ORM
- O:Object对象类
- R:Relations关系,关系数据库中的表
- M:Mapping 映射
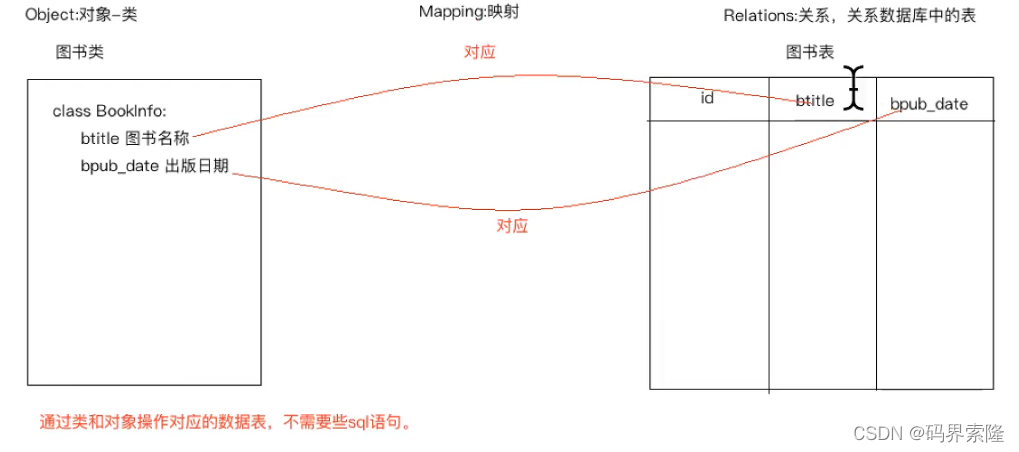
ORM基本原理

通过类和对象操作对应的数据表,不需要sql语句
ORM另一个作用:根据设计的类生成数据库中的表。
模型类和表的生成
在应用里models.py里设计和表对应的类,模型类
模型类的设计必须继承models.Model类
Models.ForeignKey可以建立俩个模型之间的一对多的关系,django在生成表的时候,就会在多的表中创建一列作为外键,建立俩个表之间一对多的关系
在设计完模型类后要生成表需要以下步骤:
- 生成迁移文件
命令:python manage.py makemigrations


迁移文件是根据模型生成的,会自动生成id这个字段
- 执行迁移生成表
命令:python manage.py migrate
根据迁移文件生成表。
表的默认格式时应用名_模型类名小写
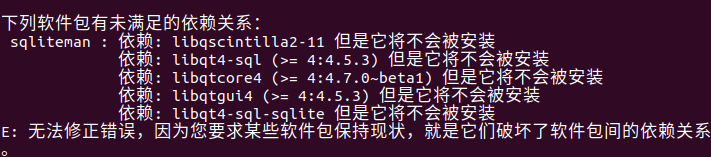
- 想要数据可视化需要安装一个sqliteman

如果出现一下问题:

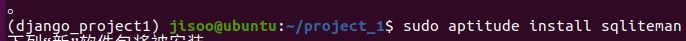
可以试试一下方法安装(在项目目录里执行安装命令,这样启动时直接输入sqliteman命令就可以运行了):

通过模型类操作数据表
-
进入项目shell的命令:
python manage.py shell
-
首先导入模型类:
from 项目名.models import 类名 -
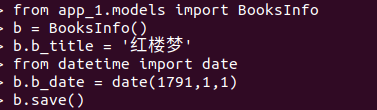
向表中插入或是添加数据:

导入的date是用来格式化时间的 -
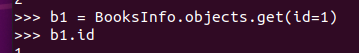
查询表中id为1的信息:


-
修改表中id为1的信息:

-
删除id为1的信息:

