返回一个模板网页
文件目录结构
flask
├─ static
├─ templates
│ └─ index.html
├─ app.py
└─ requirements.txt
变量代码块使用
app.py部分
@app.route('/')
def index():
url_str_app = 'www.app.com'
my_list = [1, 2, 3, 4, 5]
my_dict = {
'name': 'jimmy',
'id': '35'
}
return render_template('index.html', url_str_html=url_str_app, my_list = my_list, my_dict=my_dict)
index.html网页部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
{{url_str_html}} <br>
{{my_list}} <br>
{{my_list.2}}<br>
{{my_list[3]}}<br>
{{my_dict}}<br>
{{my_dict.name}}<br>
{{my_dict['id'] }}<br>
</body>
</html>
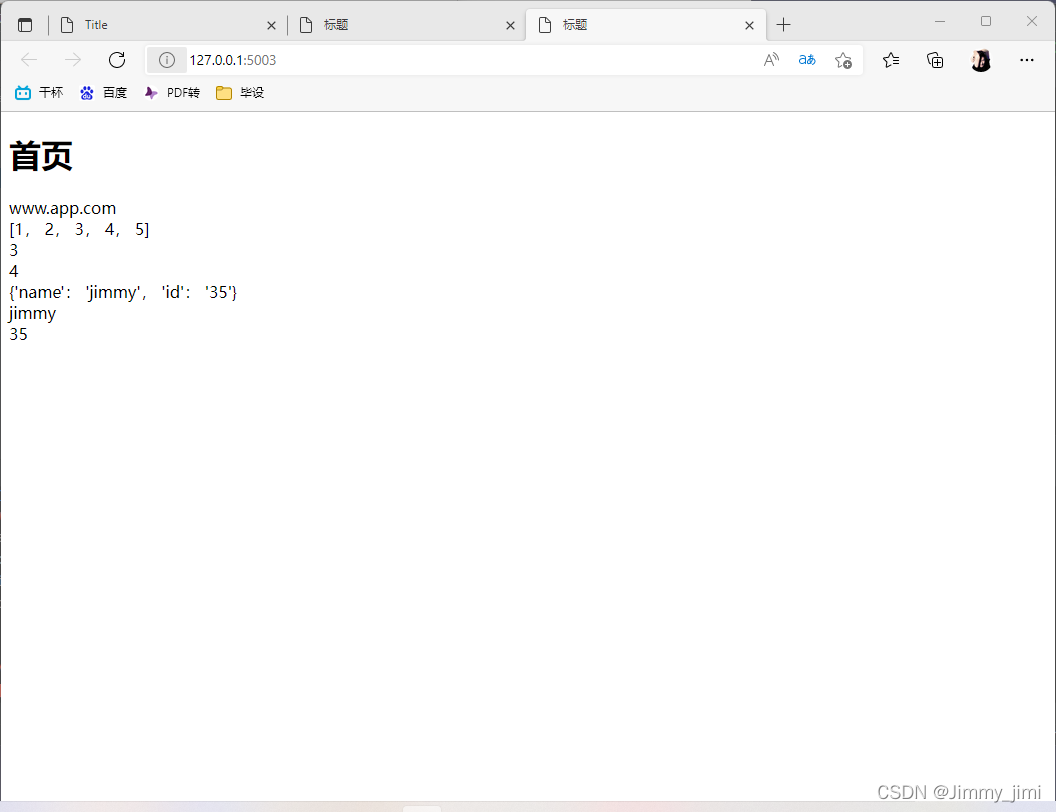
