问题描述:
pyqt5 点击按钮修改显示的内容
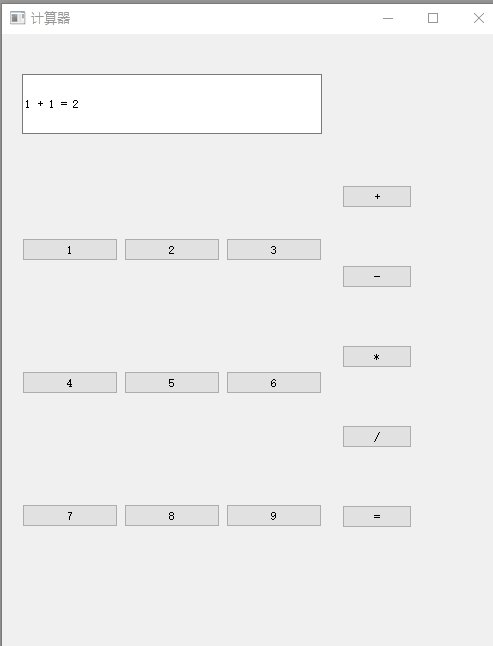
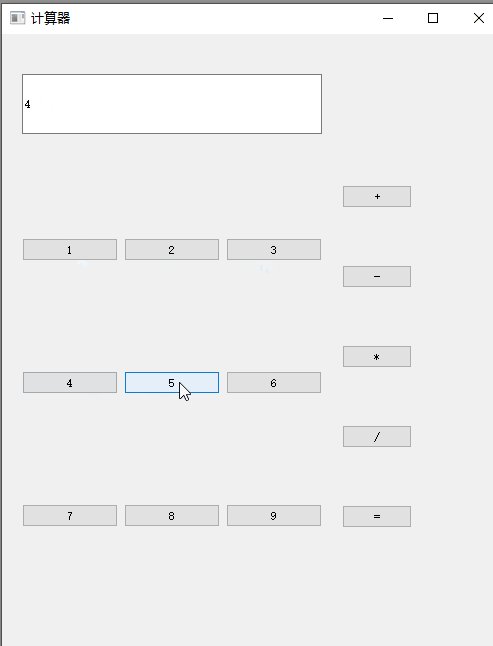
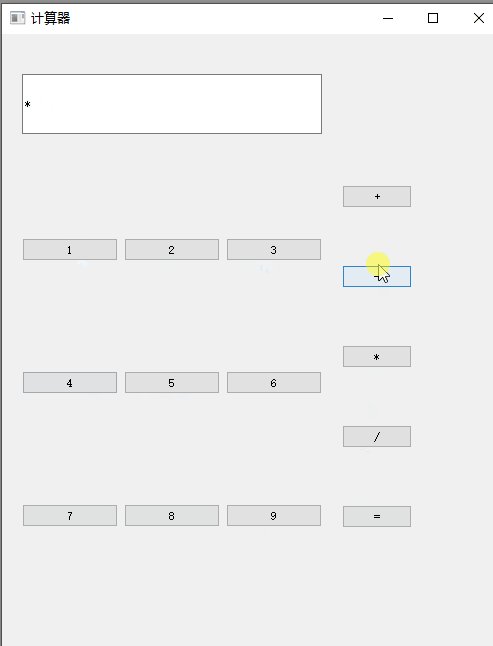
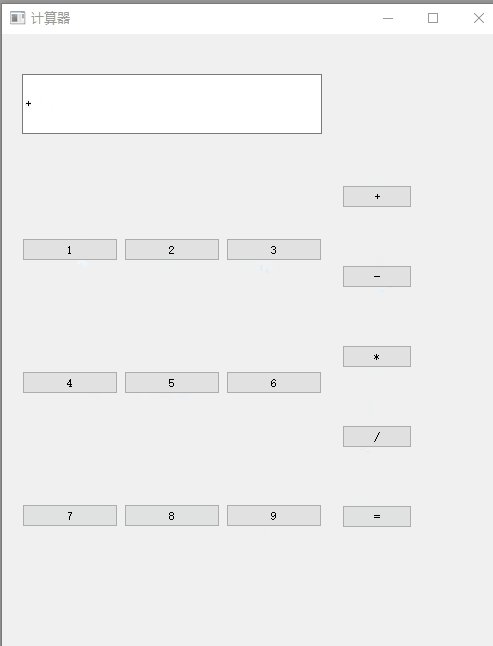
效果演示:

问题解决:
self.showEdit.setText(senderText) # 按钮改变显示的内容
完整代码
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QMainWindow
class Calculator_Window(QMainWindow):
def setupUi(self, CalculatorWindow):
CalculatorWindow.setObjectName("Calculator")
CalculatorWindow.resize(500, 800)
# 1: 先打一条显示器
self.showEdit = QtWidgets.QLineEdit(CalculatorWindow)
self.showEdit.setGeometry(QtCore.QRect(20, 40, 300, 60))
# 2: 打一个 九宫格 ,并把相应的数字打 [ 先打一个主框,左九宫格,右+-*/, 然后用窗口添加该主框 ]
self.containerWidget = QtWidgets.QWidget(CalculatorWindow)
self.containerWidget.setObjectName("containerWidget")
# 3: 1 - 9 数字的布局
self.gridLayoutWidget = QtWidgets.QWidget(self.containerWidget)
self.gridLayoutWidget.setGeometry(QtCore.QRect(20, 100, 300, 500))
self.gridLayoutWidget.setObjectName("gridLayoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.gridLayoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0) # 这里的 setContentsMargins 是左, 上, 右, 下
self.gridLayout.setObjectName("gridLayout")
self.btn_nmb_1 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_1.setObjectName("btn_nmb_1")
self.gridLayout.addWidget(self.btn_nmb_1, 0, 0, 1, 1)
self.btn_nmb_2 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_2.setObjectName("btn_nmb_2")
self.gridLayout.addWidget(self.btn_nmb_2, 0, 1, 1, 1)
self.btn_nmb_3 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_3.setObjectName("btn_nmb_3")
self.gridLayout.addWidget(self.btn_nmb_3, 0, 2, 1, 1)
self.btn_nmb_4 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_4.setObjectName("btn_nmb_4")
self.gridLayout.addWidget(self.btn_nmb_4, 1, 0, 1, 1)
self.btn_nmb_5 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_5.setObjectName("btn_nmb_5")
self.gridLayout.addWidget(self.btn_nmb_5, 1, 1, 1, 1)
self.btn_nmb_6 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_6.setObjectName("btn_nmb_6")
self.gridLayout.addWidget(self.btn_nmb_6, 1, 2, 1, 1)
self.btn_nmb_7 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_7.setObjectName("btn_nmb_7")
self.gridLayout.addWidget(self.btn_nmb_7, 2, 0, 1, 1)
self.btn_nmb_8 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_8.setObjectName("btn_nmb_8")
self.gridLayout.addWidget(self.btn_nmb_8, 2, 1, 1, 1)
self.btn_nmb_9 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.btn_nmb_9.setObjectName("btn_nmb_9")
self.gridLayout.addWidget(self.btn_nmb_9, 2, 2, 1, 1)
# + - * / 的垂直布局
self.verticalLayoutWidget = QtWidgets.QWidget(self.containerWidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(340, 100, 70, 450))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.btn_add = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_add.setObjectName("btn_add")
self.verticalLayout.addWidget(self.btn_add)
