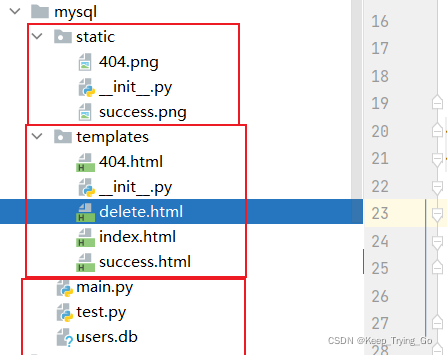
1.文件结构:

2.使用的数据库可视化工具DB Browser for sqlite下载:
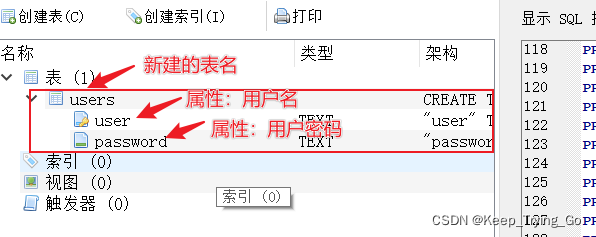
3.使用DB Browser for sqlite新建表users.db:

图片放置位置:

4.主main.py文件:
import os
import sqlite3 as lite
from flask import Flask,jsonify,render_template,request,abort,redirect,url_for
app=Flask(__name__)
mysql_path=os.path.join(os.getcwd(),'users.db')
#自定义错误
@app.errorhandler(404)
def get_Error_Handel(error):
return render_template('404.html'),404
@app.route('/<string:user>',methods=['POST','GET'])
def delete(user):
conn=lite.connect(mysql_path)
with conn:
cur=conn.cursor()
sql=f"select count(user) from users where user='{user}'"
cur.execute(sql)
count=cur.fetchone()[0]
if count<=0:
return jsonify('delete user mistake!'),404
else:
sql=f"delete from users where user='{user}'"
cur.execute(sql)
return render_template('success.html')
@app.route('/delete',methods=['POST','GET'])
def delete_user():
if request.method=='POST':
user=request.form.get('username')
return redirect(url_for('delete',user=user))
if request.method=='GET':
return render_template('delete.html')
if __name__ == '__main__':
app.run(debug=True)
5.delete.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Delete</title>
<style>
div {
width:200px;
height:100px;
margin:auto;
border:2px solid #000000;
font-size:15px;
font-weight:400;
margin-top:200px;
}
div input:last-child {
margin-top:10px;
}
</style>
</head>
<body>
<div>
<form action="http://127.0.0.1:5000/delete" method="POST">
<label>账户:
</label><input type="text" name="username" value=""><br>
<input type="submit" name="submit" value="删除">
</form>
</div>
</body>
</html>
6.错误提示404.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Failure</title>
<style>
img {
width:1500px;
height:700px;
}
</style>
</head>
<body>
<img src="./static/404.png">
</body>
</html>
7.成功删除的页面success.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Success Accept</title>
<style>
img {
width:1500px;
height:700px;
}
</style>
</head>
<body>
<!--这里不能使用绝对路径,只能使用http://127.0.0.1:5000/static/success.png方式或者根路径-->
<img src="http://127.0.0.1:5000/static/success.png">
</body>
</html>