?当你想到“办公时间”时,你会想到什么?也许你会想象一位教授会留出时间让学生去他们的办公室寻求建议或接受指导。或者,你可以想象一位企业领导在日历上为同事和直接下属留出空间,让他们提问或分享想法。
随着虚拟和混合环境的兴起,许多人在网上办公,视频聊天提供了一种面对面交谈的好方法,而不需要在同一个物理位置。
在本教程中,您将学习如何构建一个虚拟办公时间应用程序,该应用程序允许您创建一个新的、命名的、带有自定义超时窗口的视频房间,并在参与者加入该房间时接收SMS通知。对于这个项目,您将使用Python和瓶,以及一些HTML和CSS。我们将使用Twilio Video的Rooms API来创建视频房间,并在有人加入房间时使用Twilio SMS向您的移动设备发送短信。
我们开始吧!
先决条件
- 一个免费的Twilio账户。(如果您在此注册,当您升级到付费帐户时,您将获得10美元的Twilio点数!)
- Python 3.6或更新的
- 工具在您的机器上安装和设置
- 可以接收短信的手机
- 一个预建的视频应用程序,允许您输入参与者的姓名和房间名称。自带/构建您自己的,或者您可以使用开源Twilio Video React应用程序,请点击此处?.
创建一个新的Flask项目并安装依赖项
若要开始,请打开一个新的终端窗口,并导航到您想要设置项目的位置。完成后,运行以下命令来设置一个名为办公时间并转到目录中:
mkdir office-hours cd office-hours
在里面办公时间目录中,创建两个名为静电和模板,您前端文件的存放位置:
mkdir static mkdir templates
接下来,您需要创建一个Python虚拟环境,您可以在其中安装该项目的依赖项。如果您在Mac或Unix环境中工作,请运行以下命令:
python3 -m venv venv source venv/bin/activate
如果您在Windows环境中工作,请改为运行以下命令:
python -m venv venv venv\Scripts\activate
对于该项目,您将使用以下Python包:
- 瓶,以创建web应用程序
- python-dotenv,导入环境变量
- TinyDB,以存储您的数据
- Twilio Python助手库,使用Twilio视频和SMS APIs
在您的终端中运行以下命令,在您的虚拟环境中安装这些软件包:
pip install flask python-dotenv twilio tinydb
将您的Twilio凭据保存为环境变量
接下来,您需要收集您的Twilio凭证并设置它们,以便它们可以在您的应用程序中使用。
创建名为的新文件。包封/包围(动词envelop的简写)并在代码编辑器中打开它。这个文件是您保存配置变量的地方,比如您的Twilio帐户凭证,它将作为环境变量导入到Flask应用程序中。打开。包封/包围(动词envelop的简写)文件,并添加以下变量:
TWILIO_ACCOUNT_SID=XXXXXXXXXXXXXXX TWILIO_API_KEY_SID=XXXXXXXXXXXXXXX TWILIO_API_KEY_SECRET=XXXXXXXXXXXXXXX TWILIO_PHONE_NUMBER=XXXXXXXXXXXXXXX
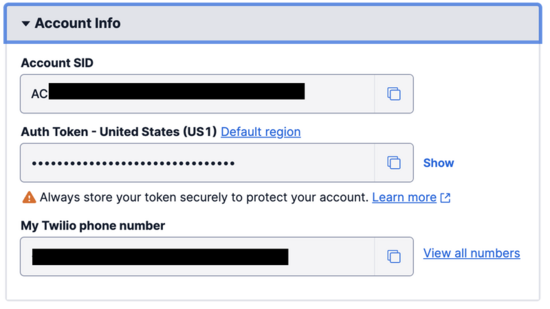
您需要用实际的Twilio凭据替换上面的占位符文本,您可以在Twilio控制台中找到这些凭据。登录Twilio控制台,找到您的帐户SID?:

