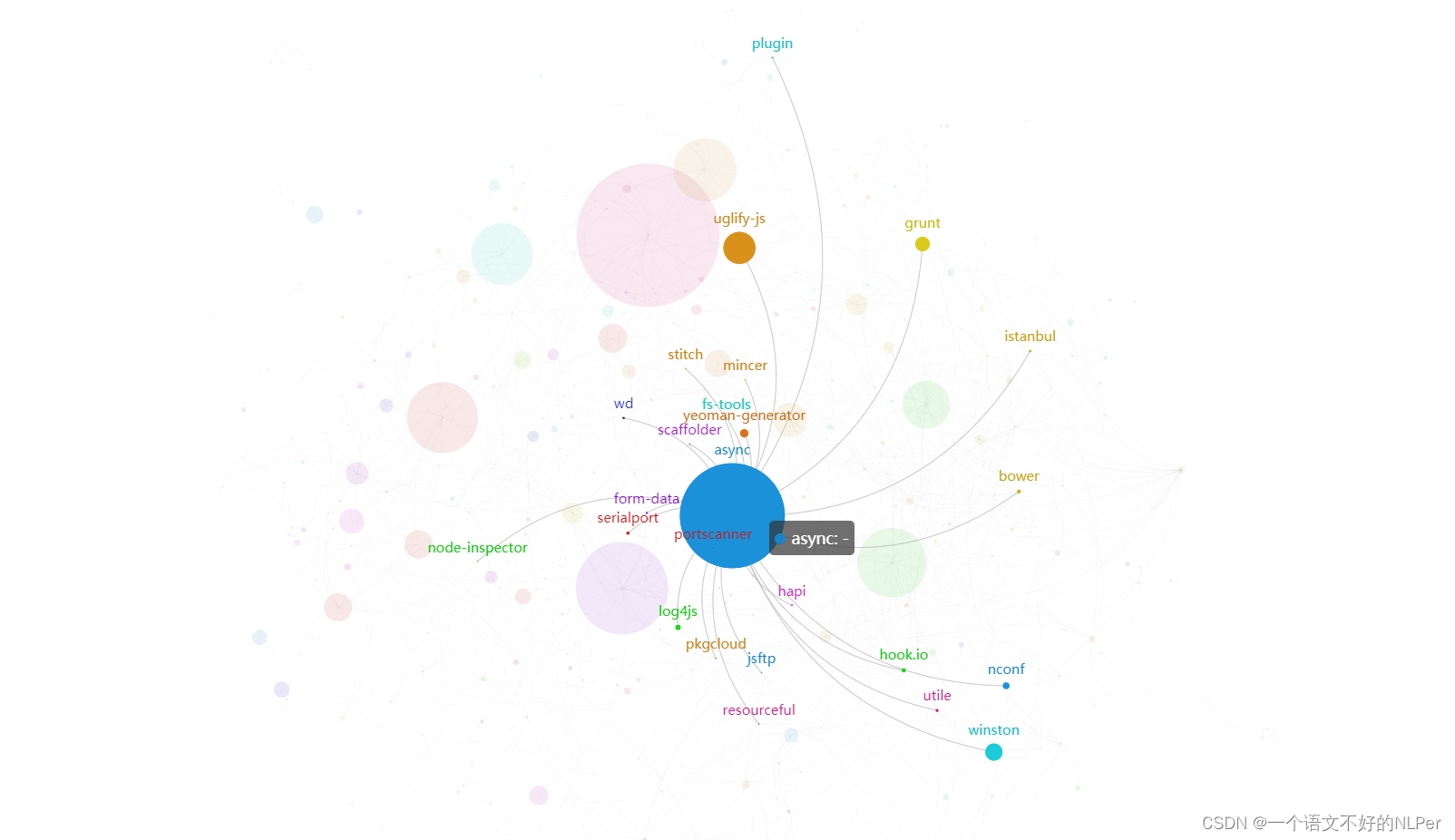
ptecharts实现图谱可视化
图片样例如下:

import asyncio
from aiohttp import TCPConnector, ClientSession
import pyecharts.options as opts
from pyecharts.charts import Graph
import nest_asyncio
nest_asyncio.apply()
async def get_json_data(url: str) -> dict:
async with ClientSession(connector=TCPConnector(ssl=False)) as session:
async with session.get(url=url) as response:
return await response.json()
# 使用asyncio.run()报错:AttributeError: module 'asyncio' has no attribute 'run'
# 是由于python版本低于3.7,需要改为asyncio.get_event_loop().run_until_complete(),且添加nest_asyncio.apply()
# 获取官方的数据
data = asyncio.get_event_loop().run_until_complete(
get_json_data(
url="https://echarts.apache.org/examples/data/asset/data/npmdepgraph.min10.json"
)
)
nodes = [
{
"x": node["x"],
"y": node["y"],
"id": node["id"],
"name": node["label"],
"symbolSize": node["size"],
"itemStyle": {"normal": {"color": node["color"]}},
}
for node in data["nodes"]
]
edges = [
{"source": edge["sourceID"], "target": edge["targetID"]} for edge in data["edges"]
]
(
Graph(init_opts=opts.InitOpts(width="1600px", height="800px"))
.add(
series_name="",
nodes=nodes,
links=edges,
layout="none",
is_roam=True,
is_focusnode=True,
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=0.5, curve=0.3, opacity=0.7),
)
.set_global_opts(title_opts=opts.TitleOpts(title="NPM Dependencies"))
.render("graph_plot.html")
)
异常处理:
RuntimeError: This event loop is already running”问题
import nest_asyncio
nest_asyncio.apply()
AttributeError: module ‘asyncio’ has no attribute 'run’问题
