一个手机的APP开发实际需要的底层知识很多,很多人在拿到andriod studio等手机开发IDE后仍然不知所措。因为他没有java的基础知识。而对于只学过python的童鞋来说要开发一个手机APP是否只能想一想呢?实际我们是有机会的,那么这个就需要借助一个python的第三方库kivy。
1、安装
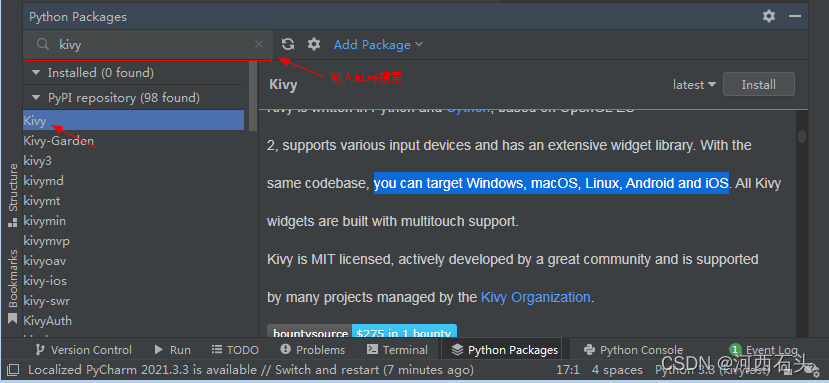
我这里的安装不是利用python的pip命令,和官网说的不一样,我们直接用pycharm来安装(不要跑到官网去下载,根据我的经验,仅仅在官网里找那个下载链接就要把头搞大,没有一个明显的下载链接,我也是服,还好完美的pycharm提供了各种第三方库的下载,爱死它了!),如下图:

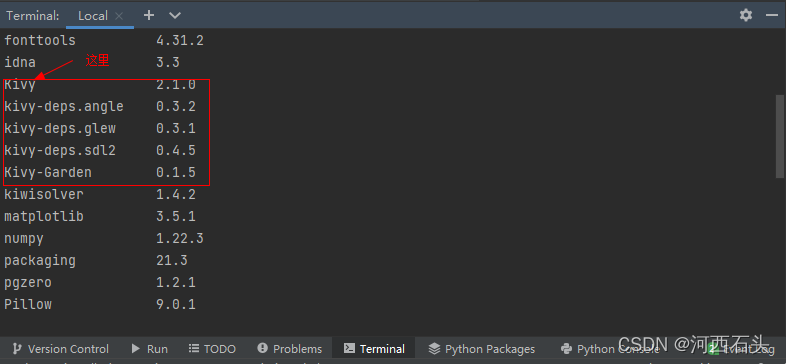
在pycharm下方状态栏上的几个选项中选择python packages,然后在输入栏中搜kivy即可搜索到,选择它,并点击右上方的安装。安装好了如下,也可以通过pip list查看是否安装成功

2、用起来吧
如果咱们没有参考教程,这个时候可以参看官网参考一下他的实例,当然,也可以更简单,看看下面的程序放进去是否可以正常运行。在pycharm中建立一个main.py,然后拷贝进去
from kivy.app import App
from kivy.uix.button import Button
class TestApp(App):
def build(self):
return Button(text='hello kivy')
TestApp().run()
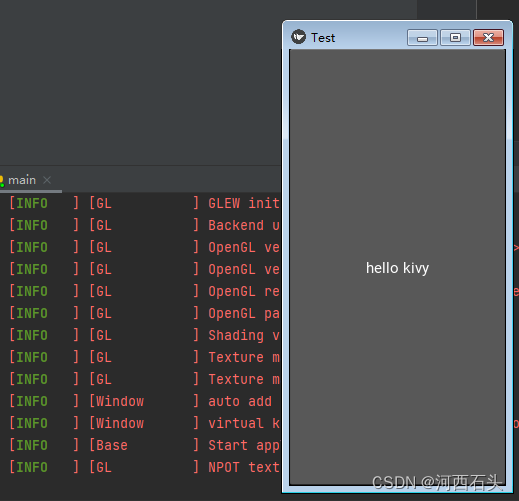
运行的效果如下

