文章目录
1.first_or_404()和get_or_404()区别:
(1).first_or_404() 返回查询的第一个结果,如果未查到,返回404;
如:data=TTab.query.filter_by(name=name).first_or_404()
(2).get_or_404() 返回指定主键对应的行,如不存在,返回404.
如:data=TTab.query.get_or_404(ident=id)
2.附加first()和get()区别:
(1).first() 返回查询的第一个结果,如果未查到,返回None;
如:User.query.filter_by(id=4).first()
(2).get() 返回指定主键对应的行,如不存在,返回None;
如:data=TTab.query.get(ident=id)
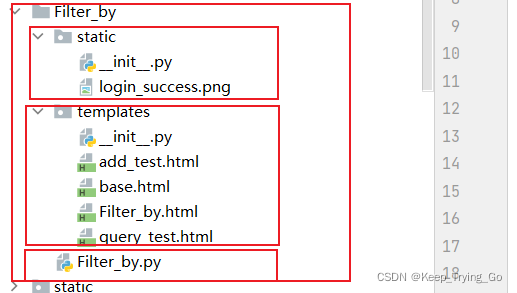
3.文件结构:

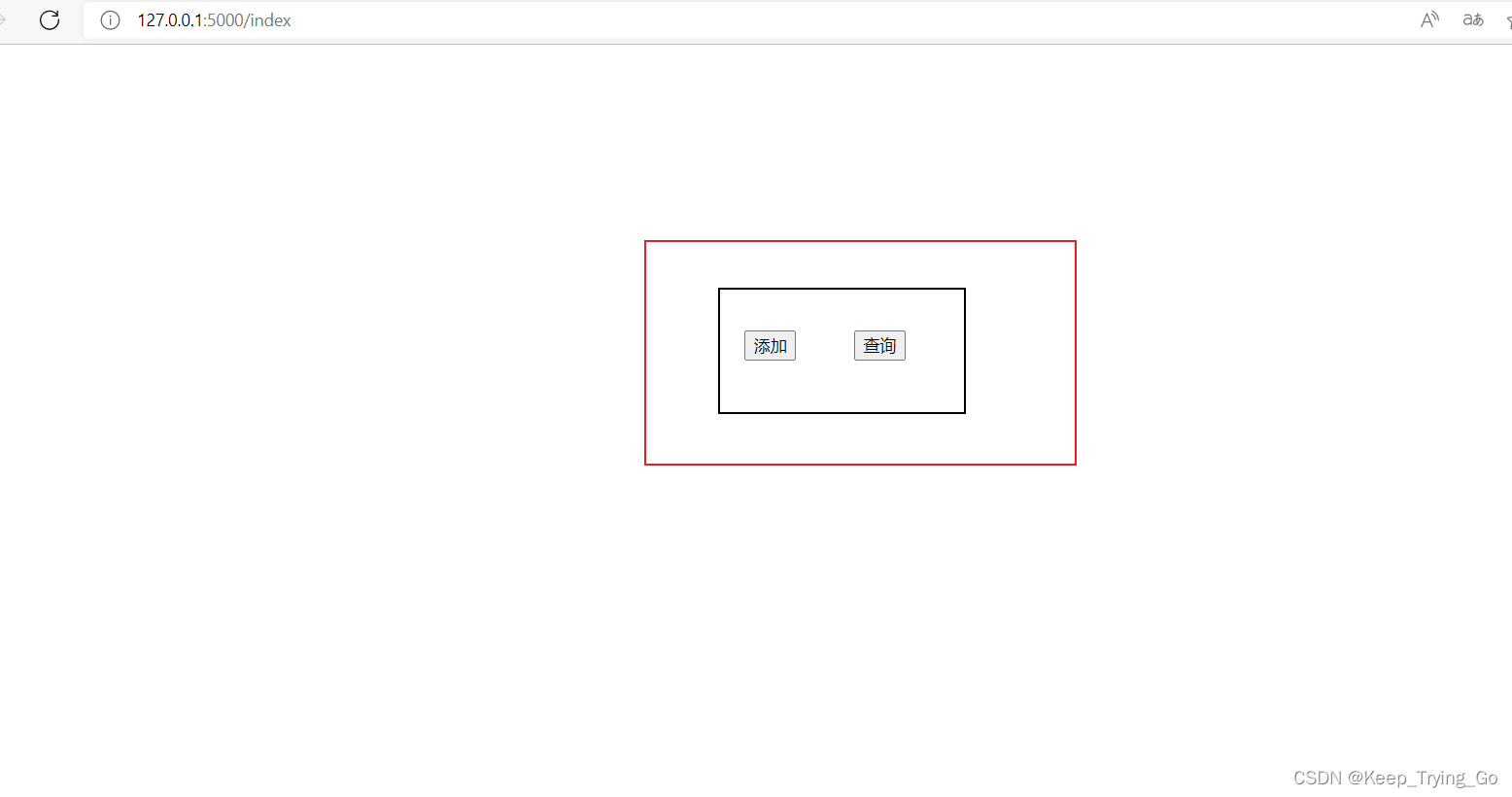
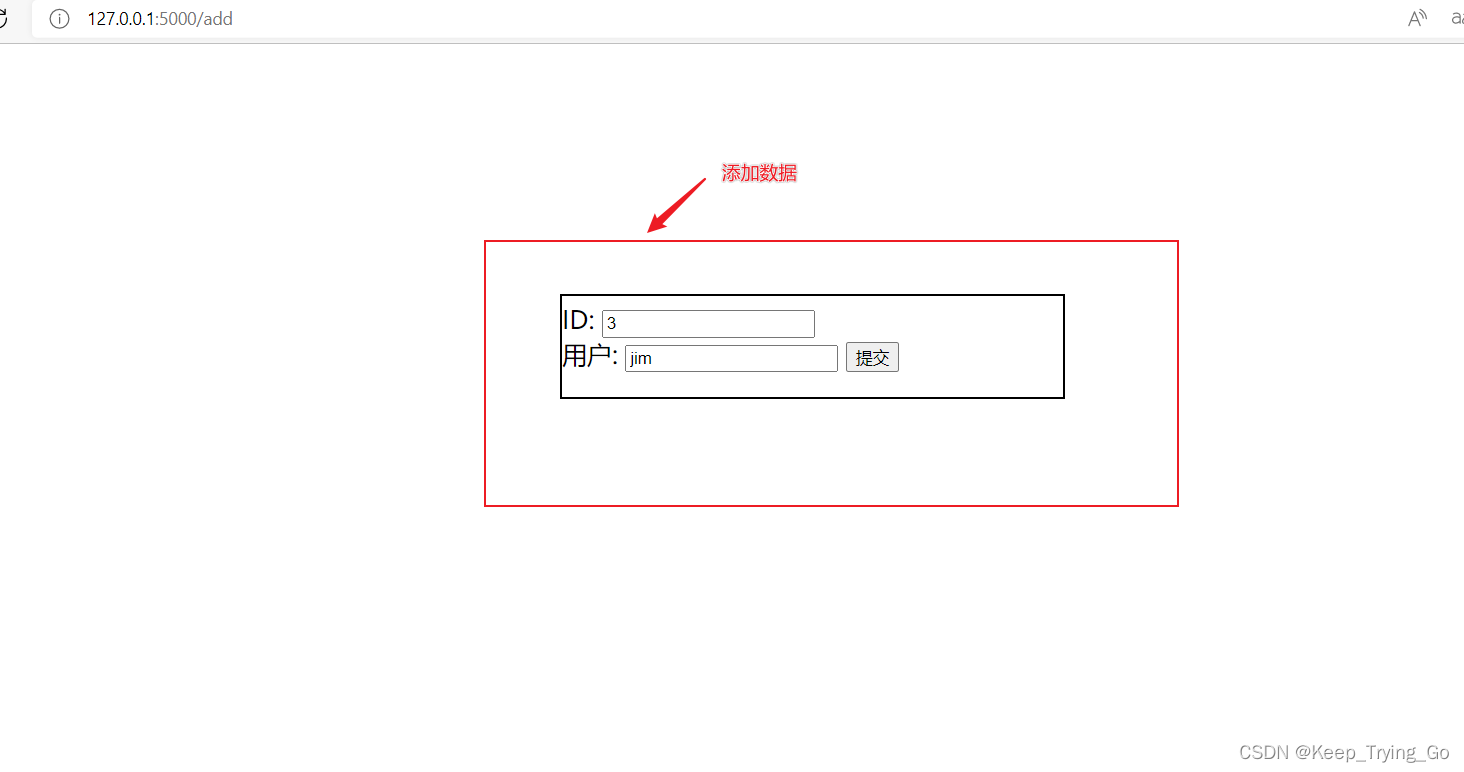
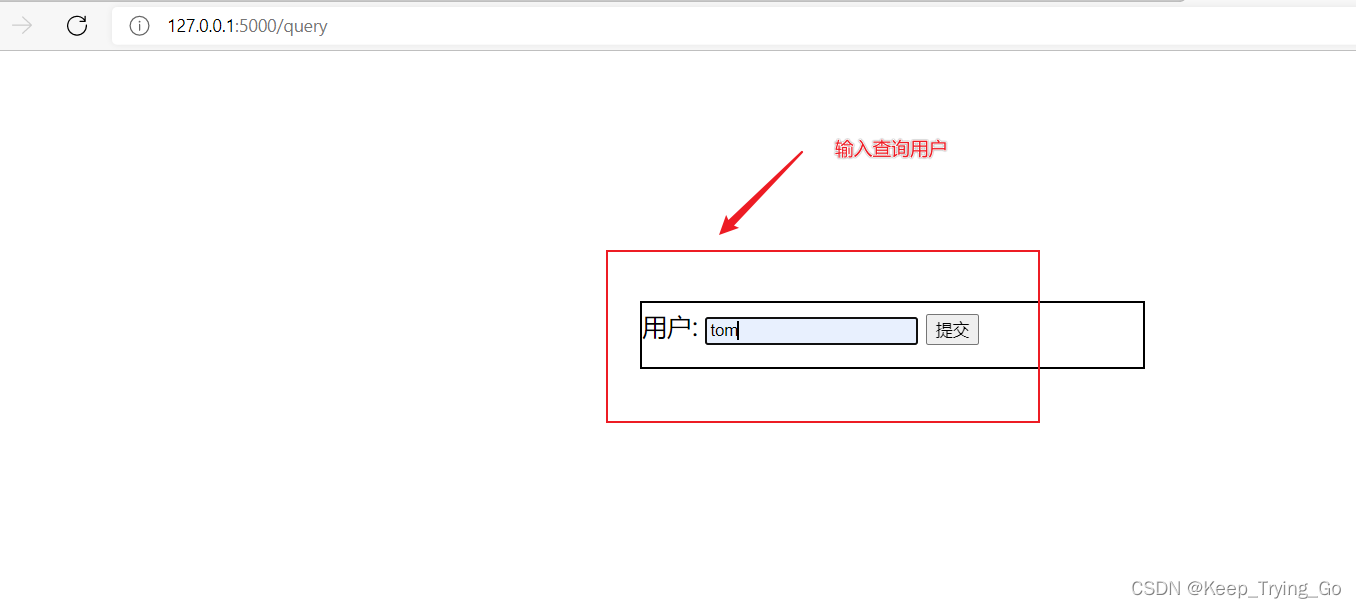
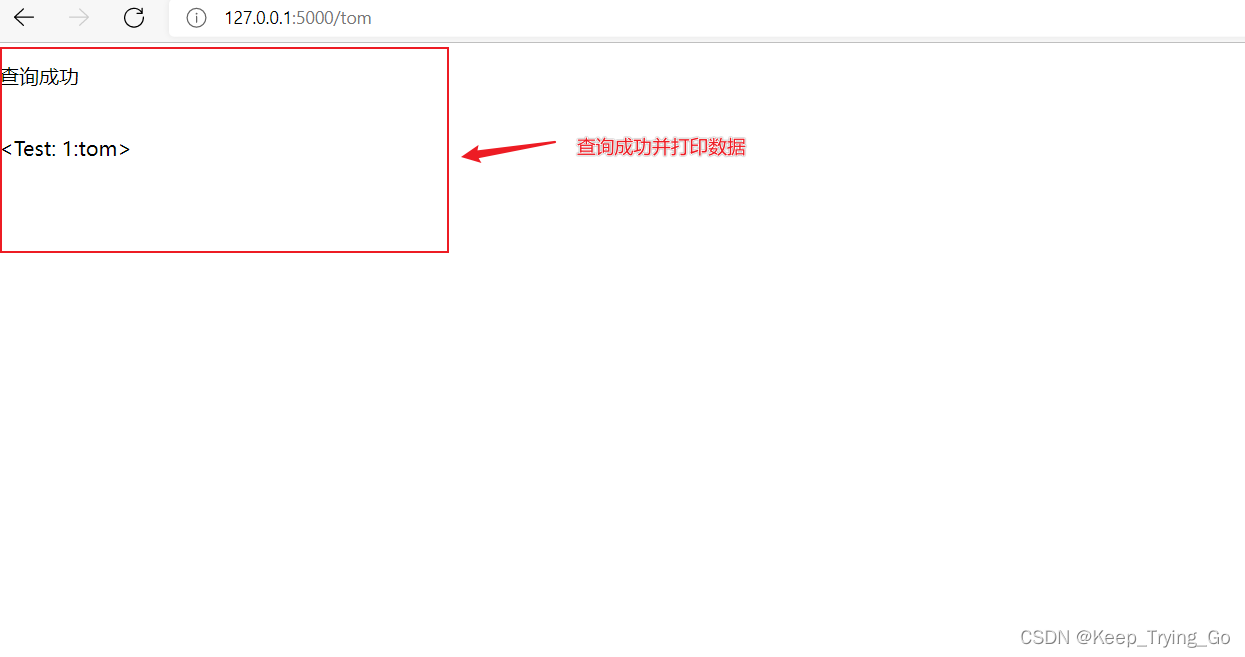
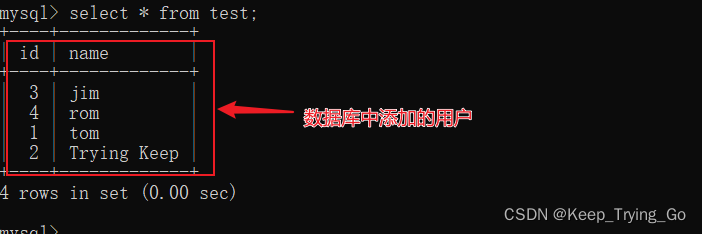