复制并粘贴的值帐户SID替换的占位符文本TWILIO_ACCOUNT_SID?.
然后,导航到控制台的API密钥部分并生成新的API密钥。复制API键的值(同suddenionosphericdisturbance)电离层的突然骚扰和秘密替换的占位符文本TWILIO_API_KEY_SID和TWILIO_API_KEY_SECRET?.
接下来,如果你还没有带短信功能的aTwilio电话号码,你需要买一个。在此了解如何购买Twilio电话号码。如果你已经有一个Twilio电话号码,它会显示在帐户信息部分,如上面的截图所示。复制此值,并使用它来替换的占位符文本TWILIO_PHONE_NUMBER?.
非常重要的是确保这些私有凭据的安全并且不受版本控制,所以如果您正在使用Git,请创建一个。被增加文件放在项目的根目录下。您可以在这里列出希望git忽略的文件和目录,以免被跟踪或提交。打开。被增加在代码编辑器中,将。包封/包围(动词envelop的简写)文件,如下所示:
.env
现在您已经准备好开始构建您的Flask应用程序了。
构建Flask服务器
创建并打开一个名为app.py。这是包含所有Python代码的文件。要设置这个项目,您需要创建一个新的Flask应用程序实例、一个Twilio客户机实例和一个新的TinyDB数据库。
由于这是一个小的教程项目,我们将把数据存储在TinyDB JSON文件中。但是,如果您决定进一步开发这个项目,您可能希望为您部署到生产环境的版本选择不同的数据库。
里面的app.py,粘贴以下代码:
import os
from dotenv import load_dotenv
from flask import Flask, render_template, request, abort
from twilio.rest import Client
from tinydb import TinyDB, Query
load_dotenv()
TWILIO_ACCOUNT_SID = os.environ.get('TWILIO_ACCOUNT_SID')
TWILIO_API_KEY_SID = os.environ.get('TWILIO_API_KEY_SID')
TWILIO_API_KEY_SECRET = os.environ.get('TWILIO_API_KEY_SECRET')
TWILIO_PHONE_NUMBER = os.environ.get('TWILIO_PHONE_NUMBER')
client = Client(TWILIO_API_KEY_SID, TWILIO_API_KEY_SECRET, TWILIO_ACCOUNT_SID)
db = TinyDB('office_hours.json')
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
使用这段代码,您已经创建了一个新的Flask应用程序,其中包含必要的导入、您在上一步中设置的环境变量、一个新的Twilio客户端实例和一个新的数据库。您现在还有一条路线(使用app.route()decorator ),它将呈现一个名为index.html,它将包含应用程序的HTML。因为您还没有该文件,所以创建新的index.html文件在模板目录现在。打开文件并粘贴以下HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>Office Hours</title>
<link rel='stylesheet' type='text/css' href="{{ url_for('static', filename='styles.css') }}">
</head>
<body>
<div class='container'>
<h1>Office Hours</h1>
<form method='post' action="{{ url_for('get_or_create_room') }}" id='setup-form' name='setup-form'>
<div class='data-field'>
<label for='identity'>Name</label>
<input type='text' name='identity' id='identity' required>
</div>
<div class='data-field'>
<label for='phone'>Phone</label>
<input type='text' name='phone' id='phone' required>
</div>
<div class='data-field'>
<label for='room_name'>Room Name</label>
<input type='text' name='room_name' id='room_name' required>
</div>
<button type='submit' id='button-create'>Create Office Hours Chat</button>
</form>
<section id='status'>
<div id='status-message'>
{% if status and status.video_room %}
Success! Office hours room: {{status.video_room.name}} :white_check_mark:
{% endif %}
</div>
</section>
</div>
</body>
</html>
这个应用程序的UI并不复杂。它包括一个表单,允许用户输入他们的姓名、电话号码和他们希望接待人们的办公时间视频室的名称。它还有一个显示状态消息的部分,让用户知道房间是否创建成功。在这个HTML文件中,您还引用了一个样式. css文件—让我们现在创建它。
创造static/styles.css并粘贴以下CSS样式:
.container {
margin-top: 20px;
font-family: sans-serif;
}
h1 {
text-align: center;
}
form {
text-align: center;
}
.data-field {
margin-bottom: 0.5em;
}
input {
padding: 0.6em;
border: 2px solid rgb(177, 189, 233);
border-radius: 5px;
vertical-align: middle;
font-size: 14px;
}
input:focus {
outline: 0;
border-color: #0e364d;
}
label {
text-align: right;
display: inline-block;
width: 6em;
margin: 0 1em 0 0;
}
button {
padding: 0.75em 1em;
border: none;
background-color: rgb(27, 111, 189);
border-radius: 4px;
font-size: 100%;
color: rgb(255, 255, 255);
margin: 0.5em auto;
}
button:focus,
button:hover {
background-color: rgb(88, 166, 240);
}
button:active {
background-color: rgb(177, 189, 233);
}
#status {
margin: 0.5em auto;
text-align: center;
color: rgb(13, 73, 32);
}
现在你的应用看起来更有趣了。
是时候运行你的服务器了。但是,在此之前,在项目的根目录下创建一个名为。flaskenv。这是为烧瓶配置添加环境变量的地方。打开。flaskenv并添加以下几行:
FLASK_APP=app.py FLASK_ENV=development
然后,在您的终端中,通过运行以下命令启动服务器:
flask run
一旦服务器启动,您将看到如下日志:
(venv) [office-hours] flask run * Serving Flask app 'app.py' (lazy loading) * Environment: development * Debug mode: on * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) * Restarting with stat * Debugger is active! * Debugger PIN: 290-231-040
如果您打开浏览器http://localhost:5000/,您将能够在那里看到应用程序:

