文章目录
target
- 元素操作
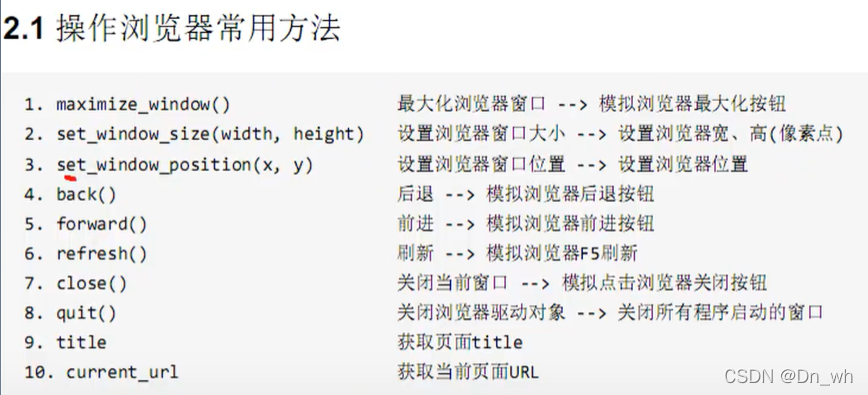
- 浏览器常用API
- 元素操作其他常用操作API
- 鼠标以及键盘的操作
- 元素等待(重要)
元素操作
目的:
1. 让脚本模拟用户给指定元素输入值
2. 让脚本模拟人为删除元素的内容
3. 让脚本模拟点击操作
常用方法:
click()
send_keys(value)
clear()
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 打开url
url = r"xxx"
driver.get(url)
# 输入 admin
driver.find_element_by_css_selector("#userA").send_keys("admin")
# 输入 密码 123456
driver.find_element_by_css_selector("#passwordA").send_keys("123456")
# 输入 电话 18611112222
driver.find_element_by_css_selector(".telA").send_keys("18611112222")
# 输入 邮箱 123@qq.com
driver.find_element_by_css_selector("#emailA").send_keys("123@qq.com")
# 暂停2秒
sleep(2)
# 修改电话号码 18622223333 -->清空操作
# driver.find_element_by_css_selector(".telA").clear()
driver.find_element_by_css_selector(".telA").send_keys("18622223333")
# 暂停2秒
sleep(2)
# 点击注册按钮
driver.find_element_by_css_selector("button").click()
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
浏览器操作

# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 打开url
url = r"xxx"
driver.get(url)
# 将浏览器 最大化
driver.maximize_window()
# 暂停2秒
sleep(2)
# 设置固定大小 300,200
driver.set_window_size(300, 200)
# 暂停2秒
sleep(2)
# 移动浏览器窗口位置 x:320,y:150
driver.set_window_position(320, 150)
# 暂停2秒
sleep(2)
# 最大化
driver.maximize_window()
# 点击 访问新浪网站 注意:要演示后退功能,必须先执行打开新的网站
driver.find_element_by_partial_link_text("访问").click()
# 暂停2秒
sleep(2)
# 执行后退 ---> 注册A.html
driver.back()
# 暂停2秒
sleep(2)
# 执行前进 -->新浪 注意:前进必须放到后退操后执行
driver.forward()
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 将浏览器 最大化
# driver.maximize_window()
# 打开url
url = r"xxx "
driver.get(url)
# 用户名输入 admin 目的:刷新完成--清空
driver.find_element_by_css_selector("#user").send_keys("admin")
# 暂停2秒
sleep(2)
# 刷新
driver.refresh()
# 获取title
title = driver.title
print("当前页面title为:", title)
# 获取当前url
current_rul = driver.current_url
print("当前页面url地址为:", current_rul)
# 点击 注册A网页 打开新窗口
driver.find_element_by_partial_link_text("注册A网页").click()
# 暂停 3秒
sleep(3)
# 关闭主窗口
driver.close()
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
- driver.maximinze_window() 一般为前置代码,在获取driver 后,直接编写最大化浏览器
