python数据可视化上传至网页
老师布置任务,要将数据情感分析进行数据可视化。功能如下:
1.群体情绪排行榜
2.群体情绪中国地图
3.集群密度排行
4.某一事件或视听节目讨论中,一个饼图显示用户行为占比包括点赞、评论、转发
5:显示某一事件或节目,随着时间变化的正、中、负向群体情绪的走势图。
预计界面:
 |  |  |
|---|
开始制作
1.FLASK
之前没有接触过flask,现在仍然对其五窍开四窍-一窍不通,在经过粗浅的学习后,觉得应付我的简单网页够了。
(1).flask框架安装
很简单,我实在python的File-setting-Project-Project Interpreter里面直接添加到环境里。
(2)注意:pycharm社区版本新建工程里面没有flask框架,需要自己新建:
1)新建一个工程,导入flask库
2)配置项目文件,在根目录新建文件夹,命名为static,将文件夹里面的__init.py__文件删除,同理创建templates文件夹。目录如图所示:

static文件夹里面主要放 css、JavaScript、image 等静态资源文件,templates文件夹里面放html文件。
(3)主要函数
flask好像是按顺序运行函数,render_template作用就是渲染模板即html文件,参数包括要渲染的html网页和传递的参数,参数名称可以随便写。
每个函数上面的@app.route就是flask路由,即网页的路径,app.run默认网址是127.0.0.1,若路由为app.rout(‘/’)则打开的网址就是127.0.0.1若路由为app.rout(‘/density’),则打开的网址就是127.0.0.1/density。
我目前就很简单的用到这两个函数,当然flask还有许多其他有用的,但是我没用到。代码如下:
from flask import Flask, render_template, request
from 做图 import *
# from divide import *
app = Flask(__name__)
@app.route('/')
def base():
file_name1 = f'E:\\爬虫任务\\3月任务\\task3\\帖子综合群体情绪.csv'
file_name2 = f'E:\\爬虫任务\\3月任务\\task3\\宏观集群密度.csv'
path_p, path_n, title_p, title_n = group_emotion(file_name1)
path_d, title_d, den = cluster_density(file_name2)
return render_template('base.html', path_p=path_p, path_n=path_n, title_p=title_p, title_n=title_n, path_d=path_d, title_d=title_d, den=den)
@app.route('/groupEmotoin')
def emotion1():
file_name = f'E:\\爬虫任务\\3月任务\\task3\\帖子综合群体情绪.csv'
try:
path_p, path_n, title_p, title_n = group_emotion(file_name)
return render_template('1.html', path_p=path_p, path_n=path_n, title_p=title_p, title_n=title_n)
except:
return render_template('1.html', message='inputs false!!!')
@app.route('/density')
def density():
file_name = f'E:\\爬虫任务\\3月任务\\task3\\宏观集群密度.csv'
try:
path_d, title_d, den = cluster_density(file_name)
return render_template('2.html', path_d=path_d, title_d=title_d, den=den)
except:
return render_template('2.html', message='input false!!!')
