一、配置一个html页面
-
将html文件放入templates文件夹
配置templates路径
settings.py'DIRS': [os.path.join(BASE_DIR,'templates')] -
配置对应的views
views.pydef message_form(request): return render(request, "message_form.html") -
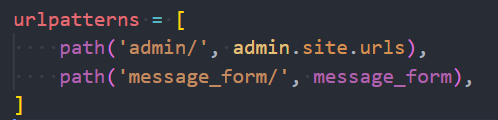
配置url

-
拆分静态(css、js、images)放入static文件夹
可以放在app对应的static目录下,也可以放在全局的static目录下;
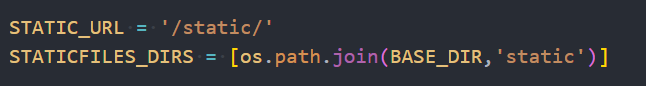
放在全局static目录下时,需要配置全局的static文件访问路径STATICFILES_DIRS
settings.py

-
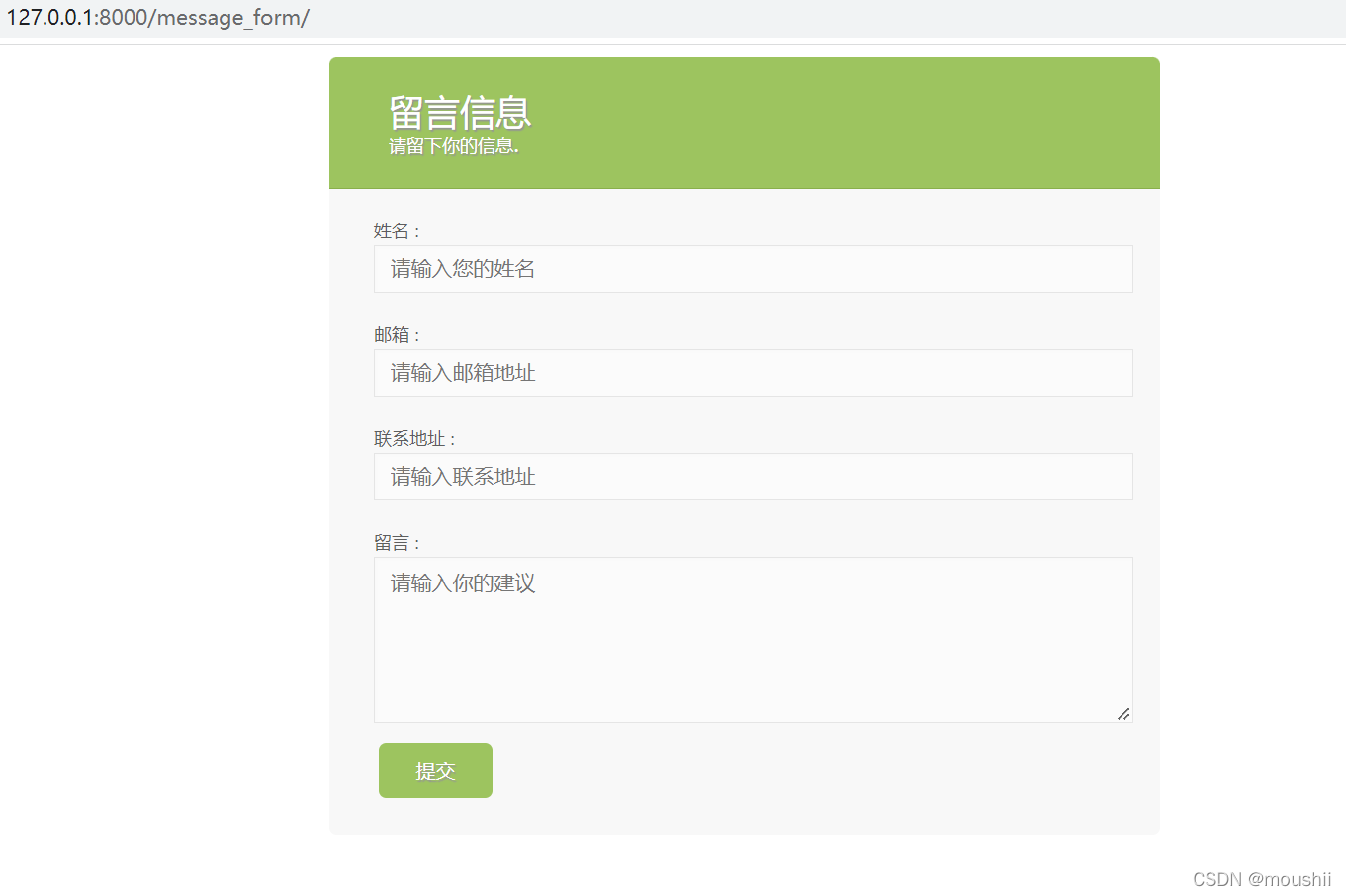
此时可以通过
http://127.0.0.1:8000/message_form/进入页面
二、设计数据库表结构
models.py
class Message(models.Model):
# 创建字段
name = models.CharField(max_length=20,verbose_name="姓名",primary_key=True) # 对应数据库中的varchar类型
email = models.EmailField(verbose_name="邮箱")
address = models.CharField(max_length=100,verbose_name="联系地址")
message = models.TextField(verbose_name="留言信息") # 对应数据库中的Text类型,没有长度限制
class Meta:
verbose_name = "留言信息"
verbose_name_plural = verbose_name
db_table = "message" # 指定表名
# verbose_name为在admin管理界面中显示的中文;
# verbose_name表示单数形式的显示,
# verbose_name_plural表示复数形式的显示(会自动加s);
# 中文的单数和复数一般不作区别。
进入终端,执行
makemigrations
migrate
三、 对数据库进行操作
views.py
from message_form.models import Message
注意:由于我们之前已经在setting.py中配置了'apps.message_form.apps.MessageFormConfig',所以这里不能是from apps.message_form.models import Message,否则会报错Model class apps.message_form.models.Message doesn't declare an explicit app
# 从html中提取数据保存到数据库当中
if request.method == "POST":
name = request.POST.get("name","")
email = request.POST.get("email","")
address = request.POST.get("address","")
