1. Python三大主流框架
1.django
特点:大而全 自带的功能特别特别特别的多 类似于航空母舰
不足之处:
有时候过于笨重
2.flask
特点:小而精 自带的功能特别特别特别的少 类似于游骑兵
第三方的模块特别特别特别的多,如果将flask第三方的模块加起来完全可以盖过django
并且也越来越像django
不足之处:
比较依赖于第三方的开发者
3.tornado
特点:异步非阻塞 支持高并发
可以开发游戏服务器
2. MVC / MTV模式
1.MVC
M:mode(跟数据打交道) 数据库
V:view(视图, html页面) 前端页面
C:controller(控制器, 只要写逻辑) 后端语言
拓展 S: service (服务层 公共的)
在大项目中把控制器C的代码划分一部分到S层.
2.MTV:
M:mode(跟数据打交道) 数据库
T:template (模板 html页面) 前端页面
V:view(只要写业务逻辑的) 后端语言
Django 是MTV模型.
3. Django简介&安装
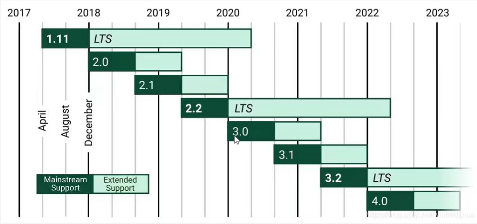
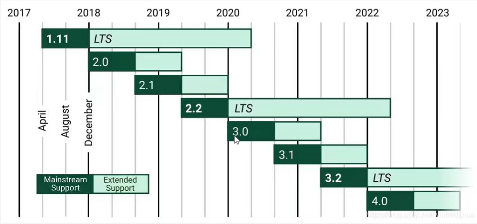
3.1 版本
版本:
1x 老项目
2x 新项目
3x 探索中
4x (还在开发完善中)
1.x于2.x差别不大。
学习阶段使用1.11.1版本

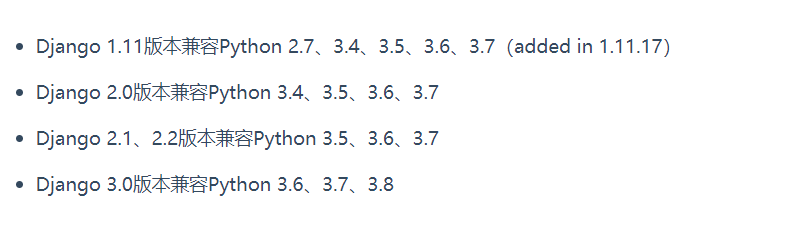
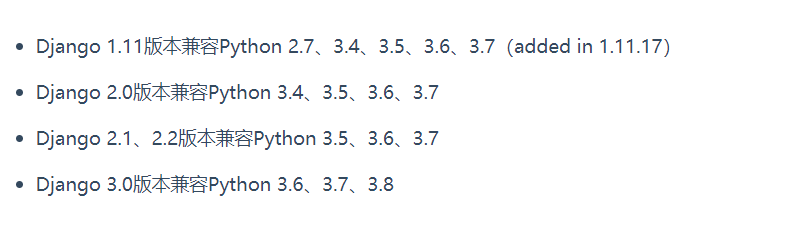
3.2 兼容性

3.3 命令行安装
* 确保电脑设置好了pip3的环境变量

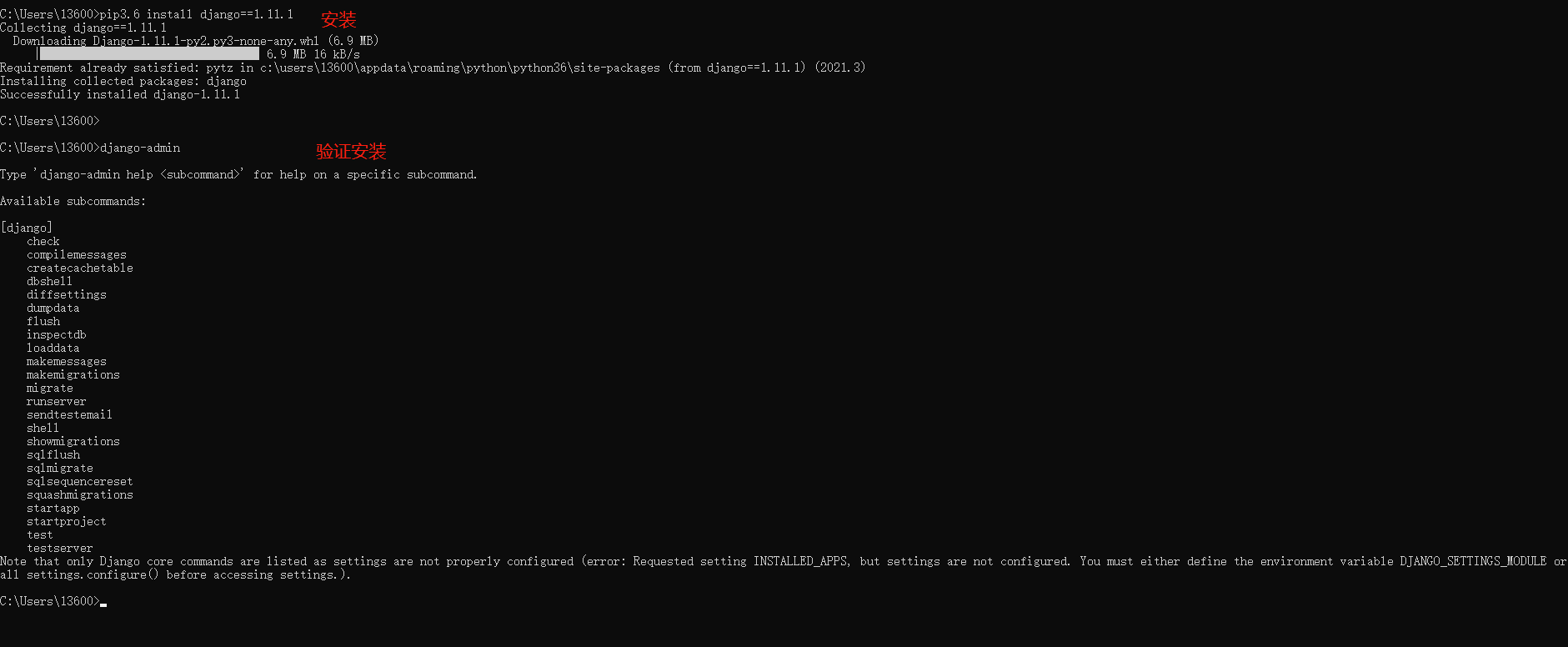
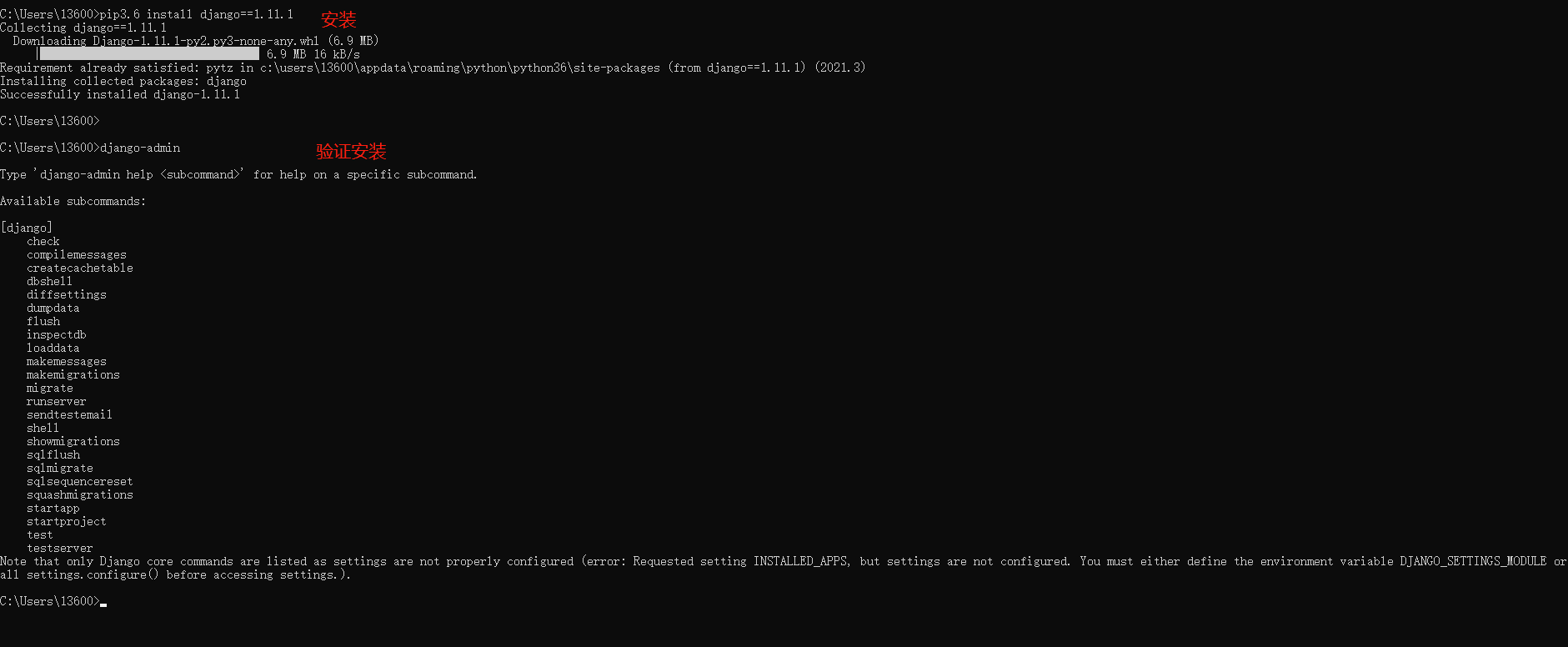
1.命令
pip3.6 install django==1.11.29
* pip3.6 install django 不指定版本 默认是最新的版本
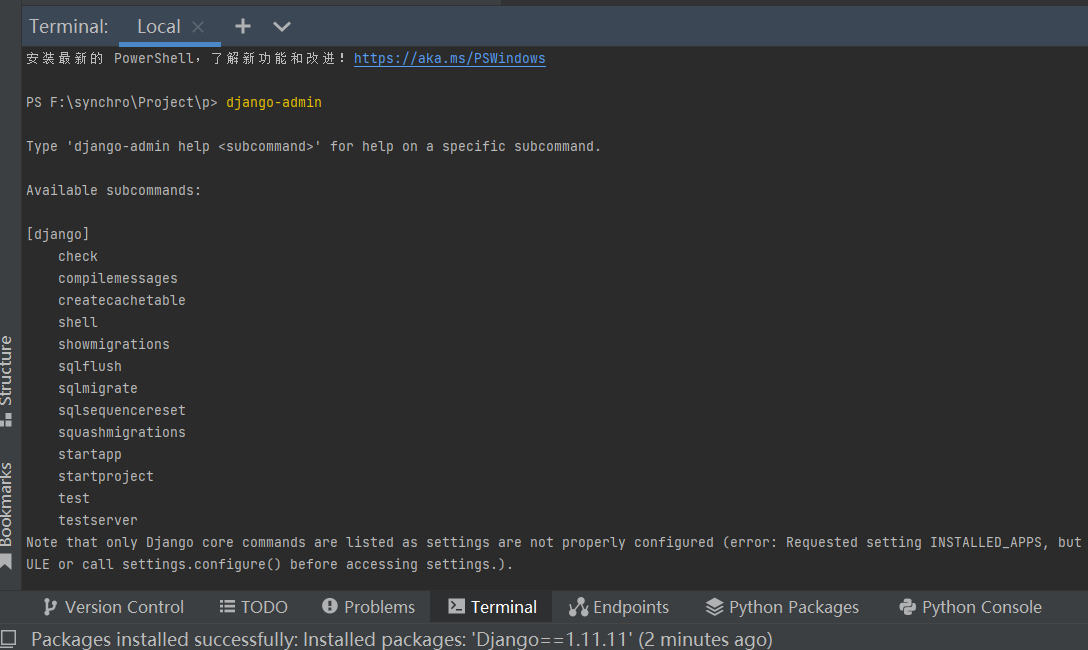
2.验证是否安装成功
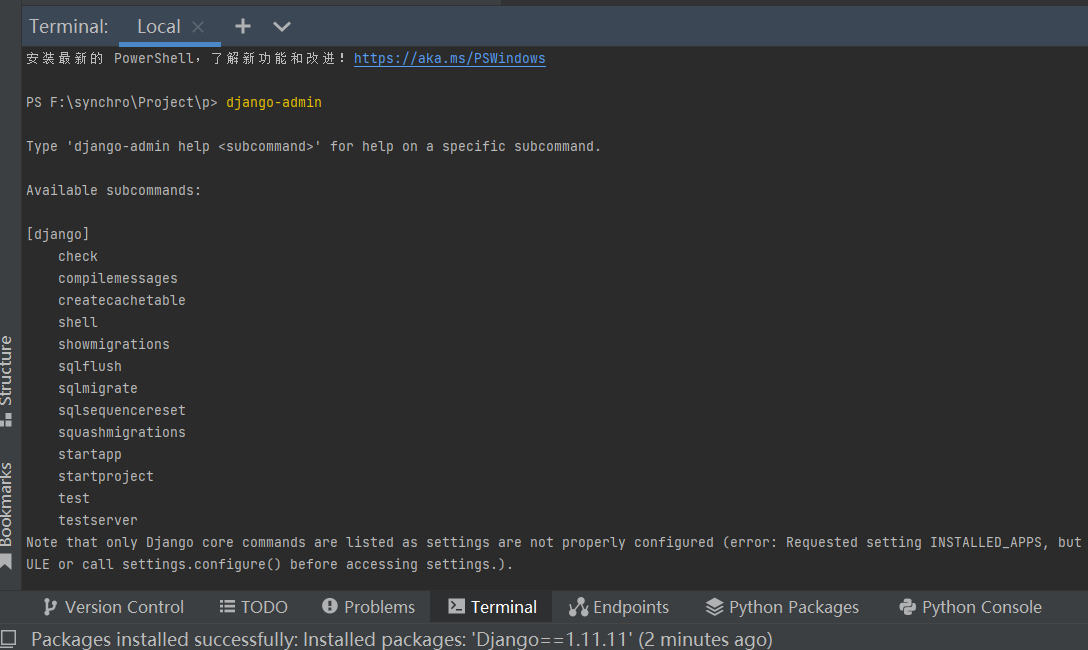
1.安装后会自动添加到环境变量中,在任何终端位置输入 django-admin 查看信息
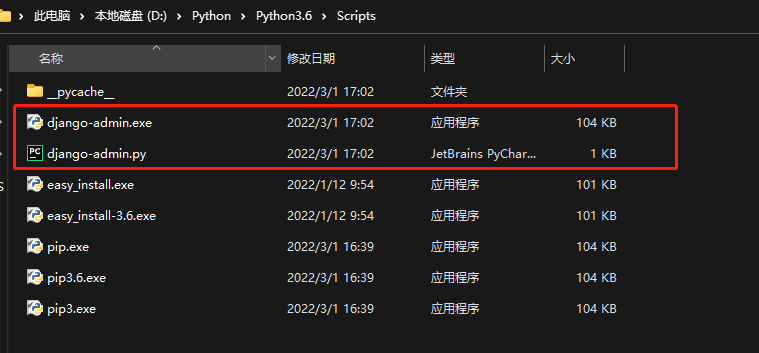
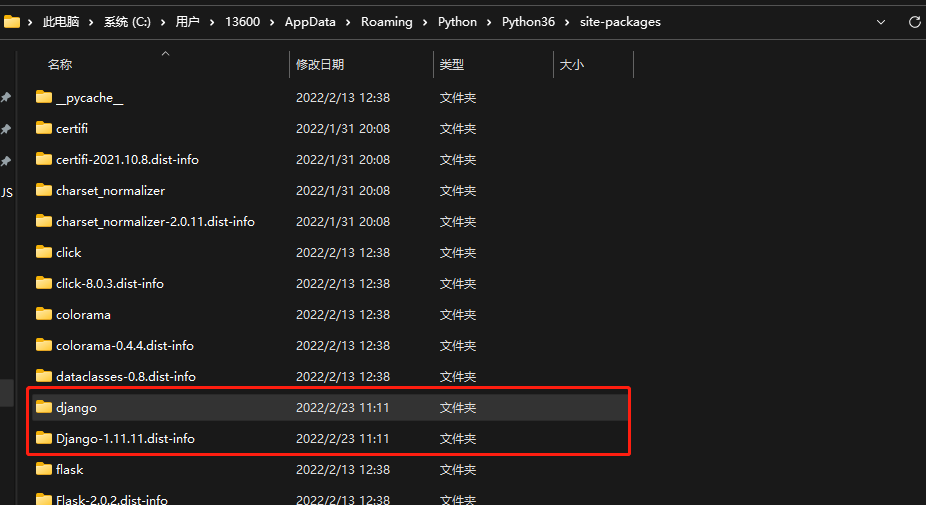
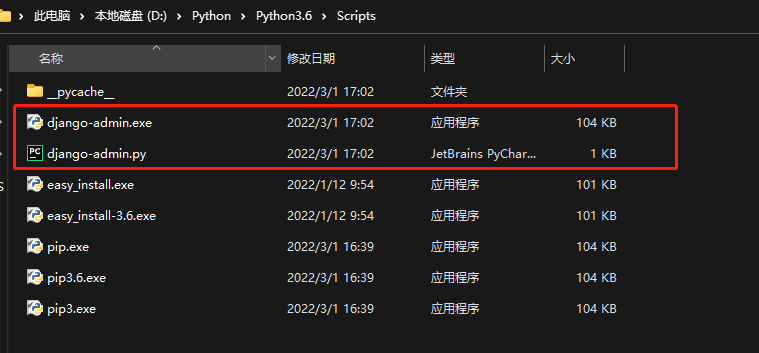
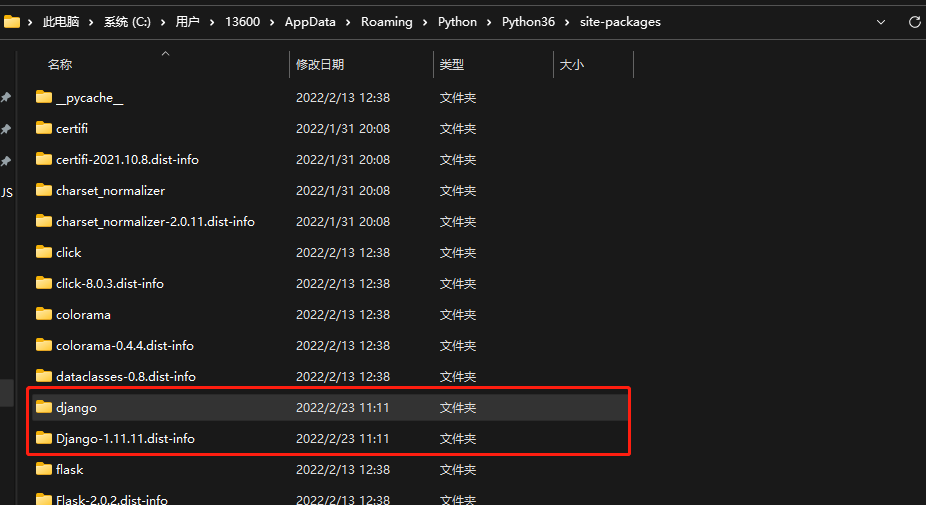
2.安装后在
D:\Python\Python3.6\Scripts\
C:\Users\电脑用户\AppData\Roaming\Python\Python36\site-packages\
下有对应的文件



