提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
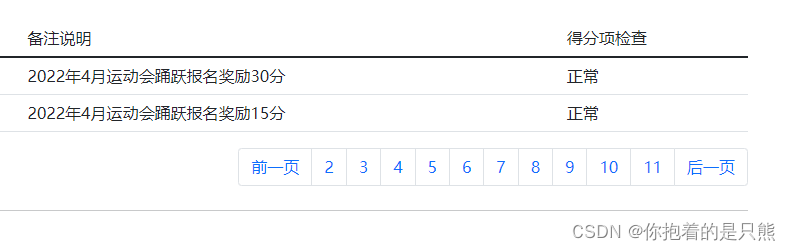
基于django的Paginator和Page类展示固定的页码数,例如在前一页和后一页之间只展示固定的10页!
一、Django+paginator分页显示固定的页数

二、代码
1.后端代码
class CommonViewMixin:
# 重写get_context_data方法
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
# 获取当前页码到尾页
if context["page_obj"] and context["paginator"]:
# 获取当前页到尾页的长度
page_len = context["paginator"].num_pages - context["page_obj"].number + 1
# 如果长度小于或等于我们设置的最大长度,则全部显示出来
if page_len <= self.page_control:
middle_page = range(context["page_obj"].number, context["paginator"].num_pages+1)
# 如果长度大于我们设置的最大长度,则只显示我们设置的长度
else:
middle_page = range(context["page_obj"].number, context["page_obj"].number + self.page_control) # 1, 1+10
# 把计算出来的中间页传到前端即可
context.update({
'middle_page': middle_page,
})
return context
class IndexView(CommonViewMixin, ListView):
queryset = Score.objects.all()
template_name = 'score/score_list.html'
paginate_by = 2
context_object_name = 'score_list'
page_control = 10 # 自定义在前一页和后一页之间展示的固定的页码数
2.前端代码
{% if page_obj %}
{% if page_obj.has_previous %}
<li class="page-item">
<a class="page-link" href="?page={{ page_obj.previous_page_number }}">前一页</a>
</li>
{% endif %}
<!--中间需要显示的代码在这里-->
{% for num in middle_page %}
{% if page_obj.number != paginator.num_pages %}
<li class="page-item"><a class="page-link" href="?page={{ num }}">{{ num }}</a></li>
{% endfor %}
<!--中间需要显示的代码在这里-->
{% if page_obj.has_next %}
<li class="page-item">
<a class="page-link" href="?page={{ page_obj.next_page_number }}">后一页</a>
</li>
{% endif %}
{% endif %}
总结
Django+paginator分页显示固定的页数