message_text = request.POST.get("message","")
message = Message()
message.name = name
message.email = email
message.address = address
message.message = message_text
message.save()
# 从数据库中提取数据展示到前端页面当中
if request.method == "GET":
all_messages = Message.objects.all()
if all_messages:
message = all_messages[0]
return render(request, "message_form.html",{
"message":message
})
else:
return render(request, "message_form.html")
message_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/style.css">
<title></title>
</head>
<body>
<form action="/message_form/" method="post" class="smart-green">
<!-- 对应urls.py中的message_form -->
<h1>留言信息
<span>请留下你的信息.</span>
</h1>
<label>
<span>姓名 :</span>
<input id="name" type="text" name="name" value="{{message.name}}" class="error" placeholder="请输入您的姓名"/>
<div class="error-msg"></div>
</label>
<label>
<span>邮箱 :</span>
<input id="email" type="email" value="{{message.email}}" name="email" placeholder="请输入邮箱地址"/>
<div class="error-msg"></div>
</label>
<label>
<span>联系地址 :</span>
<input id="address" type="text" value="{{message.address}}" name="address" placeholder="请输入联系地址"/>
<div class="error-msg"></div>
</label>
<label>
<span>留言 :</span>
<textarea id="message" name="message" placeholder="请输入你的建议">{{message.message}} </textarea>
<div class="error-msg"></div>
</label>
<div class="success-msg"></div>
<label>
<span> </span>
<input type="submit" class="button" value="提交"/>
</label>
{%csrf_token%} <!--防止跨站点请求伪造-->
</form>
</body>
</html>
static/css/style.css
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}