Selenium元素操作
1、在使用Selenium过程中,仅仅是对元素进行定位和对浏览器WebDriver对象进行操作是完全不够的,更多的是需要我们对一个元素进行操作
?? ?⑴比如:向输入框中输入数据、点击按钮等等
2、使用元素定位方法定位到一个元素后,find_element_by_*等方法会返回一个WebElement对象
?? ?⑴此时我们就能根据WebElement对象下的一些方法或属性对这个元素进行一定的操作
3、实际中我们是怎么使用一个网页的(怎么操作网页元素的),在Selenium中也应该怎么操作
?? ?⑴需要分清楚元素可能进行哪些操作,要找对操作的方法
WebElement对象常用方法和属性
1、在实际使用浏览器过程中我们经常用到的操作可能就是输入、点击操作了
2、因此这里先介绍下WebElement对象常用方法和属性
WebElement对象方法
输入框操作
1、在使用Web网页过程中,常常需要我们向一些输入框中输入一些数据,以便向服务器发送数据
2、Selenium中也提供了对应的接口,用来模拟向输入框中输入数据
?? ?⑴WebElement对象.send_keys(*value):模拟键盘向输入框中输入内容
?? ??? ?①参数value:需要输入的字符串
?? ?⑵WebElement对象.clear():清除输入框中的文本
例1:
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 定位百度首页输入框
element = driver.find_element_by_id("kw")
print(type(element)) #find_element_by_*等方法返回一个WebElement对象
# <class 'selenium.webdriver.remote.webelement.WebElement'>
# 向输入框中输入内容
element.send_keys("不怕猫的耗子A")注:
1、通过上面的例子,可以看到正常向输入框中输入了对应的内容
2、在有些网页的输入框中,可能存在默认的值(内容),此时可能就需要先将输入框中的默认值清除后再输入我们的数据
?? ?⑴或输入错了数据,需要清除前面错误的数据,再输入新的数据
?? ?⑵此时就需要用到输入框相关的第二个方法了:clear()
3、WebElement对象的方法一般都是可以直接"链式调用"的,只是说需要根据当前场景来确定需不需要使用链式调用
?? ?⑴如果说,我们定位到一个元素后还需要该元素的WebElement对象来做其他事情,那最好将WebElement对象赋值给一个变量,方便后面的操作(不使用链式调用)
例2:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 第一次输入:可以链式调用
kw = driver.find_element_by_id("kw")
kw.send_keys("不怕猫的耗子A")
time.sleep(2)
# 清除第一次输入的内容
kw.clear()
# 第二次输入内容:可以链式调用
driver.find_element_by_id("kw").send_keys("不怕猫的耗子B")
time.sleep(2)点击操作
1、方法名:WebElement对象.click()
2、这个方法是用来模拟"鼠标左键"单击按钮的
?? ?⑴click()方法就是单纯的点击下,或者说是单击下
3、click()不仅可用于单击一个按钮,它还能单击文字(图片)链接、复选框、单选框、下拉框等等
?? ?⑴只要是鼠标左键单击操作,都需要使用该方法
?? ?⑵所以说,Selenium中对元素的操作方法与实际网页操作是一样的,一定要分清元素可以进行哪些操作
例3:点击按钮
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 输入内容:链式调用
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
time.sleep(2)
# 点击【百度一下】按钮
# driver.find_element_by_id("su").click ? #也是可以链式调用的
su = driver.find_element_by_id("su")
su.click()例4:点击单选框
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 点击【设置按钮】
driver.find_element_by_id("s-usersetting-top").click()
