一、前言
在web自动化的过程中,我们遇到的日历控制这样的场景,大致分为两种:
1、可以直接输入日期
2、不能够直接输入日期,只能选择
二、js处理日期控件的代码

1、方法一大致思路:
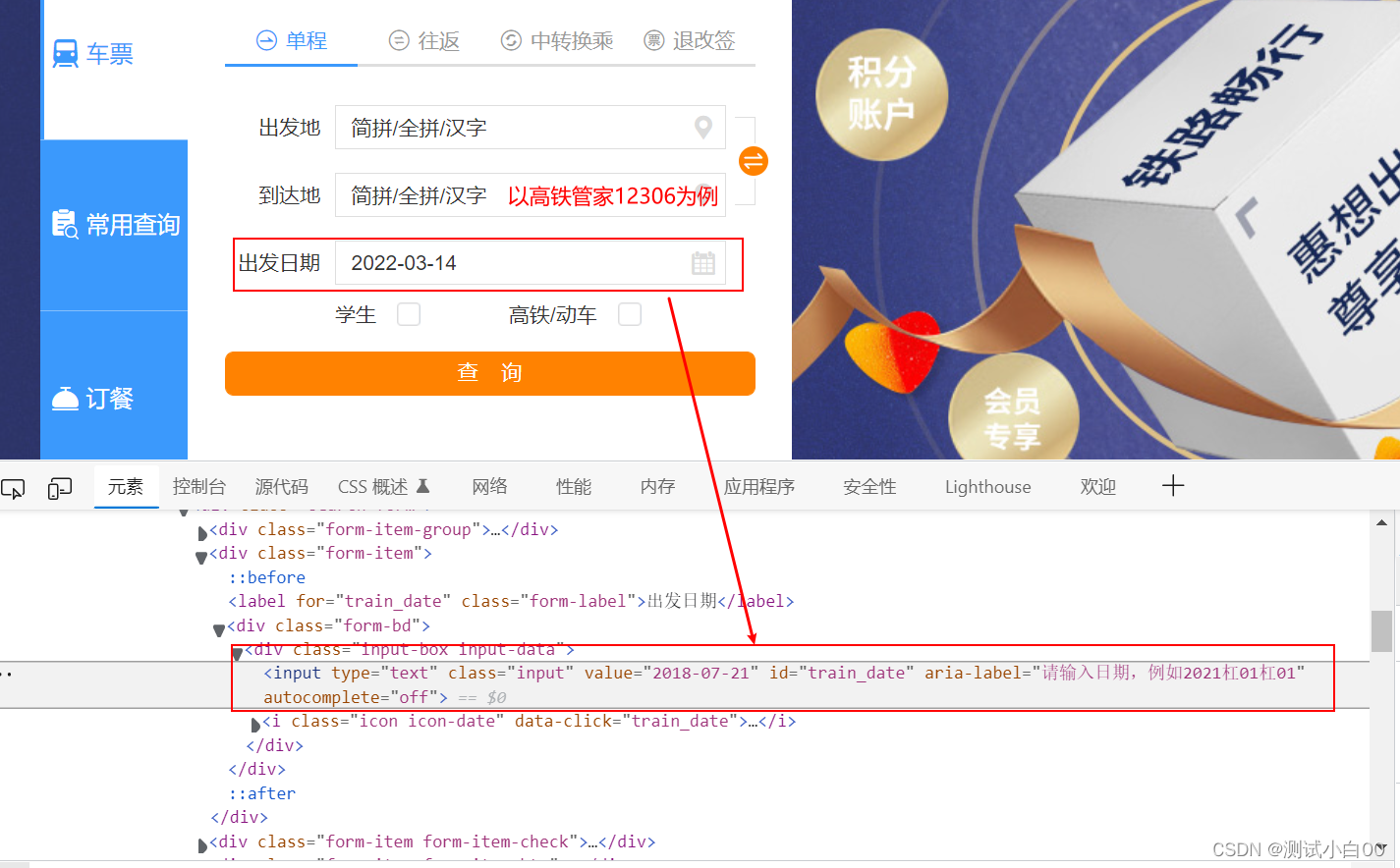
(1)处理场景:日期输入框不能直接输入日期,只能选择
(2)我们可以通过输入框的id属性去进行定位,并赋值给变量el
(3)通过js代码来修改readonly和value的值,就用到了js代码中的arguments,相当于python中的format
(4)通过execute_script()发送js指令
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.12306.cn/index/")
driver.maximize_window()
# 1、定位到日期输入框 赋值给变量el
el = driver.find_element("id","train_date")
# 2、然后用js来操作el元素 arguments[0]==相当于占位符 readOnly==不可以直接输入日期的话,需要利用js去掉readOnly属性
js_code = """arguments[0].readOnly=false;arguments[0].value = '2022-03-10'"""
# 3、通过execute_script()发送js指令,第一个参数是你准备的 JS 代码字符串,后面的参数都是你可以传入的Python变量
driver.execute_script(js_code,el)
# 4、等待3s看效果
time.sleep(3)
# 5、关闭浏览器
driver.quit()2、方法二大致思路:
(1)处理场景:可以直接输入日期,但是用到的是js代码
(2)利用js代码定位输入框元素,然后去修改其value值
(3)通过execute_script()发送js指令
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.12306.cn/index/")
driver.maximize_window()
# 1、全部写成js代码:找到元素输入框,赋值给变量,然后修改value值
js_code = """var el = document.getElementById('train_date'); el.value='2022-03-09'"""
# 2、方法 发送js代码到浏览器
driver.execute_script(js_code)
# 3、等待3s看效果
time.sleep(3)
# 4、关闭浏览器
driver.quit()3、方法三大致思路:
(1)处理场景:直接输入日期
(2)直接定位到到输入框,清除输入框原有的数据
(3)再次重新输入数据
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.12306.cn/index/")
driver.maximize_window()
# 1、定位输入框元素,清除原有的数据,直接输入
driver.find_element("id","train_date").clear()
driver.find_element("id","train_date").send_keys('2020-03-09')?注意点:python代码和js代码组合去用的话,这个大家随意就好了。