3.启动Django项目需要注意事项:
1.计算机的名称不能有中文
2.一个Python窗口中只能有一个项目
3.项目里所有的文件不要使用中文
4.Python解释器尽量使用3.4-3.6之间的版本
5.第一次运行如果项目报错。点最后一个报错信息,去源码中把逗号删除。
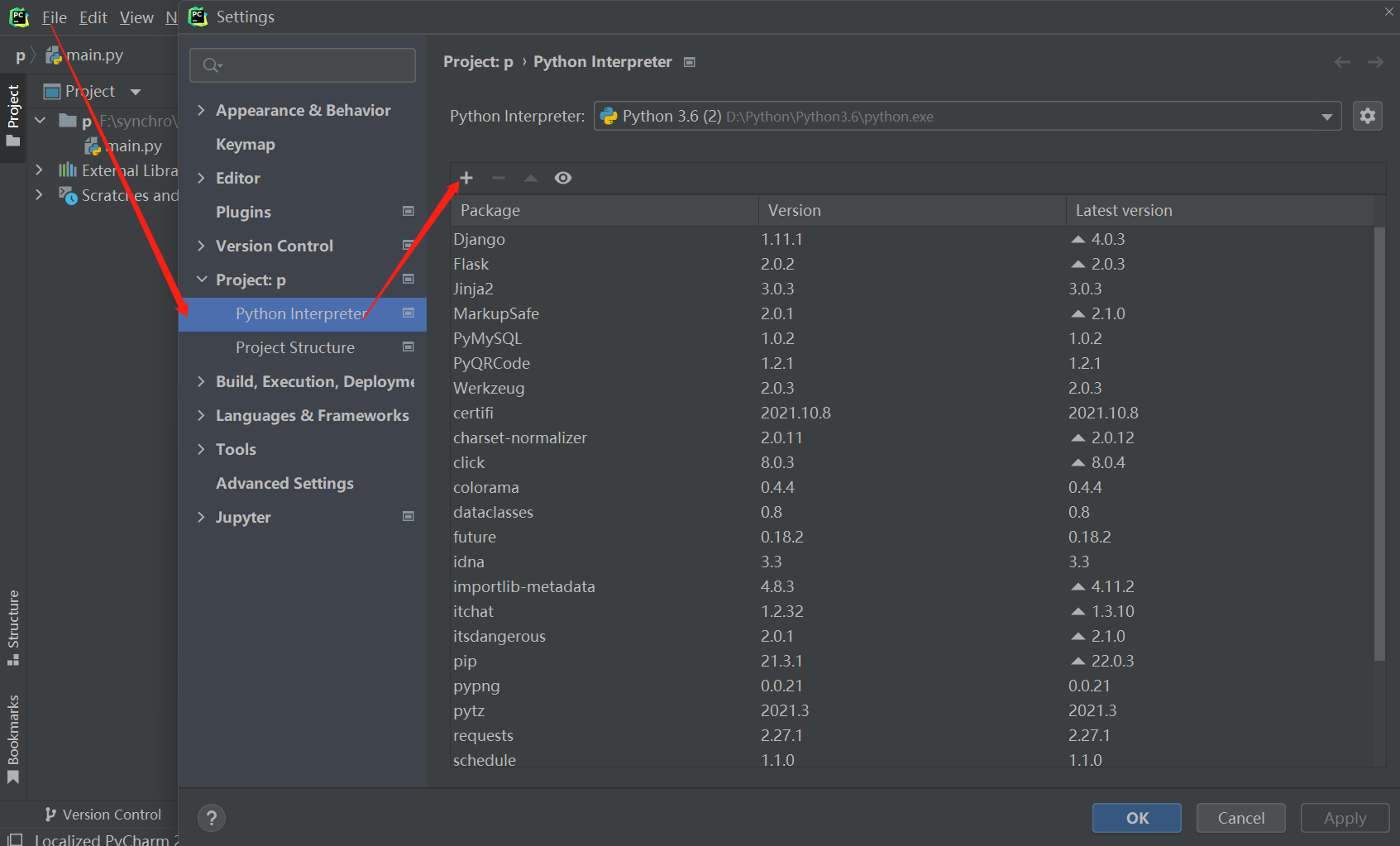
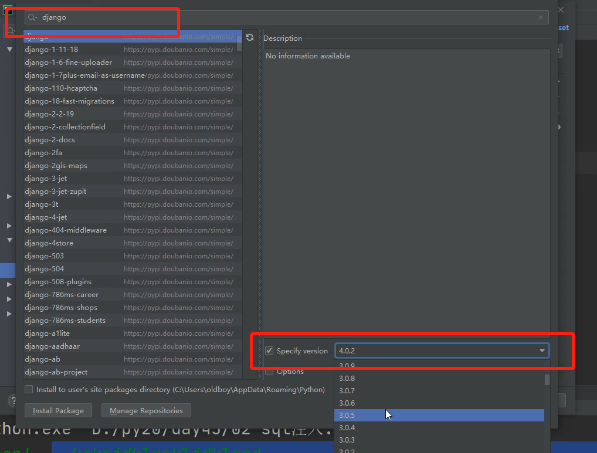
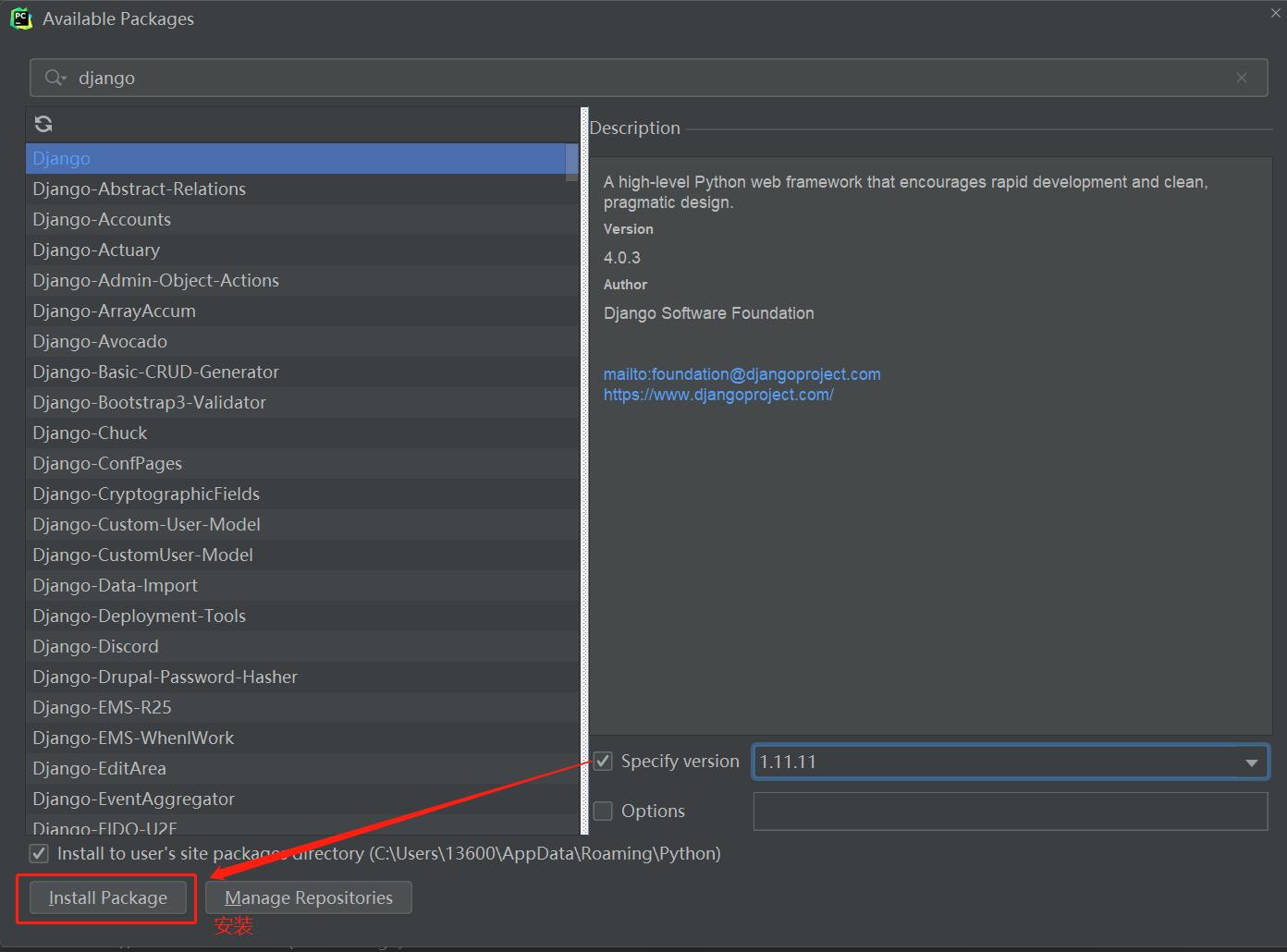
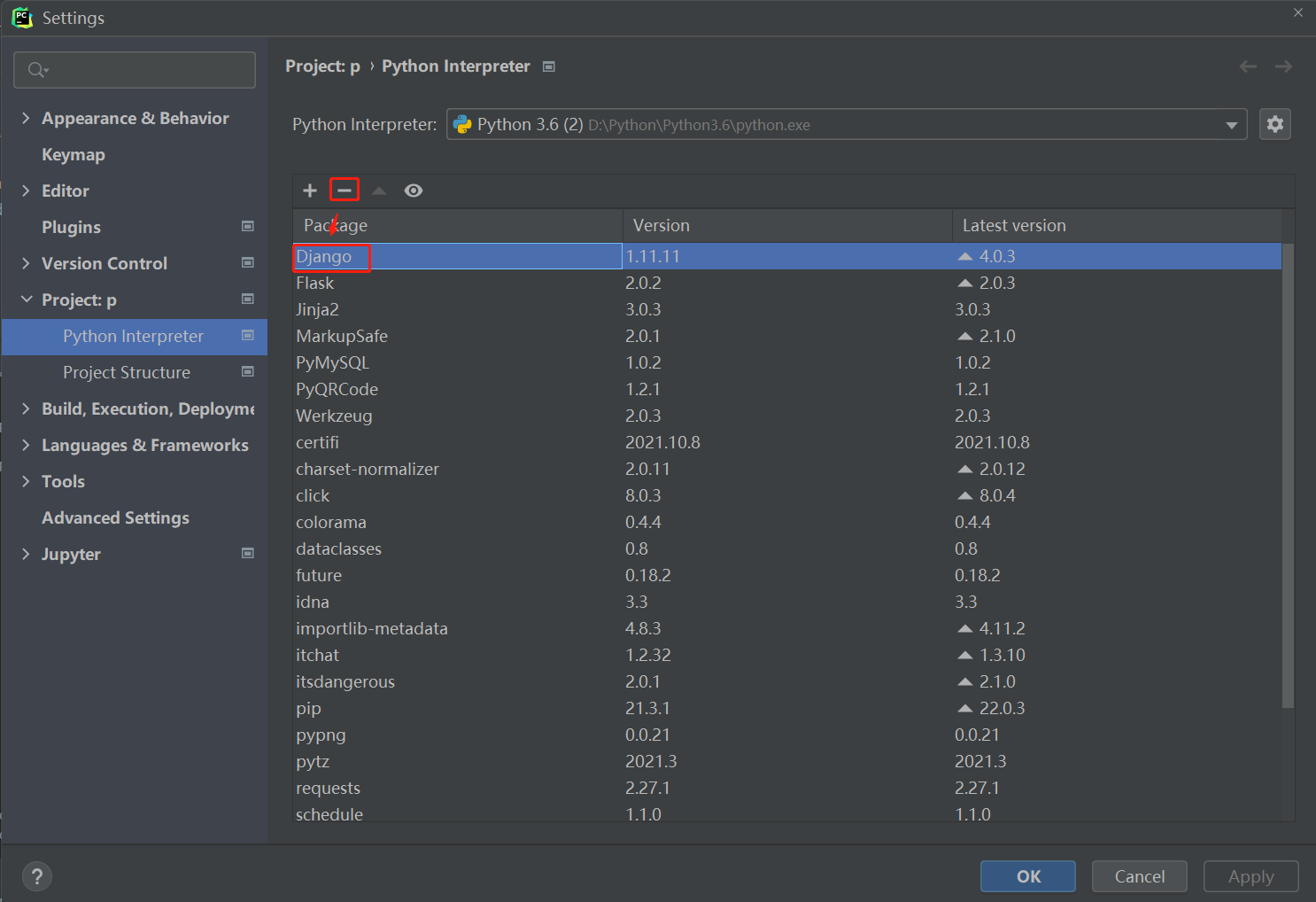
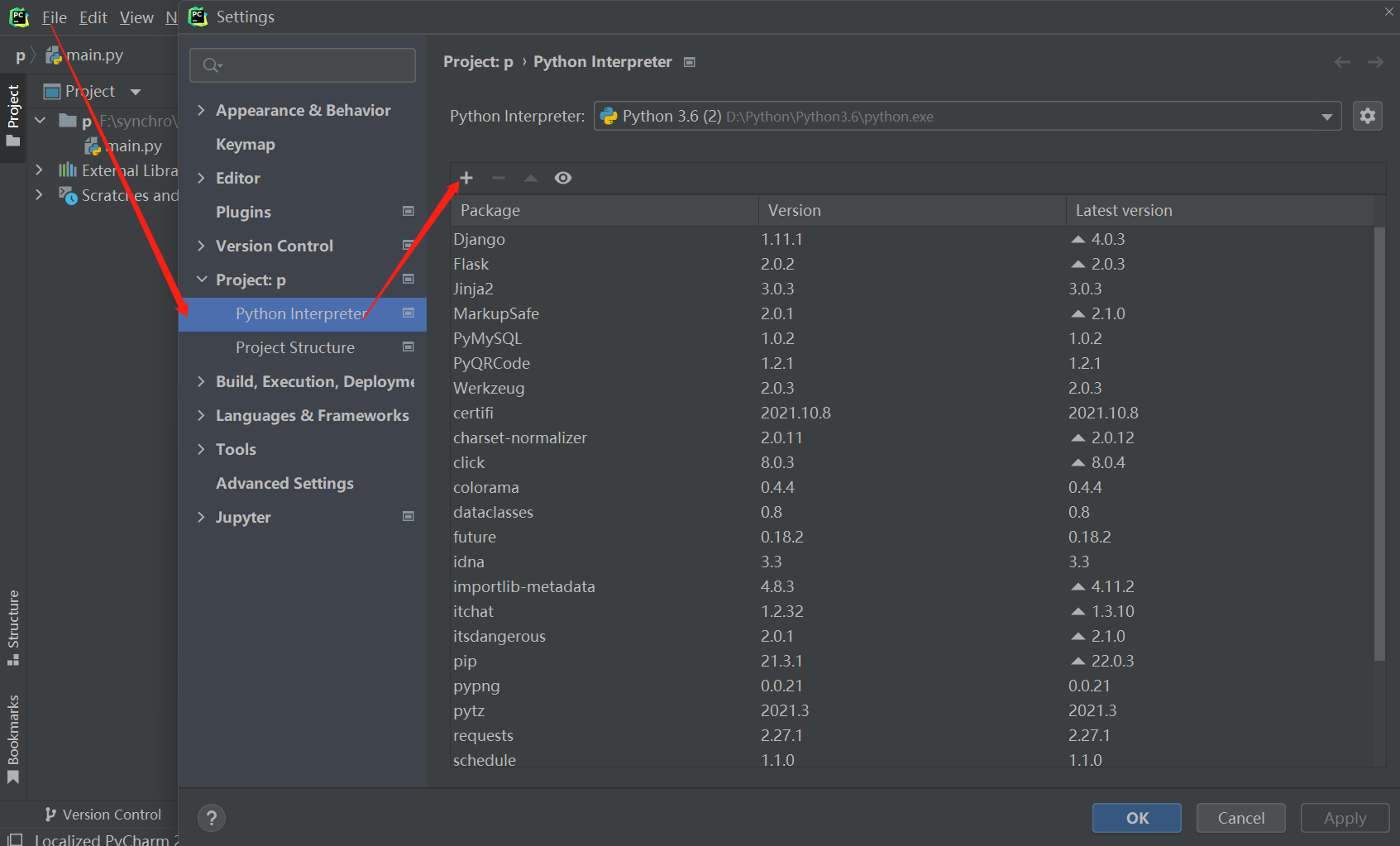
3.4 Pycharm安装



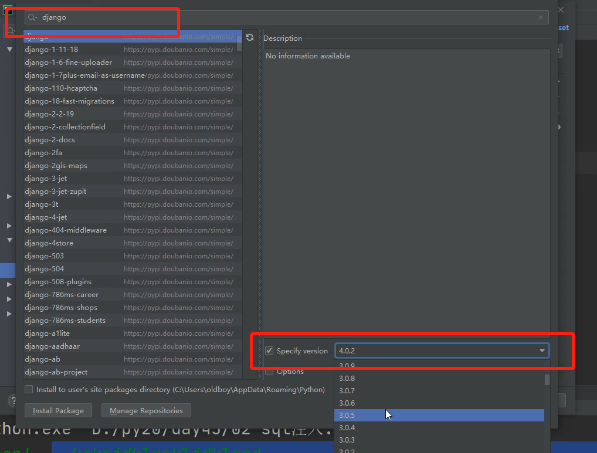
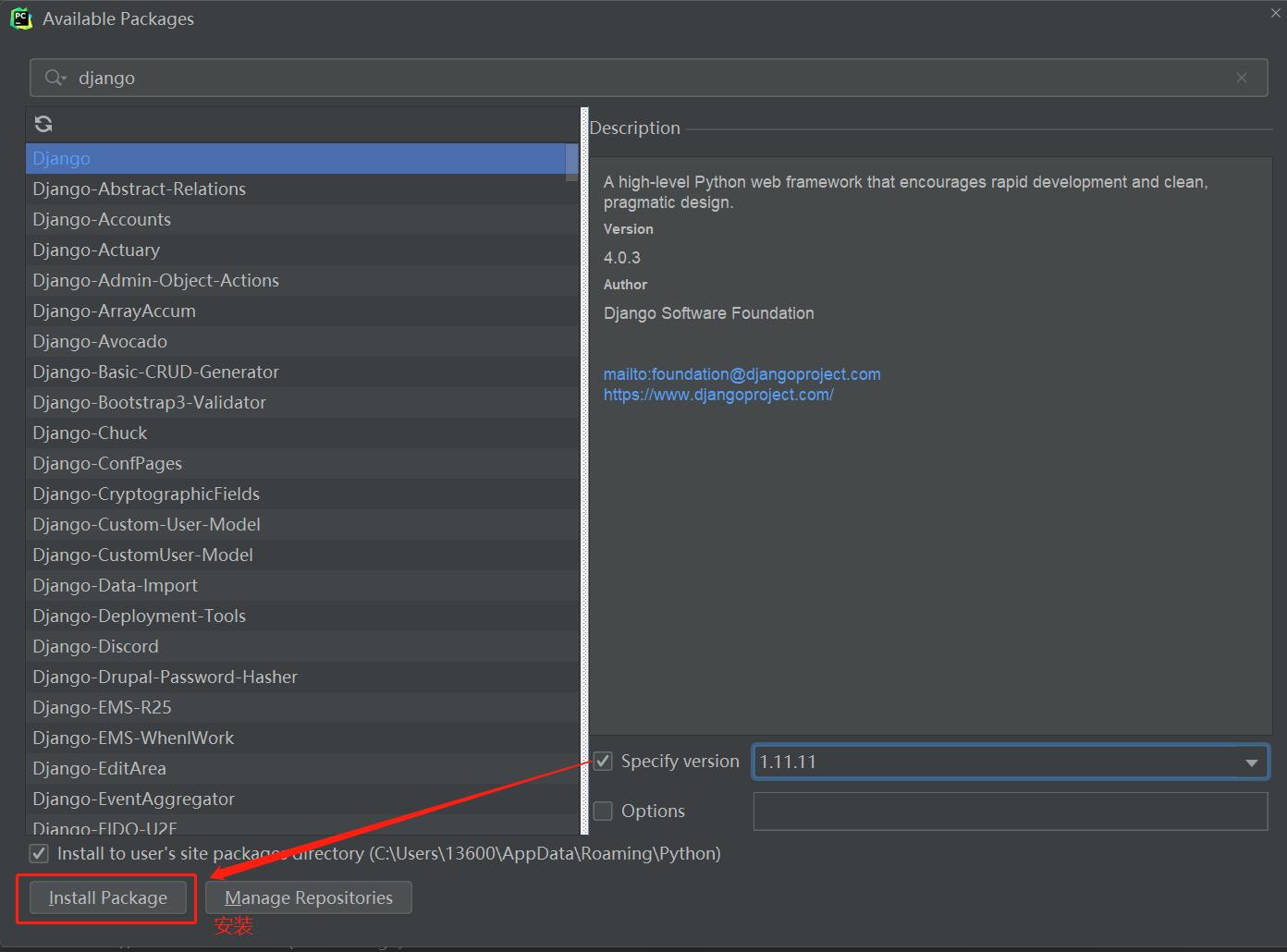
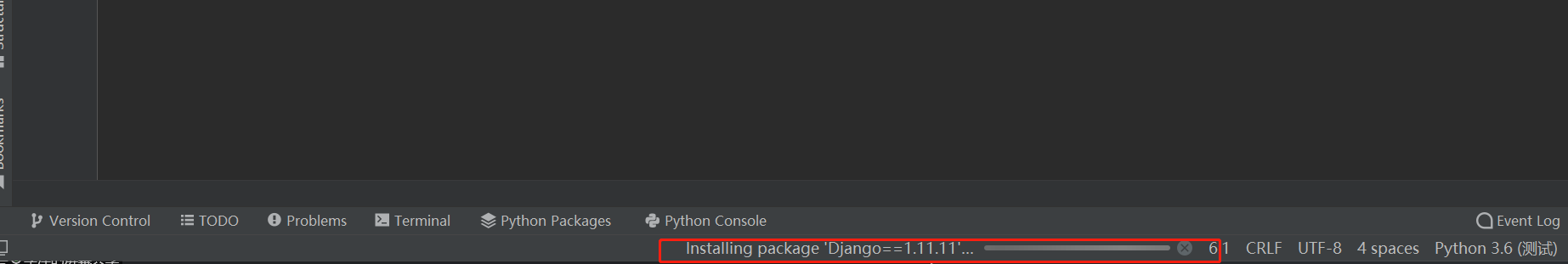
找到对应的1.11.x的版本
* 网络不好的情况下会下载失败.




