系列文章目录
例如:
前言
Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。
选择wagtail的原因:
- 它能快速实现页面的表达,对于我这种对新实现的功能想要找到地方进行展示,但前端能力又不太行的同学
- 基于django 一直会对django的稳定版本进行支持
一、超快的部署
构建项目
pip install wagtail
wagtail start mysite
cd mysite
pip install -r requirements.txt
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver
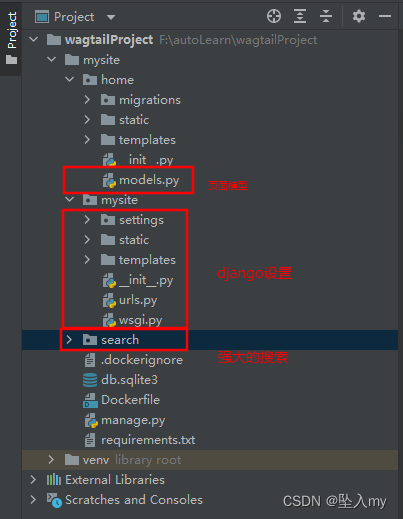
得到项目如下:

构建的时间取决于,你家的网速有多快
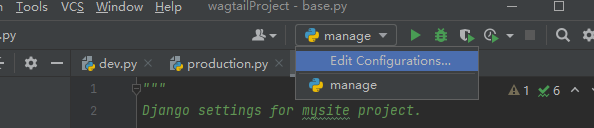
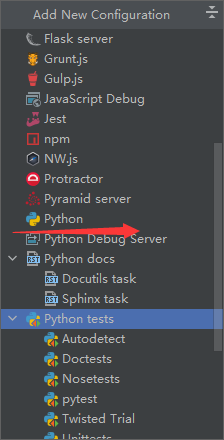
配置pycharm运行和调试django项目
这里用社区版的pycharm进行演示,也是最通用的方法



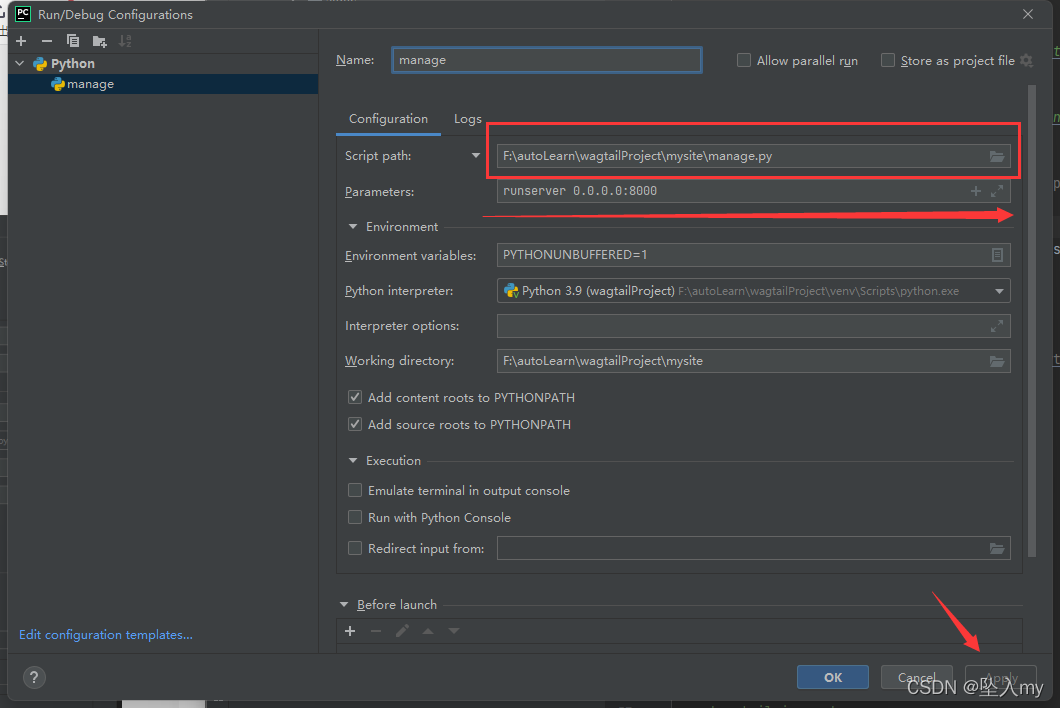
配置项目manage.py的路径
参数设置可以使用 runserver 0.0.0.0:8000 或者直接用runserver
配置完成后
就可以使用打断点进行调试,需要注意的是 如果修改了代码并且保存了,项目会重新加载导致断点失效。

最需要做的事
这个时候我们已经能够看到实际的页面了:

但是我们需要它吗? 我们不需要,我最开始就说了我最想用的是他的后台管理页面。
还记得之前创建了一个超级用户 python manage.py createsuperuser
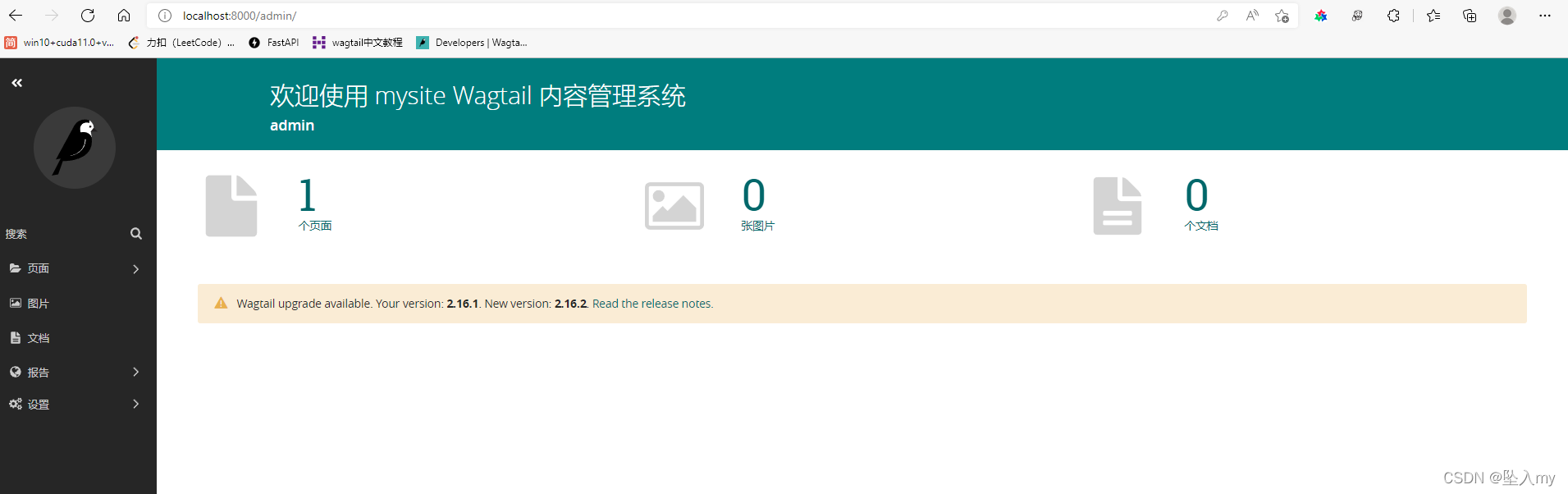
这里我们再网站后面加上/admin,进入后台管理页面,到了这里 才是自己最喜欢的一部分,好看的后台页面。
我们需要的就是它的后台。