# 点击悬浮框中的【搜索设置】
driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[1]').click()
# 勾选单选框
driver.find_element_by_id("nr_3").click()表单提交操作
1、方法名:WebElement对象.submit()
2、submit()方法用于提交表单,用于模拟键盘"回车"操作
?? ?⑴特别用于没[提交]类按钮、提交按钮难以定位去点击的情况
?? ?⑵例如在百度首页搜索框中输入内容后的"回车"操作,就可以通过submit()来提交搜索框的内容
3、click()方法与submit()的区别
?? ?⑴相同点:
?? ??? ?①这两个方法都有提交数据的功能(针对输入框类)
?? ?⑵不同点:
?? ??? ?①click()方法是通过点击按钮来提交数据(必须有[提交]类按钮)
?? ??? ?②submit()方法是通过模拟"回车"来提交数据(不需要[提交]类按钮)
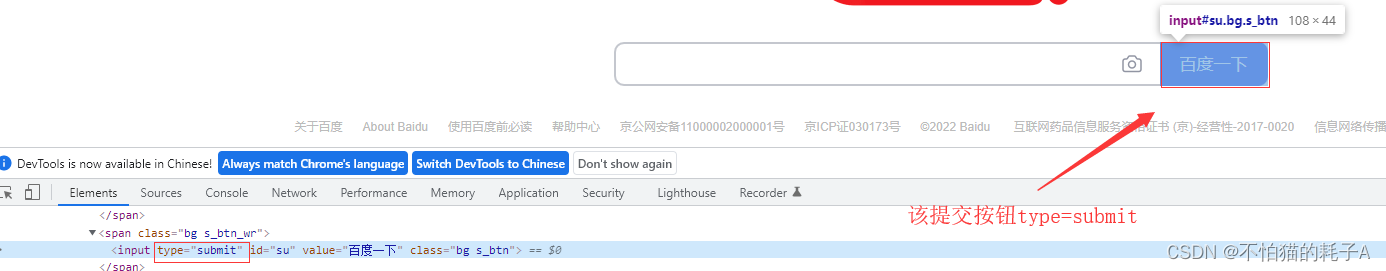
4、当[提交]类按钮属性为type="submit"时,此时既可以使用click()来提交也可以使用submit()来提交
?? ?⑴submit()的应用范围要远远小于click()的应用范围
例5:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 输入内容
driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
# 从[百度一下]按钮属性可以看出,该按钮type=submit
# 因此既可以使用click()方法,也可以使用submit()方法
driver.find_element_by_id("su").click()例5_1:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 输入内容
driver.find_element_by_id("kw").send_keys("不怕猫的耗子B")
# 从[百度一下]按钮属性可以看出,该按钮type=submit
# 因此既可以使用click()方法,也可以使用submit()方法
driver.find_element_by_id("su").submit()例6:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入粉笔网首页
driver.get('https://fenbi.com/page/home')
# 定位登录
driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click()
# 输入登录信息
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("账号")
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("密码")
# 勾选用户协议
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[6]/div[1]').click()
# 这里先使用click()方法提交
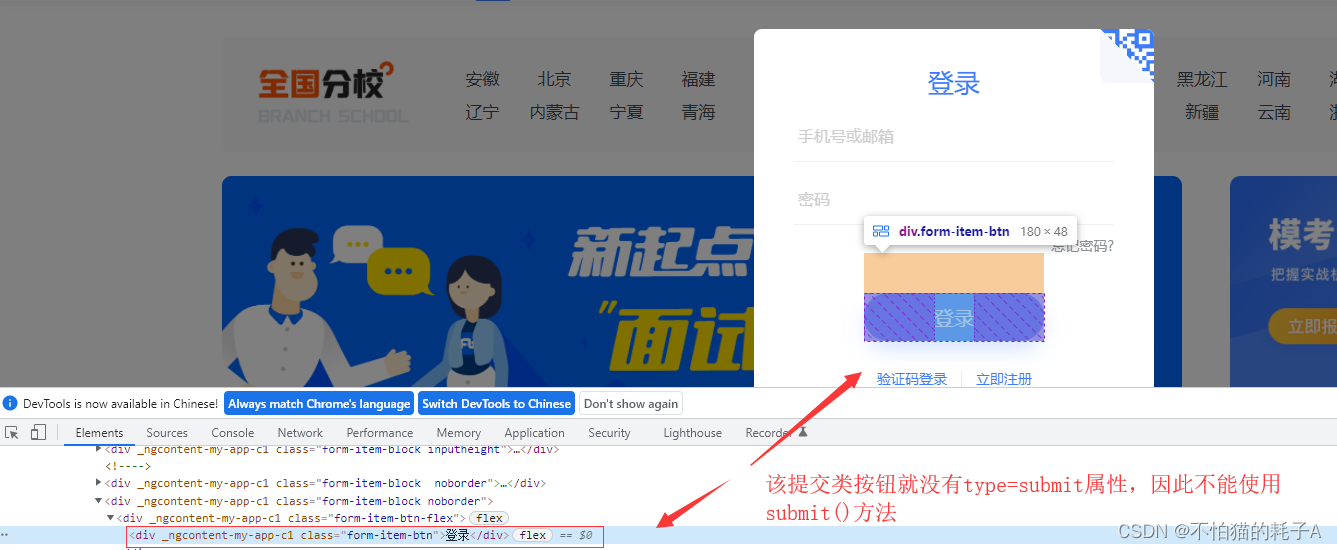
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').click()例6_1:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入粉笔网首页
driver.get('https://fenbi.com/page/home')
# 定位登录
driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click()
# 输入登录信息
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("账号")
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("密码")
# 勾选用户协议
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[6]/div[1]').click()
# 这里使用submit方法提交
driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').submit()