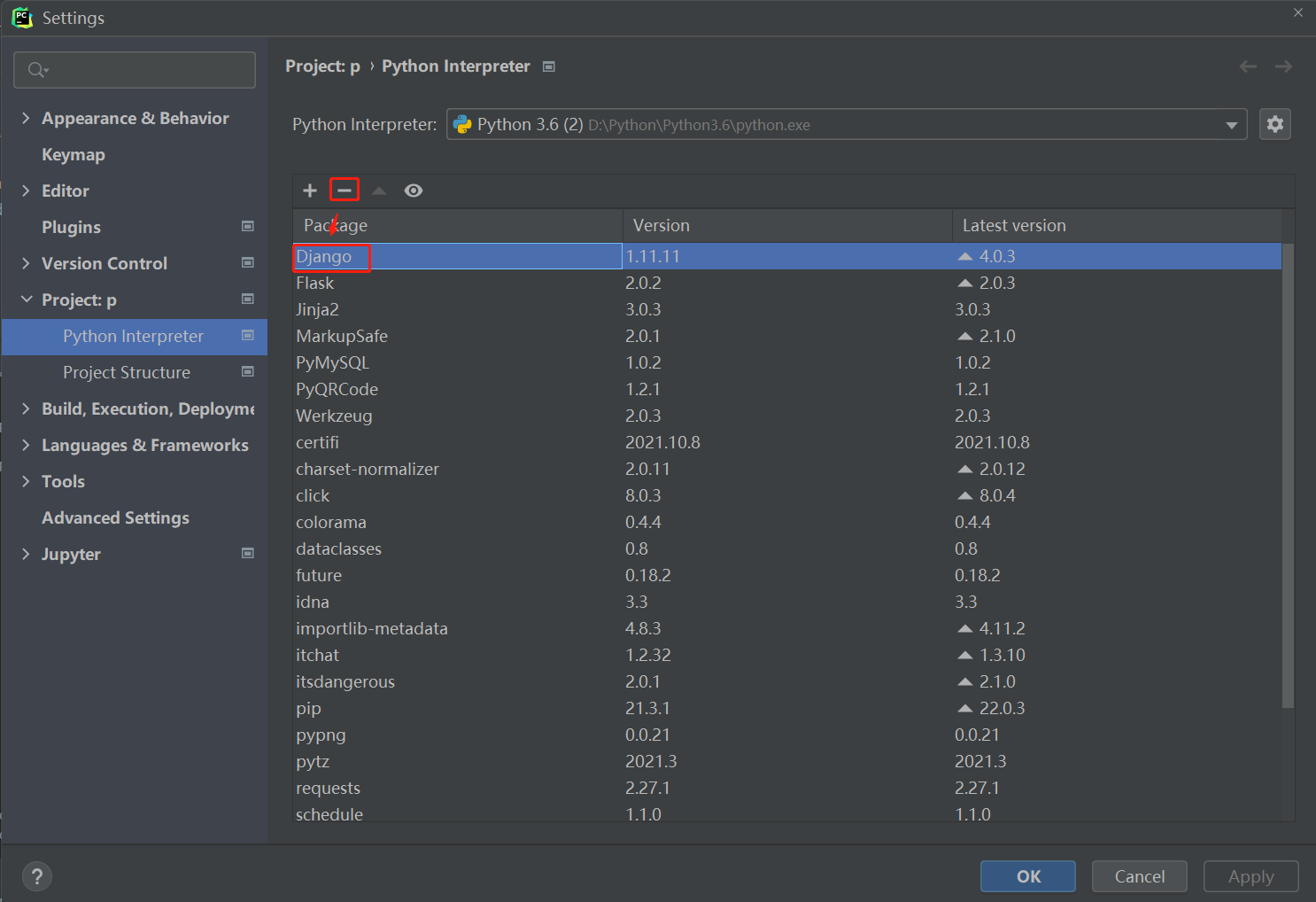
3.5 卸载

无法卸载,到这两个目录下去把django开头的文件都删了了再卸载
D:\Python\Python3.6\Scripts\
C:\Users\电脑用户\AppData\Roaming\Python\Python36\site-packages\
4. Django基本操作
4.1 命令行操作
1. 创建项目
* 打开终端 先切换目录 选择好创建项目的位置.
创建项目: django-admin startproject 项目名
# 0.先切换盘
C:\Users\13600>F:
# 1.在cd 切换目录
F:\>CD \synchro\Project
F:\synchro\Project> django-admin startproject mysite

生成:
mysize 项目文件夹
|--mysize 文件夹
| |-__init__.py
| |-settings.py
| |-urls.py
| |-wsgi.ps
|
|--manage.pt
2. 启动项目
* 在启动时一定要切换到mysize项目文件夹下
启动项目: python manage.py runserver

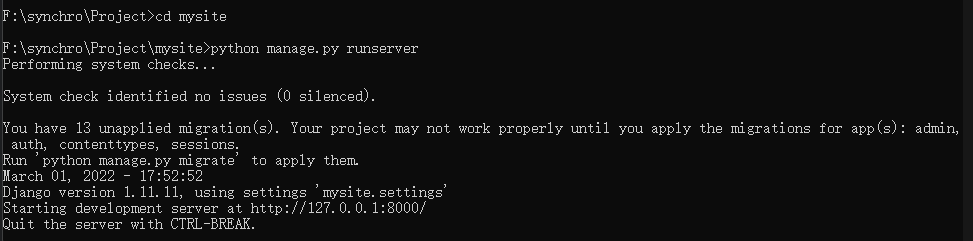
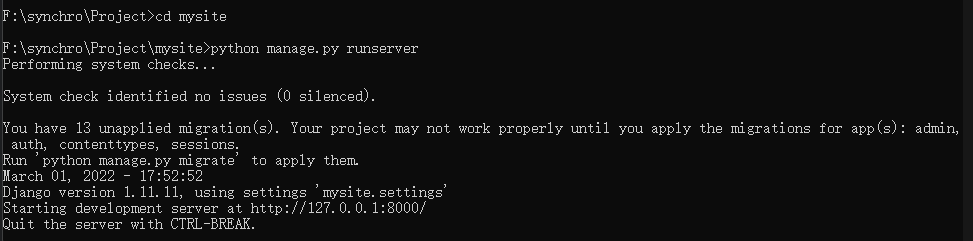
F:\synchro\Project\>cd mysite
F:\synchro\Project\mysite>python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
March 01, 2022 - 17:47:25
Django version 1.11.11, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
Starting development server at http://127.0.0.1:8000/
这个是 ip 和 端口
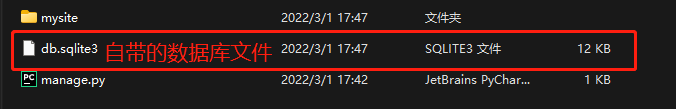
启动项目之后会Django自带的数据库生成一个文件

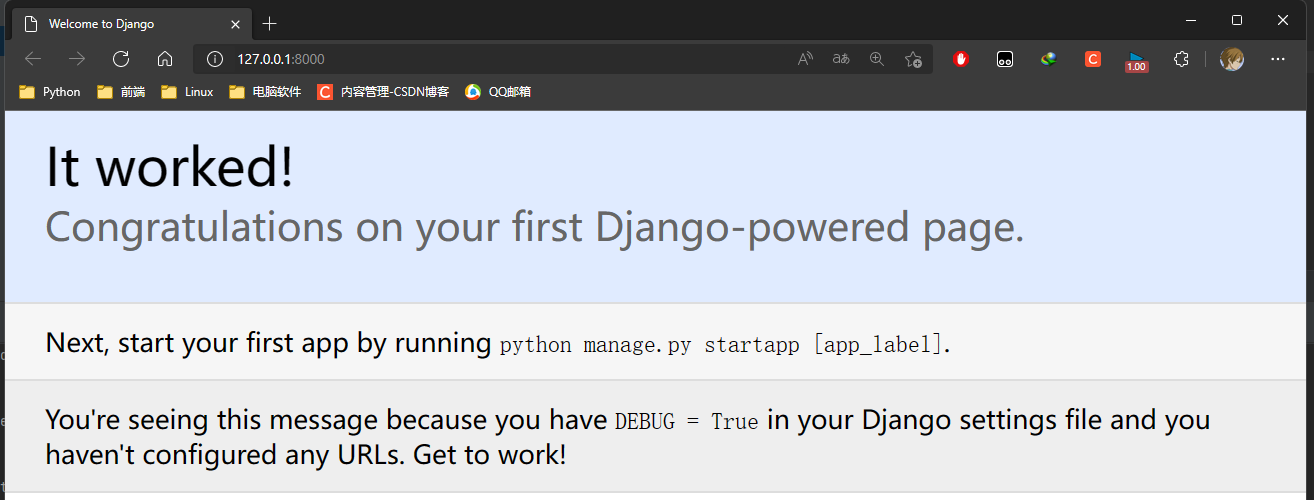
3. 验证启动
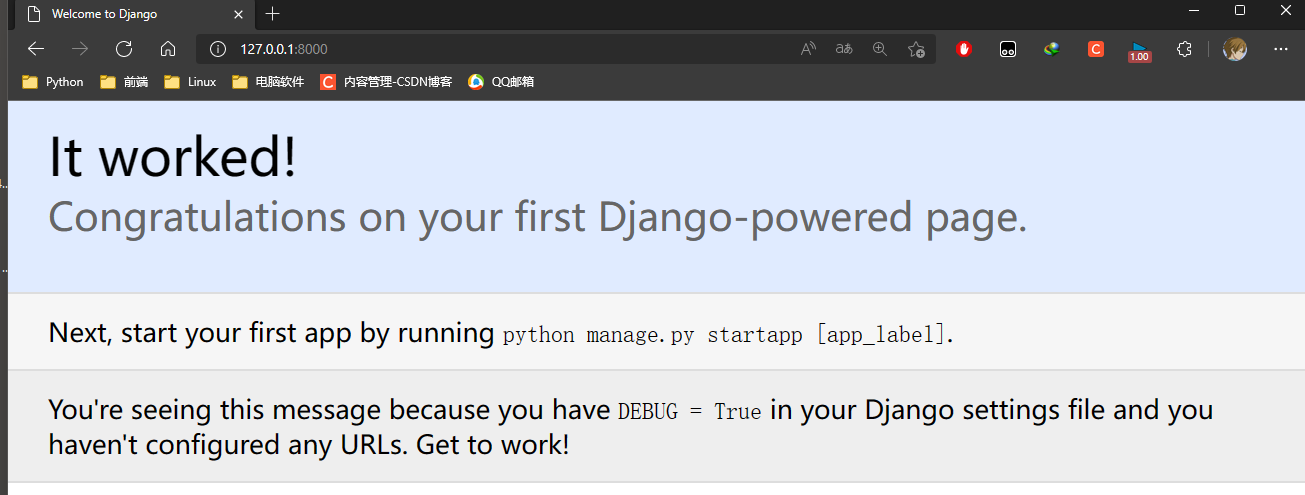
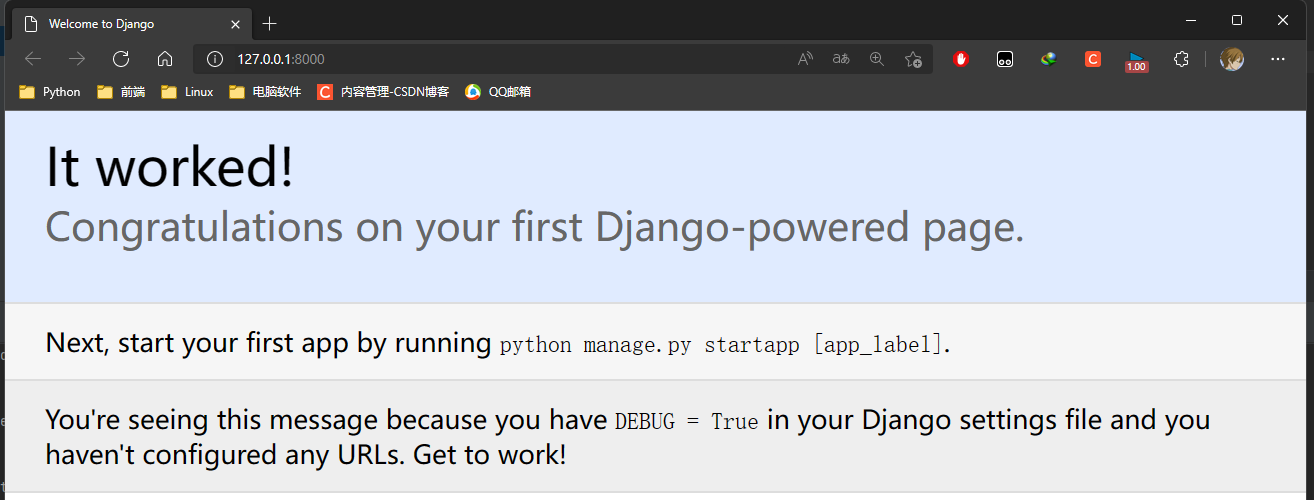
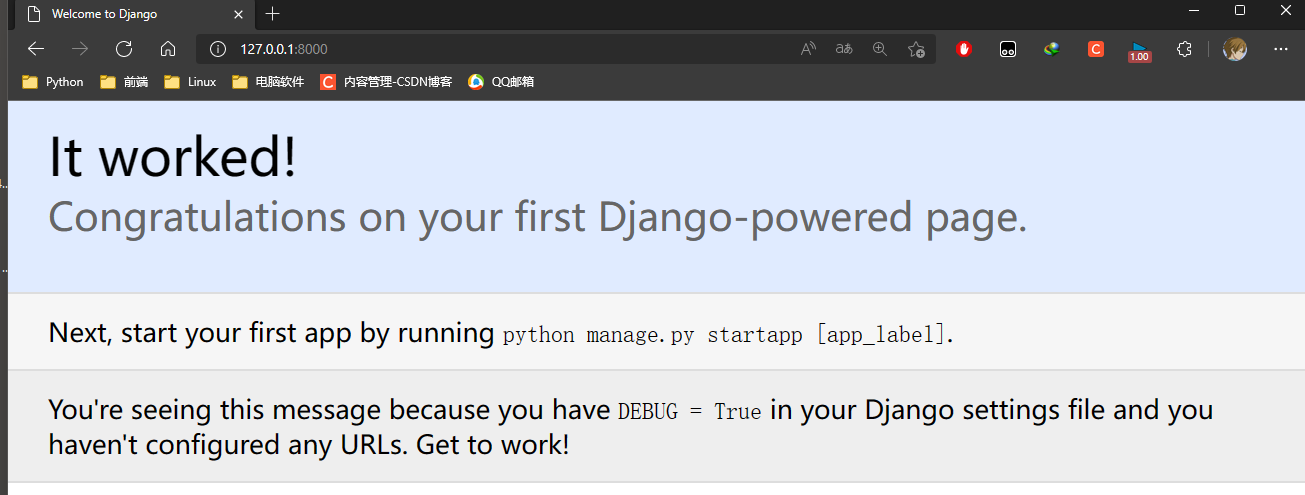
在浏览器输入 127.0.0.1:8000 验证
It worked!
Congratulations on your first Django-powered page.
Next, start your first app by running . python manage.py startapp [app_label]
You're seeing this message because you have in your Django settings file and you haven't configured any URLs. Get to work! DEBUG = True
成功了!
祝贺您的第一个 Django 供电页面。
接下来,通过运行启动您的第一个应用程序。python manage.py startapp [app_label]
您看到此消息是因为您在 Django 设置文件中拥有该消息,并且尚未配置任何 URL。去上班吧!DEBUG = True