既然已经设置了前端代码,那么是时候编写Python函数了,这些函数将实际控制视频房间的创建以及当有人加入房间时SMS的发送。
创建一个带有自定义超时的视频室
让我们定义一个名为get_or_create_room()这将调用Twilio视频室API来获取或创建视频室。将以下代码粘贴到app.py要创建函数:
@app.route('/', methods=['POST'])
def get_or_create_room():
identity = request.form.get('identity').strip() or None
phone = request.form.get('phone').strip() or None
room_name = request.form.get('room_name').strip() or None
if identity is None or phone is None or room_name is None:
abort(400, 'Missing one of: identity, phone, room_name')
# Try to get the room if it exists
video_room_list = client.video.rooms.list(limit=20)
found_video_rooms = [room for room in video_room_list if room.unique_name == room_name]
video_room = found_video_rooms[0] if found_video_rooms else None
request_url = request.url_root
callback_url = f'{request_url}message'
if video_room and video_room.status_callback != callback_url:
abort(400, 'Status callback URL has changed; please create a room with a different name')
# If the room does not exist, create a new one
if not video_room:
video_room = client.video.rooms.create(
unique_name=room_name,
empty_room_timeout=60,
unused_room_timeout=60,
status_callback=callback_url,
status_callback_method='POST',
)
office_hours_appointment = {
'identity': identity,
'phone': phone,
'room_name': video_room.unique_name,
'room_sid': video_room.sid
}
# Check whether a record for this office hours meeting already exists
office_hours_meeting = Query()
selected_meeting = db.get(office_hours_meeting.room_sid == video_room.sid)
# If a record does not exist, insert a new one
if not selected_meeting:
db.insert(office_hours_appointment)
return render_template('index.html', status={
'video_room': {
'sid': video_room.sid,
'name': video_room.unique_name,
'empty_room_timeout': video_room.empty_room_timeout,
'unused_room_timeout': video_room.unused_room_timeout,
'status_callback': video_room.status_callback
}
})
该函数获取应用程序客户端发送的数据,并验证所需的一切都存在。然后,它获取视频房间名称的变量,并检查是否已经存在同名的活动房间。如果不存在,将使用输入的房间名称创建一个新房间。
该函数的一个关键部分是设置unused_room_timeout和empty_room_timeout。默认情况下,通过Rooms API创建的新的空视频室将保持活动状态5分钟,以便人们加入。如果没有人加入房间,它将关闭并需要重新创建。您可以通过设置unused_room_timeout。该值表示无人加入时房间保持活动状态的分钟数。在办公时间房间的例子中,我们将这个值设置为60,这样即使没有人出现,房间也可以开放一个小时。您可以根据自己的喜好随意设置这个值。
另一个价值,empty_room_timeout,用于设置在最后一个参与者离开后房间应该保持开放多长时间。在办公时间房间的情况下,房间的负责人可能希望在另一个参与者加入时加入房间,在他们的谈话结束后离开房间,然后在另一个参与者加入时再次进入房间。对于这个项目,我们已经设置了empty_room_timeout到60分钟,但是你可以根据自己的喜好随意定制。
这个函数的另一个重要部分是我们在哪里设置一个status_callback。这是一个URL,您的应用程序将通过它接收视频房间内发生的事件的状态信息。房间状态回叫事件的完整列表可以在这里找到。对于这个项目,我们将只跟踪participant-connected事件,因为当有人加入视频房间时,我们希望通知房间创建者,以便他们也可以加入。应用程序将从请求的获取页面地址url_root并添加/messageroute,您将在下一步中创建它。
如果您想了解更多关于视频室的资源属性,请查看这里是Rooms REST API的文档?.
有人加入视频室时发送短信
是时候创建一条路由了,当有人加入视频室时,这条路由将向视频室的创建者发送短信。在…里app.py,在下面get_or_create_room(),粘贴以下内容/message路线和send_participant_notification()功能:
@app.route('/message', methods=['POST'])
def send_participant_notification():
event = request.values.get('StatusCallbackEvent')
if event == 'participant-connected':
room_sid = request.values.get('RoomSid')
office_hours_meeting = Query()
# Query for the video meeting by its sid
selected_meeting = db.get(office_hours_meeting.room_sid == room_sid)
participant = request.values.get('ParticipantIdentity')
room_name = selected_meeting.get('room_name')
phone = selected_meeting.get('phone')
identity = selected_meeting.get('identity')
# Send an SMS to the creator of the video meeting
client.messages.create(
body=f'Hello {identity}! {participant} has joined your office hours room: {room_name}',
from_=TWILIO_PHONE_NUMBER,
to=phone
)
return ('', 204)
在这个函数中,您获取状态回调事件并检查它是否是一个participant-connected事件。如果是,该函数将采用room_sid并在数据库中查找该房间,以获得应该通知的人的详细信息。一旦找到那个人的联系信息,它就使用他们的identity和phone号码发送手机短信,详细介绍participant谁加入了视频室。
出于安全原因,您可能希望验证对应用程序的HTTP请求确实来自Twilio,而不是来自第三方。
Twilio添加了一个X-Twilio-Signature头,并在其助手库中提供了一个内置的请求验证器,您可以用它来验证这个签名的真实性。在这里的文档中了解如何使用请求验证器?.
测试应用程序
是时候测试您的应用程序了。对于这一部分,您将需要一个Twilio视频应用程序,它允许您输入房间名称。如果您有自己的应用程序,请随意使用,或者您可以使用开源Twilio视频反应应用,如本教程中所示。
要获得Twilio Video React应用程序的代码,请在此处克隆存储库:https://github.com/twilio/twilio-video-app-react。按照中的说明进行操作自述文件在本地设置应用程序或在Twilio函数上部署它。
您还需要允许您的Flask应用程序可以访问更广泛的互联网,以便进行该测试。对于项目的这一部分,您可以使用工具创建临时公共URL。要启动新的ngrok隧道,请打开一个新的终端窗口,并从项目的根目录运行以下命令:
ngrok http 5000
ngrok运行后,您将在终端窗口中看到如下日志:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account <YOUR_ACCOUNT_NAME>
Version 2.3.40
Region <YOUR_REGION>
Web Interface http://127.0.0.1:4040
Forwarding <URL> -> http://localhost:5000
Forwarding <URL> -> http://localhost:5000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
看看旁边的网址Forwarding。现在,对这些ngrok URLs的任何请求都将被转发到您的Flask服务器。
选择安全超文本传输协议URL并在浏览器中打开它。您将在那里看到办公时间应用程序:

以. 164格式输入您的姓名、电话号码和办公时间房间的名称,格式如下:

单击创建办公时间聊天按钮。您应该会在状态消息部分看到一条弹出消息,告诉您房间已创建:

现在,在新的浏览器选项卡中打开您的视频应用程序。输入不同于您姓名的参与者姓名,然后输入您刚刚在Flask应用程序中创建的视频房间的名称。以那个人的身份加入视频通话。

在您作为参与者进入视频房间后,检查您的移动设备,您应该会看到一条新的短信,其中包含有关加入房间的参与者的详细信息:

您也可以通过检查可编程消息日志在Twilio控制台中。
虚拟办公时间的下一步是什么?
如果您想完整地查看这个应用程序,您可以查看?GitHub上的知识库?这里?.
现在你已经有了一个虚拟办公时间应用程序,你可以继续为你的用例开发它。您已经学习了如何自定义视频房间的超时,并且可以根据自己的喜好进行设置。这是一个非常有用的功能,当你想确保一个视频室将保持开放一段时间。它还允许房间的创建者不必在整个通话过程中都在场,而是在他们收到有人可以与之交谈的通知时加入进来。
或者,你可能更想探索状态回调,或者向你的应用程序用户发送短信,告知他们视频室发生的其他事件。也许他们想知道参与者何时离开,房间里目前有多少人,或者其他有趣的数据。
我希望你能从中得到乐趣,我迫不及待地想看看你的成果!完整代码都有,没有GitHub的点这里获取
