1.文件上传的html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<!--引入jquery-->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="f">
<br>
<br>
<input type="submit">
</form>
<!--此处script标签与文件上传功能无关-->
<script>
function send_ajax(){
$.ajax({
url:'http://127.0.0.1:5000',
data:JSON.stringify({username:'chuntian',pwd:'123'}),
type:'POST',
dataType:'json',
contentType:'application/json', <!--此处指定为'appliction/json'格式,则jquery请求在后台接收用request.json;-->
<!--若没有指定'application/json'格式,后台接收用request.form。-->
success:function(data){
alert('成功')
}
});
}
</script>
</body>
</html>
?2.后台处理
from flask import Flask, request, render_template
app = Flask(__name__,
template_folder='static')
app.config['MAX_CONTENT_LENGTH'] = 10 * 1024 * 1024 # 限制上传的文件大小
def allowed_files(filename):
format_list = ['jpg', 'png', 'gif']
file_type = filename.split('.')[1]
if file_type in format_list:
return True
return False
@app.route('/upload', methods=['GET', 'POST'])
def upload():
file = request.files.get('f') # 从请求过来的数据中获取file,根据前端form表单中的文件name属性获取
if file is None:
return render_template('index.html')
if allowed_files(file.filename):
file.save(file.filename) # 根据文件名保存
return 'save success'
return 'error'
app.run(debug=True)
3.实现效果:

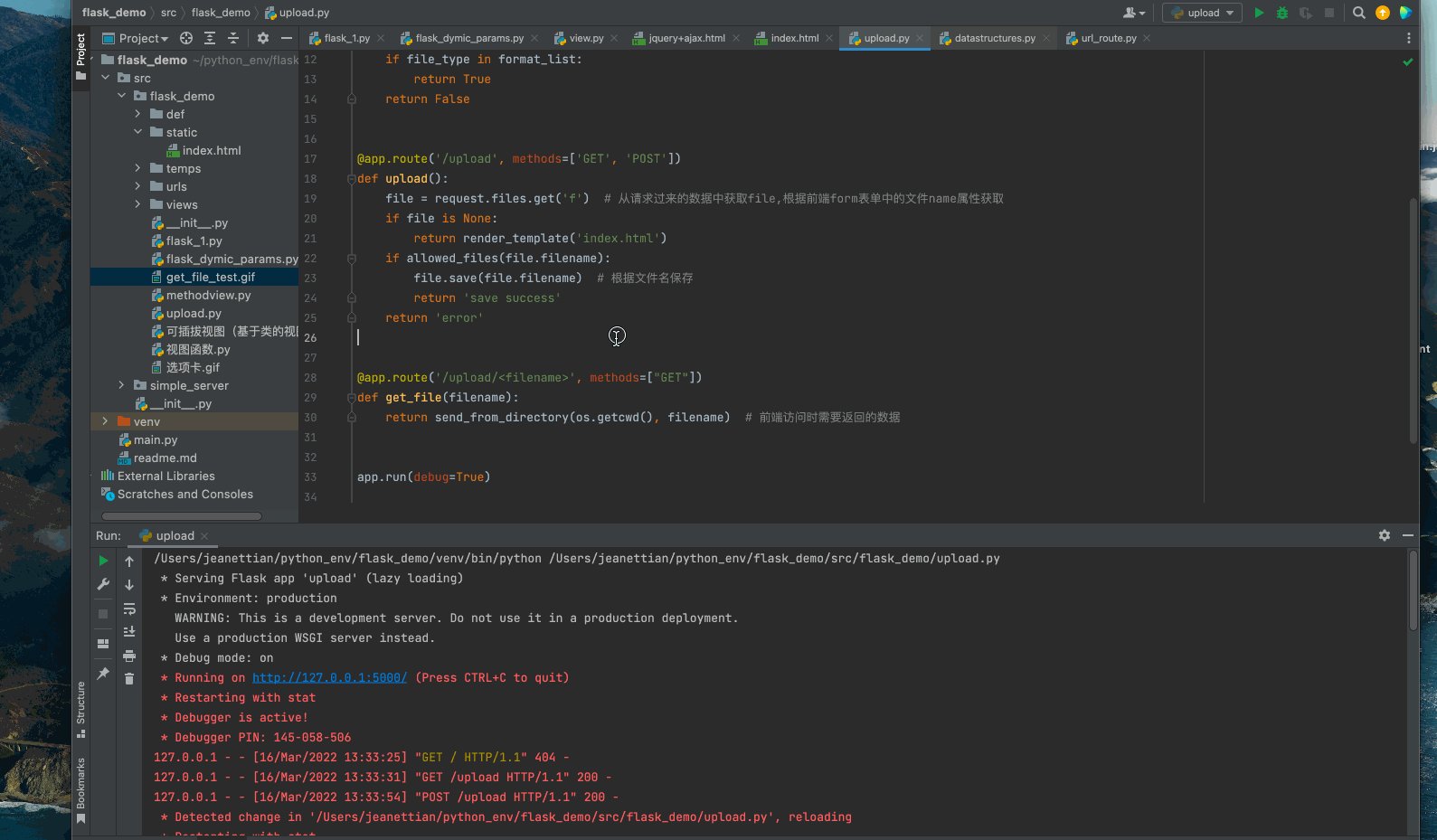
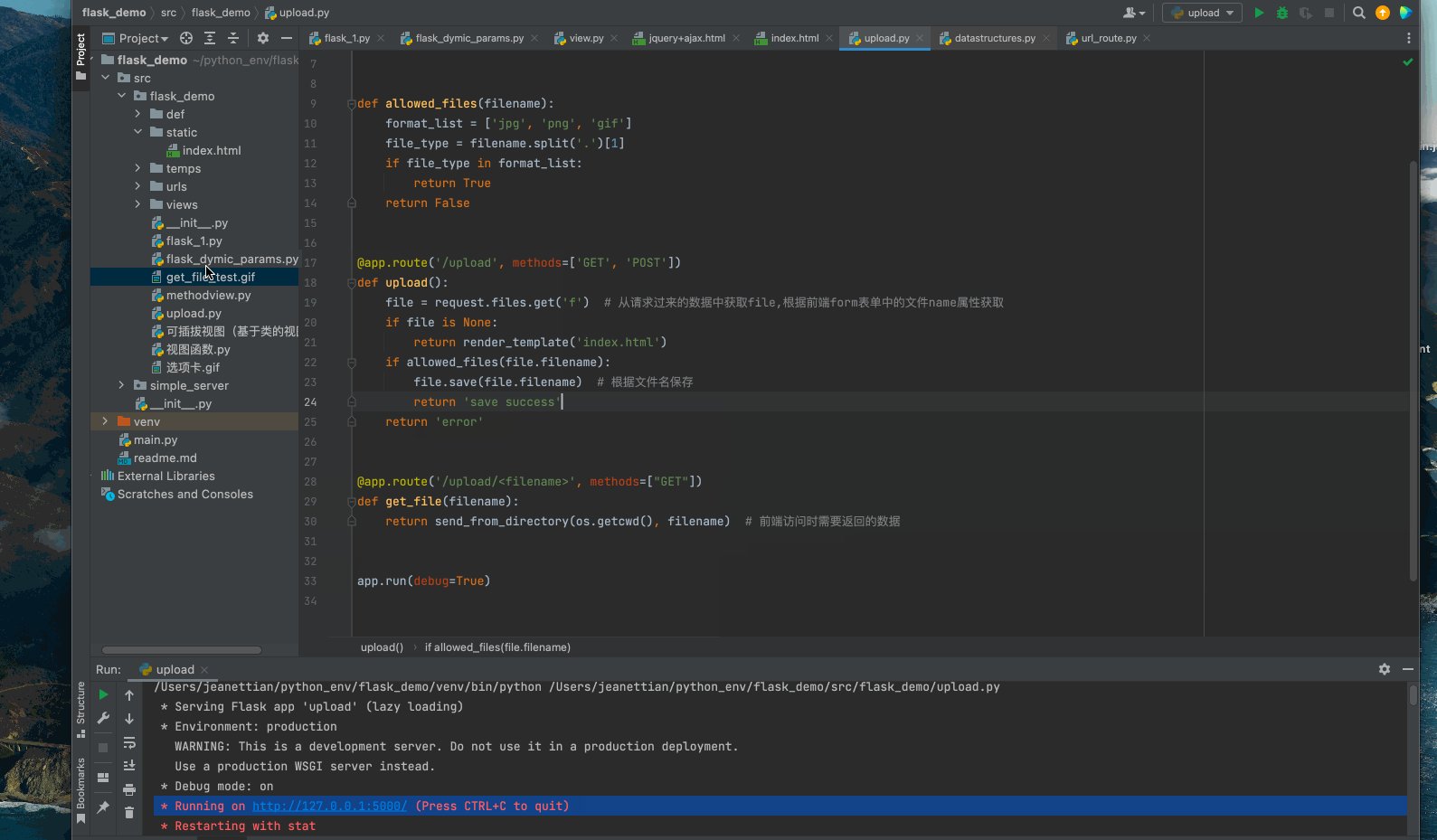
?4.让文件可以被访问
import os
from flask import Flask, request, render_template, send_from_directory
from werkzeug.utils import secure_filename
app = Flask(__name__,
template_folder='static')
app.config['MAX_CONTENT_LENGTH'] = 10 * 1024 * 1024 # 限制上传的文件大小