4.创建应用
django框架一款专门开发app的web框架。app:计算机的 应用程序;
django是一个空架子需要自己开发对应的app。
应用名因该见名知意
* 创建的应用一定需要去配置文件中注册才能使用。
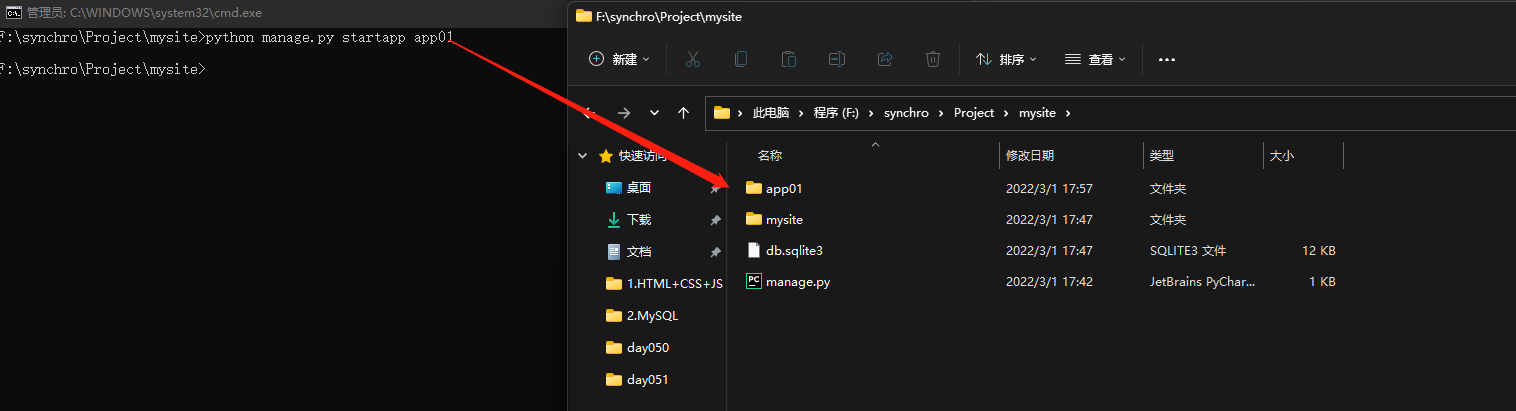
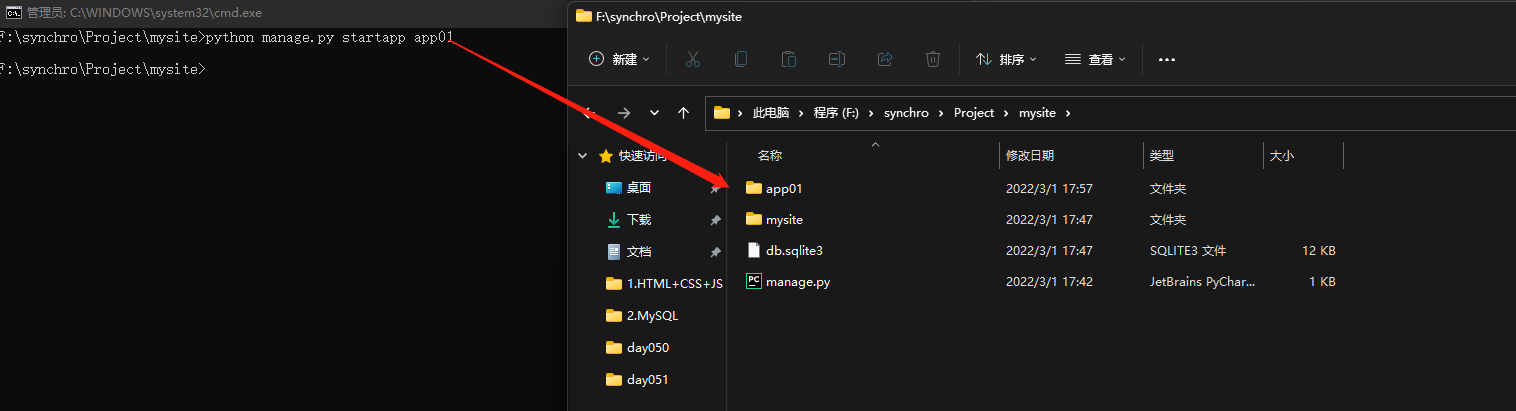
创建应用: python manage.py startapp app名称

生成一个app01的文件夹

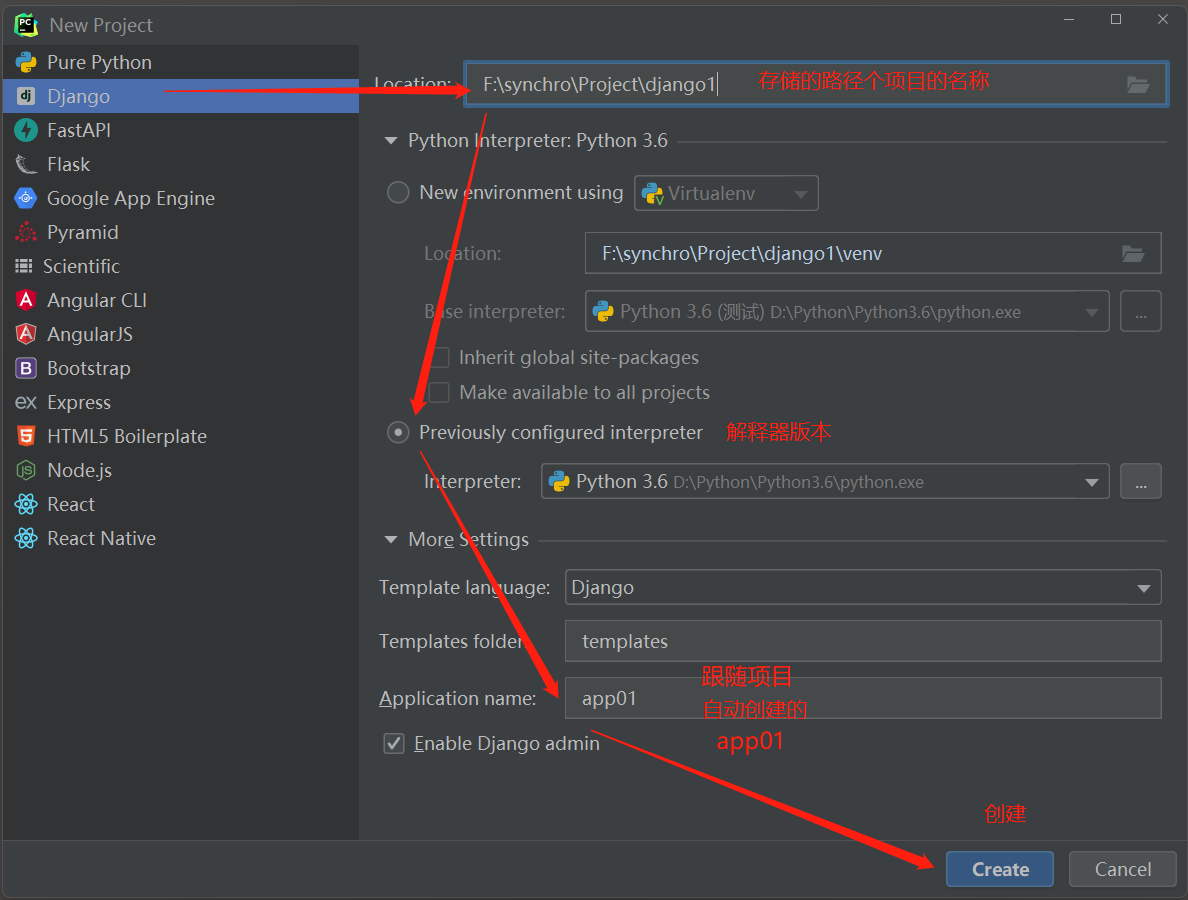
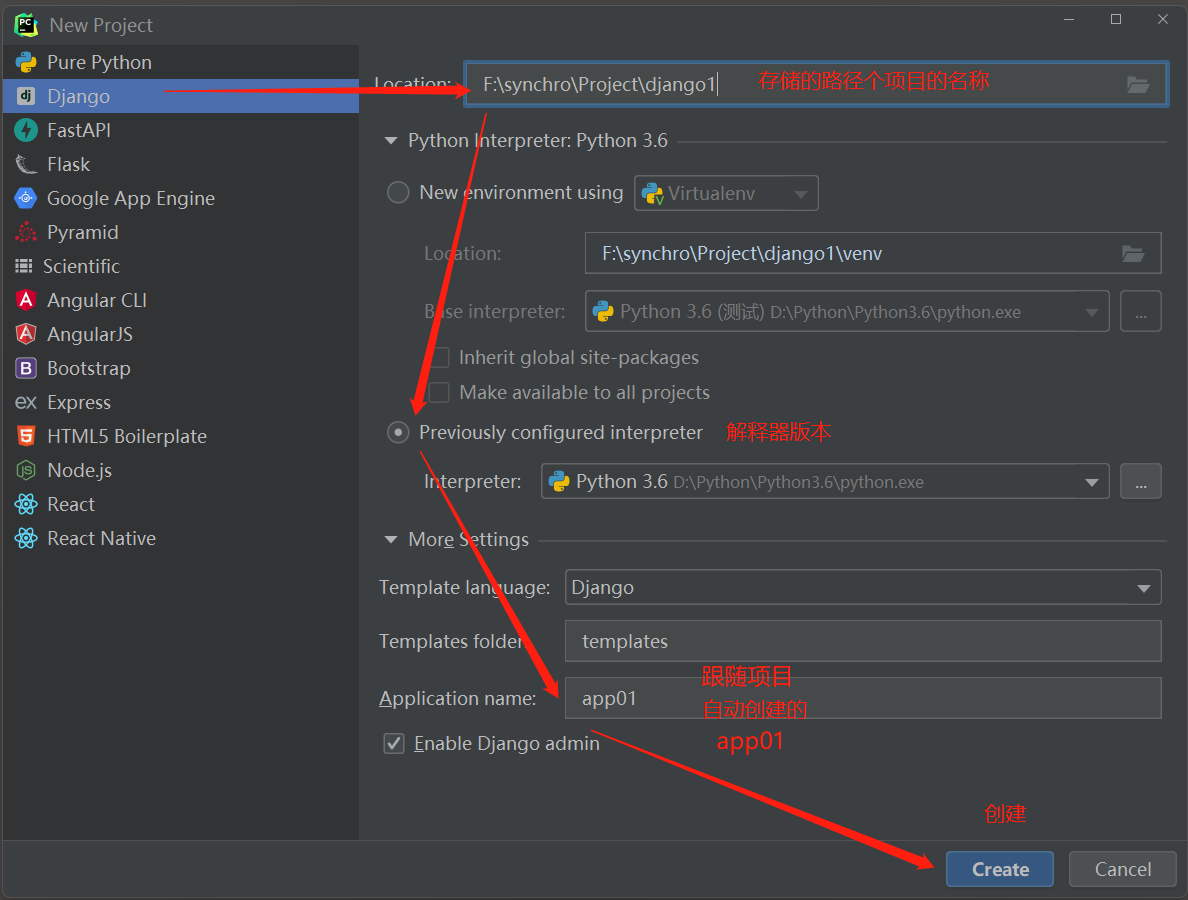
4.2 Pycharm创建
1. 创建项目