4.实现结果:








5.主文件main.py:
from flask_wtf import FlaskForm
from flask_sqlalchemy import SQLAlchemy
from sqlalchemy.orm import relationship
from wtforms.validators import DataRequired
from wtforms import StringField,SubmitField
from sqlalchemy import String,Column,Integer
from flask import Flask,render_template,redirect,request,url_for,jsonify
app=Flask(__name__)
app.secret_key='testkey'
class Config:
SQLALCHEMY_DATABASE_URI='mysql+pymysql://root:root@127.0.0.1:3306/flaskdb'
SQLALCHEMY_TRACK_MODIFICATIONS = True
app.config.from_object(Config)
mysql=SQLAlchemy(app)
class AddTestForm(FlaskForm):
id=StringField(label='ID: ',validators=[DataRequired()])
name=StringField(label='用户: ',validators=[DataRequired()])
submit=SubmitField(label='提交')
class QueryTestForm(FlaskForm):
name=StringField(label='用户: ',validators=[DataRequired()])
submit=SubmitField(label='提交')
class TTab(mysql.Model):
__tablename__='test'
id=Column(Integer,primary_key=True)
name=Column(String(128),unique=True)
def __repr__(self):
return '<Test: %s:%s>'%(self.id,self.name)
@app.route('/<string:name>',methods=['POST','GET'])
def login(name):
#注意filter和filter_by区别
# data=TTab.query.filter_by(name=name).first_or_404()
data=TTab.query.filter_by(name=name).get_or_404()
return render_template('Filter_by.html',data=data)
@app.route('/query',methods=['POST','GET'])
def query():
querytestform=QueryTestForm()
if request.method=='POST':
if querytestform.validate_on_submit():
name=querytestform.name.data
return redirect(url_for('login', name=name))
return render_template('query_test.html',querytestform=querytestform)
@app.route('/<string:id>/<string:name>',methods=['POST','GET'])
def Add(id,name):
new_test = TTab(id=id,name=name)
mysql.session.add(new_test)
mysql.session.commit()
mysql.session.close()
return jsonify('The data add Successed!')
