VUE+Django项目编写
描述:将vue与Django进行结合进行项目编写,在开始之前需要已经掌握VUE与Django基础知识。并且已经编写好准备结合的VUE与Django内容,文章只介绍结合部分。
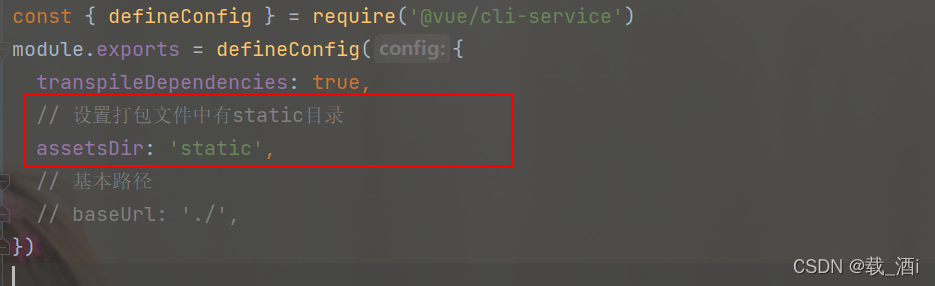
1. 修改VUE的vue.config.js文件,添加打包目录static(Vue clie 3.0打包时是没有static文件夹的,但是Django目前进行配置静态资源时,该文件夹为必须的)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 设置打包文件中有static目录
assetsDir: 'static',
})

2. 切换到VUE项目下进行项目打包处理
npm run build

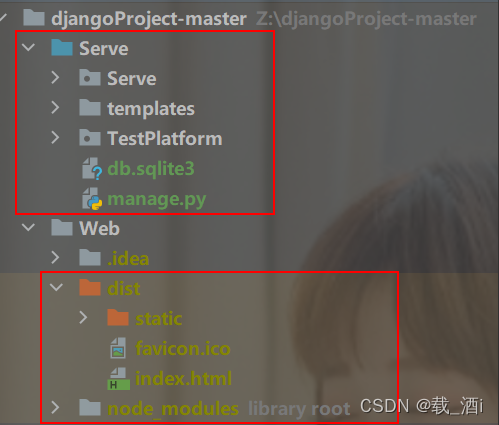
3. 打包好的项目目录如下,将打包好的文件夹放到Django相关目录下(可以找到对应的路径即可)

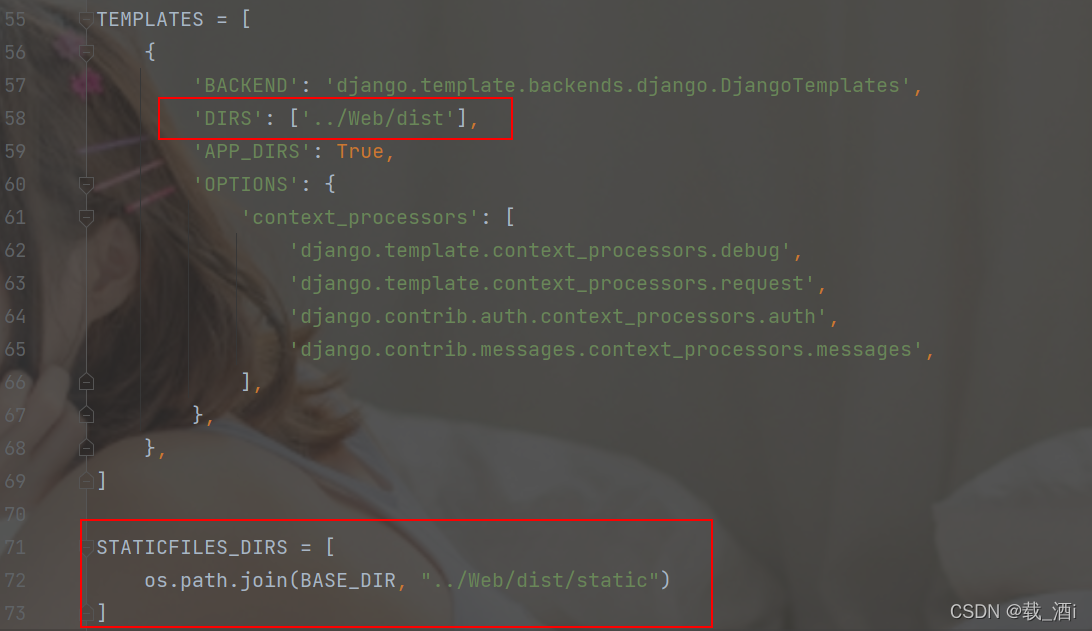
4. 修改Django项目中的settings文件,添加dist的路径信息
该文件夹下的默认路径是你的项目路径,如果你拷贝到了项目下,可以直接填写文件夹名称,我这里因为是在项目文件夹外面所以需要用 …/ 返回到上级目录再去找对应的dist文件夹
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['你的项目路径'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "你的项目路径")
]


