1.关于pycharm中CSS文件的创建
2.创建完成之后,进行测试
1.关于pycharm中CSS文件的创建:
https://blog.csdn.net/weixin_45581692/article/details/107495744
2.创建完成之后,进行测试:
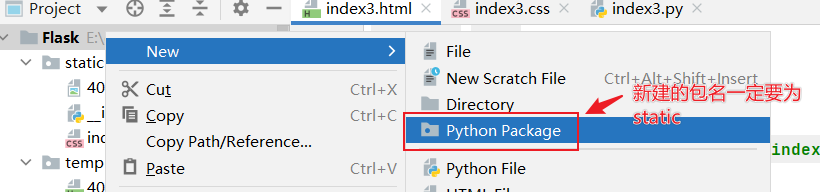
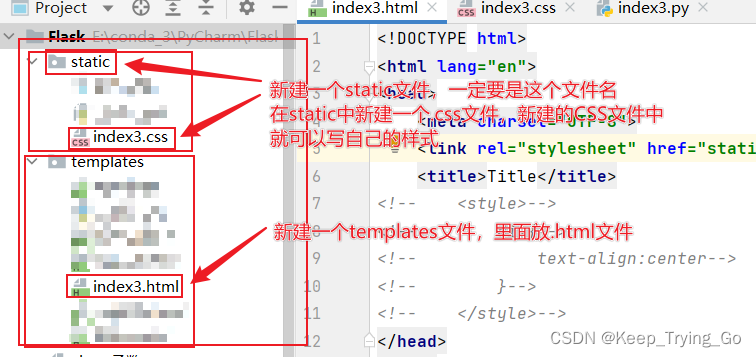
(1)新建static文件:

新建的python package文件名一定要为static:
(2)新建templates文件:

新建的python package文件名一定要为templates:
(3)文件的结构:

(4)index3.css:
div {
text-align: center
}
(5)index3.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/index3.css">
<title>Title</title>
<!-- <style>-->
<!-- div{-->
<!-- text-align:center-->
<!-- }-->
<!-- </style>-->
</head>
<body>
<div>
<img src="./static/404.png" width="800px" height="600px">
</div>
</body>
</html>
(6)index3.py文件:
from flask import Flask ,render_template
app=Flask(__name__)
@app.route('/index',methods=['POST','GET'])
def index():
return render_template('index3.html')
if __name__=='__main__':
print('Pycharm')
app.run(debug=True)
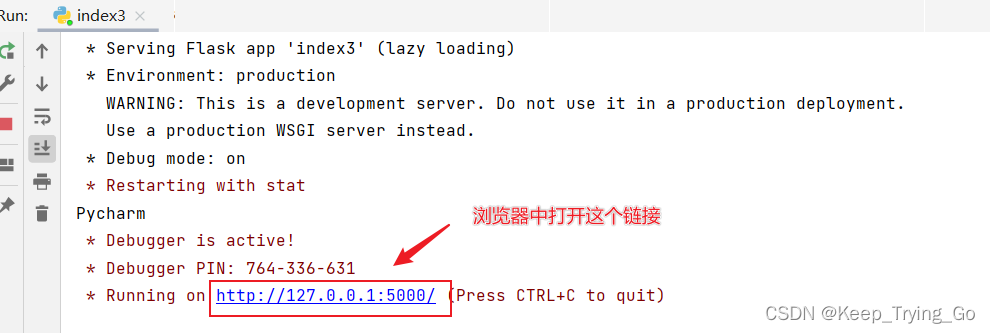
(7)运行程序index3.py:

我在程序中的路由路径是:

所以自己在写的时候,不像我这样写也可以,名称也不一定要和函数index()相同。

我这个程序的目的就是将图片显示在中央,将样式写在了CSS文件中。