"""
这个例子中【提交】类按钮就没有type=submit属性,因此就不能通过submit()方法提交数据,只能使用click()方法
另外就是:通过实际操作网页,也可以发现不能通过[回车]来进行登录,只能通过点击【登录】按钮来登录
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":"./ancestor-or-self::form"}
"""获取元素单个属性
1、方法名:WebElement对象.get_attribute(attr_name):
2、该方法用于获取元素指定属性值:也就是开始标签中某一个属性的值
?? ?⑴传入的属性名可以是class、name等任意属性名
?? ?⑵若标签无对应属性值,那么返回空字符串
例7:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框maxlength属性
text = driver.find_element_by_id("kw")
attr = text.get_attribute("maxlength")
print("输入框maxlength属性为:",attr)
attrNo = driver.find_element_by_id("kw").get_attribute("style")
print("获取不存在的属性时,返回值为:",attrNo)
"""
输入框maxlength属性为: 255
获取不存在的属性时,返回值为:?
"""获取元素全部属性
1、Selenium的WebElement对象没有提供获取元素全部属性的API
2、但是可以通过执行JS代码来获取某一个元素的全部属性
例8:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框所有属性
element = driver.find_element_by_id("kw")
allAttr = driver.execute_script('var items = {}; for (index = 0; index < arguments[0].attributes.length; ++index) { items[arguments[0].attributes[index].name] = arguments[0].attributes[index].value }; return items;', element)
print("输入框所有属性为:",allAttr)
"""
输入框所有属性为: {'autocomplete': 'off', 'class': 's_ipt', 'value': '', 'maxlength': '255', 'id': 'kw', 'name': 'wd'}
"""查看元素是否可见
1、方法名:WebElement对象.is_displayed()
2、该方法用于查看元素是否可见:判断元素是否显示在页面(用户能看到)
?? ?⑴元素可见时:返回True
?? ?⑵元素不可见(隐藏状态):返回False
?? ?⑶隐藏元素是通过属性值hidden="hidden"进行隐藏
例9:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框是否可见
text = driver.find_element_by_id("kw").is_displayed()
print("查看输入框是否可见:",text)
"""
查看输入框是否可见: True
"""查看元素是否可操作
1、方法名:WebElement对象.is_enabled()
2、该方法用于查看元素是否可操作,比如,点击,输入等
?? ?⑴元素可操作时:返回True
?? ?⑵元素不可操作时:返回False
?? ?⑶元素不可操作由属性disabled=""决定
3、该方法可用于:在对元素进行操作传入该元素前进行判断元素是否可操作
?? ?⑴如果返回True,则继续进行元素操作
?? ?⑵如果返回False,就不用继续操作元素了
例10:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框是否可操作
name = driver.find_element_by_id("kw").is_enabled()
print("输入框是否可操作:",name)
"""
输入框是否可操作: True
"""查看元素是否选中
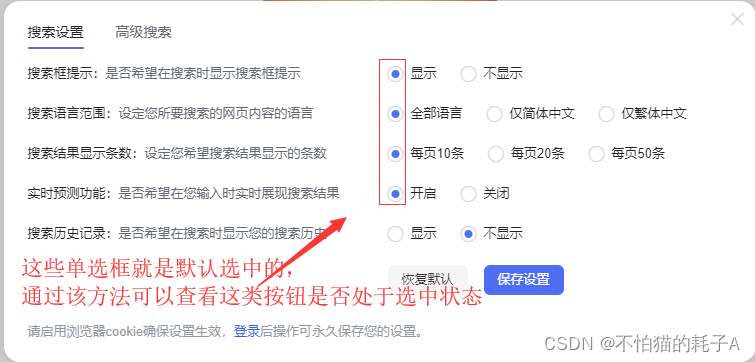