自动创建的app,会自动注册.
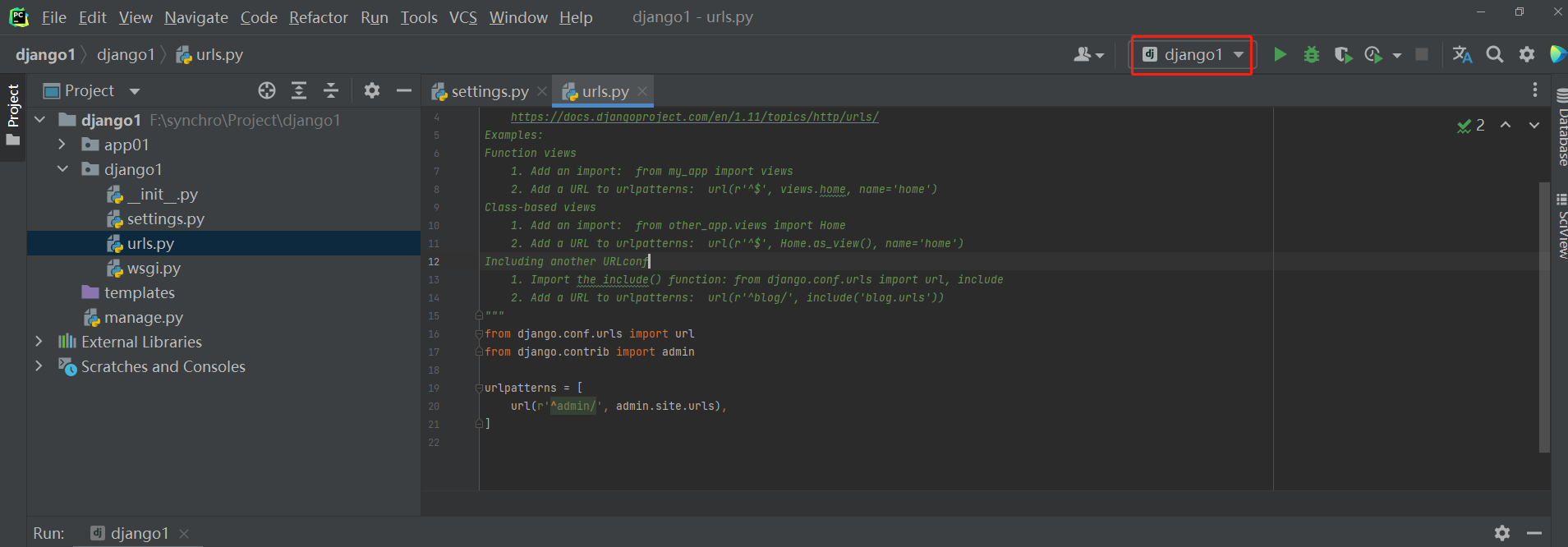
2. 启动项目
选择好项目启动

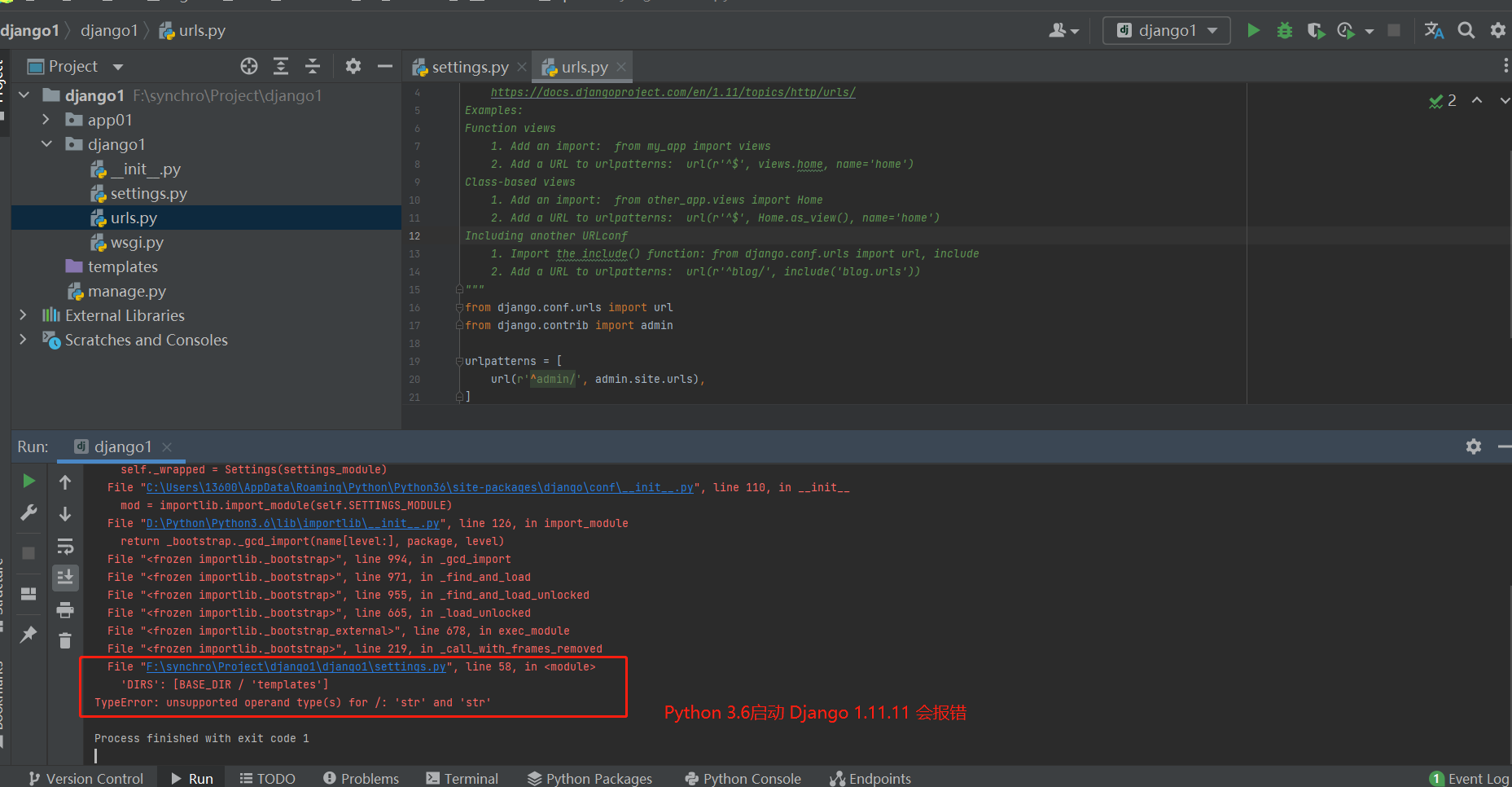
3.路径拼接报错

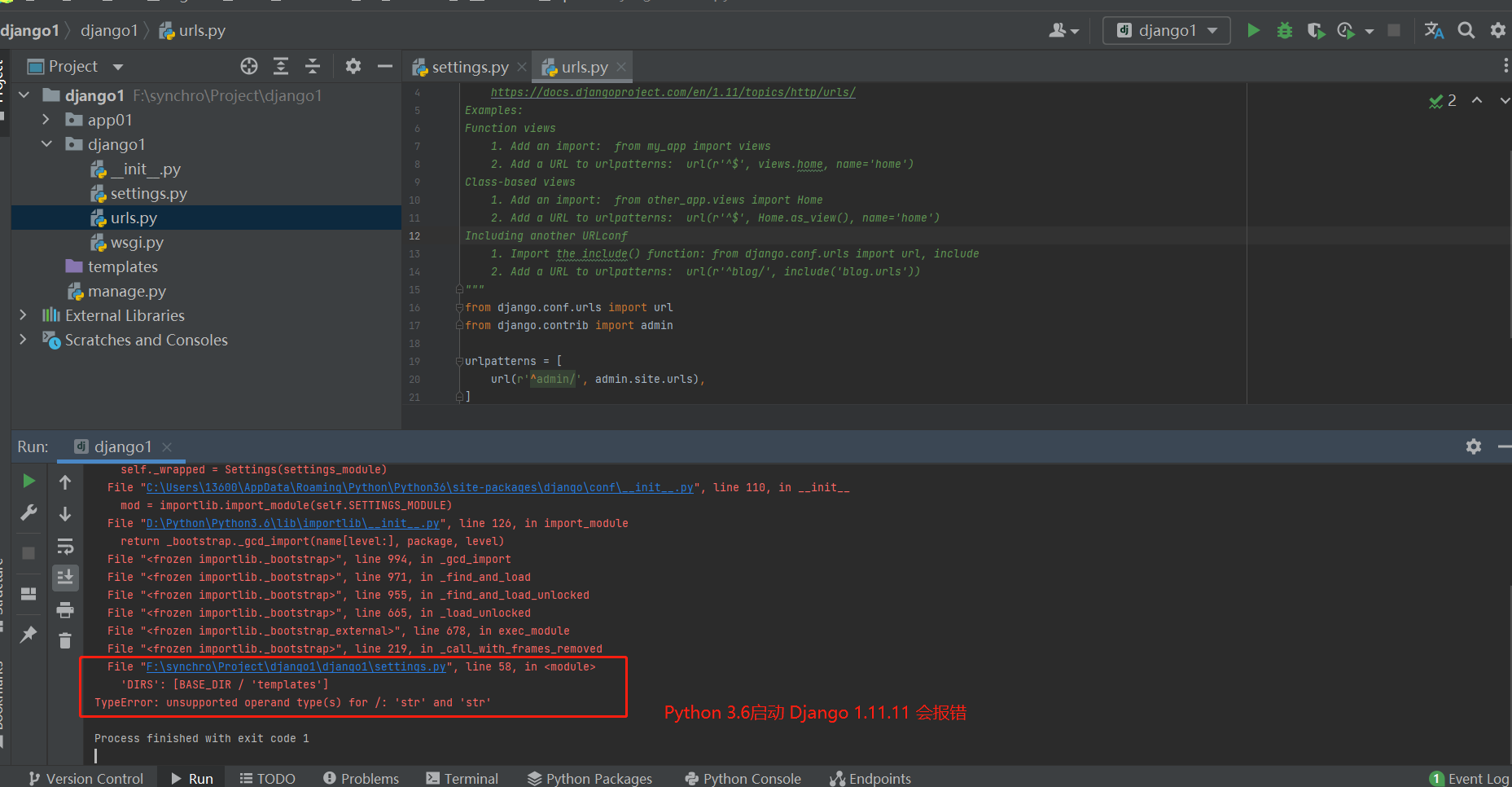
执行出错或在在查看项目Django时候报错:
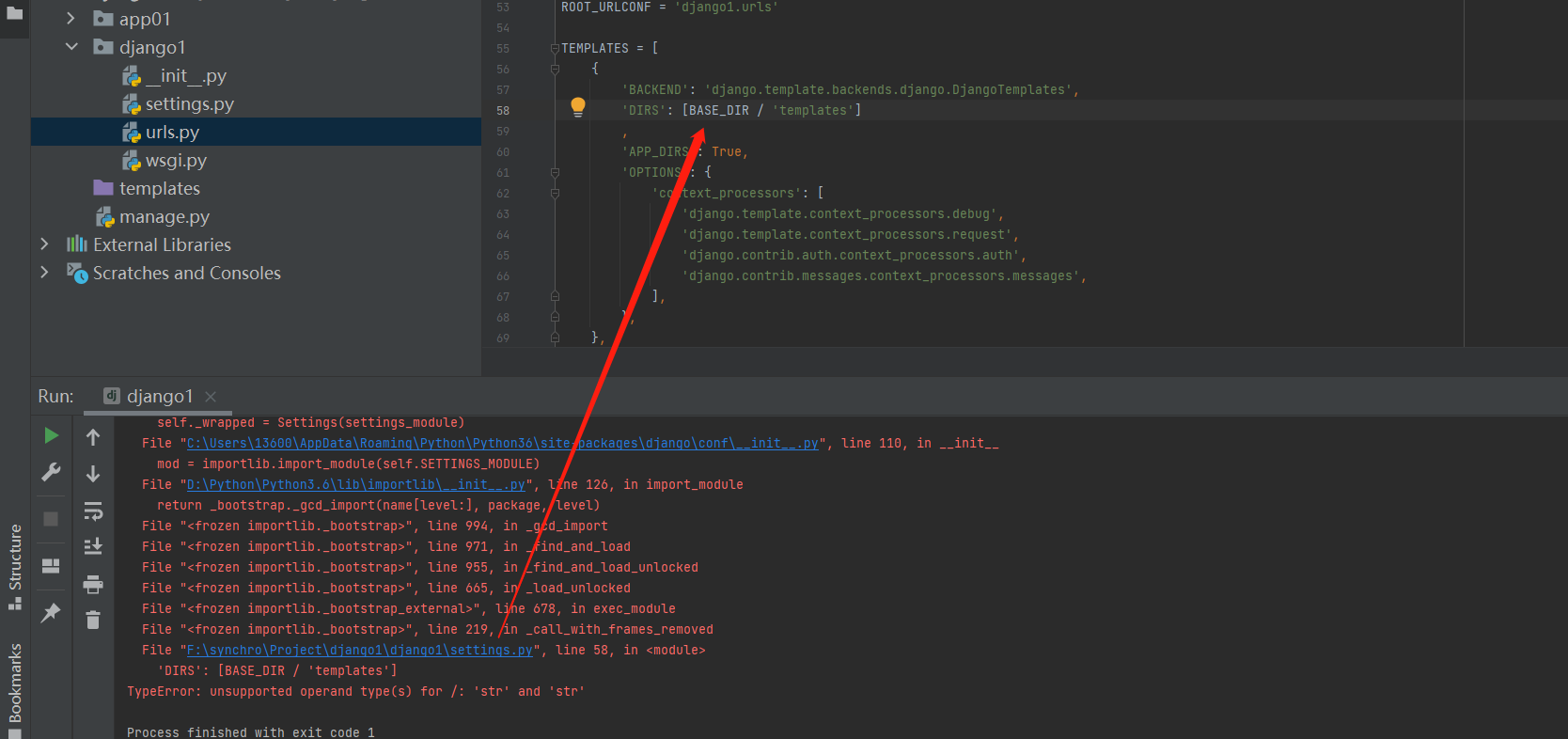
TypeError: unsupported operand type(s) for /: ‘str’ and ‘str’,
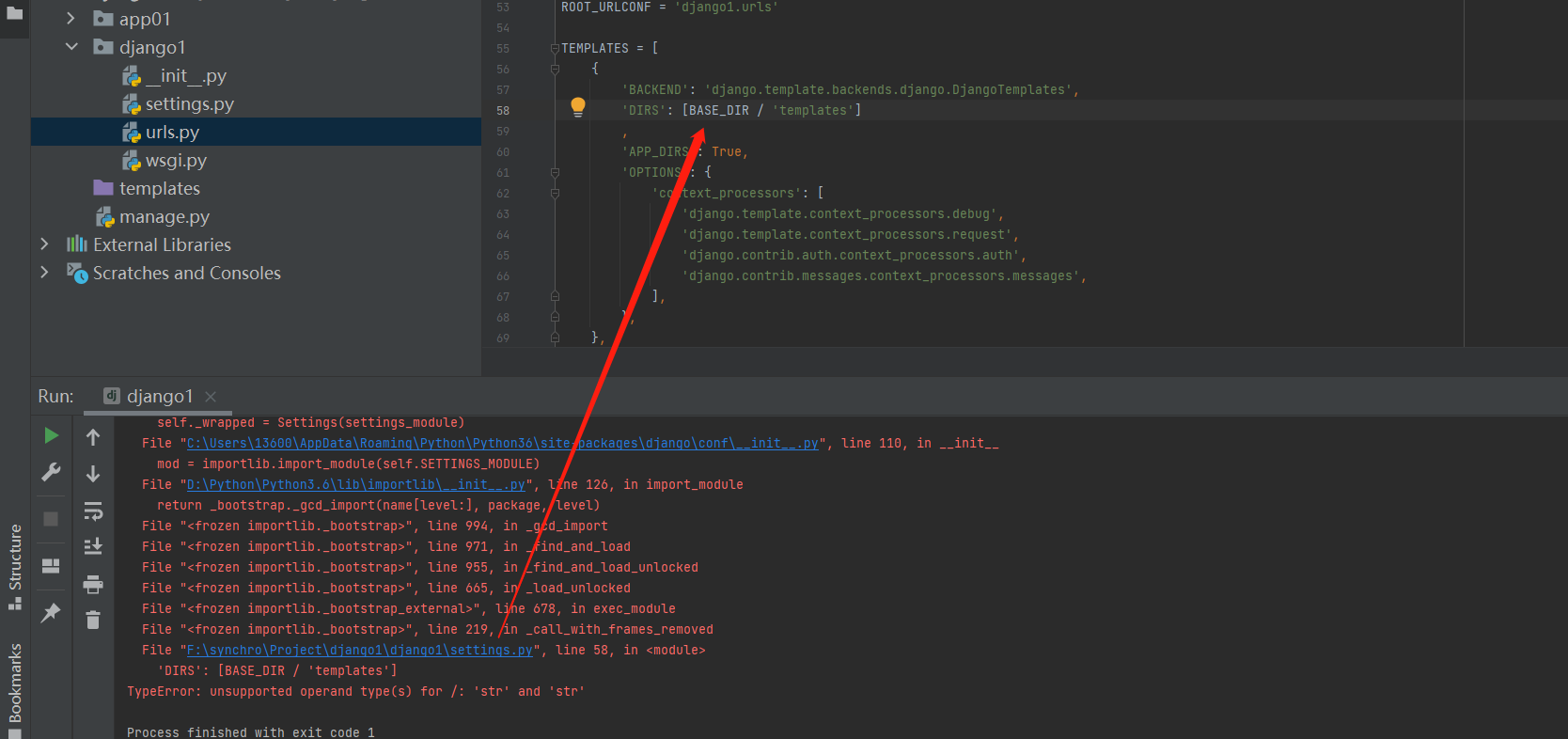
这是由于自动生成的代码中存在语法错误,点击最后一行报错信息,跳转到该行,
在settings.py中的错误代码为:
'DIRS': [BASE_DIR / 'templates']
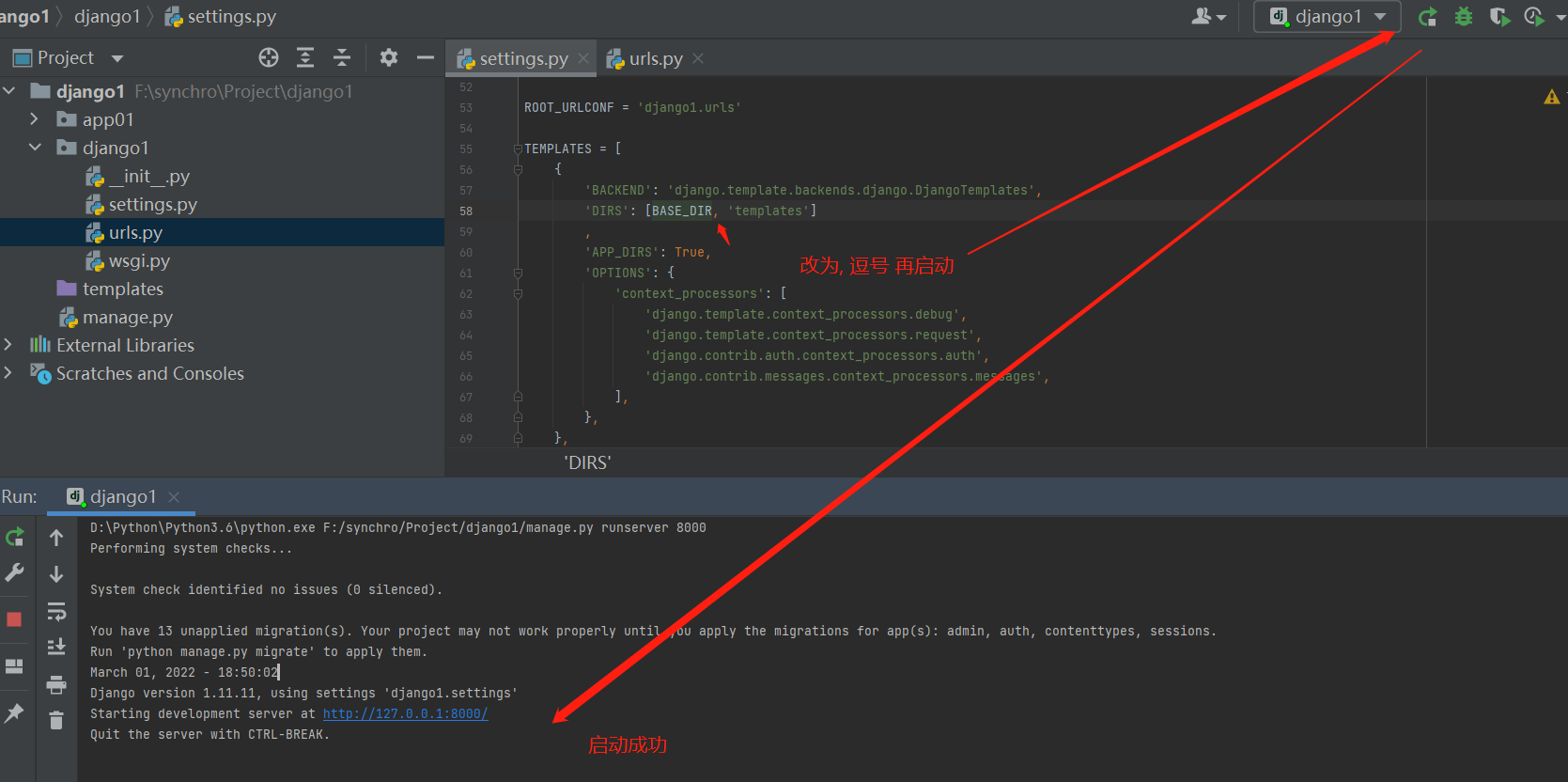
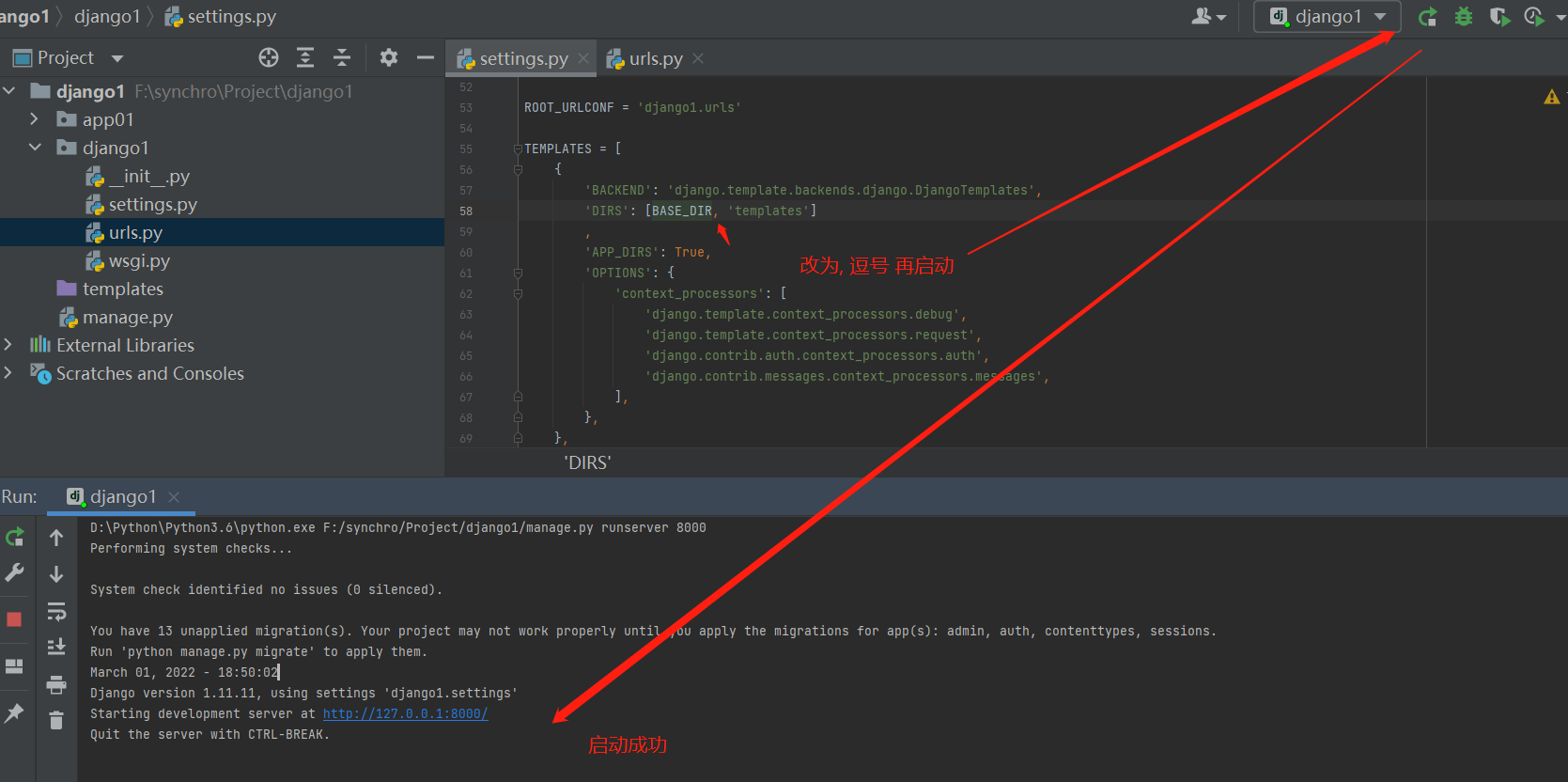
将其修改为: (三选一)
'DIRS': [str.format(BASE_DIR, '/templates')]
'DIRS': [os.path.join(BASE_DIR, 'templates')]
'DIRS': [BASE_DIR, 'templates')]
再次运行则不会在报错。


将 / 改为, 逗号

3.创建应用
创建的应用一定需要去配置文件中注册才能使用。
使用Pytharm创建项目的时候,只可以创建一个app并自动注册。
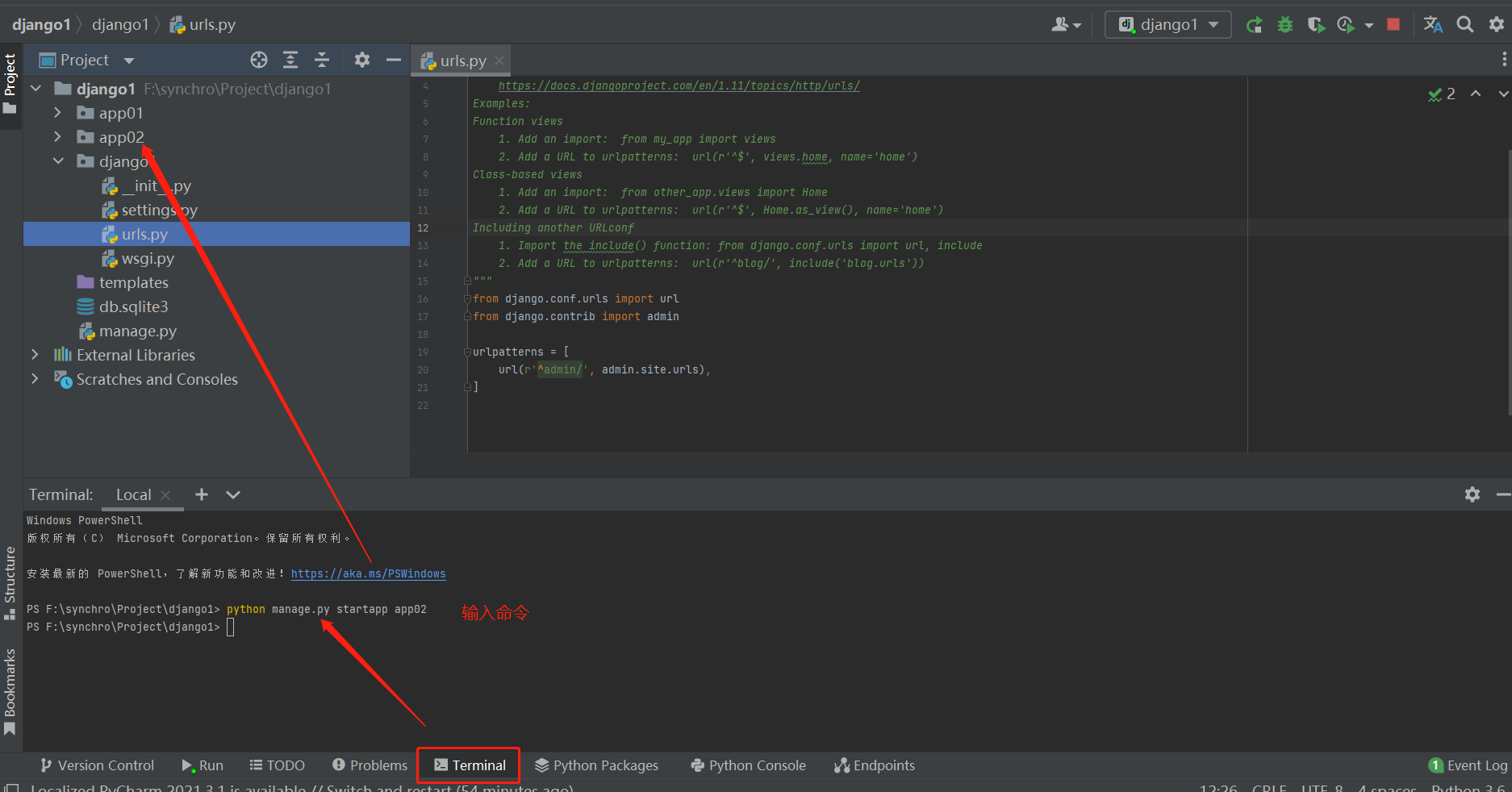
创建应用:
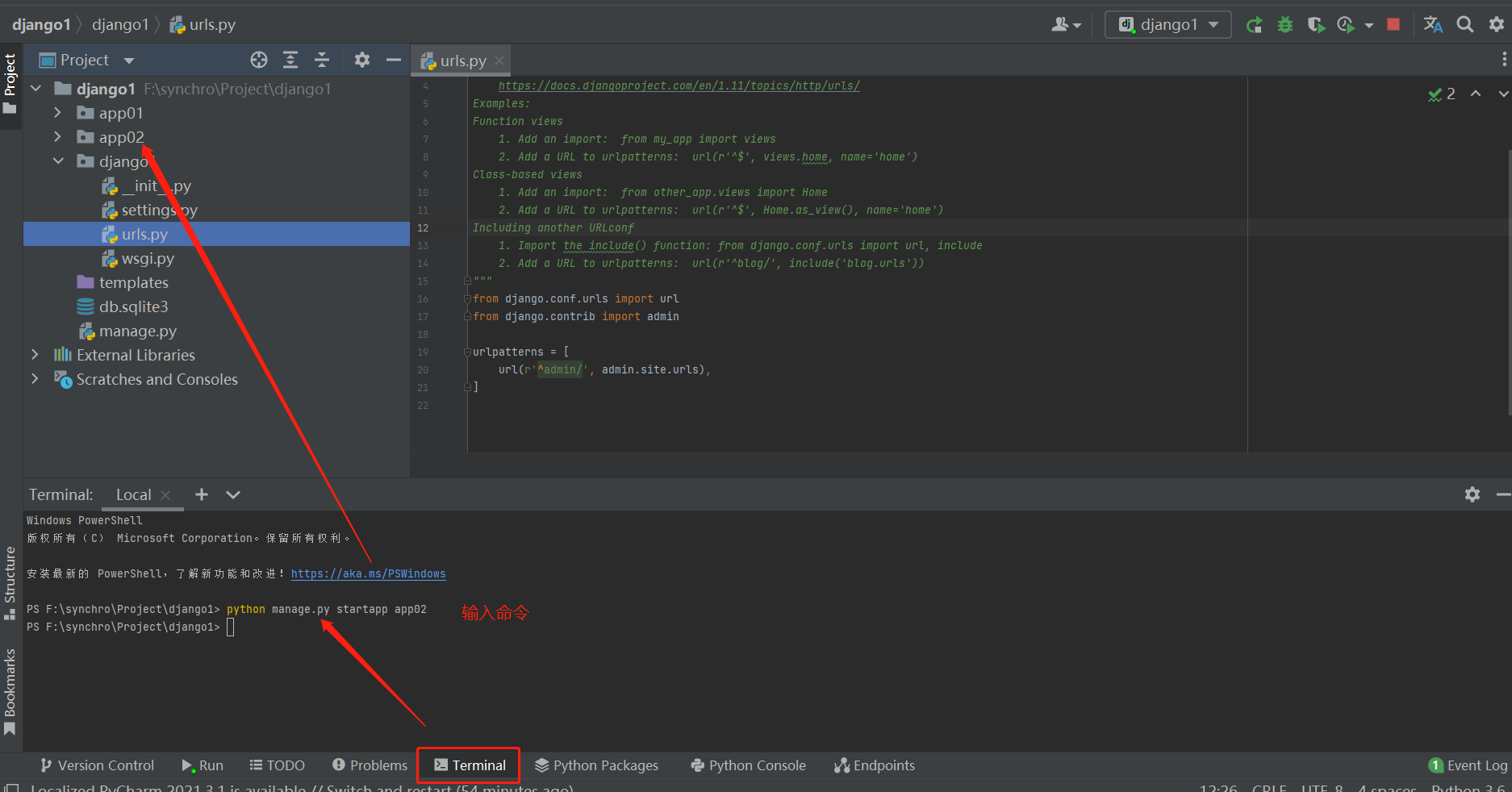
Pycharm的终端中命令行创建 python manage.py startapp 项目名

