0、问题描述
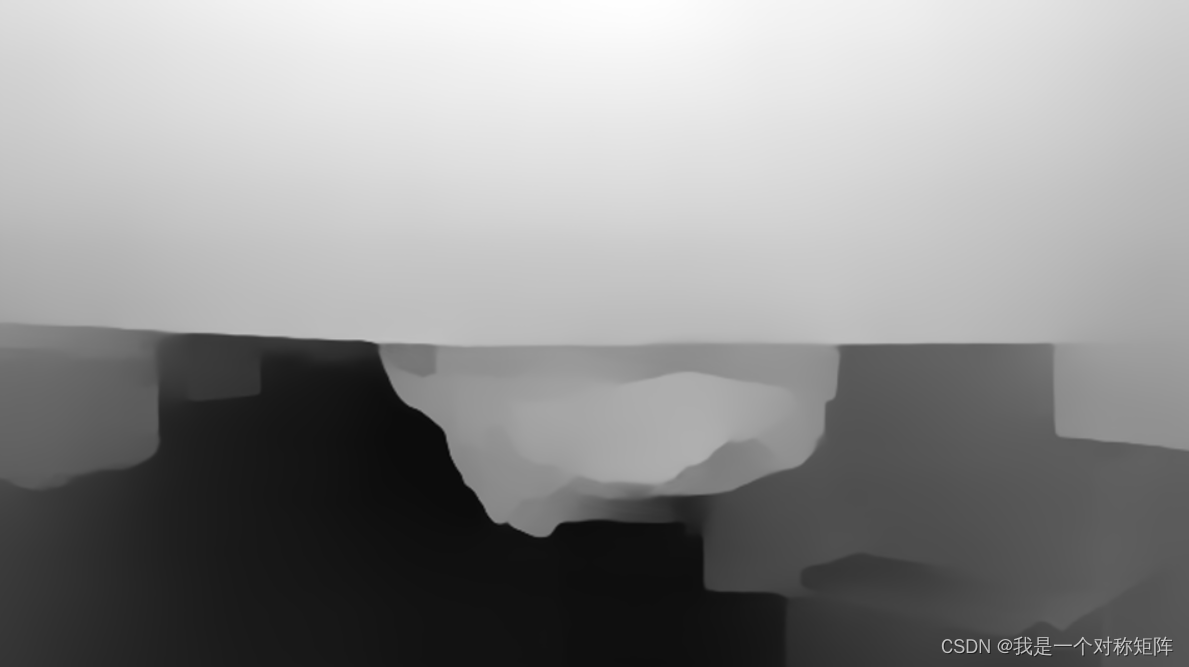
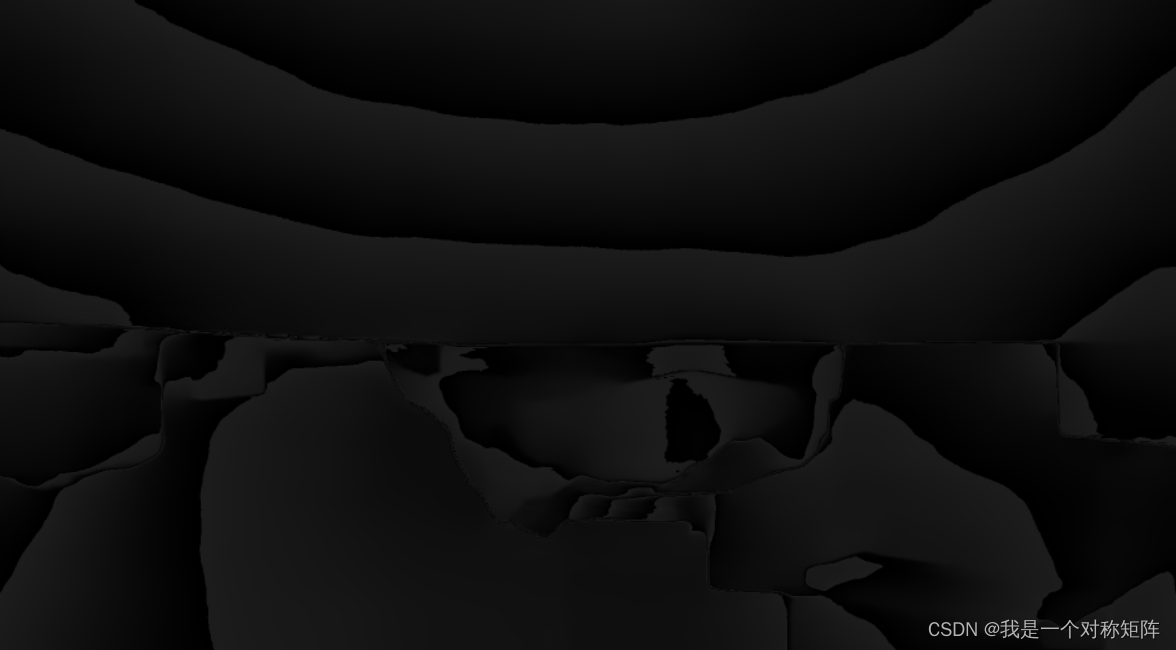
在使用numpy将元素值范围为(0,2268)的矩阵(深度图)可视化时,发现其可视化结果不如人意,下图1是正常图(翻转了180°),下图2是不如人意的图(也翻转了180°),通过排查最终发现是数值溢出问题,造成某些值得丢失。


1、可视化原理
我们知道图像的像素值通常是0~255,所以要将元素值为0~2268范围的矩阵以图片方式展示,就要将0~2268范围按比例缩放到0~255
max_value=255 # int
depth_min=depth.min() # =0
depth_max=depth.max() # =2268
# 将0~2268缩放到0~1,然后再乘上255,就缩放到0~255了
depth=max_value*(depth-depth_min)/(depth_max-depth_min)
cv2.imshow("",depth.astype('uint8'))
