Styles
本文将介绍 ttk 样式,如何使用和自定义小部件的样式,以及如何通过扩展内置样式来更改小部件的外观。
1、TTK Sytles介绍
确定 ttk 小部件外观的样式集合的主题。样式是对小部件类外观的描述。 通常,主题带有一组预定义的样式。因此,要更改 ttk 小部件的外观,包含如下内容:
- 修改内置样式
- 创建新样式
通常,ttk 小部件的样式名称以字母“T”开头,后跟小部件名称,例如 TLabel 和 TButton。
在 Tkinter 中,每个小部件都有一个默认的小部件类。 小部件类定义小部件的默认样式。
下表显示了常见 ttk 小部件类的样式名称:
| Widget类型 | Style 名称 |
|---|---|
Button | TButton |
Checkbutton | TCheckbutton |
Combobox | TCombobox |
Entry | TEntry |
Frame | TFrame |
Label | TLabel |
LabelFrame | TLabelFrame |
Menubutton | TMenubutton |
Notebook | TNotebook |
PanedWindow | TPanedwindow |
Progressbar* | Horizontal.TProgressbar or Vertical.TProgressbar, depending on the orient option. |
Radiobutton | TRadiobutton |
Scale* | Horizontal.TScale or Vertical.TScale, depending on the orient option. |
Scrollbar* | Horizontal.TScrollbar or Vertical.TScrollbar, depending on the orient option |
Separator | TSeparator |
Sizegrip | TSizegrip |
Treeview* | Treeview |
注意:(*) Progressbar、Scale、Scrollbar 和 Treeview 小部件的样式名称不以字母 T 开头。
在运行时,可以通过调用小部件实例的 winfo_class() 方法来获取小部件的小部件类。
以下示例使用 winfo_class() 方法获取按钮小部件的小部件类:
button = ttk.Button(root, text='Click Me')
print(button.winfo_class())
输出:
TButton
2、修改内置 ttk 样式
每种样式都有一组定义小部件外观的选项。要修改样式的外观,请使用 Style 类的 configure() 方法:
style = ttk.Style(root)
style.configure(style_name, **options)
以下代码演示了如何通过修改 TLabel 和 TButton 的样式来更改所有 Label 和 Button 小部件的字体:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x110')
self.resizable(0, 0)
self.title('Login')
# UI options
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font': ('Helvetica', 11)}
# configure the grid
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=0, sticky=tk.E, **paddings)
# password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, **paddings)
password_entry = ttk.Entry(
self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# login button
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# configure style
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
if __name__ == "__main__":
app = App()
app.mainloop()
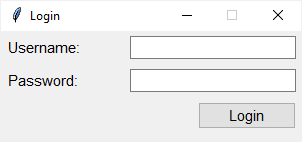
运行结果:

示例代码如何工作?
第一步,创建 ttk.Style 类的新实例
self.style = ttk.Style(self)
第二步,使用 Style 对象的 configure() 方法更改 TLabel 和 TButton 样式的字体
self.style.configure('TLabel', font=('Helvetica', 12))
self.style.configure('TButton', font=('Helvetica', 12))
3、扩展内置 ttk 样式
要创建从内置样式派生的新样式,请使用如下样式名称:
new_style.builtin_style
例如,要创建用于显示标题的 Label 小部件的新样式,可以将其命名如下:
Heading.TLabel
Heading.TLabel 样式继承了内置 TLabel 样式的所有选项。
要覆盖特定选项,还可以使用 Style 类的 configure() 方法:
style = ttk.Style(self)
style.configure(custom_style, **options)
从 TLabel 样式派生的样式示例如下:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry('300x150')
self.resizable(0, 0)
self.title('Login')
# UI options
paddings = {'padx': 5, 'pady': 5}
entry_font = {'font': ('Helvetica', 11)}
# configure the grid
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
username = tk.StringVar()
password = tk.StringVar()
# heading
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
heading.grid(column=0, row=0, columnspan=2, pady=5, sticky=tk.N)
# username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=1, sticky=tk.W, **paddings)
username_entry = ttk.Entry(self, textvariable=username, **entry_font)
username_entry.grid(column=1, row=1, sticky=tk.E, **paddings)
# password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=2, sticky=tk.W, **paddings)
password_entry = ttk.Entry(
self, textvariable=password, show="*", **entry_font)
password_entry.grid(column=1, row=2, sticky=tk.E, **paddings)
# login button
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, **paddings)
# configure style
self.style = ttk.Style(self)
self.style.configure('TLabel', font=('Helvetica', 11))
self.style.configure('TButton', font=('Helvetica', 11))
# heading style
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
if __name__ == "__main__":
app = App()
app.mainloop()
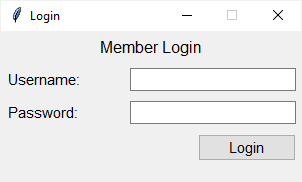
运行结果:

示例代码如何工作?
第一步,向窗口添加标题并将样式 Heading.TLabel 分配给 Label 小部件的样式选项
heading = ttk.Label(self, text='Member Login', style='Heading.TLabel')
第二步,将 Heading.TLabel 样式的字体更改为 Helvetica,12 像素
self.style.configure('Heading.TLabel', font=('Helvetica', 12))
4、样式的层次结构
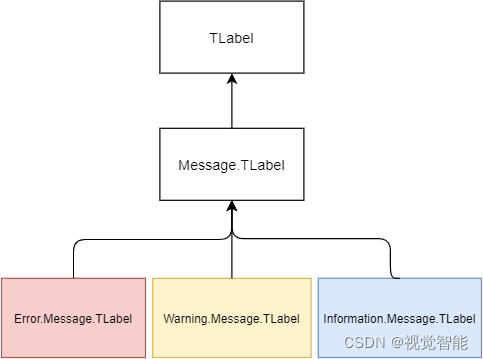
可以创建自己的整个样式层次结构。 例如,可以拥有一个继承自内置 TLabel 样式的 Message.TLabel 样式。
然后可以创建继承自 Message.TLabel 样式的样式,例如 Error.Message.TLabel、Warning.Message.TLabel 和 Information.Message.TLabel。
当使用特定样式时,例如 Error.Message.TLabel,ttk 会首先查找 Error.Message.TLabel 样式中的选项。 如果找不到选项,它将以 Message.TLabel 样式进行搜索。 它继续搜索 TLabel 样式中的选项。
下图说明了样式层次结构的示例:

根样式决定了所有小部件的外观。 根样式的名称是“.”。
例如,如果要将所有小部件的文本更改为 12 像素的 Helvetica 字体,可以按如下方式进行配置:
style = ttk.Style(root)
style.configure('.', font=('Helvetica', 12))