- driver.refresh 应用场景,在后面的 cookie 章节会使用到
- driver.close()和 driver.quit()不一样
有一个窗口的话没有区别,多个窗口 就不一样了
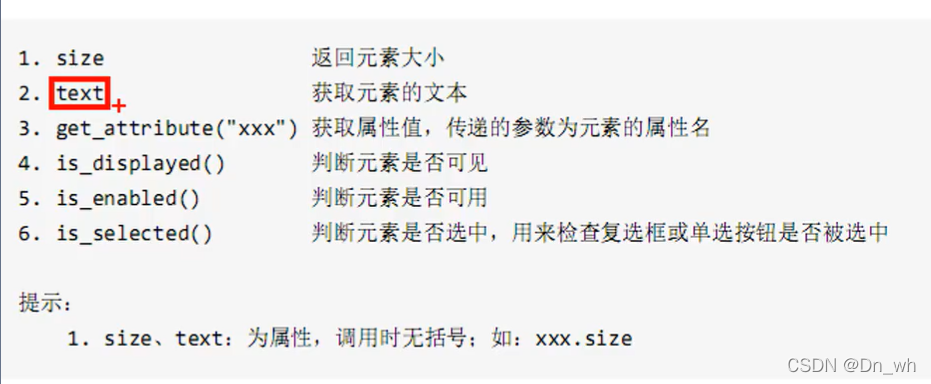
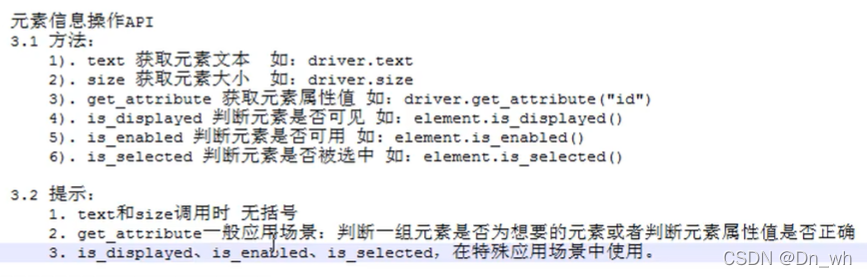
获取元素信息的常用方法分析


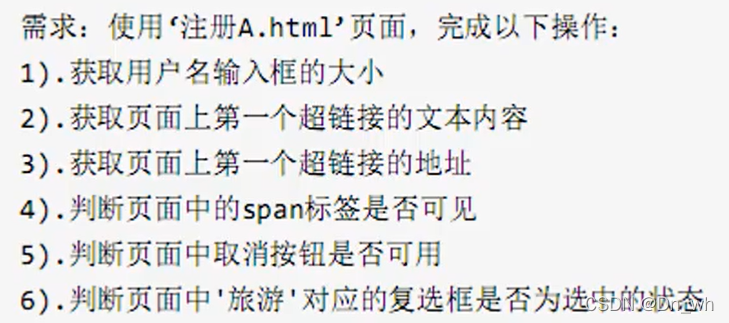
获取元素信息的常用方法实践

# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 将浏览器 最大化
# driver.maximize_window()
# 打开url
url = r"xxx"
driver.get(url)
# 获取用户名文本框大小
size = driver.find_element_by_css_selector("#user").size
print("用户名大小为:", size)
# 获取页面上第一个超文本连接内容
text = driver.find_element_by_css_selector("a").text
print("页面中第一个a标签为:", text)
# 获取页面上第一个超文本链接地址 get_attribute("href")
att = driver.find_element_by_css_selector("a").get_attribute("href")
print("页面中第一个a标签为href属性值为:", att)
# 判断 span元素是否可见——首先要找到
display = driver.find_element_by_css_selector("span").is_displayed()
print("span元素是否可见:", display)
# 判断 取消按钮是否可用
enabled = driver.find_element_by_css_selector("#cancel").is_enabled()
print("取消按钮是否可用:", enabled)
# 选中旅游按钮
driver.find_element_by_css_selector("#ly").click()
# 判断旅游是否被选中
selected = driver.find_element_by_css_selector("#ly").is_selected()
print("旅游是否被选中:", selected)
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
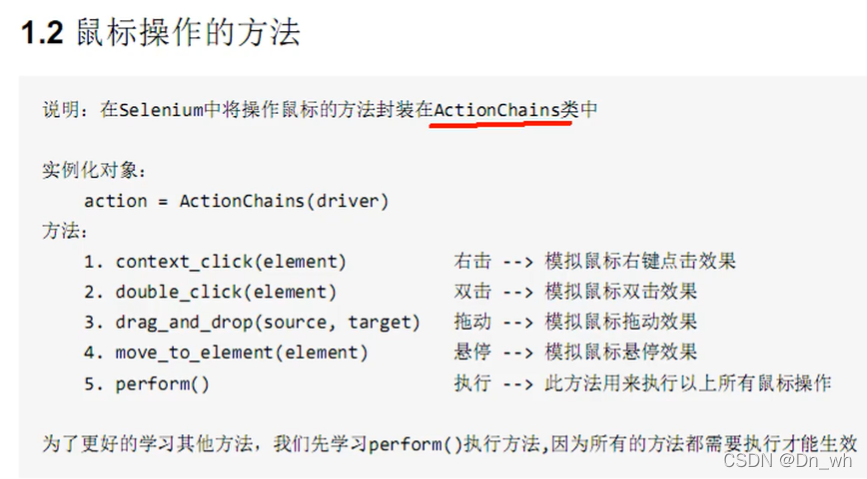
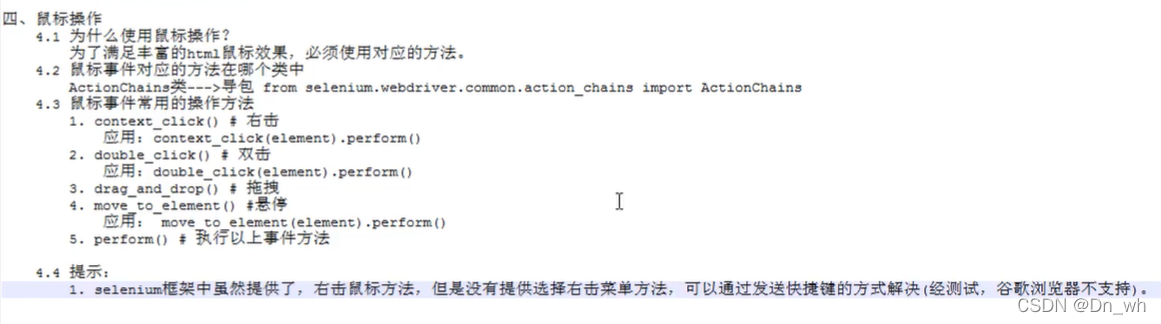
鼠标操作

# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
# 打开url
url = r"D:\web自动化素材\课堂素材\注册A.html"
driver.get(url)
# 实例化并获取 ActionChains类
action = ActionChains(driver)
# 定位用户名 在用户名上 右击鼠标 预期:粘贴
# 获取用户名元素
username = driver.find_element_by_css_selector("#userA")
# 调用右击方法
ActionChains(driver).context_click(username).perform()
username.send_keys(Keys.ALT)
sleep(2)
# 发送用户名 admin 并进行双击 预期:选中admin
pwd = driver.find_element_by_css_selector("#passwordA")
pwd.send_keys("admin")
ActionChains(driver).double_click(pwd).perform()
Asleep(2)
# 移动到注册按钮上 预期:按钮变色 出现 加入会员A
ActionChains(driver).move_to_element(driver.find_element_by_css_selector("button")).perform()
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
selenium 里面 右键的东西不能选

拖拽
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
# 打开url
url = r"xxx"
driver.get(url)
# 实例化并获取 ActionChains类
action = ActionChains(driver)