终端输入代码补全提示。
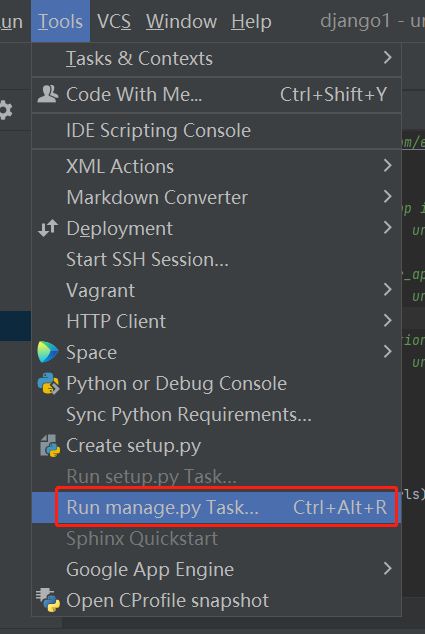
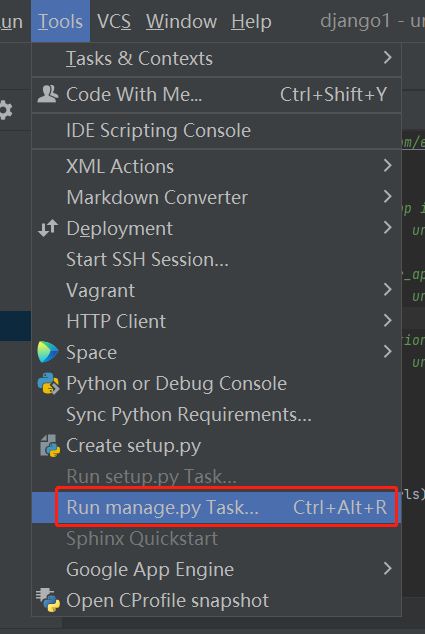
Python Tools -> run manage.py task

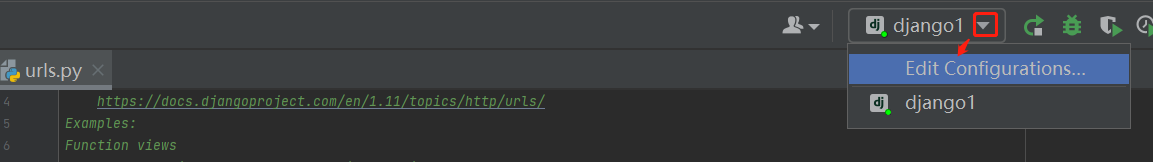
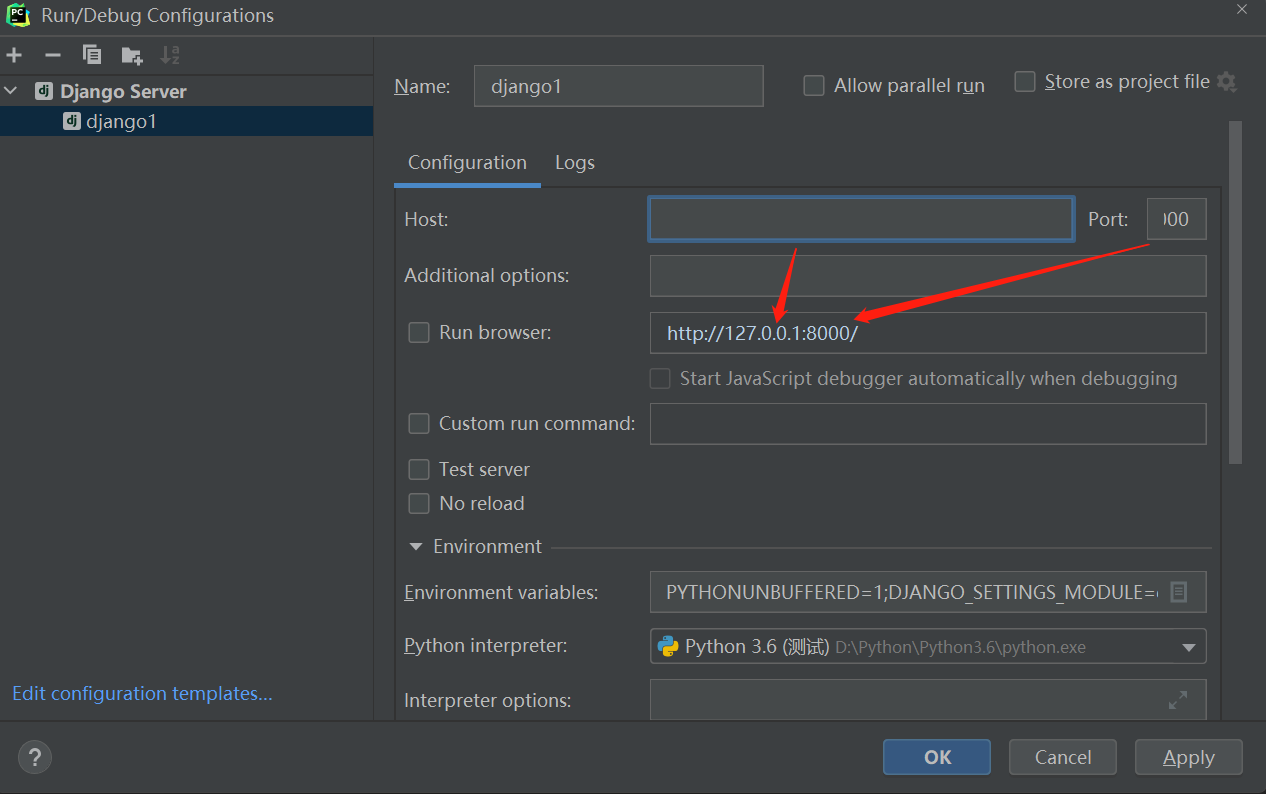
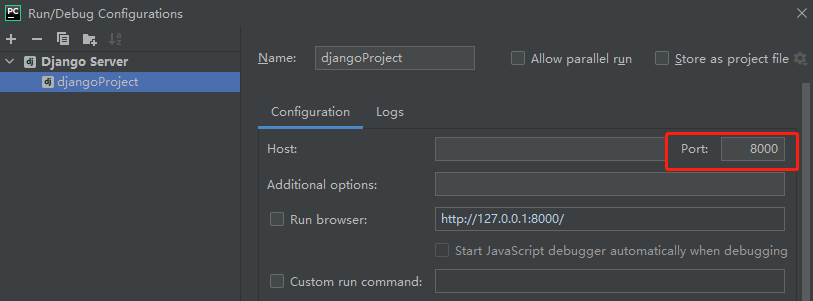
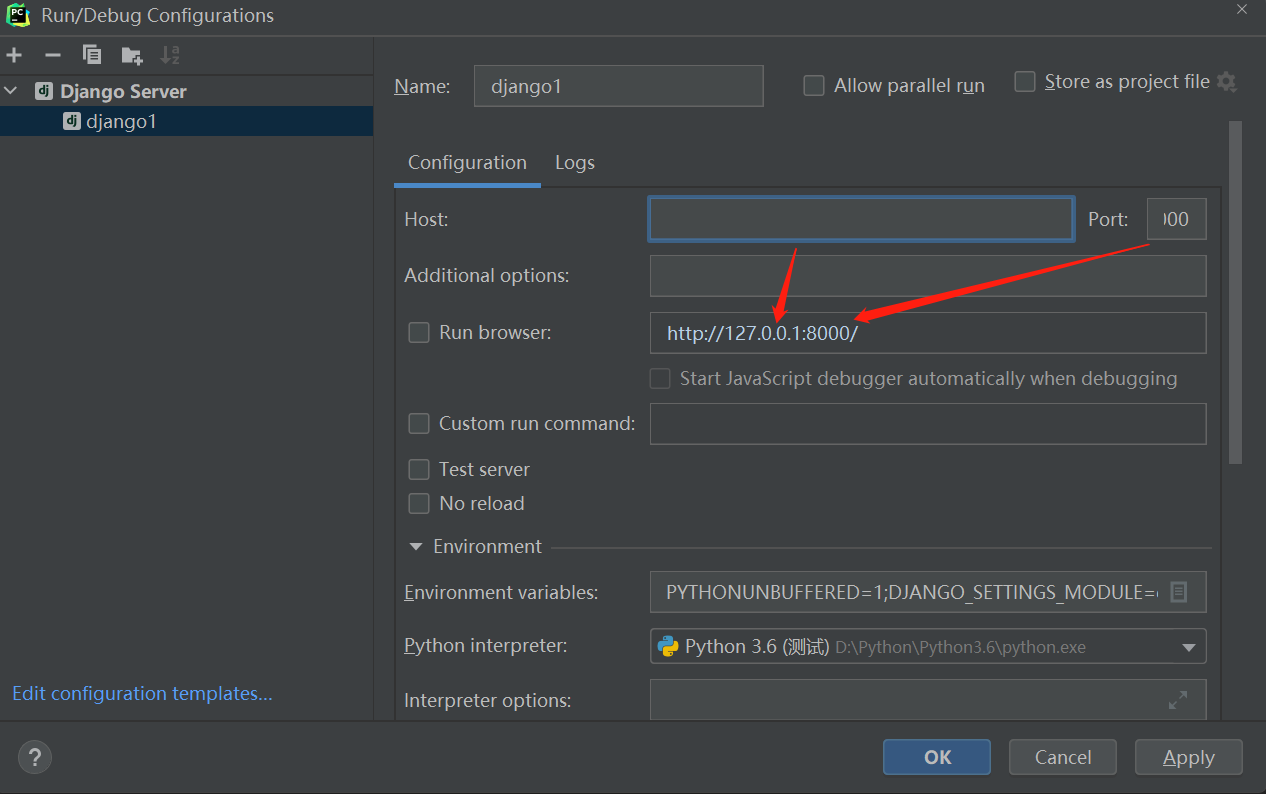
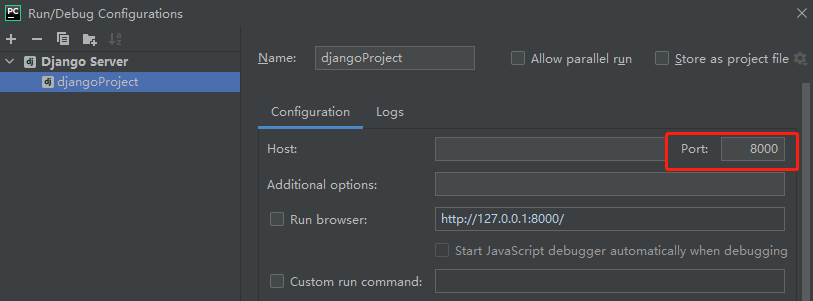
4.修改端口号


字体太大显示不完整.

5. 创建的区别
Pycharm创建项目,会自动创建一个templates文件夹,存放html文件,
并将它的路劲添加到配置文件中。
而命cmd令行创建项目,不会创建templatew文件夹。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
]
命令行创建templatew文件夹需要自己添加路径:
'DIRS': [os.path.join(BASE_DIR, 'templates')]
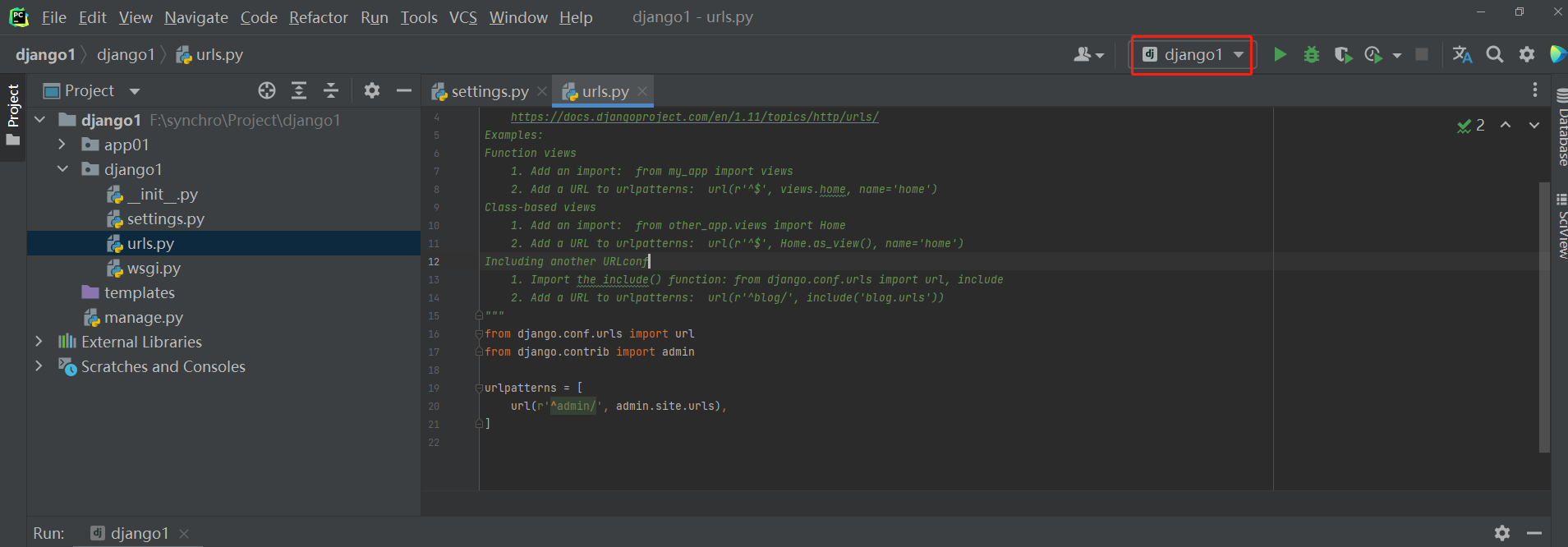
6. 目录结构
django1项目文件夹
|
|-django1文件夹
| |-__init__.py 包
| |-settings.py 配置文件
| |-urls.py 路由层 视图与函数对应关系
| |-wsgi.ps wsgiref模块
|
|-app01 文件夹
| |-admin.py django后台管理
| |-apps.py 注册使用
| |-migrations 文件夹 数据迁移记录
| |-models.ps 数据库相关的 模型类(orm)
| |-tests.py 测试文件
| |-views.py 视图函数(视图层)
|
|-templates 文件夹 存放html文件
|-db.sqlite3 django 自带的sqliste3数据库
|-manage.py django 入口文件