模型关系和关系查询
建立关系需要创建一个关系属性
-
创建一个人物模型类来跟图书模型类建立关系
class FiguresInfo(models.Model): """人物信息模型类""" # 人物名 f_name = models.CharField(max_length=20) # 人物性别,默认是0即男,1即为女 f_gender = models.BooleanField(default=0) # 人物性格特征 f_character = models.CharField(max_length=128) # 关系属性 f_book,建立图书类和英雄人物类之间的一对多关系 f_book = models.ForeignKey('BooksInfo')
注:# 关系属性 f_book,建立图书类和英雄人物类之间的一对多关系 f_book = models.ForeignKey('BooksInfo')这段代码用来建立关系,这会自动在表中生成一个外键字段是’关系名_id’

- 查询图书表里面的所有内容:
类名.objects.all()

返回的是一个对象列表
Django后台管理页面
设置流程
-
本地化
语言和时间的本地化
修改settings.py文件

-
创建超级管理员
命令:python manage.py createsuperuser -
注册模型类
在应用下的admin.py中注册模型,告诉django框架根据注册的模型类来生成对应表管理页面。

注:前三步执行后可以进入一个创建了的后台管理页面,在浏览器地址栏输入:http://127.0.0.1:8000/admin

输入设置的超级管理员账户即可登录
进入到一下这个页面:

-
自定义管理页面
自定义模型管理类,模型管理类就是告诉django在生成的管理页面上显示那些内容
from django.contrib import admin from app_1.models import BooksInfo,FiguresInfo # Register your models here. # 后台管理相关文件 # 自定义模型管理类 class BooksInfoAdmin(admin.ModelAdmin): """书籍模型管理类""" list_display = ['id', 'b_title', 'b_date'] class FiguresInfoAdmin(admin.ModelAdmin): """人物模型管理类""" list_display = ['id', 'f_name', 'f_gender', 'f_character', 'f_book'] # 注册模型类 admin.site.register(BooksInfo, BooksInfoAdmin) admin.site.register(FiguresInfo, FiguresInfoAdmin)
- 在书籍模型类里书写
# 定义一个魔法属性来返回书名,在后台页面显示 def __str__(self): # 返回书名 return self.b_title- 在人物信息模型类里书写
这几段代码用来实现信息成中文列表展现# 定义一个魔法属性来返回人物名,在后台页面显示 def __str__(self): # 返回人物名 return self.f_name


视图的使用
-
定义视图函数
视图函数定义在views.py中。

视图函数必须有一个参数request,进行处理后,需要返回一个HttpResponse的类对象,'书籍界面’就是返回给浏览器的内容 -
进行url的配置
url配置的目的是让让建立url和视图函数的对应关系,url配置定义在urpatterns的列表中,每一个配置项都调用url函数


在项目的urls.py文件中包含具体应用的urls.py文件。应用urls.py文件中写url和视图函数的对应关系,这个urls.py文件需要自己创建在这个urls.py文件中要个匹配开头和结尾。
-
最后通过浏览器地址栏访问页面


模板的使用
-
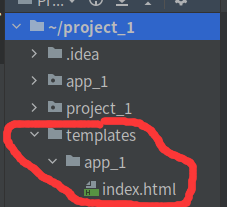
创建模板文件夹

-
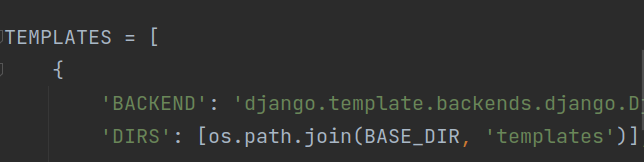
配置模板目录
设置模板目录位置,用绝对位置加上模板目录名,这样不会因改变项目位置而导致模板无法使用


-
使用模板文件
以下步骤是django render方法的原理
a). 加载模板文件
到模板目录下下面获取html文件的内容,得到一个模板对象。b). 定义模板上下文
向模板文件传递数据。c). 模板渲染
得到一个标准的html内容# django render方法的原理 def my_render(request, template_path, context_dict): """使用模板文件""" # 1.加载模板文件,模板对象 temp = loader.get_template('app_1/index.html') # 2.定义模板上下文:给模板文件传递数据 context = RequestContext(request, context_dict) # 3.模板渲染:产生标准的html内容 res_html = temp.render(context) # 4.返回给浏览器 return HttpResponse(res_html)实际使用模板是调用django.db 的render方法
def BooksInfo(request): # 返回给网页信息 # return my_render(request, 'app_1/index.html', {'content': '书籍界面', 'list': range(10)}) # return HttpResponse('书籍界面') return render(request, 'app_1/index.html', {'content': '书籍界面', 'list': range(10)}) -
给模板文件传递数据
-
模板变量使用:{{模板变量名}}
- 模板代码段:{%代码段%}