self.btn_minus = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_minus.setObjectName("btn_minus")
self.verticalLayout.addWidget(self.btn_minus)
self.btn_multiply = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_multiply.setObjectName("btn_multiply")
self.verticalLayout.addWidget(self.btn_multiply)
self.btn_divide = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_divide.setObjectName("btn_divide")
self.verticalLayout.addWidget(self.btn_divide)
self.btn_equal = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.btn_equal.setObjectName("btn_equal")
self.verticalLayout.addWidget(self.btn_equal)
CalculatorWindow.setCentralWidget(self.containerWidget) # 窗口添加该主框
self.retranslateUi(CalculatorWindow) # 设置文字的的函数
QtCore.QMetaObject.connectSlotsByName(CalculatorWindow) # 连接到指定的槽
def retranslateUi(self, CalculatorWindow):
_translate = QtCore.QCoreApplication.translate
CalculatorWindow.setWindowTitle("计算器")
self.showEdit.setText(_translate("CalculatorWindow", "1 + 1 = 2")) # 显示框
# 1 - 9 按钮上的数字填充
self.btn_nmb_1.setText(_translate("CalculatorWindow", "1"))
self.btn_nmb_2.setText(_translate("CalculatorWindow", "2"))
self.btn_nmb_3.setText(_translate("CalculatorWindow", "3"))
self.btn_nmb_4.setText(_translate("CalculatorWindow", "4"))
self.btn_nmb_5.setText(_translate("CalculatorWindow", "5"))
self.btn_nmb_6.setText(_translate("CalculatorWindow", "6"))
self.btn_nmb_7.setText(_translate("CalculatorWindow", "7"))
self.btn_nmb_8.setText(_translate("CalculatorWindow", "8"))
self.btn_nmb_9.setText(_translate("CalculatorWindow", "9"))
# + - * / 的字符填充
self.btn_add.setText(_translate("CalculatorWindow", "+"))
self.btn_minus.setText(_translate("CalculatorWindow", "-"))
self.btn_multiply.setText(_translate("CalculatorWindow", "*"))
self.btn_divide.setText(_translate("CalculatorWindow", "/"))
self.btn_equal.setText(_translate("CalculatorWindow", "="))
# 给每个按钮的点击事件,统一处理
self.btn_nmb_1.clicked.connect(self.btnClick)
self.btn_nmb_2.clicked.connect(self.btnClick)
self.btn_nmb_3.clicked.connect(self.btnClick)
self.btn_nmb_4.clicked.connect(self.btnClick)
self.btn_nmb_5.clicked.connect(self.btnClick)
self.btn_nmb_6.clicked.connect(self.btnClick)
self.btn_nmb_7.clicked.connect(self.btnClick)
self.btn_nmb_8.clicked.connect(self.btnClick)
self.btn_nmb_9.clicked.connect(self.btnClick)
self.btn_add.clicked.connect(self.btnClick)
self.btn_minus.clicked.connect(self.btnClick)
self.btn_multiply.clicked.connect(self.btnClick)
self.btn_divide.clicked.connect(self.btnClick)
self.btn_equal.clicked.connect(self.btnClick)
def btnClick(self): # 统一处理按钮事件; 思路 字符串 + 符号 字符串 = 这种格式
sender = self.sender()
senderText = sender.text()
print(senderText)
self.showEdit.setText(senderText) # 按钮改变显示的内容
# _translate = QtCore.QCoreApplication.translate
# self.setText(_translate("CalculatorWindow", "3 + 3 = 6"))
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QMainWindow()
window = Calculator_Window()
window.setupUi(widget)
widget.show()
sys.exit(app.exec())