二、炫一个博客网站
页面模型
- 首页模型 HomePage
- 博客模型 BlogPage
from django.db import models
from wagtail.admin.edit_handlers import FieldPanel
from wagtail.core.fields import RichTextField
from wagtail.core.models import Page
class HomePage(Page):
# page模型默认提供了title字段
# title = models.CharField()
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname='full')
]
class BLogPage(Page):
tag = models.CharField(max_length=255)
category = models.CharField(max_length=255)
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('tag', classname='full'),
FieldPanel('category', classname='full'),
FieldPanel('body', classname='full'),
]
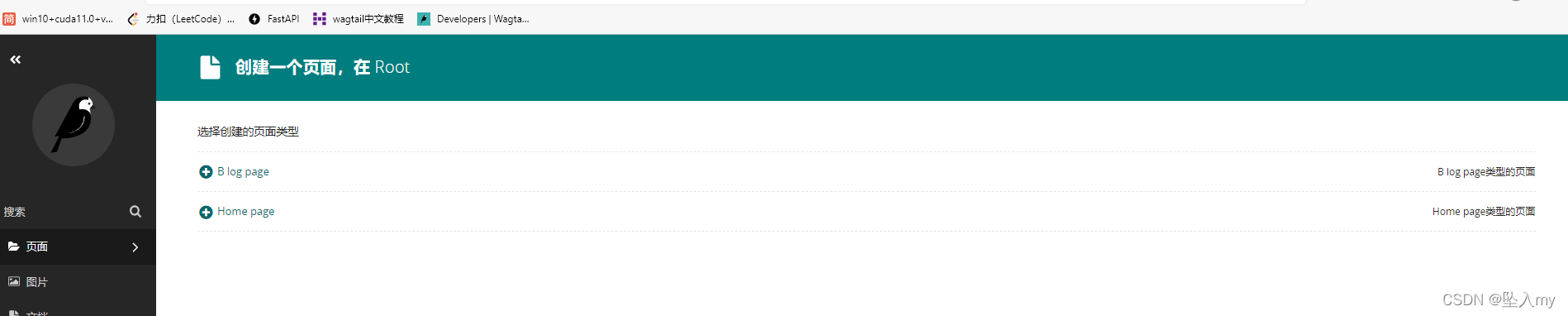
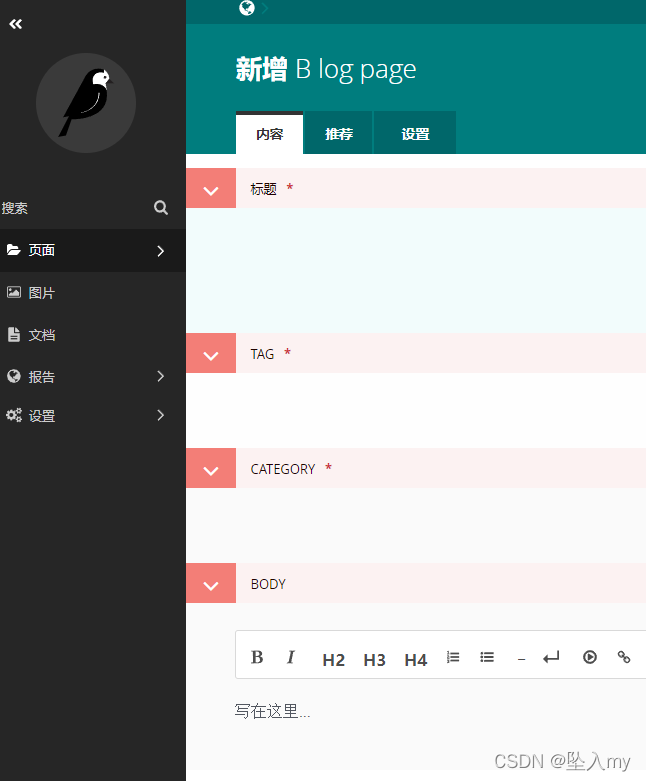
然后后台管理页面查看一下,在创建页面的时候就能够找到新建好的model,把model中的字段增加到content_panels 里就能在后台进行编辑。wagtail还提供了一种流式的布局方案可以对内容进行更多的自定义,普通的富文本编辑已经足够使用。我还尝试结合第三方库对字段支持md编辑器,和更加丰富的富文本编辑能力。
当然图片的支持也是相当的好的。


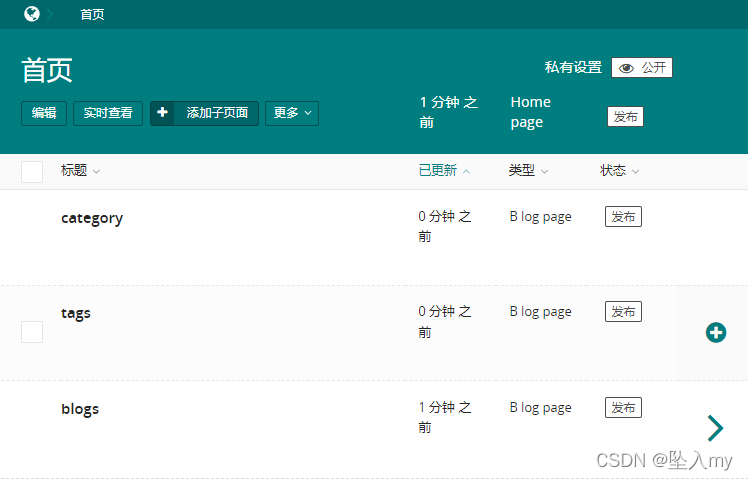
页面管理
默认是提供了一个home页面对应的就是HomePage ,点击home页面后进入子页面管理,这里可以包含分类model,博客model标签model,画廊model等,即便是根据现有的两个page(homepage/blogpage)都能构建一个结构完整的博客架构。
简单尝试:

对页面可以进行实时的查看,可以说对急于看到数据的朋友来说是一个经常使用的东西,我在日常工作中,通常会在不同场景下基于基本的页面model去构建一个新的单一的pagemodel,通常这个pagemodel也只会使用一次,到了版本需要迭代更新的时候才会去基于这个pagemodel新建一个页面,新的功能再新的页面上实现后,直接对页面的缩略名进行替换即可。
总结
wagtail是一个快速搭建文档管理网站的利器,后台管理平台使用的非常让人舒适。
在工作中我实现了什么,使用wagtail 实现了对项目资料的管理构建多种场景的blogpage,
- 结合富文本工具直接实现复制粘贴即为 发布即可见,
- 构建通用form,完成项目效率工具的集成。
- 结合表格实现项目设备管理
- 实现todolist 帮助同事及时更新工作进度
- 监控项目设备的健康
