- 首先如何在官网bootstrap3包?
网页输入地址:https://www.bootcss.com/
点击bootstrap3中文文档

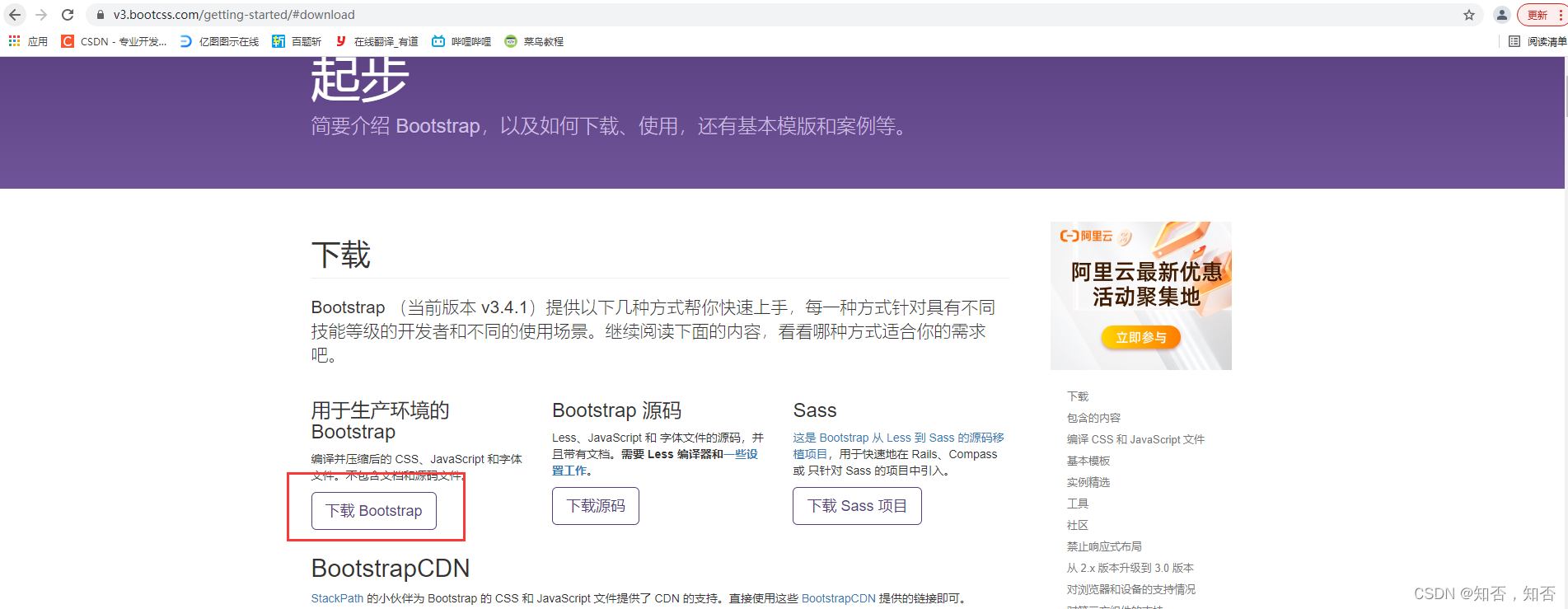
点击下载bootstrap

下载第一个就可以

解压后有三个文件夹。注意这里没有jquery包,需要自己单独下,可以查看作者的文档有写。

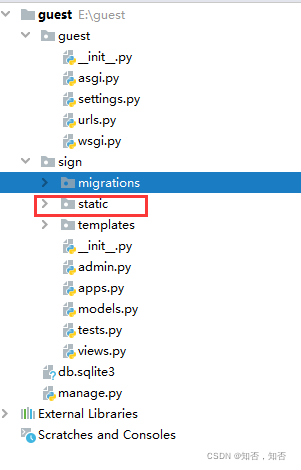
在django项目中新建static文件夹,与templates文件夹同级。

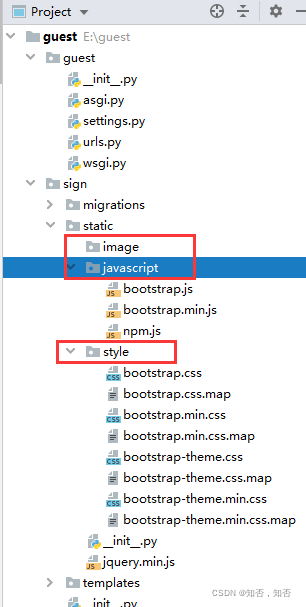
在static文件夹下新建三个文件夹。image文件夹用来放图片,javascript文件夹用来放js文件,style文件夹放css样式文件。讲bootstrap的css和js文件夹内容分别导入。如下图。