如果你到了这一步,说明你已经完全正确安装了kivy了。
三、界面的设计代码
上面代码完全没有界面的概念,仅仅是通过返回语句返回给了界面一个按钮显示了按钮上的几个文字而已。这肯定不是我们想要的。那么下面我们为他添加一个界面文件吧。我们通过一个canvas来装下我们需要显示的内容。绘制了一个矩形框覆盖到整个canvas而且还设定了背景颜色。最后添加了一个label标签,输出了一句简单的"Welcome to kivy Env!"
首先我们建立一个扩展名为kv的文件,并保证其与main.py同一个目录下,一定要同一目录下,否则运行时不会被调用。kv文件代码如下
<TestWindow>:
canvas:
Color:
rgba: 10, 10, 0, 0.2
Rectangle:
pos: self.pos
size: self.size
Label:
font_size: 30
center_x: root.width /2
top: root.top - 50
text: "Welcome to kivy Env!"
我们记住这里的TestWindow,这个名称是和将要在代码中设计的类是同名的,否则对应不上就不能显示出刚刚设计的界面。
四、显示界面
仅仅有上面的界面设计文件,是不够的,无法显示出来也是枉然,那么怎样才能实现显示呢,这就要借助一个大家在QT中比较熟悉的概念Widget,这个相当于MFC中的frame,意思就是装各种控件的框架容器,我们就理解为容器就可以了。所以,我们必须导入这个容器的库文件,用from kivy.uix.widget import Widget
from kivy.app import App
from kivy.uix.widget import Widget
class TestWindow(Widget):
pass
class TestApp(App):
def build(self):
return TestWindow()
TestApp().run()
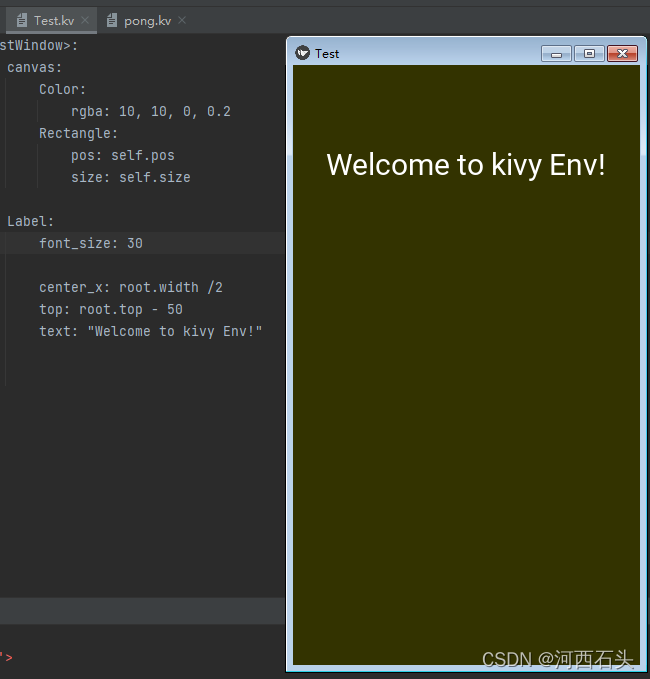
关键点我们在主程序中返回的不再是前面的那个button了,而是一个TestWindow的windget。好了,们运行以下看看效果

五、可视化工具的安装
我们不能什么界面都用手工来完成,在这个可视化设计流行了二十多年的今天是不可想象和接受的,那么是否有这么一个可视化的软件来帮我们完成UI的设计嗯?我想是有的,经过搜索发现有kivy-designer和kivyMD两个软件与之有关联,不知道是否使我们想要的呢?继续关注我们在下一篇博文继续详细介绍一些可视化工具。
附本篇博文开发软件版本说明
Windows7
python3.8.6
PyCharm 2021.3.3
kivy2.1.0