最终页面展示:

- 模板代码段:{%代码段%}
MVT交互的综合案例
-
项目路由的配置
from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ url(r'^admin/', include(admin.site.urls)), # 项目配置 url(r'^', include('app_1.urls')), # 包含应用中的urls文件 ] -
模型类的创建
from django.db import models # Create your models here. # 创建模型类 class BooksInfo(models.Model): """书籍模型""" # 实例属性 # 图书名称:CharFields 说明是一个字符串,max_length指定字符串的最大长度 b_title = models.CharField(max_length=20) # 图书出版日期:DateField说明一个日期类型 b_date = models.DateField() # 定义一个魔法属性来返回书名,在后台页面显示 objects = models.Manager() def __str__(self): # 返回书名 return self.b_title class FiguresInfo(models.Model): """人物信息模型类""" # 人物名 f_name = models.CharField(max_length=20) # 人物性别,默认是0即男,1即为女 f_gender = models.CharField(max_length=20, default='男') # 人物性格特征 f_character = models.CharField(max_length=128) # 关系属性 f_book,建立图书类和英雄人物类之间的一对多关系 f_book = models.ForeignKey('BooksInfo') objects = models.Manager() # 定义一个魔法属性来返回人物名,在后台页面显示 def __str__(self): # 返回人物名 return self.f_name -
创建交互视图函数
from django.shortcuts import render from django.http import HttpResponse from app_1.models import BooksInfo # Create your views here. # 1.定义视图函数,HttpRequest # 2.进行url配置,建立URL地址和视图的对应关系 # http://127.0.0.1:8000/BookInfo def BookInfo(request): # 获取书籍对象 books = BooksInfo.objects.all() # 返回给网页信息 # return my_render(request, 'app_1/index1.html', {'content': '书籍界面', 'list': range(10)}) # return HttpResponse('书籍界面') return render(request, 'app_1/index2.html', {'books': books}) # http://127.0.0.1:8000/BookInfo/参数 def show_figures(request, bid): # 获得关联的图书对象 book = BooksInfo.objects.get(id=bid) # 获取与该图书对象关联的人物对象 figures = book.figuresinfo_set.all() # return HttpResponse('人物界面') return render(request, 'app_1/show_figures.html', {'figures': figures, 'book': book}) -
函数url路由配置
from django.conf.urls import url from app_1 import views urlpatterns = [ # 通过url函数设置url路由配置项 url(r'^BookInfo$', views.BookInfo), # 建立/index和视图index之间的关系 url(r'^BookInfo/(\d+)$', views.show_figures), # 查询与图书关联的人物信息 ] -
模板的设计
-
书籍页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书信息</title> </head> <body> <h1>书籍信息如下:</h1> <!-- 以下是for循环代码段--> <ul> {% for book in books %}<br> <li><a href="/BookInfo/{{ book.id }}">{{book.b_title}}</a> </li> {% endfor %} </ul> </body> -
人物页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>人物信息</title> </head> <body> <h1>{{book.b_title}}:</h1> <!-- 以下是for循环代码段--> <ul> {% for figure in figures %}<br> <li>人物名:{{figure.f_name}}<br> 性别:{{figure.f_gender}}<br> 性格:{{figure.f_character}}</li> <!-- empty是在figures为空时要执行的代码段--> {%empty%} <li>没有人物信息</li> {% endfor %} </ul> </body>
最终页面展示:

注:pycharm社区版在使用django框架时,模型类里直接调用objects方法会执行不了,可以通过在模板lei里添加objects = models.Manager()来解决这个问题