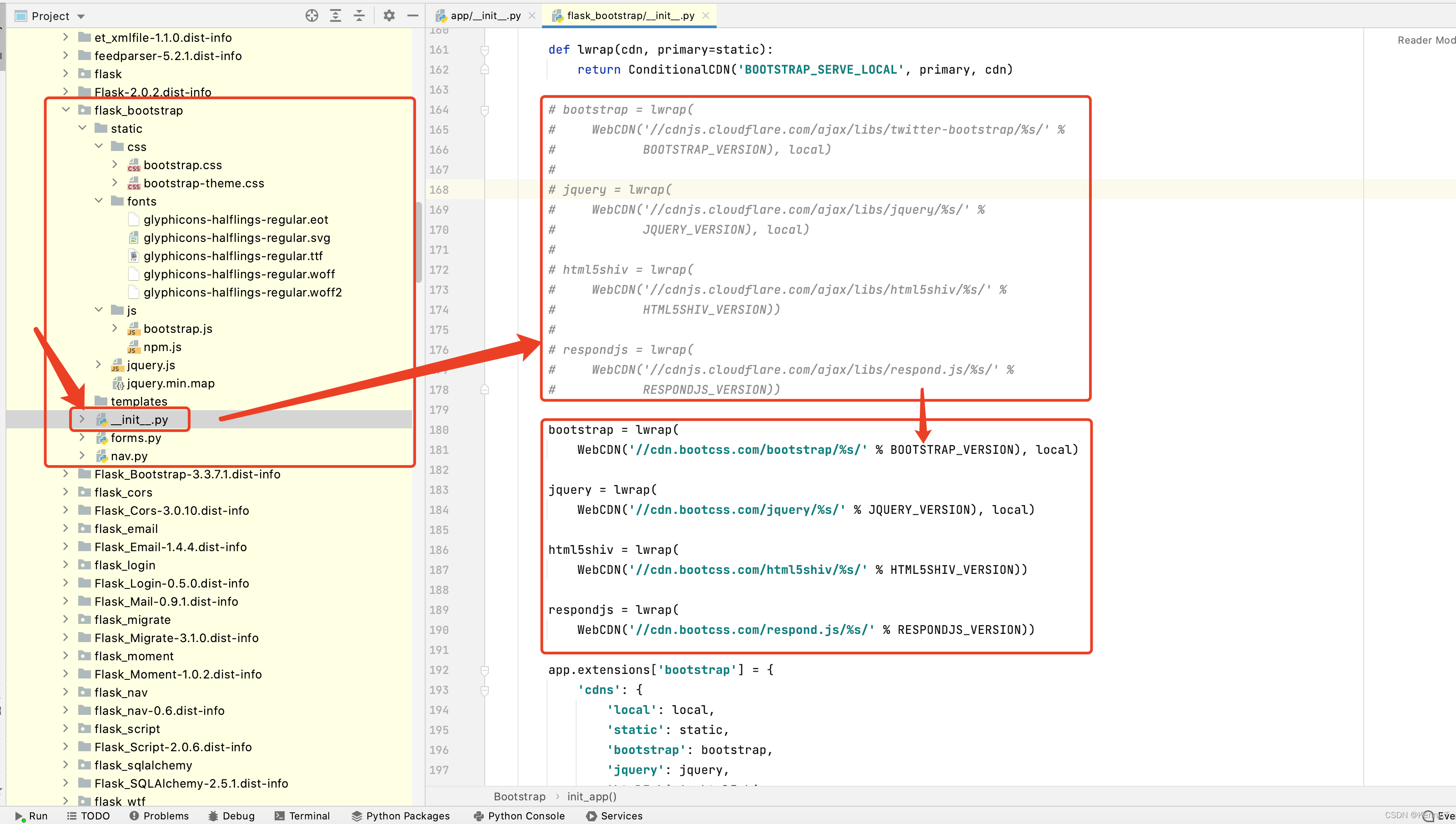
找到Pyhton资源包中的bootstrap,并将__init__.py中的内容做调整
bootstrap = lwrap(
WebCDN('//cdn.bootcss.com/bootstrap/%s/' % BOOTSTRAP_VERSION), local)
jquery = lwrap(
WebCDN('//cdn.bootcss.com/jquery/%s/' % JQUERY_VERSION), local)
html5shiv = lwrap(
WebCDN('//cdn.bootcss.com/html5shiv/%s/' % HTML5SHIV_VERSION))
respondjs = lwrap(
WebCDN('//cdn.bootcss.com/respond.js/%s/' % RESPONDJS_VERSION))

就这么多,有需要的记得点个收藏,不然就找不到了

|