0. Intro
-
如何自动化写出像这样shai的文件的注释呢:

-
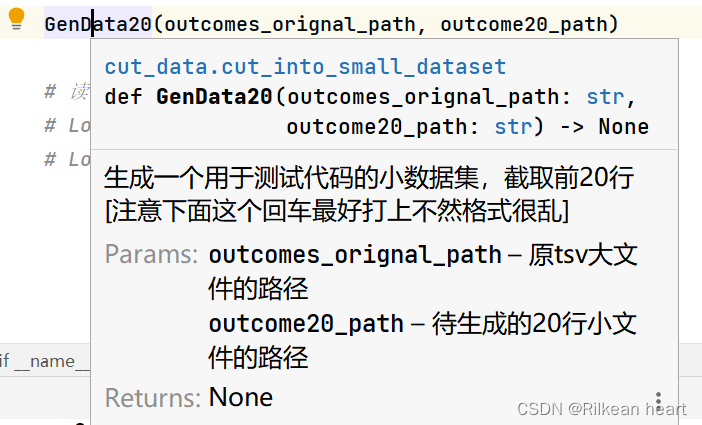
如何写出这样的函数注释呢,或者说函数的描述?鼠标放上去就自动显示描述,而且在括号内ctrl+p可以显示变量提示。

-
本文以pycharm为例,本教程不够完整,自己写写函数够用啦
-
如果有其他的技巧欢迎分享喔
1. 文件注释自动化添加
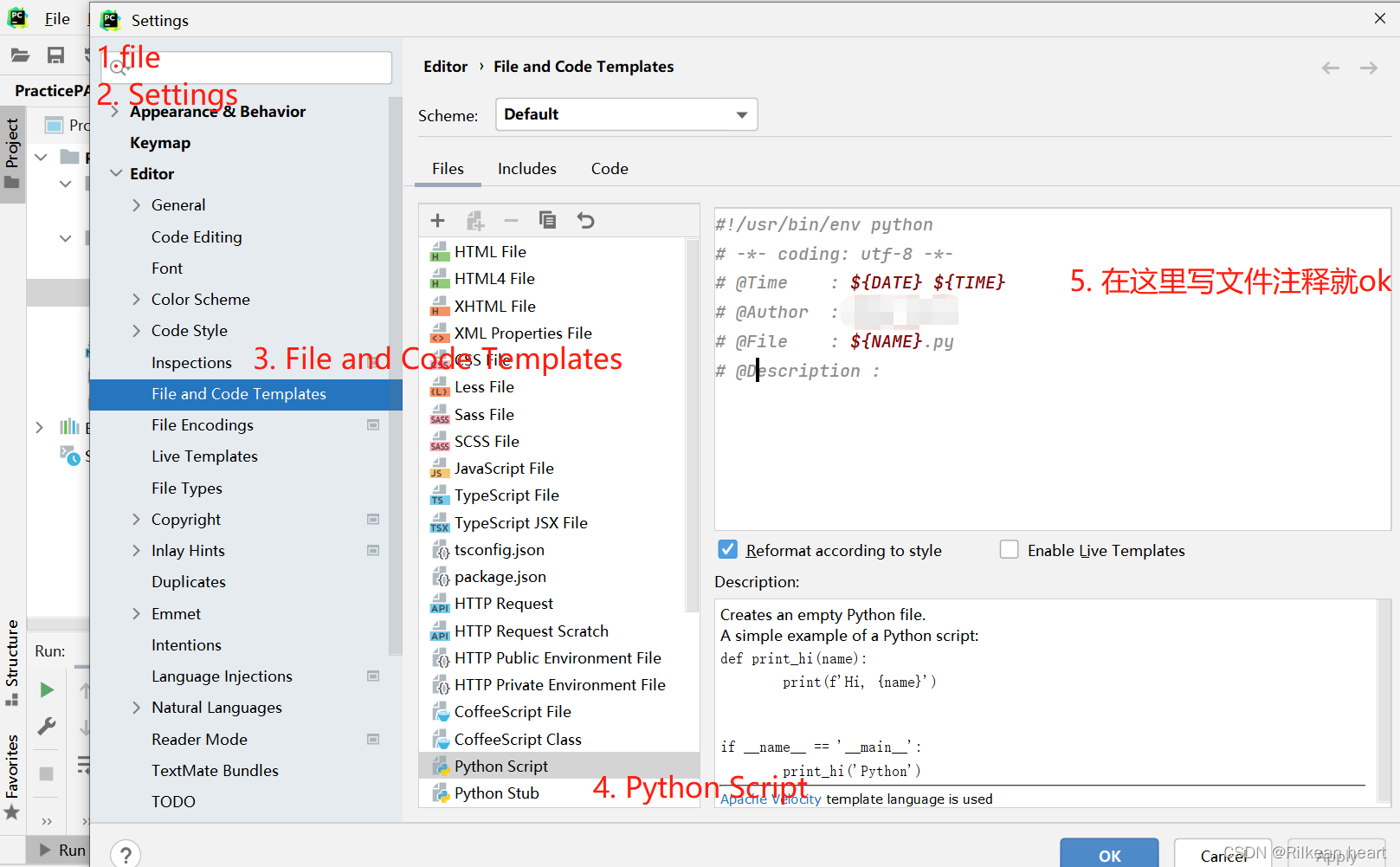
- pycharm中,按照如下步骤找到写注释的地方:

