一,创建静态路由
from flask import Flask
# 创建对象
app = Flask(__name__)
# 编写路由,构建url与函数的映射关系(将函数与url绑定)
@app.route("/users",methods=["GET"])
def users():
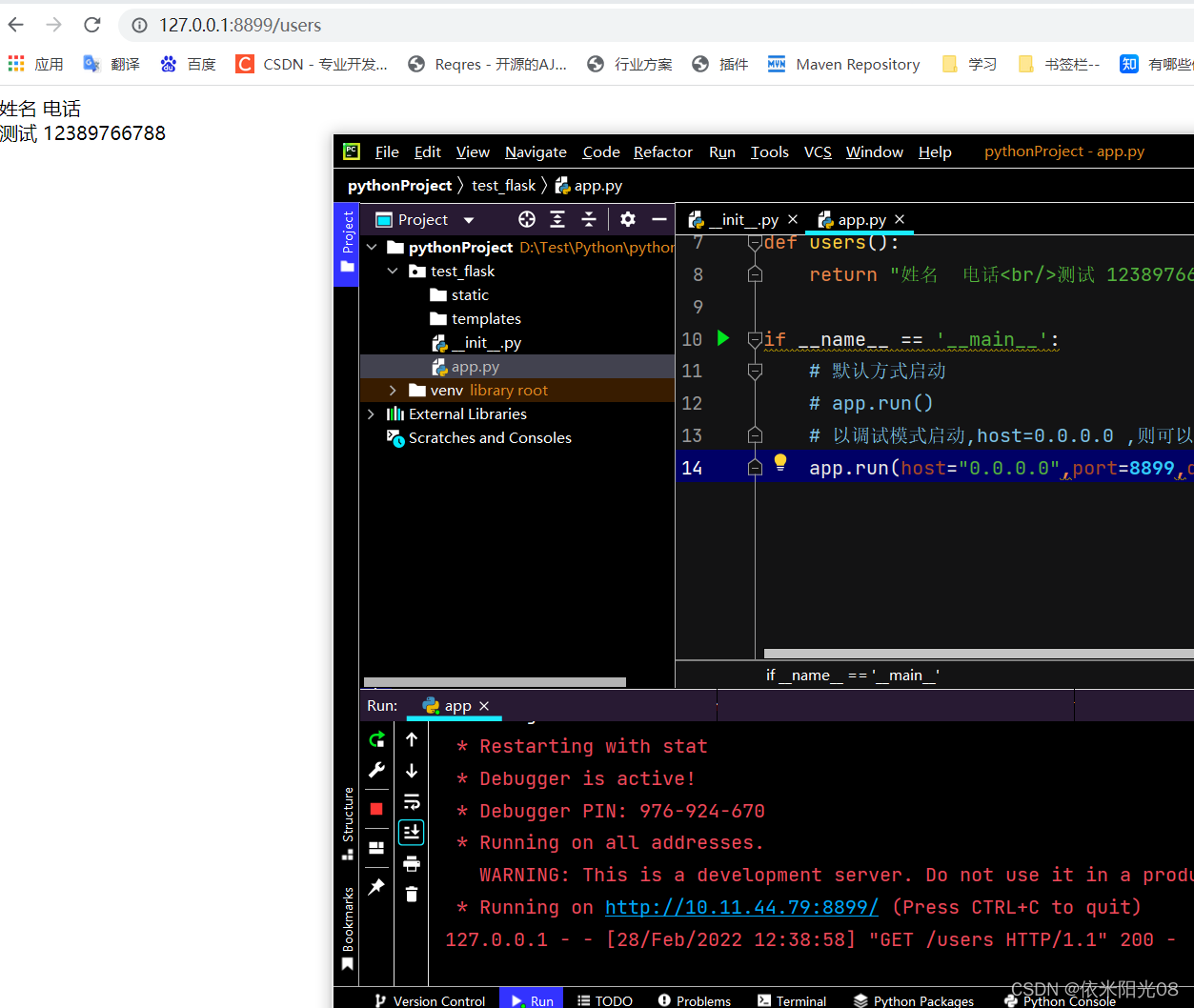
return "姓名 电话<br/>测试 12389766788"
if __name__ == '__main__':
# 默认方式启动
# app.run()
# 以调试模式启动,host=0.0.0.0 ,则可以使用127.0.0.1、localhost以及本机ip来访问
app.run(host="0.0.0.0",port=8899,debug=True)
页面访问效果如下

二,创建动态路由
代码如下
from flask import Flask
# 创建对象
app = Flask(__name__)
users_list = {"1001":["123","张三",19],
"1002":["234","李四",22],
"1003":["345","王二小",8]}
# 编写路由,构建url与函数的映射关系(将函数与url绑定)
@app.route("/users",methods=["GET"])
def users():
return users
# 动态路由,语法:<类型:变量名>
@app.route("/users/<string:account>",methods=["GET"])
def get_user(account):
if account in users_list:
info = users_list[account]
return "%s您好,年龄为%d" %(info[1],info[2])
else:
return "账户不存在"
if __name__ == '__main__':
# 默认方式启动
# app.run()
# 以调试模式启动,host=0.0.0.0 ,则可以使用127.0.0.1、localhost以及本机ip来访问
app.run(host="0.0.0.0",port=8899,debug=True)
页面访问效果如下