7. 配置文件介绍
settings.py
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
SECRET_KEY = 'opirx+^uj&0%gv279+n)l6%-1)1l8osqj4oshkg0-ln@yuq26i'
DEBUG = True
ALLOWED_HOSTS = []
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'djangoProject.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR, 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'djangoProject.wsgi.application'
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
STATIC_URL = '/static/'
8. 路由与视图
通过路由判断执行视图中的那个函数.
8.1 路由
urls.py 路由
路由是创建项目自带的.
路由: 配置路由绑定视图函数和url(URL 与 Django 的视图建立映射关系。)
根据用户请求的 URL 链接进程判断,对不同的请求,返回处理结果.
8.2 视图
views.py 视图
视图是创建app自带的.
视图:一个视图函数,简称视图,
是一个简单的 Python 函数,它接受 Web 请求并且返回 Web 响应。
响应可以是一个 HTML 页面、一个 404 错误页面、重定向页面、XML 文档、或者一张图片...
9. Django使用
* Django在修改文件时会直接作用到到程序。程序可以不必重新启动。
0.创建项目&创建app
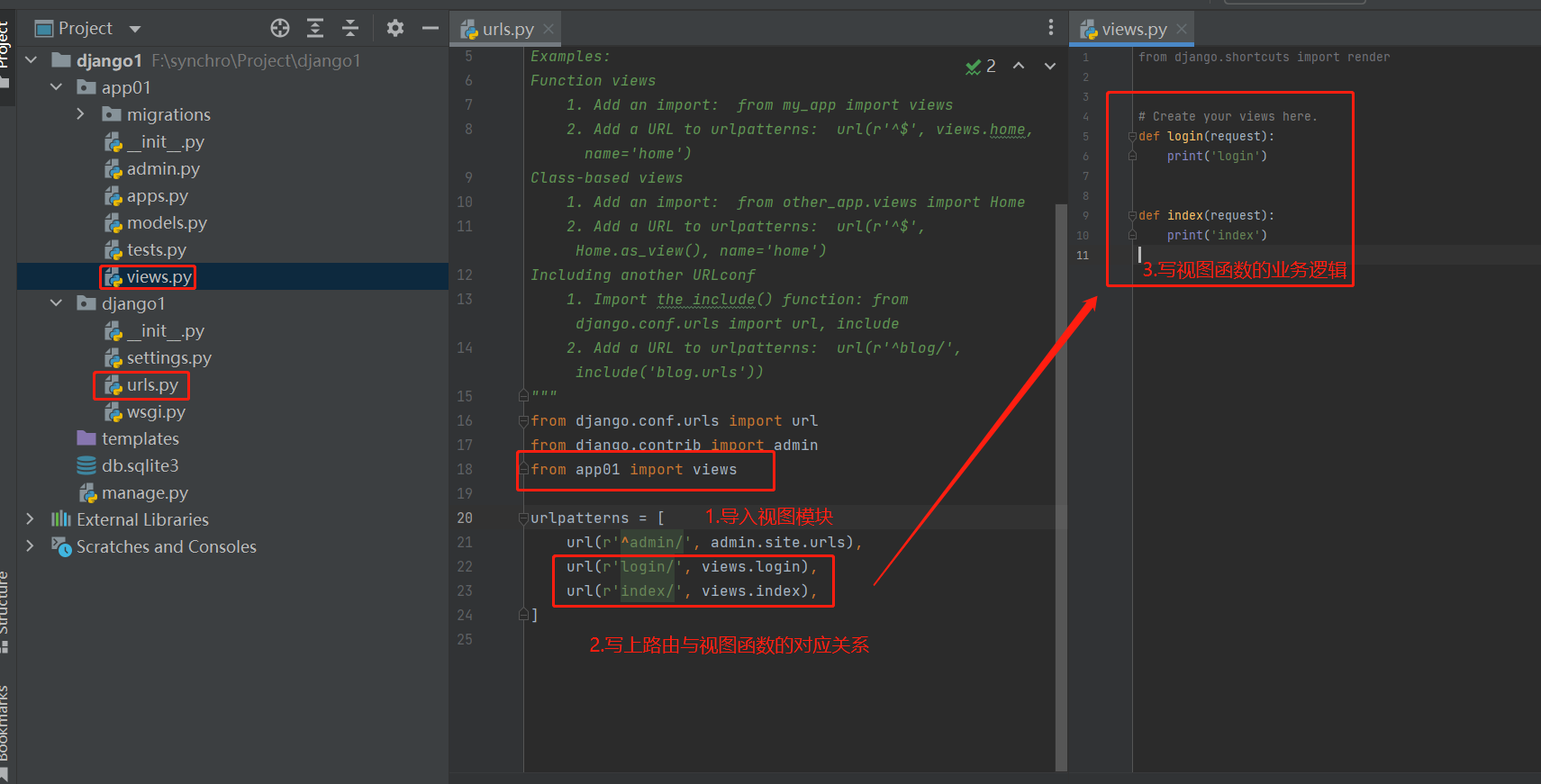
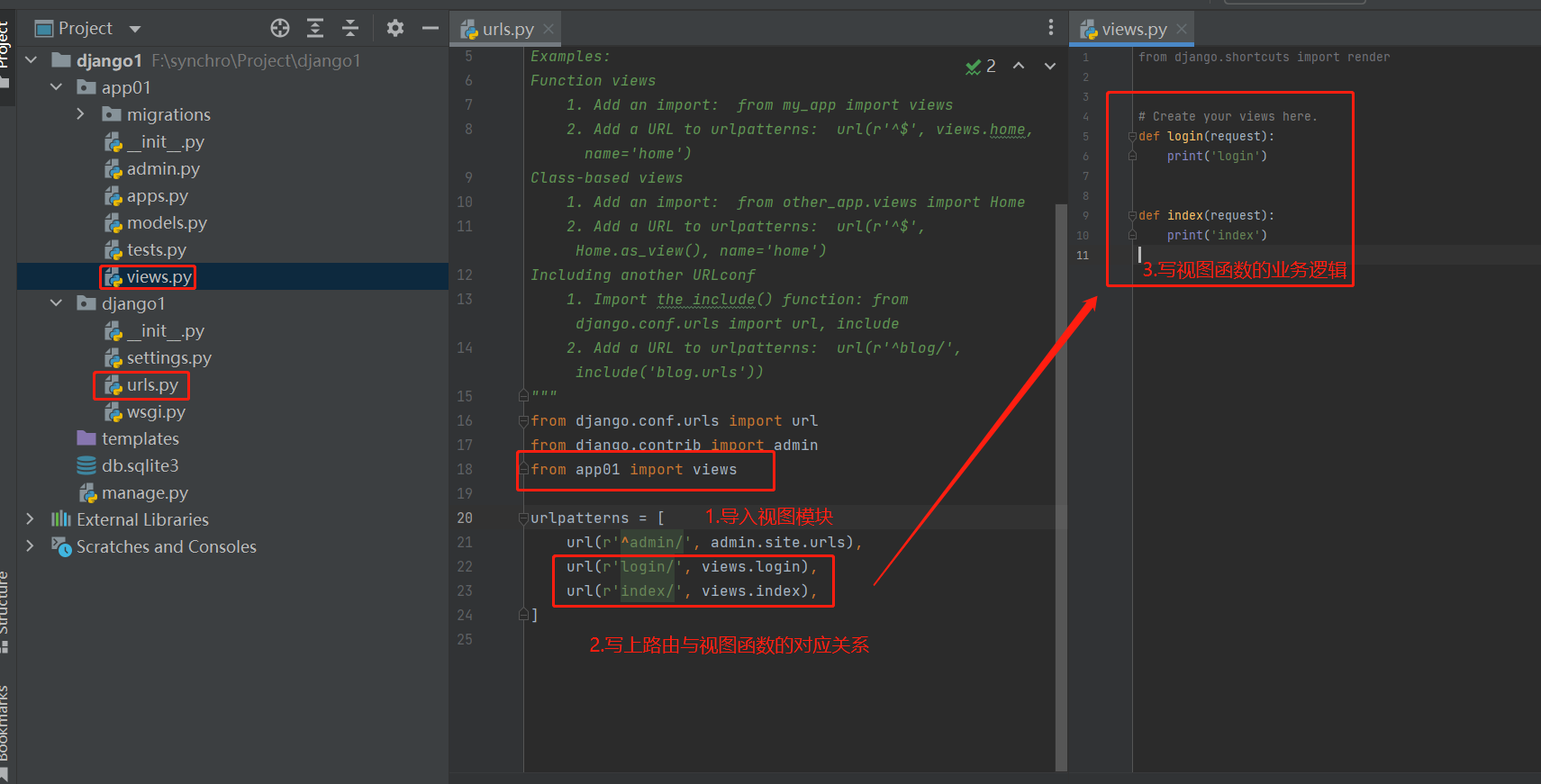
9.1书写路由
urls.py 路由文件在django1项目下的django1文件中.
1.导入app下的视图模块
2.urlpatterns列表中添加 路由 与 视图函数 的对应关系
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'index1/', views.index1),
url(r'index2/', views.index2),
url(r'index3/', views.index3),
]
9.2书写视图函数
3.在视图中是写不同的函数.
在视图中写的函数必须接收一个参数 request 否则就会报错:
TypeError: xx函数() takes 0 positional arguments but 1 was given
接受 0 个位置参数,但给出了 1 个
def login(request):
print('login')
def index(request):
print('login')
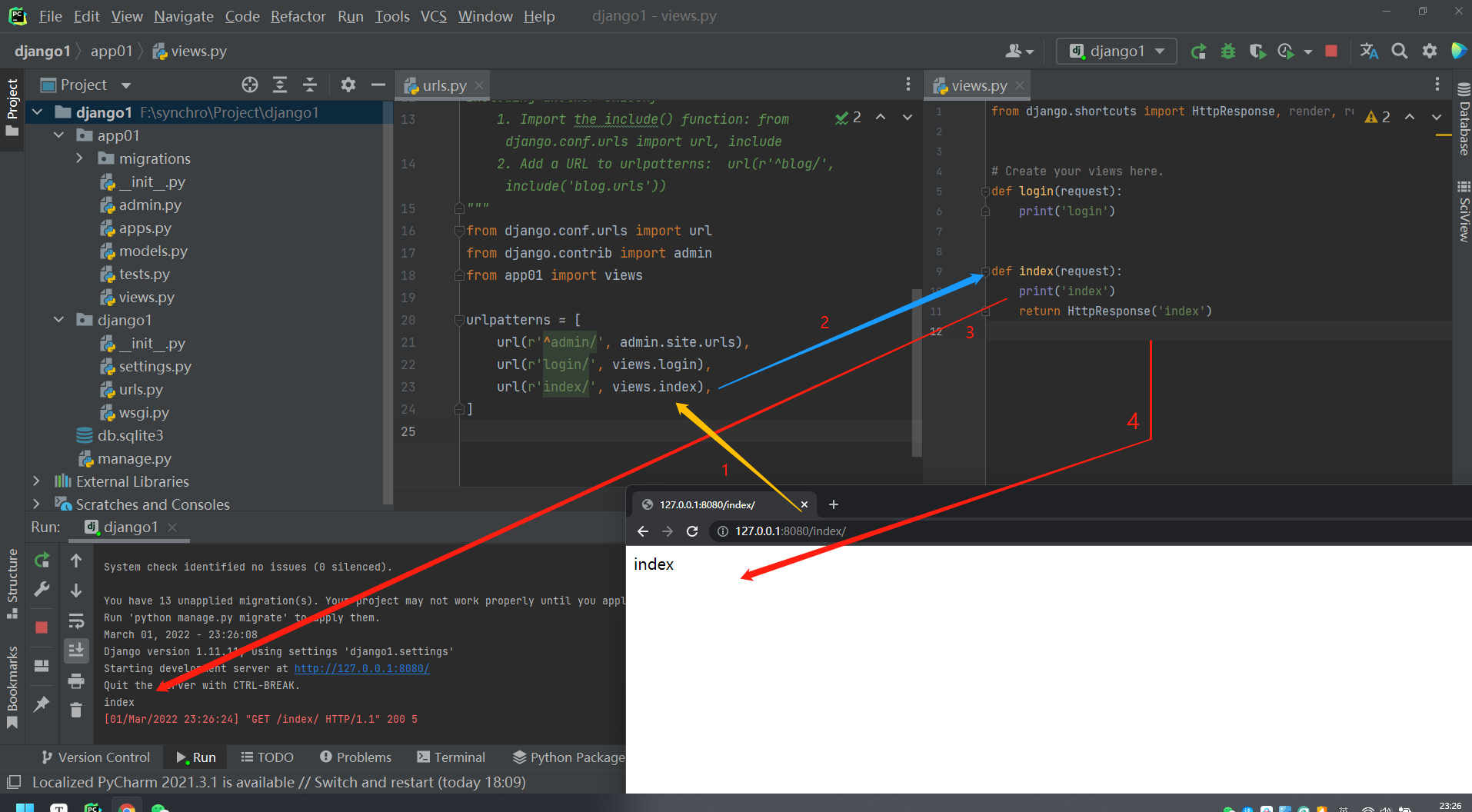
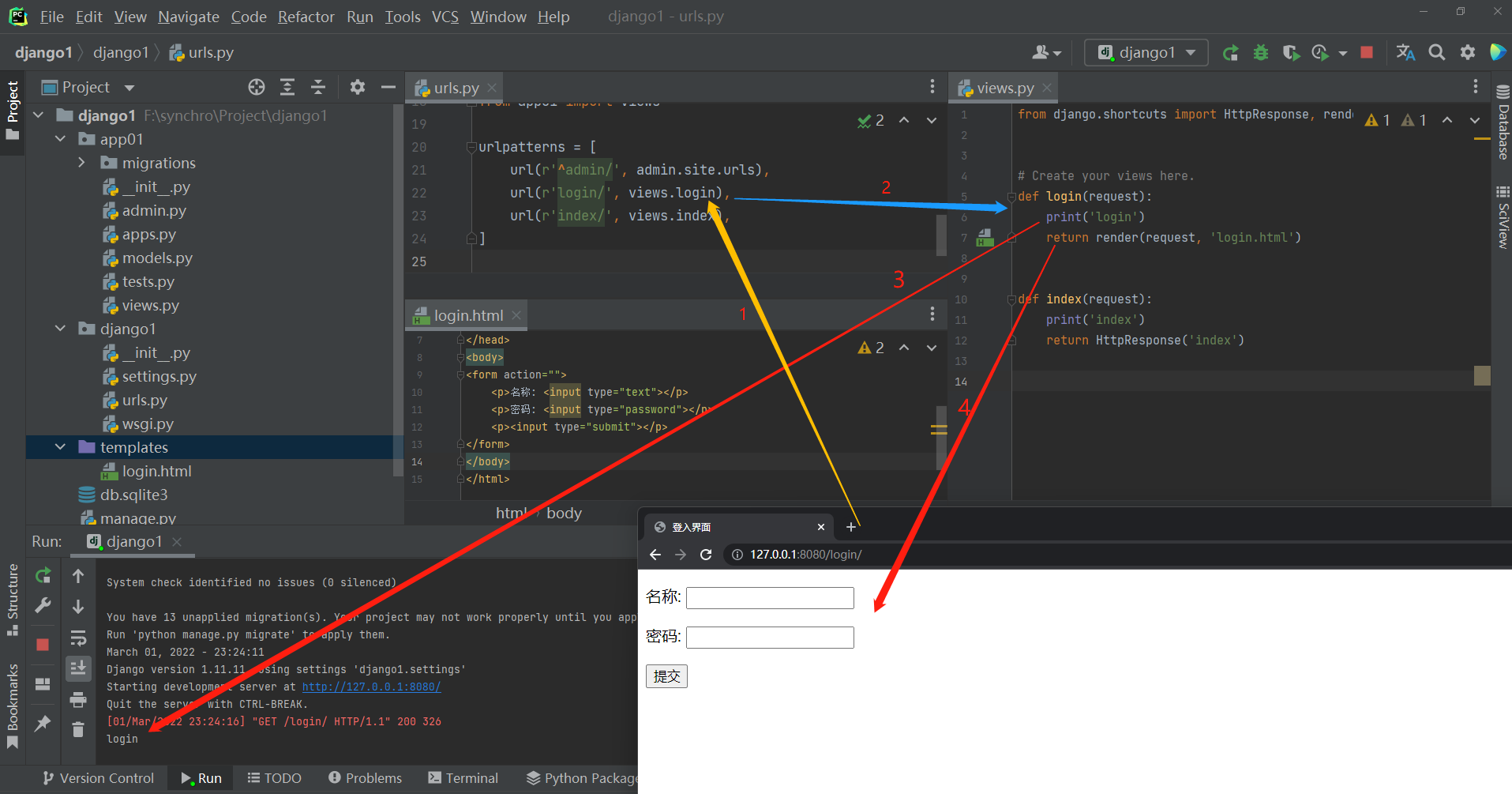
9.3 关系图

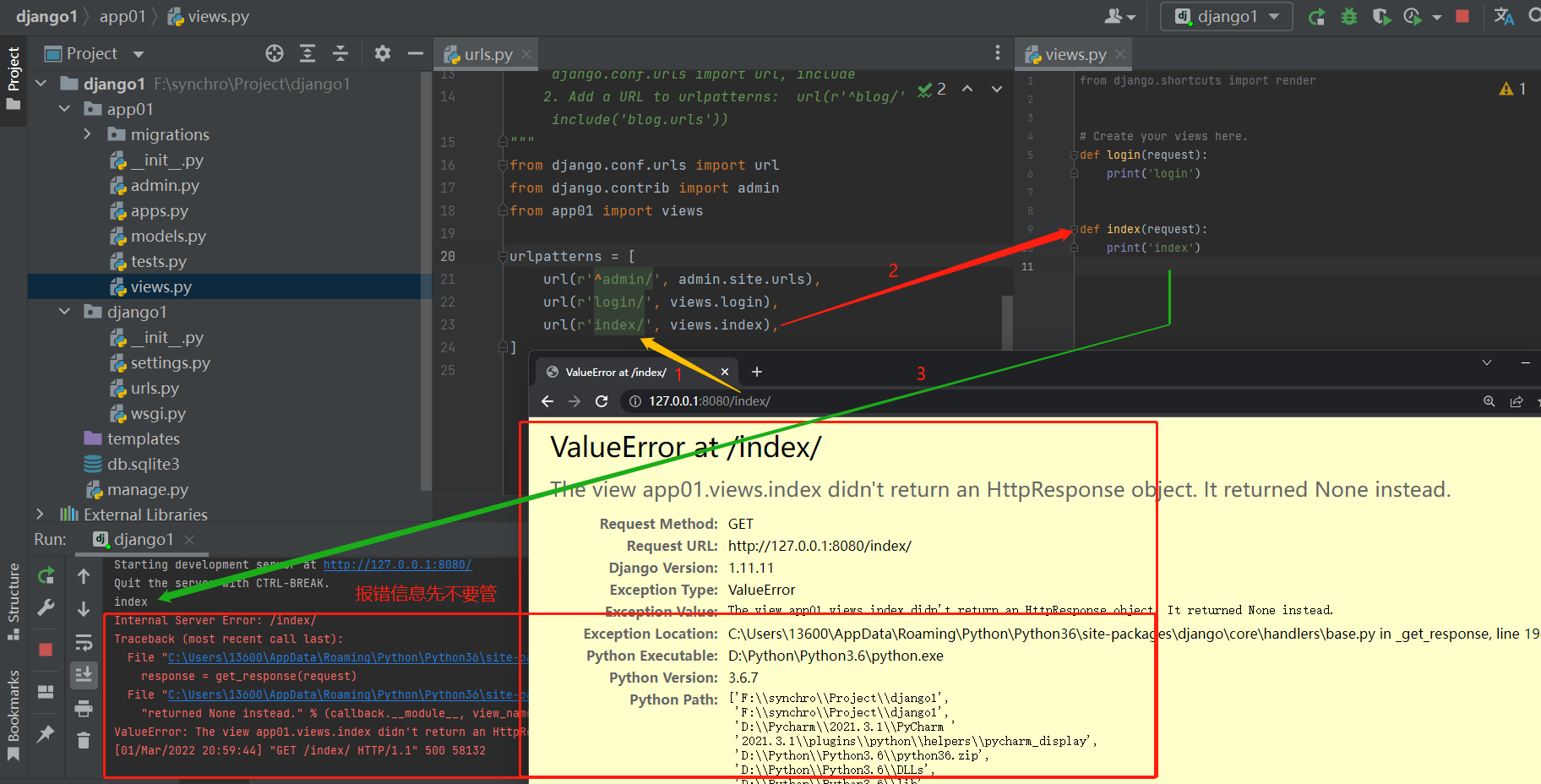
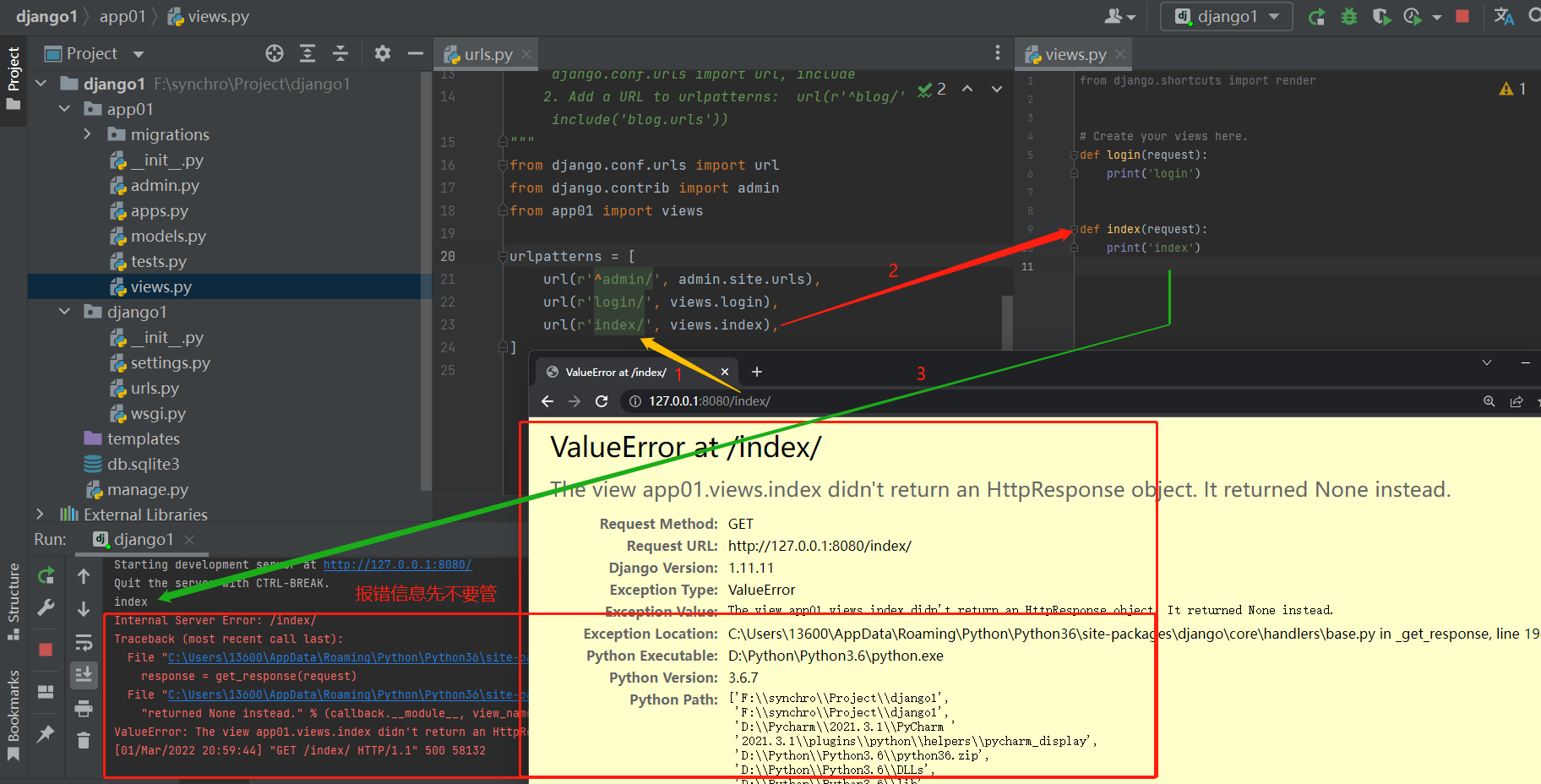
9.4测试项目
1.启动项目
2.在浏览器输入 http://127.0.0.1:8080/login/ (回车)
http://127.0.0.1:8080/login/
前面 http://127.0.0.1:8080/ 是url
后面所有的信息是 '地址'
输入 http://127.0.0.1:8080/login 与 输入 http://127.0.0.1:8080/login/
浏览器会默认在后面加上/
Django 会把地址截取出来,使用for循环遍历路由中的 urlpatterns 列表.
如果匹配到对应的视图函数,就加括号执行.