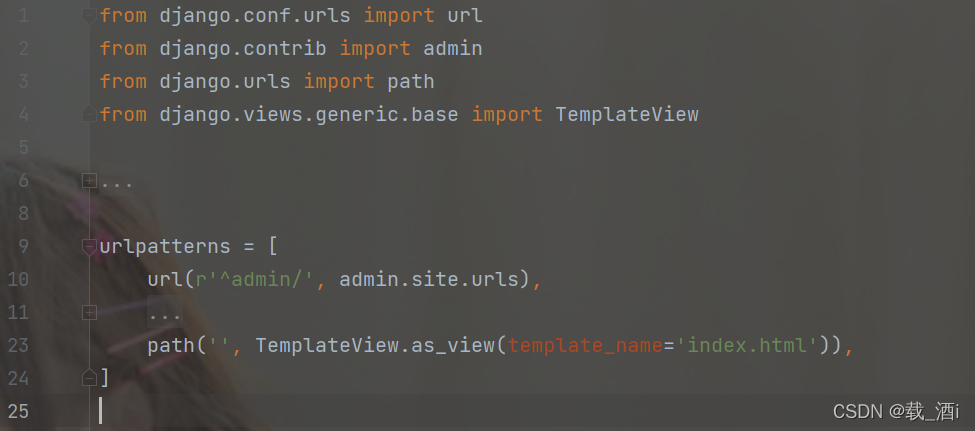
5. 修改urls.py文件,配置index.html文件信息
这样配置是为了将Django的TemplateView指向到我们的vue项目的index.html文件
from django.conf.urls import url
from django.contrib import admin
from django.urls import path
from django.views.generic.base import TemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')),
]

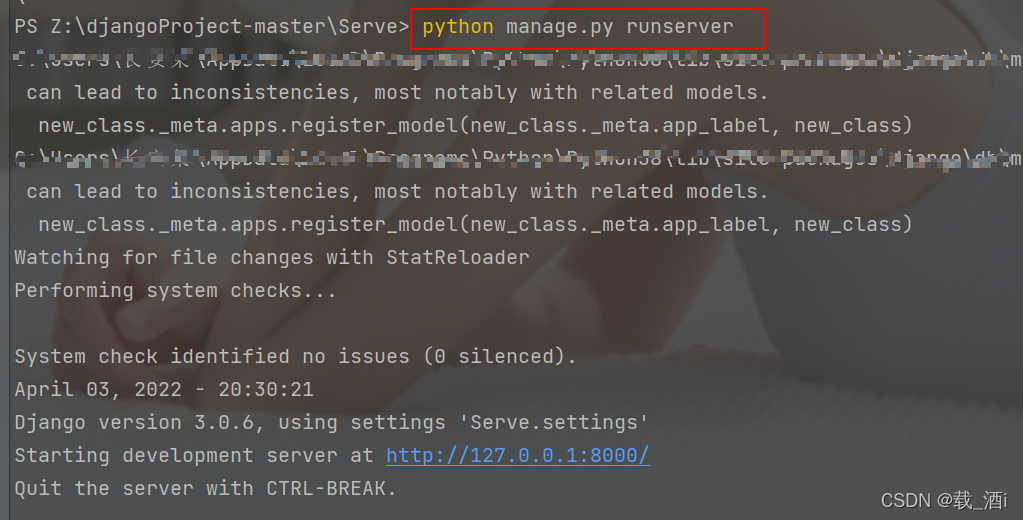
6. 配置完成后我们就可以将Django运行起来了
在Django项目目录下运行
python manage.py runserver

7. 运行后我们可以通过访问 http://127.0.0.1:8000/ 来查看,此时页面就是我们的VUE项目页面了
参考文档
1.vue cil 3.0打包后没有static文件夹,Django无法访问
2.VUE项目与Django项目结合