
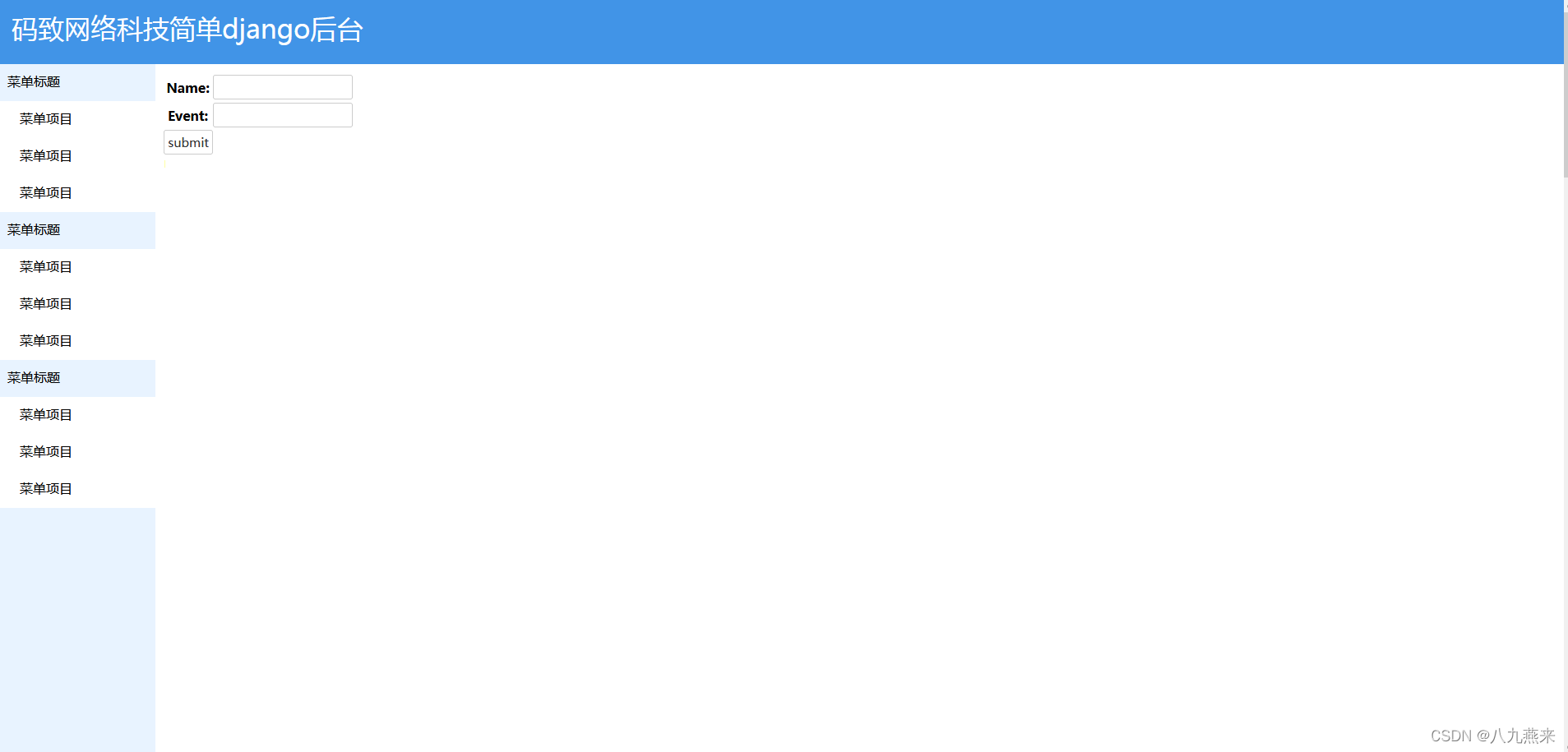
框架内容页面模板
{% extends 'base.html' %}
{% load static %}
{% block css %}<link rel="stylesheet" href="{% static "mainsite/css/list.css" %}" />{% endblock %}
{% block content %}
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
<form name="myform" method="post">
{% csrf_token %}
<table>
{{ user_form.as_table }}
</table>
<input type="submit" value="submit">
</form>
{% for r in records %}
<span> {{ forloop.counter }}</span>
<span title="{{ r.content }}"> {{ r.peid }}</span>
<span title="{{ r.brief }}"> {{ r.name }}</span>
<span> {{ r.brief }}</span>
<span> {{ r.content }}</span>
<span> {{ r.petitiondate|date:"Y-m-d" }} </span>
<br />
{% endfor %}
<div id="pages" class="text-center" >
<nav>
<ul class="pagination">
<li class="step-links">
{% if records.has_previous %}
<a class='active' href="?page={{ records.previous_page_number }}">上一页</a>
{% endif %}
<span class="current">
Page {{ records.number }} of {{ records.paginator.num_pages }}</span>
{% if records.has_next %}
<a class='active' href="?page={{ records.next_page_number }}">下一页</a>
{% endif %}
</li></ul></nav></div>
{% endblock %}
框架基础页面base.html
<!--base.html-->
{% load static %}
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>test website</title>
<link rel="stylesheet" href="{% static 'mainsite/css/base.css' %}">
{% block css %} {% endblock %}
<script src="{% static "jquery-3.3.1.min.js" %}"></script>
{% block jsheader %} {% endblock %}
</head>
<body>
<!-- 顶部通栏 -->
<div id="header">
<p id="company">test</p>
</div>
<!-- 左侧菜单 -->
<div id="left">
<div id="menu">
<ul>
<li class="menu-title">菜单标题</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
<li class="menu-title">菜单标题</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
<li class="menu-title">菜单标题</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
<li class="menu-item">菜单项目</li>
</ul>
</div>
</div>
<!-- 右侧内容 -->
<div id="right">
<div id="content">
{% block content %} {% endblock %}
</div>
</div>
{% include 'footer.html' %}
{% block jsfooter %} {% endblock %}
</body>
</html>
~
基础css的scss文件
$back-color:#4194E7;
$light-back-color:#E8F3FF;
@mixin margin10{
margin:{
top:10px;
left:10px;
right:10px;
}
}
html,body{
height:100%;
margin:0px;
padding:0px;
div,p,ul,li{
margin:0px;
padding:0px;
}
}
body{
background-color:$light-back-color;
}
#header{
width:100%;
height:80px;
background-color:$back-color;
#company{
float:left;
font-size:32px;
color:white;
margin:15px;
}
}
#left{
float:left;
width:10%;
height:auto;