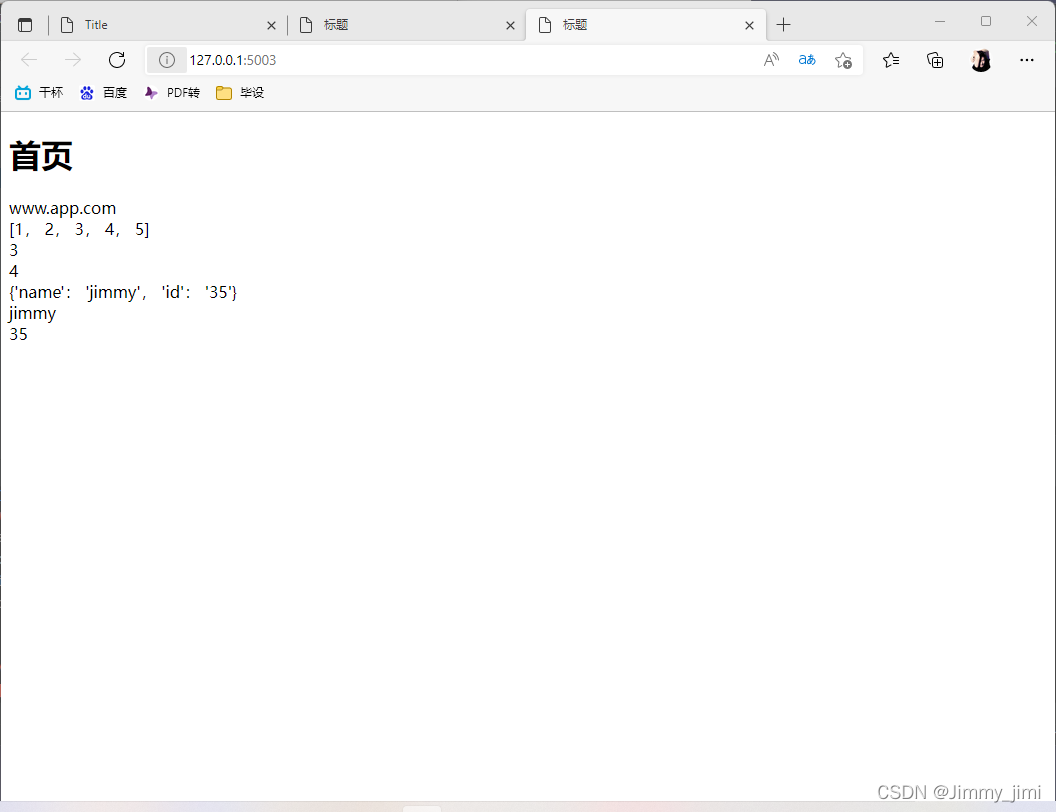
网页预览

控制代码块使用
index.html网页部分
<hr>
{% for num in my_list %}
{{ num }}<br>
{% endfor %}
<hr>
{% for num in my_list %}
{% if num > 3 %}
{{ num }} <br>
{% endif %}
{% endfor %}
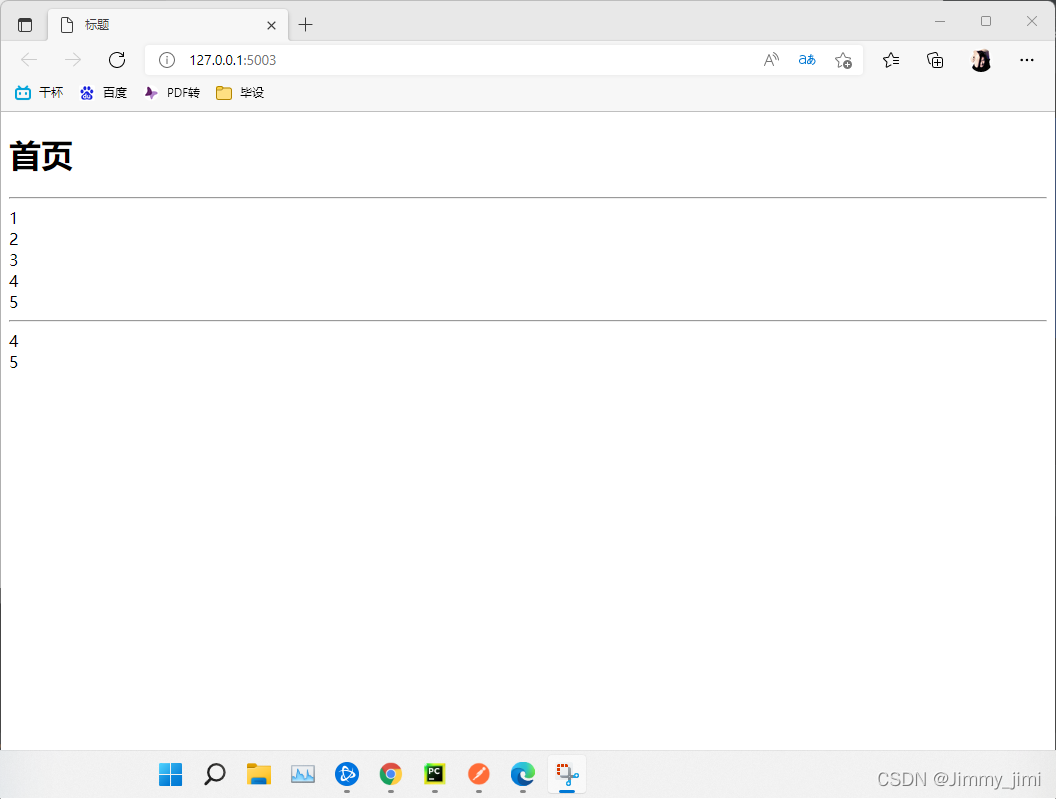
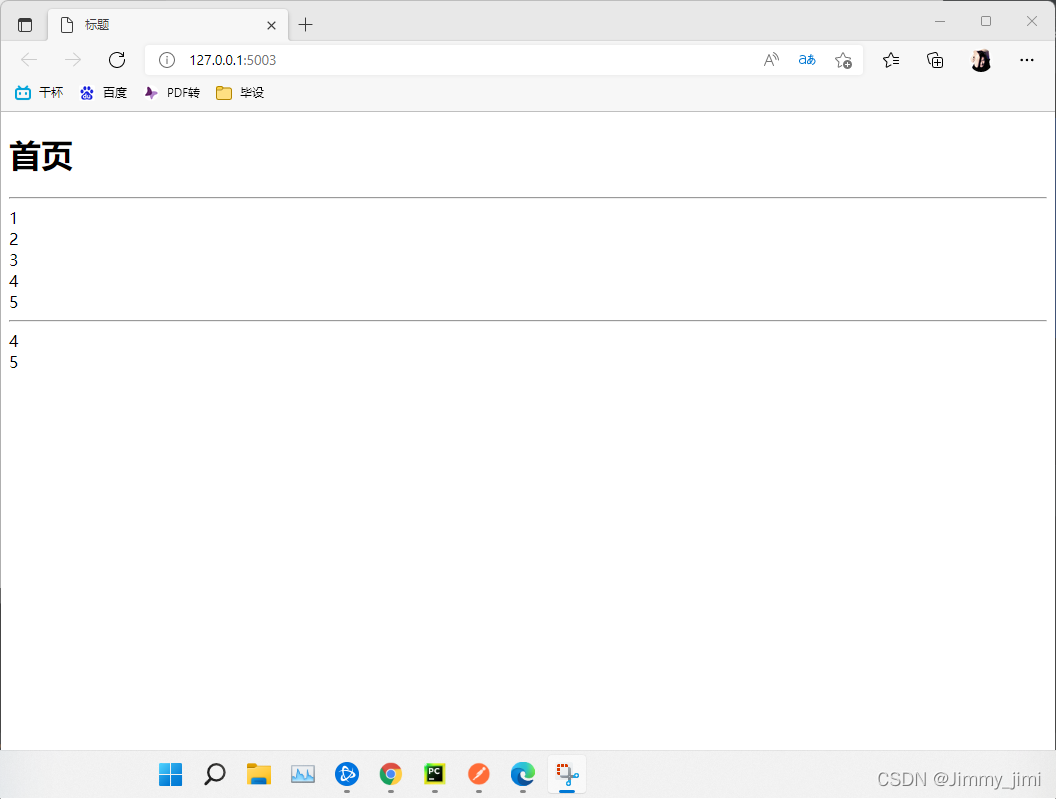
网页预览

|