- 我的注释格式是这样的:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : ${DATE} ${TIME}
# @Author : 我的名字
# @File : ${NAME}.py
# @Description : 这个函数是用来balabalabala自己写
前两行win系统无所谓,ubuntu的话要注意写法,涉及到python环境和编码格式;其他可以选择的参数,以及内置变量可以参考这篇博客:
2. 函数注释、描述添加
- 这个就没办法自动化啦(如果有请告诉我pls)
- 以这个有2个参数的函数为例,这个函数的作用是从一个大数据集生成一个只有20行的小数据集:
GenData20(outcomes_orignal_path, outcome20_path)
-
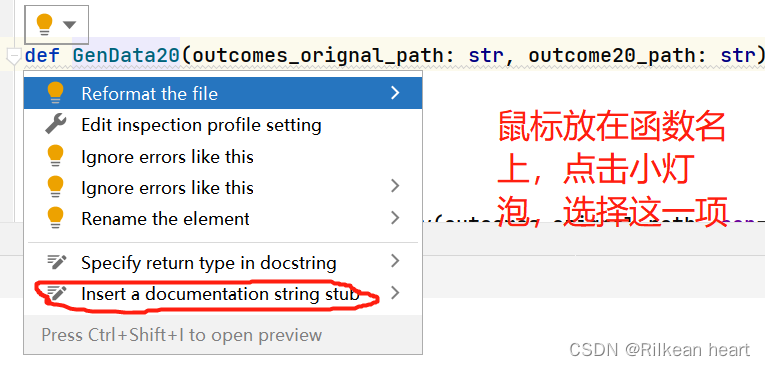
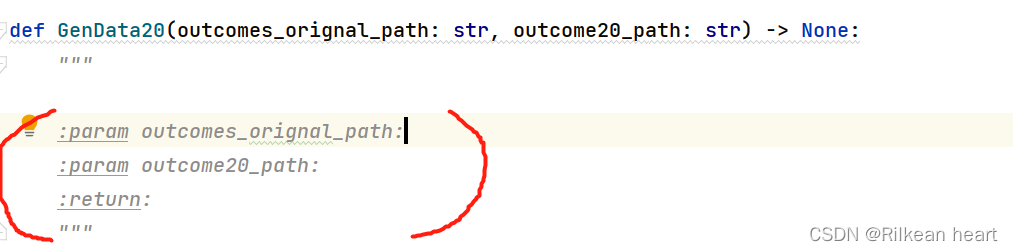
首先是函数的description怎么添加:

点击后会发现自动生成了一些注释:

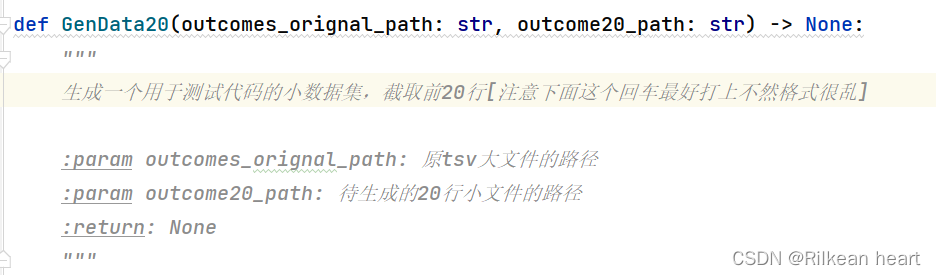
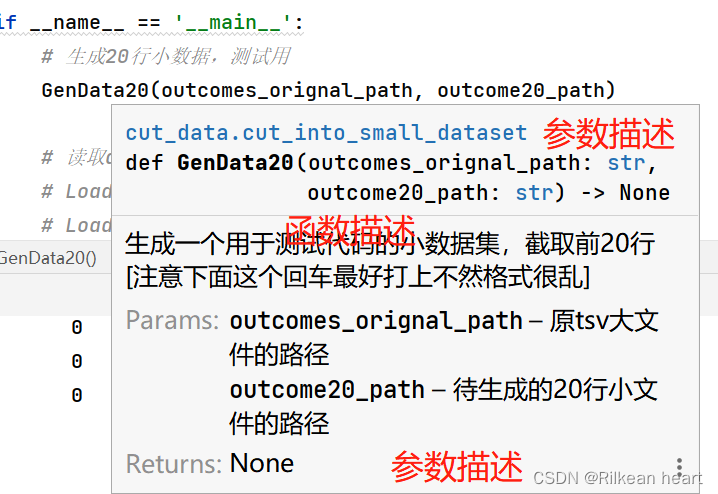
然后就可以写针对参数和返回值的描述,当然你也可以自己加其他的对于函数功能的描述:注意这有一行回车

-
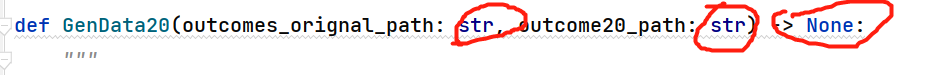
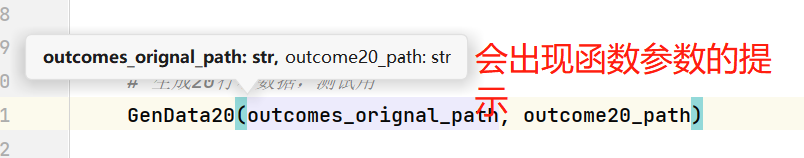
上面的几张图可以发现,我的函数参数是有格式提示的:

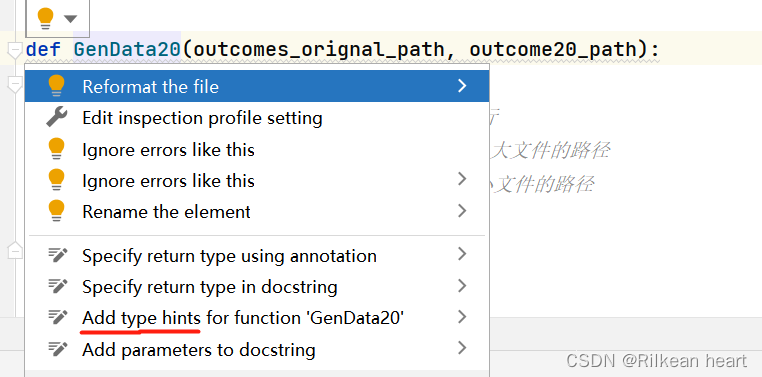
这个也可以快速添加~方法依然是鼠标放到函数名上,点击小灯泡,add这一项;

然后改成你需要的参数格式就好,返回值没有可以写个None

3. 查看注释
- 我们添加的文件注释信息在每次创建新文件的时候都会自动生成
- 我们添加的函数信息有多种查看方式:
比如你可以鼠标放在调用函数的地方静止不动:

或者你光标方法函数名上+摁住ctrl,会出来一个简短的函数描述。
当然还可以使用参数提示,在调用函数的时候,在括号里使用ctrl+p:

本教程不够完整,自己写写函数够用啦
如果有其他的技巧欢迎分享喔