cv2.waitKey(0)
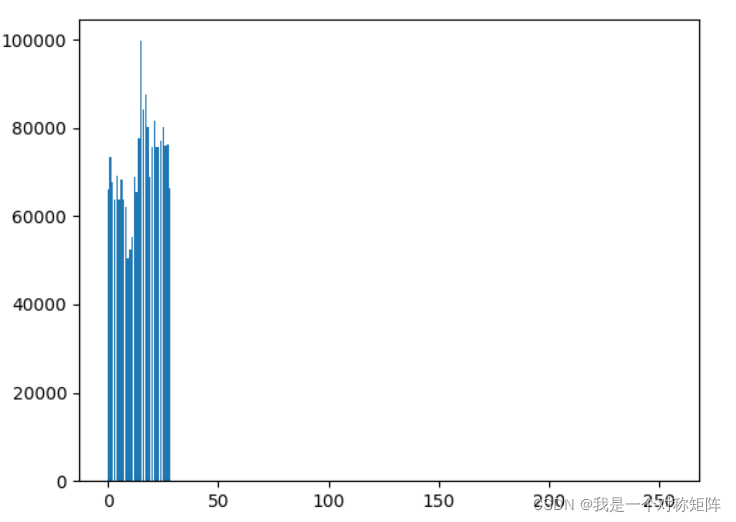
用以上代码就生成了不如人意的效果图,追踪问题发现是max_value*(depth-depth_min)/(depth_max-depth_min)是先算前面的乘法,后算除法。然而depth是uint16最大范围是65535,depth_min和depth_max也是uint16,该行代码的结果depth是uint16。很显然在计算乘法时,其结果超出65536的部分全部置为65536,这意味着(depth-depth_min)>257的部分全部丢失了(depth_min==0),于是在0~2268范围中257~2268的部分丢失了,即只保留了整个范围的11%左右,如下直方图所示:

2、解决办法
很简单,先算除法即可:
将
depth=max_value*(depth-depth_min)/(depth_max-depth_min)
修改为
depth=max_value*((depth-depth_min)/(depth_max-depth_min))
