爬虫日记之两种Web请求渲染过程
2022-3-5
Part1
首先我们来对两种Web请求过程的概念进行一下区分~
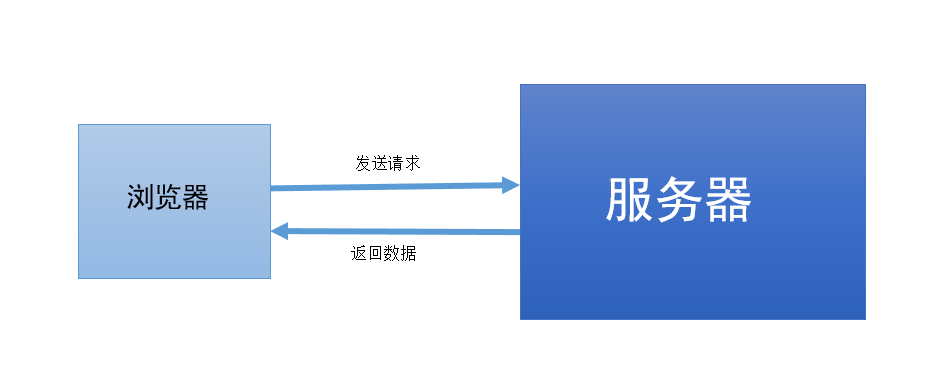
1.服务器渲染:在服务器那边直接把数据和html整合在一起,统一返回给浏览器

这种方法的好处是在页面代码中能看到数据,且只需要浏览器请求一次
2.客户端渲染:
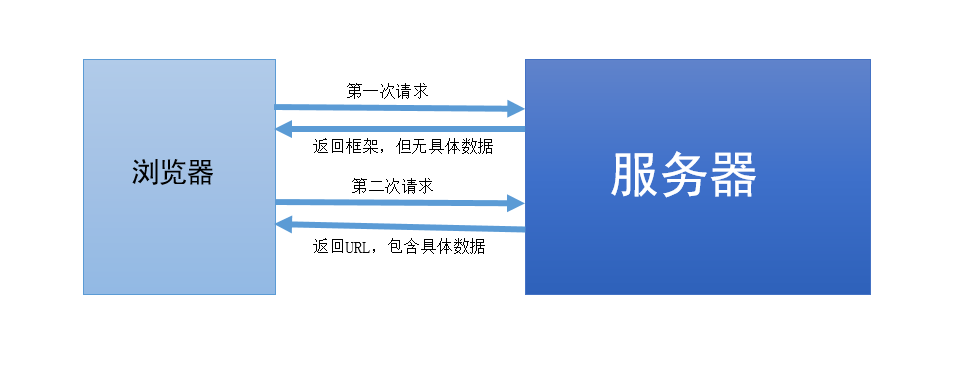
第一次请求只要一个html骨架,第二次请求拿到数据,进行数据的展示

在页面源代码中,看不到数据,需要先找到url,才能找到数据
客户端渲染的好处是,方便内容数据的及时更新,节省后端资源,局部刷新页面,多端渲染,前后端分离。
但这也为我们的网页爬虫带来了不便。
Part2
看了还是很迷糊?那就上实例!
咱们可是很有实力的!(谐音梗不扣钱😘)
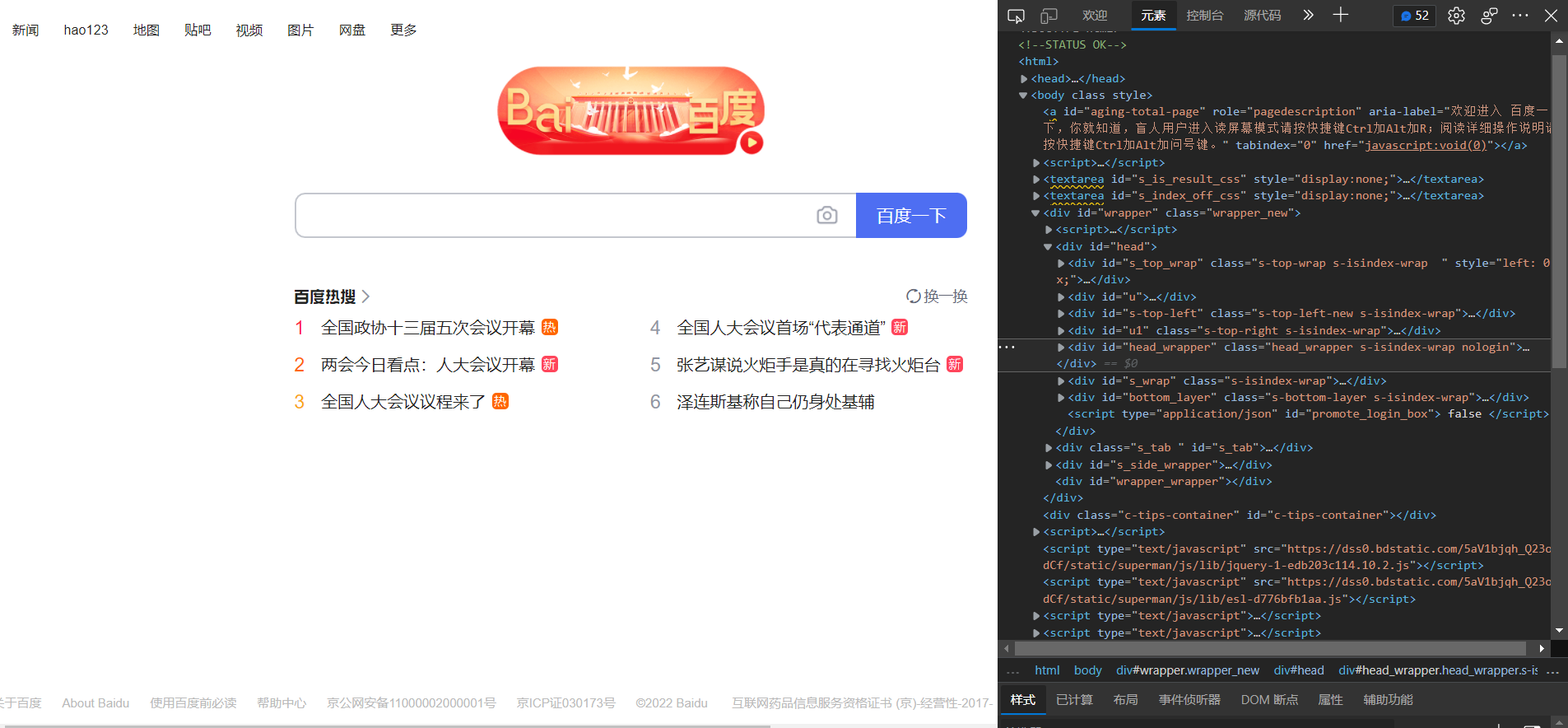
首先上场的是百度同学,他将为我们演示服务器渲染:

我们可以看到,在网页返回的数据中,我们几乎可以找到所有原网页的数据信息!
但是有时并不会这么顺利🤦?♀?
接下来以豆瓣电影分类排行榜-喜剧片为例对客户端渲染进行演示:

如图,可以看到第一次请求之后,返回的信息并不完整。原网页中有各大电影的排行和简介,可是此页面中只有网页的标题和抬头内容,类似于一个框架。

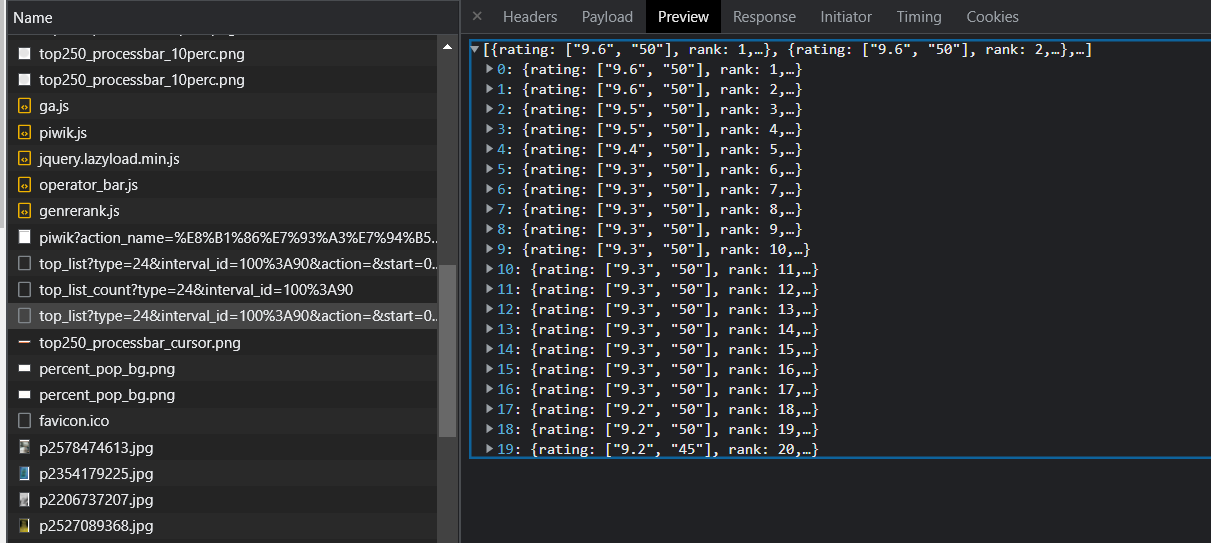
往下翻阅我们可以看到此网页中出现了具体电影信息。并以统一的格式保存着。
来到headers中,我们找到这些数据都保存在这个URL中:点击查看
Part 3
也许有朋友会有疑问,啊对对对,所以有什么用呢?
上文提到,当我们想要进行网页爬虫的时候,如果网页在使用客户端渲染的形式对浏览器发送请求,我们就需要需要使用一些抓包工具!(挖个坑,以后填👀)
写在后面
- 这学期选了深度学习的课程,老师说会在实践课让我们进行pytorch的操作,所以这对我们的python能力有一定的要求。
- 最近准备加紧进度,通过爬虫再熟悉熟悉python啦~
- 立个flag:每周两更,欢迎监督~
- 参考视频教程