# 获取源元素
source = driver.find_element_by_css_selector("#div1")
# 获取目标元素
target = driver.find_element_by_css_selector("#div2")
sleep(2)
action.drag_and_drop(source, target).perform()
# 扩展 通过坐标偏移量执行
# action.drag_and_drop_by_offset(source, xoffset=360, yoffset=180).perform()
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
例子:
目标:基于selenium完成 鼠标事件操作
说明:
1. selenium框架中将鼠标操作的一系列方法封装在 ActionChains类中
2. 方法:
3. 双击 double_click()
4. 右击 context_click()
5. 悬停 move_to_element()
6. 拖拽 drag_and_drop()
7. 执行 perform()
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 打开url
url = r"D:\web自动化素材\课堂素材\注册A.html"
driver.get(url)
"""
目标:基于selenium完成 鼠标事件操作
说明:
1. selenium框架中将鼠标操作的一系列方法封装在 ActionChains类中
方法:
1. 双击 double_click()
2. 右击 context_click()
3. 悬停 move_to_element()
4. 拖拽 drag_and_drop()
5. 执行 perform()
操作:
1. 导入 ActionChains类 位置:from selenium.webdriver.common.action_chains import ActionChains
2. 实例化
匿名:ActionChains(driver).double_click(element).perform()
匿名:ActionChains(driver).context_click(element).perform()
实名:action = ActionChains(driver)
3. 调用响应的方法:
如:
1. ActionChains(driver).double_click(element).perform()
2. action.double_click(element).perform()
注意:
鼠标操作方法,必须调用perform()才能执行
"""
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
键盘操作
模拟按键或者组合键
selenium中把键盘都封装在 keys 类中
导包from selenium.webdriver.common.keys import Keys
都是常量(大写的都是常量)

目标:学习使用基于selenium完成键盘操作
案例:
1. 输入用户名admin1
2. 删除 1
3. 全选 用户名 "admin" Ctrl+A
4. 复制 admin Ctrl+C
5. 粘贴 将复制的admin粘贴到密码框
分析:
1. 导包 Keys
2. 调用 send_keys(Keys.XXX,'a')
# 导包
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 打开url
url = r"xxx"
driver.get(url)
# 定位 用户名
username = driver.find_element_by_css_selector("#userA")
# 输入 admin1
username.send_keys("admin1")
sleep(2)
# 删除1
username.send_keys(Keys.BACK_SPACE)
sleep(2)
# 全选 admin Ctrl+a
username.send_keys(Keys.CONTROL, "a")
sleep(2)
# 复制 Ctrl+c
username.send_keys(Keys.CONTROL, "c")
sleep(2)
# 定位密码框 并执行 Ctrl+v
driver.find_element_by_css_selector("#passwordA").send_keys(Keys.CONTROL, "v")
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
等待(重要)
为什么等待?