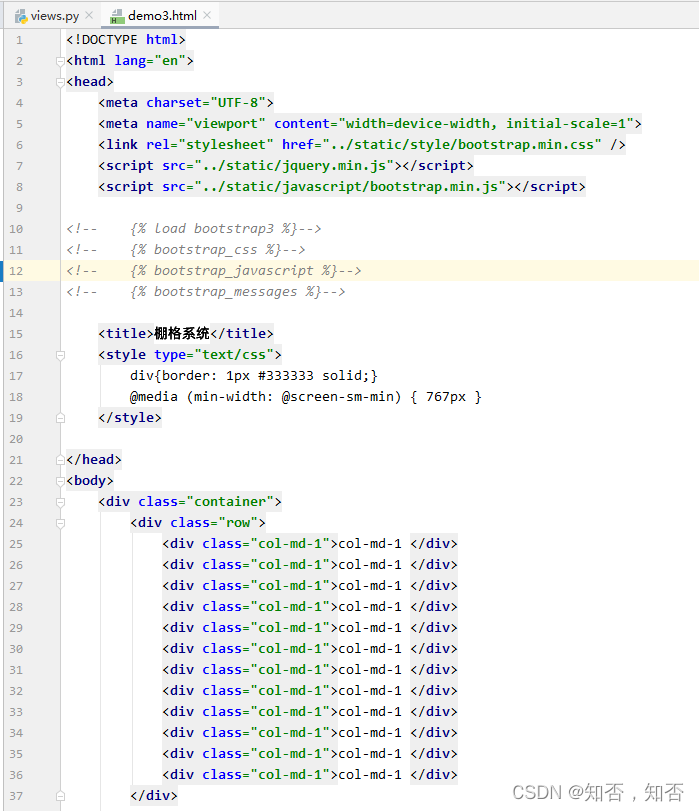
在自己编写html文件中加上三个本地包,注意的是jquery引用要在js前面,不然会报错。注释部分是python的bootstraps3包如何用的示范。也可以用,不过jquery还是一样的引用。
<link rel="stylesheet" href="../static/style/bootstrap.min.css" />
<script src="../static/jquery.min.js"></script>
<script src="../static/javascript/bootstrap.min.js"></script>

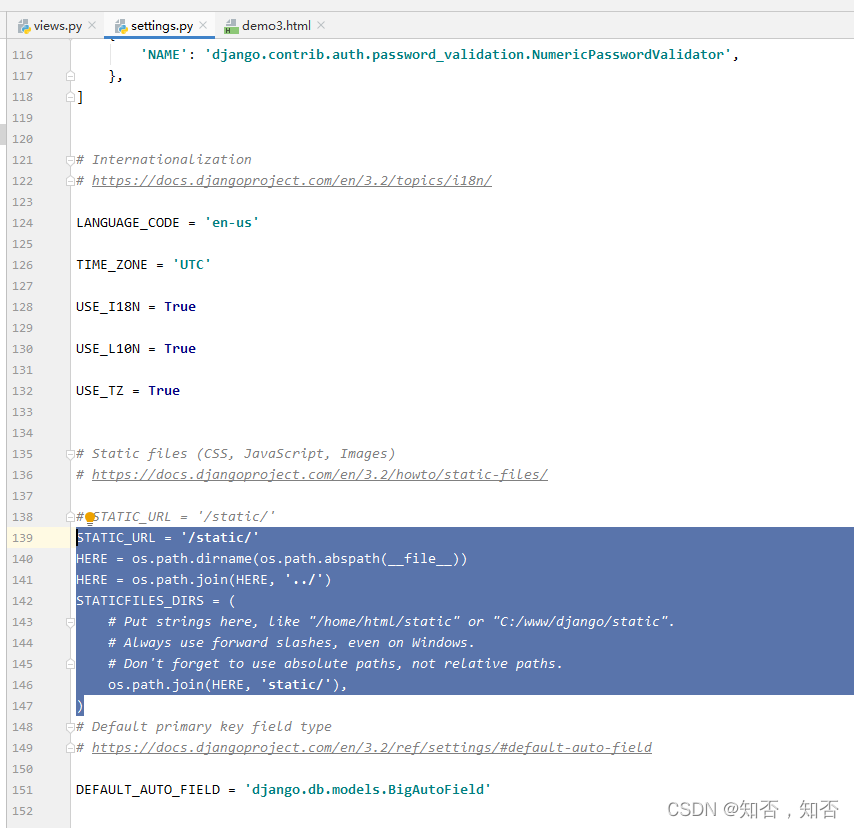
最后在setting.py文件夹下新增以下代码即可。
STATIC_URL = '/static/'
HERE = os.path.dirname(os.path.abspath(__file__))
HERE = os.path.join(HERE, '../')
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(HERE, 'static/'),
)