if __name__ == '__main__':
app.debug = True
app.run()
2.HTML文件
html怎么布局我现在也没怎么搞清楚,直接找到一个我觉得差不多的网页网页:菜鸟教程然后右键检查copy其html代码和css,勉强做了一个网页的标题和目录出来:

通过点击不同目录出现不同的数据结果,主页代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="{{ url_for('static', filename='css/main.css') }}" rel="stylesheet">
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="{{ url_for('static', filename='js/main.js') }}" type="text/javascript"></script>
<script src="{{ url_for('static', filename='js/echarts.min.js') }}" type="text/javascript"></script>
<!-- <link rel="canonical" href="http://127.0.0.1:5000/1.html">-->
<link href="favicon.ico" rel="shortcut icon">
<title>舆情分析</title>
</head>
<body>
<!---------头部---------->
<div class="header logo">
<h1 class="word" >群体情绪分析</h1>
</div>
<!---------导航栏---------->
<div class="header color">
<div class="row">
<div class="col nav">
<ul id="menu">
<li><a href="/groupEmotoin">群体情绪排行榜</a></li>
<li><button>群体情绪中国地图</button></li>
<li><a href="javascript:playImage({{ title_d }}, {{ den }})">集群密度排行</a></li>
<li><button >饼图</button></li>
</ul>
</div>
</div>
</div>
<div id="main"></div>
</body>
<footer>
</footer>
</html>
注意:html对于传递过来的参数使用{{ parameter }}来表示。
对于实现点击目录显示不同内容这一功能,经过摸索出了两种方法:
(1)访问另外一个html网页
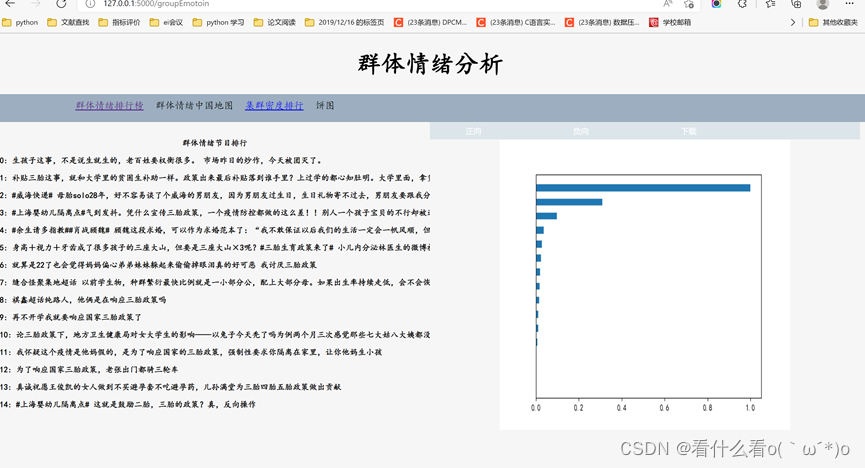
如群体情绪排行榜所示,href=“/groupEmotion”,点击群体情绪排行榜,网页会跳转到127.0.0.1/groupEmotion路径,在flask中我们设置此路径网页会渲染1.html,由此网页内容整体发生改变,保持网页上半部分不变则看不出来,但耗时较长。1.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="{{ url_for('static', filename='css/main.css') }}" rel="stylesheet">
<!-- <link rel="canonical" href="http://127.0.0.1:5000/1.html">-->
<link href="favicon.ico" rel="shortcut icon">
<title>群体情绪</title>
</head>
<body>
<!---------头部---------->
<div class="header logo">
<h1 class="word" >群体情绪分析</h1>
</div>
<!---------导航栏---------->
<div class="header color">
<div class="row">
<div class="col nav">
<ul id="menu">
<li><a href="/groupEmotoin">群体情绪排行榜</a></li>
<li><a >群体情绪中国地图</a></li>
<li><a href="javascript:playImage({{ title_d }}, {{ den }})">集群密度排行</a></li>
<li><a >饼图</a></li>
</ul>
</div>
</div>
</div>
<div class="header">
<div class="left">
<p id="tb" class="expand title"></p>
</div>
<div class="right">
<div class="subguide">
<ul id="submenu">
<li class="qua"><button onclick="getImage('{{ path_p }}', {{ title_p }})">正向</button></li>
<li class="qua"><button onclick="getImage('{{ path_n }}', {{ title_n }})">负向</button></li>
<li class="qua"><button>下载</button></li>
</ul>
</div>
<div id="img1">