min-height:840px; // 设定最小高度,使DIV至少要充满屏幕,不至于下面漏出底色
}
#right{
float:left;
width:90%;
height:auto;
min-height:840px; // 设定最小高度,使DIV至少要充满屏幕,不至于下面漏出底色
background-color:white;
#content{
width:auto;
@include margin10;
}
}
$light-menu-color:#C1DEFF;
$dark-menu-color:#A5CFFF;
#menu{
ul{
list-style-type:none;
li{
height:32px;
width:100%;
}
.menu-title, .menu-item{
padding:10px 0px 3px 10px;
&:hover{
background-color:$dark-menu-color;
}
}
.menu-item{
padding-left:25px;
background-color:white;
}
}
}
input {
color:#333;
font-family:"Microsoft YaHei",Tahoma,Verdana,SimSun;
padding:4px;
font-size:15px;
border-radius:3px;
text-shadow:0px 1px 2px #fff;
background-color:rgb(255,255,255);
margin-right:8px;
border:1px solid #ccc;
}
基础css的css文件
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
html div, html p, html ul, html li, body div, body p, body ul, body li {
margin: 0px;
padding: 0px;
}
body {
background-color: #E8F3FF;
}
#header {
width: 100%;
height: 80px;
background-color: #4194E7;
}
#header #company {
float: left;
font-size: 32px;
color: white;
margin: 15px;
}
#left {
float: left;
width: 10%;
height: auto;
min-height: 840px;
}
#right {
float: left;
width: 90%;
height: auto;
min-height: 840px;
background-color: white;
}
#right #content {
width: auto;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
}
#menu ul {
list-style-type: none;
}
#menu ul li {
height: 32px;
width: 100%;
}
#menu ul .menu-title, #menu ul .menu-item {
padding: 10px 0px 3px 10px;
}
#menu ul .menu-title:hover, #menu ul .menu-item:hover {
background-color: #A5CFFF;
}
#menu ul .menu-item {
padding-left: 25px;
height: 80px;
background-color: #4194E7;
}
#header #company {
float: left;
font-size: 32px;
color: white;
margin: 15px;
}
#left {
float: left;
width: 10%;
height: auto;
min-height: 840px;
}
#right {
float: left;
width: 90%;
height: auto;
min-height: 840px;
background-color: white;
}
#right #content {
width: auto;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
}
#menu ul {
list-style-type: none;
}
#menu ul li {
height: 32px;
width: 100%;
}
#menu ul .menu-title, #menu ul .menu-item {
padding: 10px 0px 3px 10px;
}
#menu ul .menu-title:hover, #menu ul .menu-item:hover {
background-color: #A5CFFF;
}
#menu ul .menu-item {
padding-left: 25px;
background-color: white;
}
input {
color: #333;
font-family: "Microsoft YaHei",Tahoma,Verdana,SimSun;
padding: 4px;
font-size: 15px;
border-radius: 3px;
text-shadow: 0px 1px 2px #fff;
background-color: white;
margin-right: 8px;
border: 1px solid #ccc;
}
/*# sourceMappingURL=base.css.map */