报错信息:
ValueError: The view app01.views.index didn't return an HttpResponse object. It returned None instead.
ValueError:视图 app01.views.index 未返回 HttpResponse 对象。它返回 None 。
报错的原因是因为灭国视图函数必须要返回一个 HttpResponse对象.
服务端收到请求后,需要做出响应.
10. Django响应请求
三种响应的方式:
1.HttpResponse() 响应字符串数据
2.render() 响应网页
3.redirect() 重定向
from django.shortcuts import HttpResponse, render, redirect
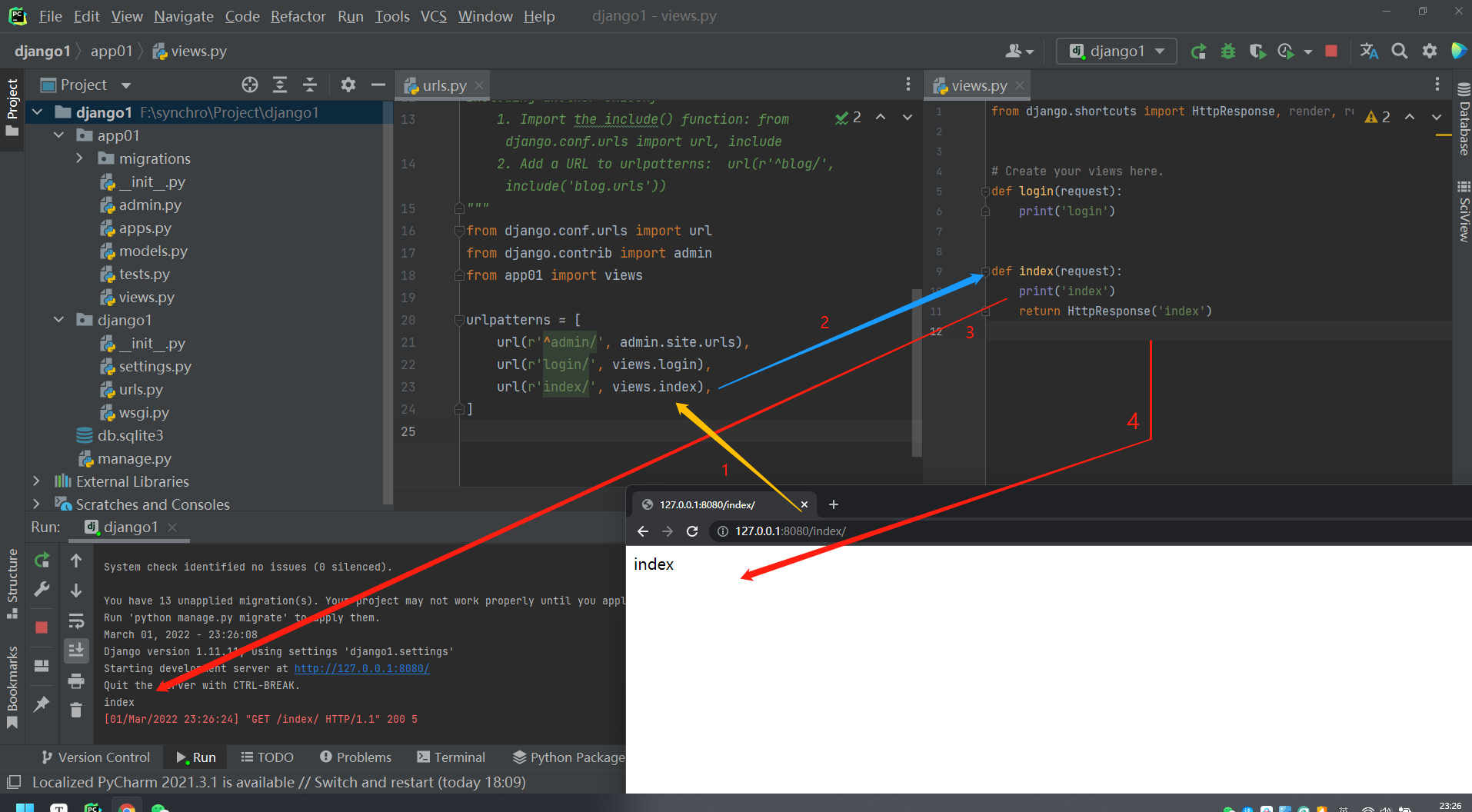
10.1 HttpResponse
HttpResponse(str) 接收一个字符串参数,参数的值会发送到客户端并展示.
from django.shortcuts import HttpResponse
def index(request):
print('index')
return HttpResponse('index')
客户端浏览器: 127.0.0.1/index
服务端显示: index

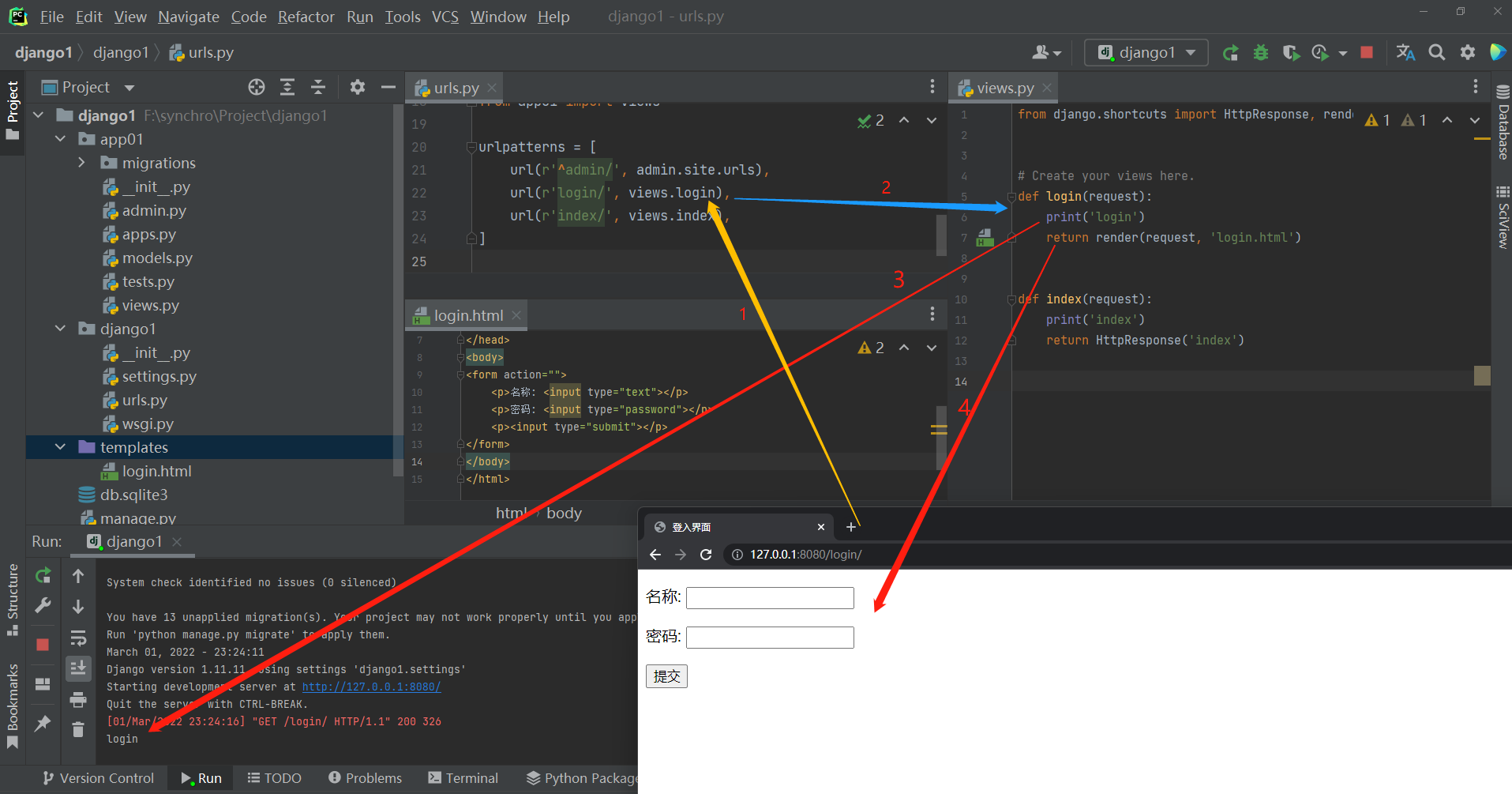
10.2 render
render(request, 'xx.html') 需要两个参数
request的必须的,第二次参数是返回html文件
# 在创建项目的时候创建了templas文件夹并自动添加了环境变量,
在写参数时写文件名(需要写后缀)会自动最路径拼接去templas文件下查找。
from django.shortcuts import render
def login(request):
return render(request, 'login.html')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登入界面</title>
</head>
<body>
<form action="">
<p>名称: <input type="text"></p>
<p>密码: <input type="password"></p>
<p><input type="submit"></p>
</form>
</body>
</html>

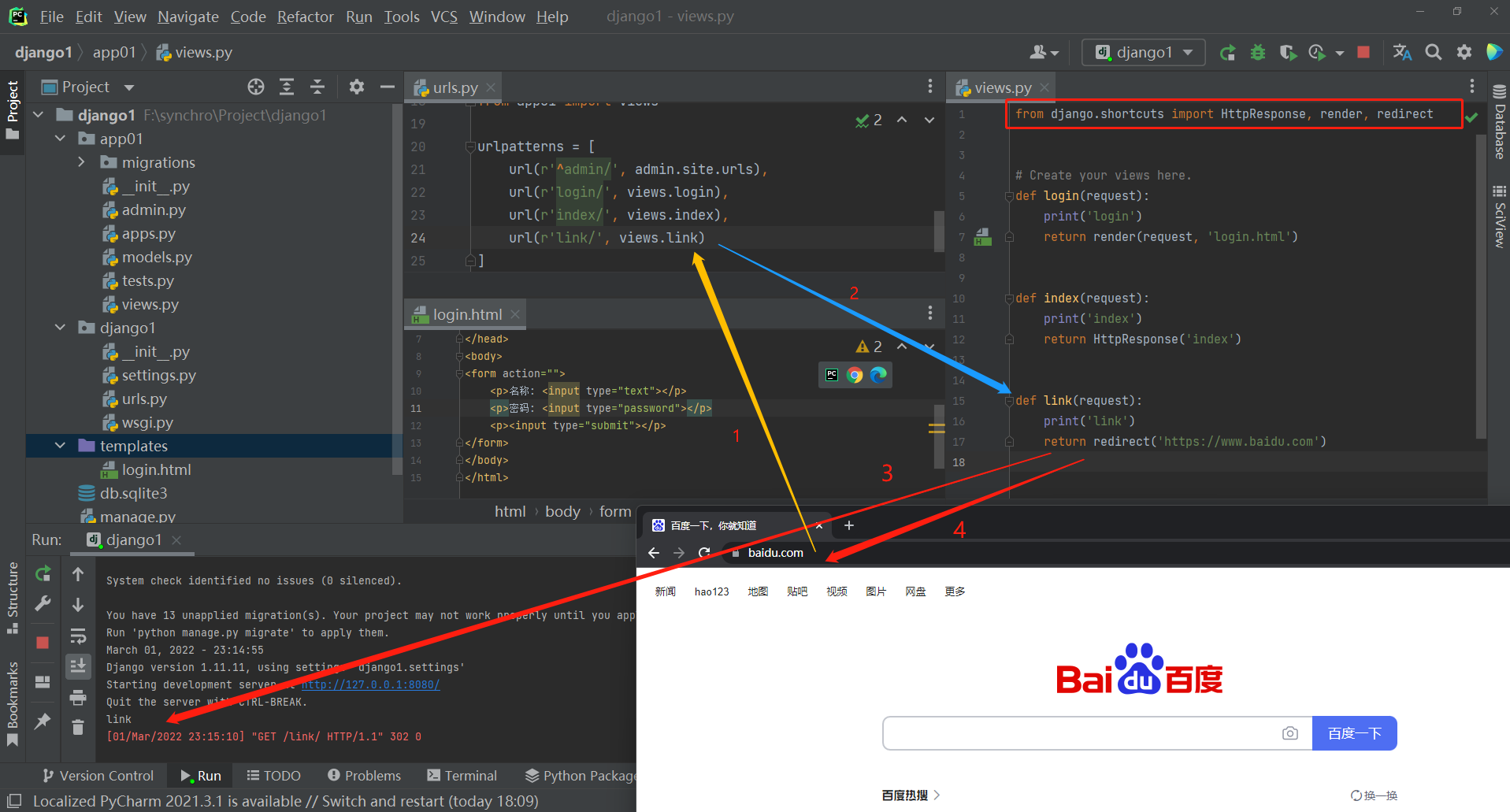
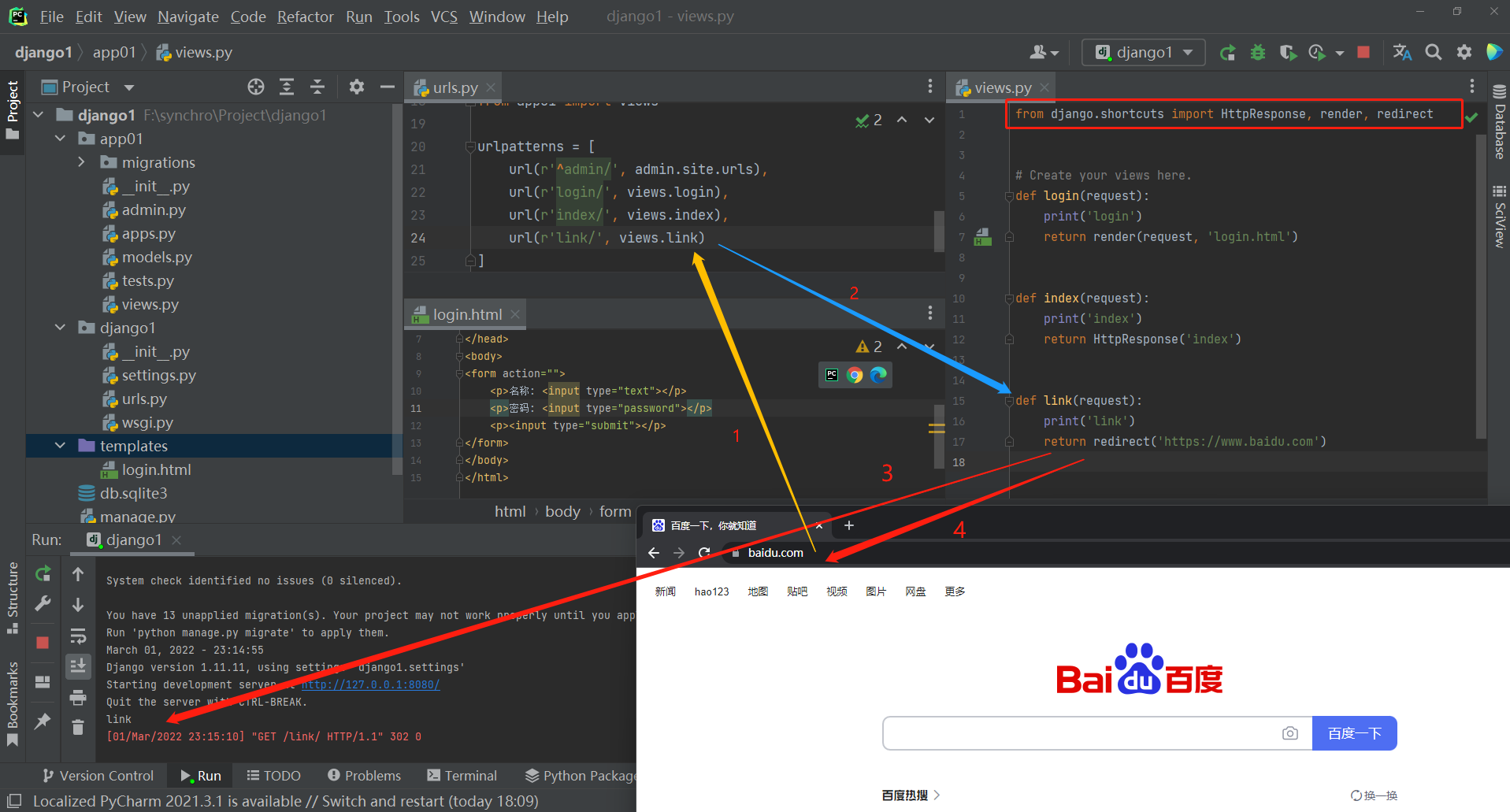
10.3 redirect
redirect('地址') 重定向
参数可以是网络地址可以是本项目的地址.
# 添加一个路由以视图函数的对应关系
url(r'link/', views.link)
from django.shortcuts import redirect
def link(request):
print('link')
return redirect('https://www.baidu.com')

from django.shortcuts import redirect
def link(request):
return redirect('/login/')
|