<img id="ep" src="{{ url_for('static', filename='blank.png')}}" width="500" height="500" />
</div>
</div>
</div>
</body>
<footer>
<script src="{{ url_for('static', filename='js/main.js') }}" type="text/javascript"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/exporting.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/oldie.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</footer>
</html>
网页效果:

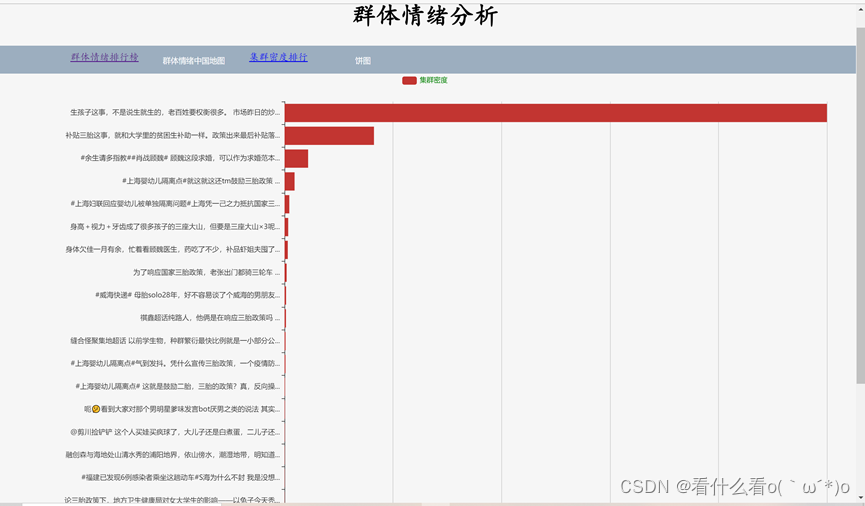
(2)访问JavaScript函数,直接对本网页进行渲染
<li><a href="javascript:playImage({{ title_d }}, {{ den }})">集群密度排行</a></li>
上面代码调用scripts函数,在
中插入我们想要显示的内容,此处采用echarts插件绘制图像,js函数如下:function playImage( title_d , den )
{
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
grid:{
top:48,
left:500,// 调整这个属性
right:50,
bottom:50,
},
tooltip: {},
legend: {
data:[{
name:'集群密度',
// 设置文本为红色
textStyle: {
color: 'green'}
}]
},
yAxis: {
triggerEvent: true,
data: title_d,
axisLabel:{
show:true,
formatter:function(title_d){
var texts=title_d;
if(texts.length>15){ // 具体多少字就看自己了
texts=texts.substr(0,30)+'...';
}
return texts;
}
}
},
xAxis: {},
series: [{
name: '集群密度',
type: 'bar',
data: den}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
extension(myChart);
function extension(myChart) {
//判断是否创建过div框,如果创建过就不再创建了
var id = document.getElementById("extension");
if(!id) {
var div = "<div id = 'extension' sytle=\"display:none\"></div>";
$('#main').append(div);
}
myChart.on('mouseover', function(params) {
if(params.componentType == "yAxis") {
$('#extension').css({
"position": "absolute",
"color": "black",
//"border":"solid 2px white",
"font-family": "Arial",
"font-size": "1em",
"padding": "5px",
"display": "inline"
}).text(params.value);
$("#main").mousemove(function(event) {
var xx = event.pageX - 30;
var yy = event.pageY + 20;
$('#extension').css('top', yy).css('left', xx);
});
}
});
myChart.on('mouseout', function(params) {
if(params.componentType == "yAxis") {
$('#extension').css('display', 'none');
}
});
};
}
页面效果:

3.JavaScript
JavaScript作用就是对网页进行操作,首先在html头部声明js:
<link href="{{ url_for('static', filename='css/main.css') }}" rel="stylesheet">
我在js文件中存放各种函数用于对网络页面进行操作,
js使用document.getElementById(‘ep’)来寻找html中的元素,并对其操作。上述方法一中用到的js函数如下:
function getImage( path, title )
{
str="";
element1 = document.getElementById('ep');
element2 = document.getElementById('tb');
element1.src= path;
str += '<p class="word">群体情绪节目排行</p>'
for (var i=0;i< title.length;i++)
{
str += '<p title="' + title[i] + '">'
str += i + ': ' + title[i];
str += '</p>'
}
element2.innerHTML = str;
}
