目录
1 表单标签
表单一般应用与客户端向服务端提交数据,大多数网站的注册页面都是使用表单做的

表单一般有三个部分组成,表单域,表单控件和提示信息,上面的页面整体叫表单域,写内容的地方叫表单控件,手机号码与验证码叫做提示信息
1.1 表单域
表单域用form表示,它的语法是这样的

- 之前我用django做了一个简易的表单应用场景,感兴趣的话可以看一下?5.GET与POST_potato123232的博客-CSDN博客
我在这里先搭建一个简单的表单域

1.2??表单元素
根据不同的应用场景我们放不同的元素,我们一个一个看
- 表单元素中涉及到的属性很多,我们这里只介绍常用的属性
1.2.1??输入表单元素 input
它的语法是这样的
![]()
type可以取以下的值

我们每个都看一下是什么样子的

它显示出来是这样的

1.2.1.1??text
我们一个一个讲,先说text,我们可以在text中输入任意字符
![]()
关于text有三个属性是它可以用的
- name 这个文本框的名字,这个是给开发者看的,后续css可以配合这个名字
- value 文本框的默认值
- maxlength 文本框中文本最大长度
我们现在设置一下
![]()
现在它打开就是这个样子的
![]()
我们现在想要再输入一个值
![]()
发现输入不进去了
会以明文的形式显示,如果我们想要让其密文显示,那么我们应该用password

password可用属性与text相同
- name 这个文本框的名字,这个是给开发者看的,后续css可以配合这个名字
- value 文本框的默认值
- maxlength 文本框中文本最大长度
我就不展示了
radio通常用于单选的按钮,我们下面做个例子
![]()
现在我们想选是可以都选上的
![]()
radio点上了默认情况下再点一次是无法取消选择的
radio的属性有
- name 单选框的名字
- checked 如果checked的值为checked则会默认选中
- value 单选框的值,这个属性在前端没有影响,是用户点了之后返给后台的东西
只有radio的name相同它才能每次只选一个,我们用一下看看
![]()
它打开之后是这样的
![]()
如果我选中另一个,它会自动否掉前面的选择
![]()
1.2.1.4??checkbox
checkbox一般用于多选按钮,我们做个例子
![]()
默认情况下我们是可以给它都选上的
![]()
它能用的属性是checked,name,value,checked 如果设置了就会自动被选中,name和value我们就不写了,我们测一下checked
![]()
它打开之后就是这样的
![]()
1.2.1.5??submit
![]()
submit是这样的,你点一下提交,相关信息就能发送到你form填写的路由中
submit可用属性是name与value,name起名字我们不测了,value可以改按钮中的文字,我们简单做一下
![]()
现在打开它就变成这样了
![]()
我们现在路由是随便给的,现在你点一下它就反404了

1.2.1.6??reset
![]()
reset是重置按钮,如果点了这个表单中所有数据都会恢复默认状态,它可用的属性是name与value,value能改按钮上的字,我们测一下
![]()
现在它就变成这个样子了
![]()
1.2.1.7??button
![]()
一个普通的按钮,一般搭配js使用,可用属性为name与value,value可以写上面的文字
![]()
![]()
1.2.1.8??file
![]()
这个是上传文件的,我现在随便选一个文件看看
![]()
我选了一个python.png的文件,它就会把文件名写在后面
同一个file按钮我们只能选择一个文件上传,如果再上传一个就会覆盖掉前一个
![]()
可用属性为name与value,给value属性并不会更改前端的显示,后端会根据value值做响应的处理
1.2.1.9??hidden与image
用到再提
1.2.2??下拉表单元素 select
它的语法是这样的

- select中至少包含一个option
我们写一个看一下


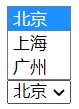
我们可以使用selected = "selected" 设置默认选中项,如果没设置的话默认选中项为第一个

现在我们打开后默认项就变为了广州
![]()
1.2.3??文本域元素 textarea
input中的text只能输入单行内容,使用textarea可以输入多行内容,它的语法是这样的

这里的rows是指文本域只能显示几行,当我们设置为3的时候,文本域只能显示3行,但是我们也可以输入多行数据,cols指一行中最多字符长度(一个汉字占两个字符长度)
- 我们后续会用css改变大小,不会使用rows和cols
我们写一个看一下

我们可以在其中写字符

我们可以在这个地方写上默认的字符

这样我们打开后就是这个样子

2??label标签
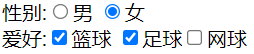
常配合表单中的checkbox与radio使用,我们先简单写一个表单


现在我想点一下这个男字,前面的单选框就被选上,这个时候我们就要用到标签了,它的语法是这样的

- id在name相同的一组按钮时,id值必须唯一
- id与for的值相同
我们用一下

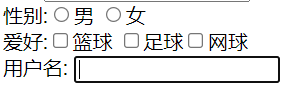
我们发现现在点按钮旁边的字,按钮就可以选上了,网球我们没设置,所以网球点字按钮是没反应的

文本框同样适用

我们现在点击用户名,它就会自动聚焦到文本框上

label中不仅可以放文字,放图像或者别的什么元素也行,我们这里放一张图像

我们点击这个图像,文本框同样会获取到焦点

3??按钮标签
按钮标签用button表示,它是这样用的


一般来讲按钮上面都有个图,我们一般就使用css的background-image给图搞上去