由于电脑配置或者网络原因,在查找元素时,元素不能在第一时间加载出来,而抛出未找到元素异常
元素等待
元素在第一次未找到时,元素等待设置的时长被激活,如果在设置的有效时长内未找到元素,继续执行代码,如果超出设置的时长,没有找到元素,抛出未找到元素异常
显示等待、隐式等待
隐式等待:只需要设置一次,对所有元素生效
显示等待:只对单个元素生效
隐式等待 _ 重要
-
概念:定位元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出元素不存在的异常 NoSuchElementException 。
-
原理:隐式等待,就是在创建driver时,为浏览器对象创建一个等待时间,这个方法是得不到某个元素就等待一段时间,直到拿到某个元素位置。
-
注意:在使用隐式等待的时候,实际上浏览器会在你自己设定的时间内部断的刷新页面去寻找我们需要的元素
driver.implicity_wait(timeout)
一般情况下设置30s,如:
driver.implicity_wait(30)
一般情况下未前置必写代码(1.获取元素驱动对象 2. 最大化浏览器 3.设置隐式等待)
需求:打开注册A页面,完成以下操作
1).使用隐式等待定位用户名输入框,如果元素存在,就输入admin
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 设置元素等待 隐式等待 重要重要重要!!!
# 设置隐式等待10秒。
driver.implicitly_wait(10)
# 打开url
url = r"xxx"
driver.get(url)
"""
目标:隐式等待使用
"""
# 给一个错误的id,不能知道,如果直接抛出异常,说明等待失效。如果在设置指定时长以外抛出说明等待生效。
driver.find_element_by_css_selector("#user").send_keys("admin")
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
显示等待 —— 重要
- 概念:定位指定元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出超时异常 TimeoutException 。
需要导包
在Selenium中把显式等待的相关方法封装在WebDriverWait类中
- 原理:显示等待,就是明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,除非在规定的时间之内都没找到,那么久跳出Exception
(简而言之,就是直到元素出现才去操作,如果超时则报异常)
1. 导包 等待类 --> from selenium.webdriver.support.wait import WebDriverWait
2. WebDriverWait(driver, timeout, poll_frequency=0.5)
1). driver:浏览器驱动对象
2). timeout:超时的时长,单位:秒
3). poll_frequency:检测间隔时间,默认为0.5秒
3. 调用方法 until(method):直到...时
1). method:函数名称,该函数用来实现对元素的定位
2). 一般使用匿名函数来实现:lambda x: x.find_element_by_id("userA")
4. element = WebDriverWait(driver, 10, 1).until(lambda x: x.find_element_by_id("userA") 返回的是一个元素
)
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Firefox()
driver.maximize_window()
# 设置元素等待 隐式等待 重要重要重要!!!
# 打开url
url = r"xxx"
driver.get(url)
"""
目标:显示等待使用
操作:
1. 导包 WebDriverWait()类
2. 实例化WebDriverWait()类并调用until(method)方法
method:匿名函数
lambda x:x.find_element_by_id()
需求:
定位用户名输入admin
"""
# 实例化WebDriverWait()并调用until方法
# 注意:调用until方法返回的一定是一个元素
WebDriverWait(driver, timeout=10, poll_frequency=0.5).until(lambda x:x.find_element_by_id("#user")).send_keys("admin")
# 注意:此时username还不是元素,只有代码运行起来才是元素
# username.send_keys("admin")
# 写法2
# 获取 WebDriverWait示例对象
wait= WebDriverWait(driver,timeout=10, poll_frequency=0.5)
# 获取元素
username = wait.until(lambda x:x.find_element_by_id("#user"))
# 发送内容
username.send_keys("admin")
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()
显示等待、隐式等待 区别
- 作用域:隐式为全局元素,显式等待为单个元素有效
- 使用方法:隐式等待直接通过驱动对象调用,而显式等待方法封装在WebDriverWait类中
- 达到最大超时时长后抛出的异常不同:隐式为NoSuchElementException,
显式等待为TimeoutException
上传文件 自动化测试
# 导包
from selenium import webdriver
from time import sleep
# 获取浏览器驱动对象
driver = webdriver.Firefox()
# 打开url
url = r"xxx"
driver.get(url)
# 错误的实现
# driver.find_element_by_css_selector("[name='upfilea']").click()
# 正确实现,使用 send_keys("文件路径及文件名")
driver.find_element_by_css_selector("[name='upfilea']").send_keys("D:\hello123.txt")
# 暂停 2
sleep(2)
# 关闭驱动对象
driver.quit()