1.引言
本文设计实现的电子海图服务器是一个基于互联网的电子海图数据更新服务平台,船舶在近岸航行时,电子海图终端可使用移动3G/4G网络访问该电子海图服务器。
电子海图服务器采用Django开源开发框架进行Web服务设计,需要进行网页功能设计、数据库设计、海图元数据表格配置等等,通过模型、模板、应用数据分离的形式对外提供电子海图数据下载。电子海图终端可根据海图名、海图号信息对电子海图数据进行查询,根据海图元数据信息对海图进行选择下载。该电子海图服务器的工作流程如图1所示。

2.电子海图服务器环境配置
本文中电子海图服务器采用Fedora14发行版,内核版本2.6.35.6-45.fc14.i686。以下是电子海图服务器配置过程,共包括三项软件的配置,分别为Python-2.7.5开发环境、Django1.8.17Web服务架构、Postgresql-8.4数据库服务软件。这里设定安装目录在/usr/local/,按顺序进行软件安装:
1)安装Python-2.7.5开发环境
//解压安装包
#tarxvfPython-2.7.5.tar.bz2
//创建安装目录
#mkdir/usr/local/Python27
//安装Python
#/configure–prefix=/usr/local/Python27
#make
#makeinstall
2)安装Django-1.8.17Web服务架构
//解压安装包#tarxvfDjango-1.8.7.tar
//安装Django
#cd./Django-1.8.7
#pythonsetup.pyinstall
3)安装Postgresql数据库服务软件
//解压安装包
#tarxvfpostgresql-8.4.8.tar
//安装Postgresql
#cdpostgresql-8.4.8
#make
#makeinstall
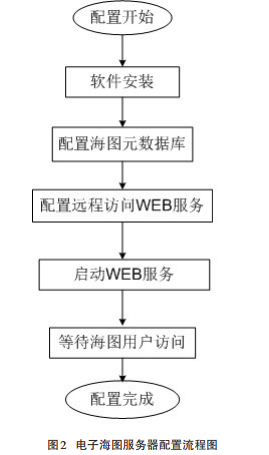
服务器系统配置流程如图2所示

3.海图元数据库表格设计
服务器端海图元数据库表格由Postgresql数据库实现,根据需要创建一个名为chartdb海图数据库,生成一个名为chart_sea_cell的数据表,存放海图元数据。具体实现步骤如下:
1)使用postgres数据库账户,初始化数据库服务
//切换到postgres账户
#supostgres
//初始化数据库服务,生成数据库data文件结构
#/usr/local/pgsql/bin/initdb-D/home/postgres/data
//启动数据库服务
#/usr/localpgsql/bin/pg_ctl-D/home/postgres/datastart
2)创建海图数据库及海图元数据表
创建chartdb数据库的SQL语句:CREATEDATABASEchartdb
WITHOWNER=postgres
ENCODING=‘SQL_ASCII’
TABLESPACE=‘pg_default’
LC_COLLATE=‘en_US.UTF-8’
LC_CTYPE=‘en_US.UTF-8’
CNNECTIONLIMIT=-1;
创建seamap数据表,表中添加字段“id”为数据表主键,其他字段为海图元数据,分别为“number”图号、“name”图名、“scale”比例尺、“lat_max”最大纬度、lat_min”最小纬度、lon_max”最大经度、lon_min”最小经度、“path”海图文件存放位置。SQL语句如下:
CREATETABLEseamap
(idintegerNOTNULLDEFAULTnextval(‘seamap_id_seq’::regclass),
“number”charactervaying(16)NOTNULL,
namecharactervarying(32)NOTNULL,
scaledoubleprecisionNOTNULL,lat_
maxdoubleprecisionNOTNULL,lat_
mindoubleprecisionNOTNULL,lon_
maxdoubleprecisionNOTNULL,lon_
mindoubleprecisionNOTNULL,
pathcharactervarying(512)NOTNULL,CONSTRAINT
seamap_pkeyPRIMARYKEY(id))
4.启动Web页面
配置实现海图元数据远程访问WEB服务使用安装好的Django框架工具,初始化一个名为mapWebsite的工程,并在工程中添加一个名为app-map的应用,再将海图元数据库chartdb配置方法添加工程中,定义相关视图函数及URL,从而完成WEB服务配置。具体操作流程如下:
1)创建一个mapWebsite工程
#django-admin.pystartprojectmapWebsite
创建成功后会生成如下目录,manage.py、mapWebsite、_init_.py、settings.py、urls.py、wsgi.py。
2)新建一个APP命名为app-map
#pythonmanage.pystartappapp-map
创建成功后会在app-map下生成如下目录,_init_.py、ad?min.py、models.py、tests.py、views.py。
3)设定启动服务器
修改apWebsite/settings.py,把App的名字app-map添加到settings.py文件中,添加内容如下
INSTALLED_APPS=(
‘django.contrib.admin’,
‘django.contrib.auth’,‘
? ?django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘app-map’,)
4)配置数据库
修改mapWebsite/settings.py,把海图元数据库”chartdb”配置信息添加到settings.py文件中,添加Postgresql数据库配置文件,添加内容如下
DATABASES={
‘Default’:{‘ENGINE’:’django.db.backends.post?gresql_psyconpg2’,
‘NAME’:’chartdb’,
‘USER’:’postgres’,
‘PASSWORD’:’123456’,
‘HOST’:’168.3.0.44’,
‘POST’:’5432’,}}
修改mapWebsite/app-map/views.py文件,定义视图函数,根据客户端HTTP请求的比例尺和经纬度范围,将海图元数据从数据库按条件读取,然后将经纬度格式进行转换后返回HttpResponse
#coding:utf-8
fromdjango.httpimportHttpResponse
fromapp-map.modelsimportSeamap
importmyPrj.settings
defindex(request):
maps=Seamap.object.all()
mapname=””
formapinmaps:
mapname=map.name
map.lon_min=round(map.lon_min*180.0/3.1459265358979,2)
map.lon_max=round(map.lon_max*180.0/3.1459265358979,2)
map.lat_min=round(map.lat_min*180.0/3.1459265358979,2)
map.lat_max=round(map.lat_max*180.0/3.1459265358979,2)
returnrender_to_response(‘index.html‘,{‘maps’:maps,’mapname’:mapname})
5)定义展示方式
在mapWebsite/app-map/templates目录下,添加index.html网页,定义海图元数据的WEB页面展示方式,并修改mapWeb?site/urls.py文件,定义视图函数相关的URL,链接海图元数据展示页面
urlpatterns=[
url(r’^admin/’,include(admin.site.urls)),
url(r’^$’,’app-map.views.index’,name=’home’),
5.远程测试
经过上述配置即完成了海图元数据远程访问WEB服务的基础服务配置工作,启动WEB服务器后,其他用户即可以通过浏览器来远程访问海图元数据。根据获取海图元数据可以把需要更新的电子海图数据下载到船载Ecdis系统中。在map?Website工程目录下,启动WEB测试服务器:
#cd/usr/local/mapWebsite
#pythonmanage.pyrunserver
电子海图客户端用户使用浏览器访问IP地址:168.3.0.44:8000,即可获取到海图元数据Html页面,根据该页面可以选择电子海图数据下载。
6.结论
综上所述,基于Django框架建立电子海图服务器,非常方便船舶进行电子海图数据更新,在近岸条件使用移动通信网络更新,其成本很低,有力地保障了船舶航行安全。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?参考文章:电子海图、AIS、雷达