是由于python版本低于3.7,需要改为asyncio.get_event_loop().run_until_complete(),且添加nest_asyncio.apply()
data = asyncio.get_event_loop().run_until_complete(
get_json_data(
url="https://echarts.apache.org/examples/data/asset/data/npmdepgraph.min10.json"
)
)
查看获取的data数据结构:
print(data['nodes'][1:3])
print(data['edges'][1:3])
[{'color': '#c71969', 'label': 'backbone', 'attributes': {}, 'y': -862.7517, 'x': -134.2215, 'id': 'backbone', 'size': 6.1554675}, {'color': '#c71969', 'label': 'underscore', 'attributes': {}, 'y': -734.4221, 'x': -75.53079, 'id': 'underscore', 'size': 100.0}]
[{'sourceID': 'jquery', 'attributes': {}, 'targetID': 'xmlhttprequest', 'size': 1}, {'sourceID': 'jquery', 'attributes': {}, 'targetID': 'htmlparser', 'size': 1}]
节点信息:
# data中的节点信息
data["nodes"][1:3]
[{'color': '#c71969',
'label': 'backbone',
'attributes': {},
'y': -862.7517,
'x': -134.2215,
'id': 'backbone',
'size': 6.1554675},
{'color': '#c71969',
'label': 'underscore',
'attributes': {},
'y': -734.4221,
'x': -75.53079,
'id': 'underscore',
'size': 100.0}]
整理为图中的节点:
nodes[1:3] # 传入绘图的数据结构
[{'x': -134.2215,
'y': -862.7517,
'id': 'backbone',
'name': 'backbone',
'symbolSize': 6.1554675,
'itemStyle': {'normal': {'color': '#c71969'}}},
{'x': -75.53079,
'y': -734.4221,
'id': 'underscore',
'name': 'underscore',
'symbolSize': 100.0,
'itemStyle': {'normal': {'color': '#c71969'}}}]
图中连线:
edges[1:3]
[{'source': 'jquery', 'target': 'xmlhttprequest'},
{'source': 'jquery', 'target': 'htmlparser'}]
后续可参考该结构,更换数据,结合实体消歧、命名实体识别等方法过滤实体传入数据,实现动态调整可视化。