@app.route('/add',methods=['POST','GET'])
def add():
addtestform=AddTestForm()
if request.method=='POST':
if addtestform.validate_on_submit():
id=addtestform.id.data
name=addtestform.name.data
return redirect(url_for('Add', id=id,name=name))
return render_template('add_test.html',addtestform=addtestform)
@app.route('/index',methods=['POST','GET'])
def indexAdd():
if request.method=='POST':
return redirect(url_for('add'))
return render_template('base.html')
@app.route('/index',methods=['POST','GET'])
def indexQuery():
if request.method=='POST':
return redirect(url_for('query'))
return render_template('base.html')
if __name__ == '__main__':
print('Pycharm')
mysql.init_app(app)
mysql.create_all()
# new_test=TTab(name='tom')
# mysql.session.add(new_test)
# mysql.session.commit()
# mysql.session.close()
app.run(debug=True)
6.Filter_by.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First_Or</title>
</head>
<body>
<p>查询成功</p><br>
{{data}}
</body>
</html>
7.query_test.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QUERY_TEST</title>
<style>
div {
width:400px;
height:50px;
margin:auto;
margin-top:200px;
background:#FFFFFF;
color:#000000;
border:2px solid #000000;
font-size:20px;
}
div .form1{
margin-top:5px;
}
</style>
</head>
<body>
<div>
<form class="form1" action="" method="POST">
{{querytestform.csrf_token()}}
{{querytestform.name.label}}{{querytestform.name}}
<input type="submit" name="submit" value="提交">
</form>
</div>
</body>
</html>
8.add_test.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ADD_TEST</title>
<style>
div {
width:400px;
height:80px;
margin:auto;
margin-top:200px;
background:#FFFFFF;
color:#000000;
border:2px solid #000000;
font-size:20px;
}
div .form1{
margin-top:5px;
}
</style>
</head>
<body>
<div>
<form class="form1" action="" method="POST">
{{addtestform.csrf_token()}}
{{addtestform.id.label}}{{addtestform.id}}<br>
{{addtestform.name.label}}{{addtestform.name}}
<input type="submit" name="submit" value="提交">
</form>
</div>
</body>
</html>
9.base.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>base</title>
<style>
div {
position:relative;
width:200px;
height:100px;
font-size:20px;
margin:auto;
margin-top:200px;
border:2px solid #000000;
color:#000000;
}
div .form1{
position:absolute;
margin-top:30px;
margin-left:20px;
}
div .form2{
position:absolute;
margin-top:30px;
margin-left:110px;
}
</style>
</head>
<body>
<div>
<form class="form1" action="http://127.0.0.1:5000/add" method="POST">
<input type="submit" name="submit" value="添加">
</form>
<form class="form2" action="http://127.0.0.1:5000/query" method="POST">
<input type="submit" name="submit" value="查询">
</form>
</div>
</body>
</html>