def allowed_files(filename):
format_list = ['jpg', 'png', 'gif']
file_type = filename.split('.')[1]
if file_type in format_list:
return True
return False
@app.route('/upload', methods=['GET', 'POST'])
def upload():
file = request.files.get('f') # 从请求过来的数据中获取file,根据前端form表单中的文件name属性获取
if file is None:
return render_template('index.html')
if allowed_files(file.filename):
file.save(secure_filename(file.filename)) # 根据文件名保存,secure_filename:会自动将前端的输入去掉空格,填充格式,避免问题
return 'save success'
return 'error'
@app.route('/upload/<filename>', methods=["GET"])
def get_file(filename):
return send_from_directory(os.getcwd(), filename) # 前端访问时需要返回的数据
app.run(debug=True)
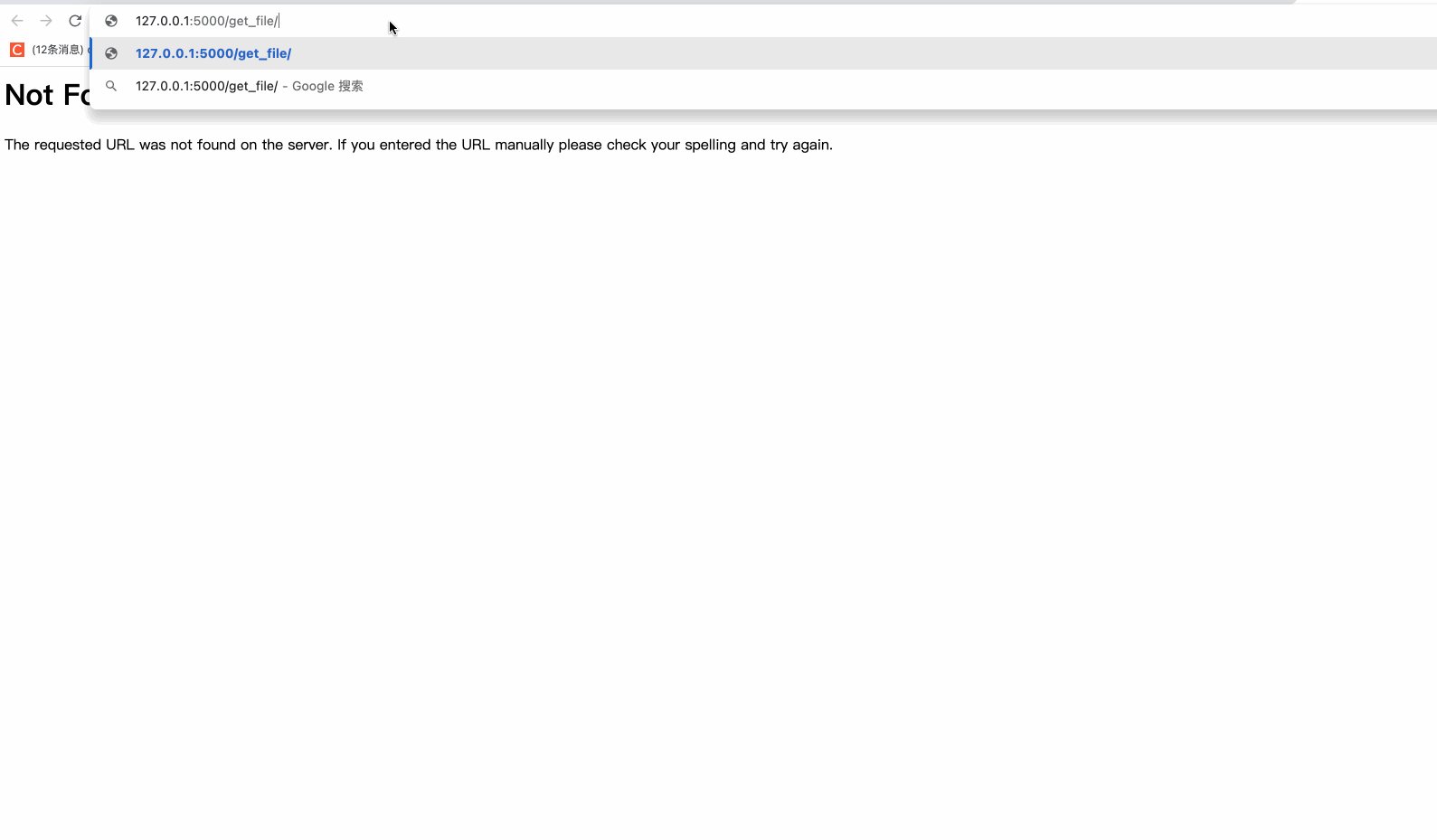
实现效果:

通常,我们把上传的图片的地址保存在数据库中,从数据库读取数据时,返回数据的地址,后端根据返回的地址查找图片。