1、方法名:WebElement对象.is_selected()
2、该方法用于查看元素是否处于选中状态,一般针对单选框,复选框
?? ?⑴元素处于选中状态时:返回True
?? ?⑵元素不处于选中状态时:返回False
例11:

import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 点击【设置按钮】
driver.find_element_by_id("s-usersetting-top").click()
# 点击悬浮框中的【搜索设置】
driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[1]').click()
time.sleep(2)
# 查看该元素1是否处于选中状态
element1 = driver.find_element_by_xpath('//*[@id="nr_1"]').is_selected()
print("元素1是否处于选中状态:",element1)
# 查看该元素2是否处于选中状态
element2 = driver.find_element_by_xpath('//*[@id="nr_2"]').is_selected()
print("元素2是否处于选中状态:",element2)
#选中元素2后,查看该元素是否处于选中状态
driver.find_element_by_xpath('//*[@id="nr_2"]').click()
element3 = driver.find_element_by_xpath('//*[@id="nr_2"]').is_selected()
print("元素3是否处于选中状态:",element3)
"""
元素1是否处于选中状态: True
元素2是否处于选中状态: False
元素3是否处于选中状态: True
"""WebElement对象属性
1、在UI自动化测试中,经常需要获取元素的一些信息,用来验证元素显示是否正确
2、因此如何获取元素的信息就显得尤为重要了,WebElement对象提供了以下一些属性方法来获取元素信息
获取元素尺寸
1、属性名:WebElement对象.size
2、该属性用于获取元素的尺寸(大小)
例12:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框尺寸
size = driver.find_element_by_id("kw").size
print("输入框尺寸为:",size)
#获取首页图片尺寸
imgSize = driver.find_element_by_xpath('//*[@id="s_lg_img"]').size
print("首页图片尺寸为:",imgSize)
"""
输入框尺寸为: {'height': 44, 'width': 550}
首页图片尺寸为: {'height': 129, 'width': 270}
"""获取元素文本
1、属性名:WebElement对象.text
2、该属性用于获取元素文本:也就是元素标签对之间的数据(开始标签与结束标签之间的数据)
?? ?⑴标签对之间无数据时返回空字符串
例13:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框尺寸
text = driver.find_element_by_id("kw").text
print("输入框文本为:",text)
# 获取【登录】按钮文本
loginText = driver.find_element_by_xpath('//*[@id="s-top-loginbtn"]').text
print("'登录'按钮文本为:",loginText)
"""
输入框文本为:?
'登录'按钮文本为: 登录
"""获取元素标签名
1、属性名:WebElement对象.tag_name
2、该属性用于获取元素的名字:标签名
例14:
import time
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.Chrome()
# 设置浏览器窗口大小
driver.maximize_window()
# 进入百度首页
driver.get('https://baidu.com/')
# 获取输入框标签名
name = driver.find_element_by_id("kw").tag_name
print("输入框标签名:",name)
"""
输入框标签名: input
"""