使用 PyCharm、WebStorm、IDEA 的 File Watcher 插件实时更新文件
文章目录
一、File Watcher 实时更新文件
File Watcher 翻译过来就是 文件监视 的意思,官方对其的描述只有简短的一句话:允许执行由文件修改触发的任务。其本质就是一个小工具,在JetBrains 系列软件中以插件的形式存在。
二、获取并打开 File Watcher
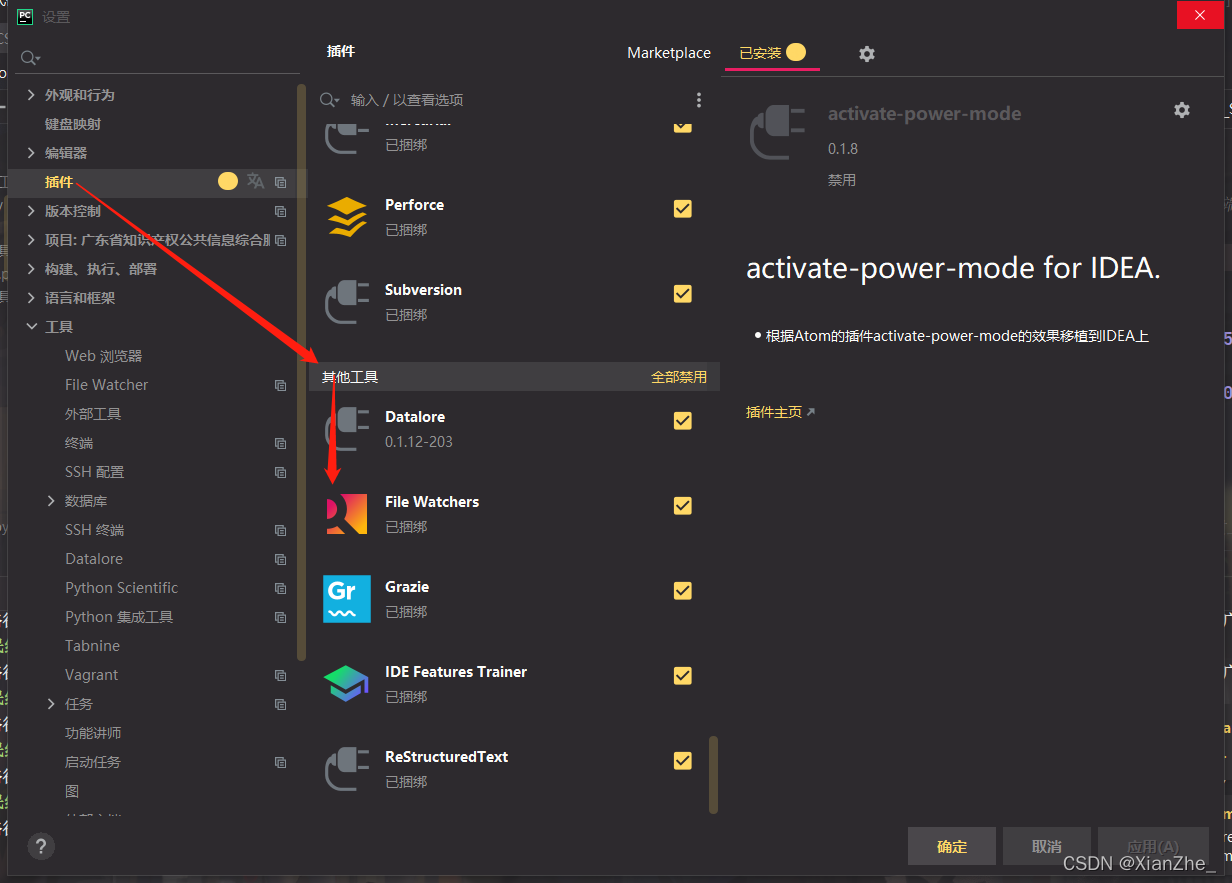
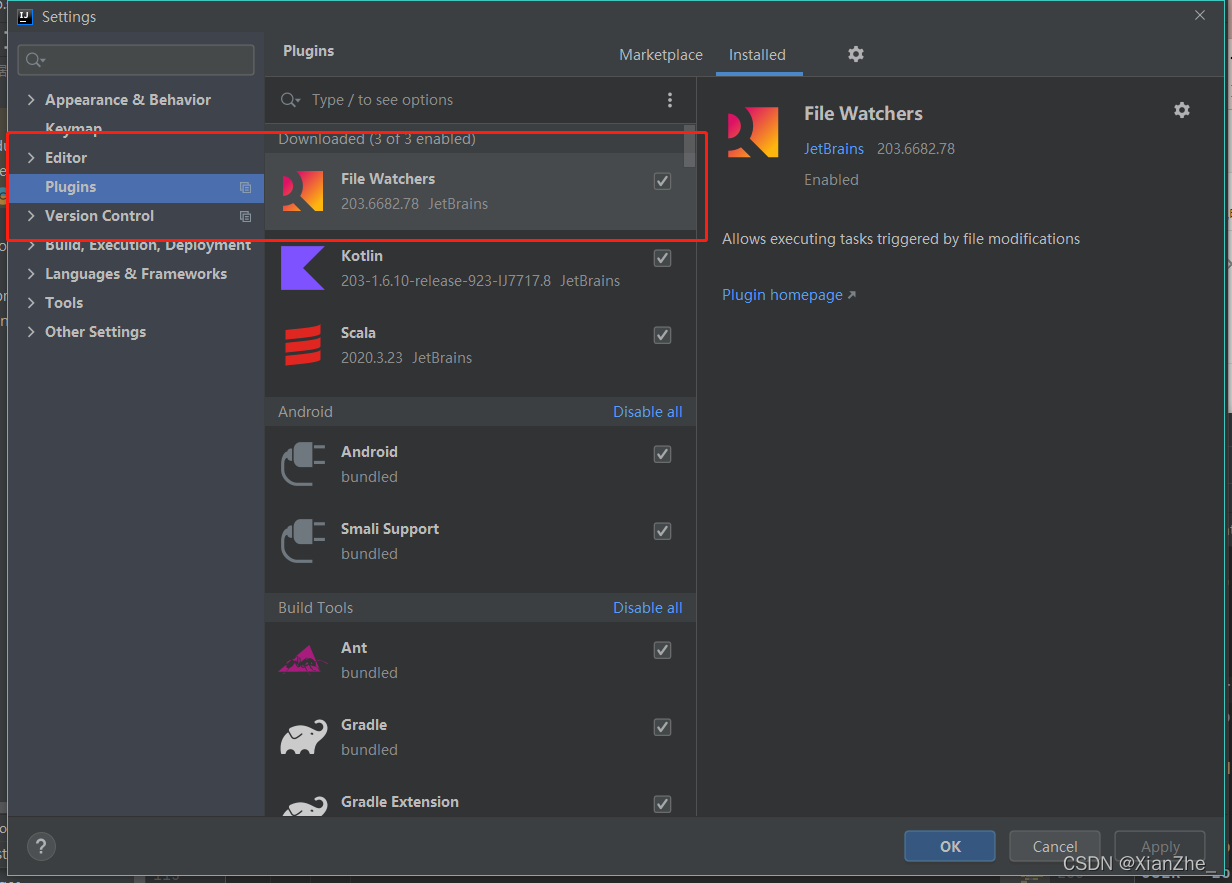
在 JetBrains 系列软件中,某些编辑器是已经自带,并不需要再去另外安装。但如果没打这个插件,在设置选项卡中是找不到的,建议先去插件目录检查一下是否安装了此插件。




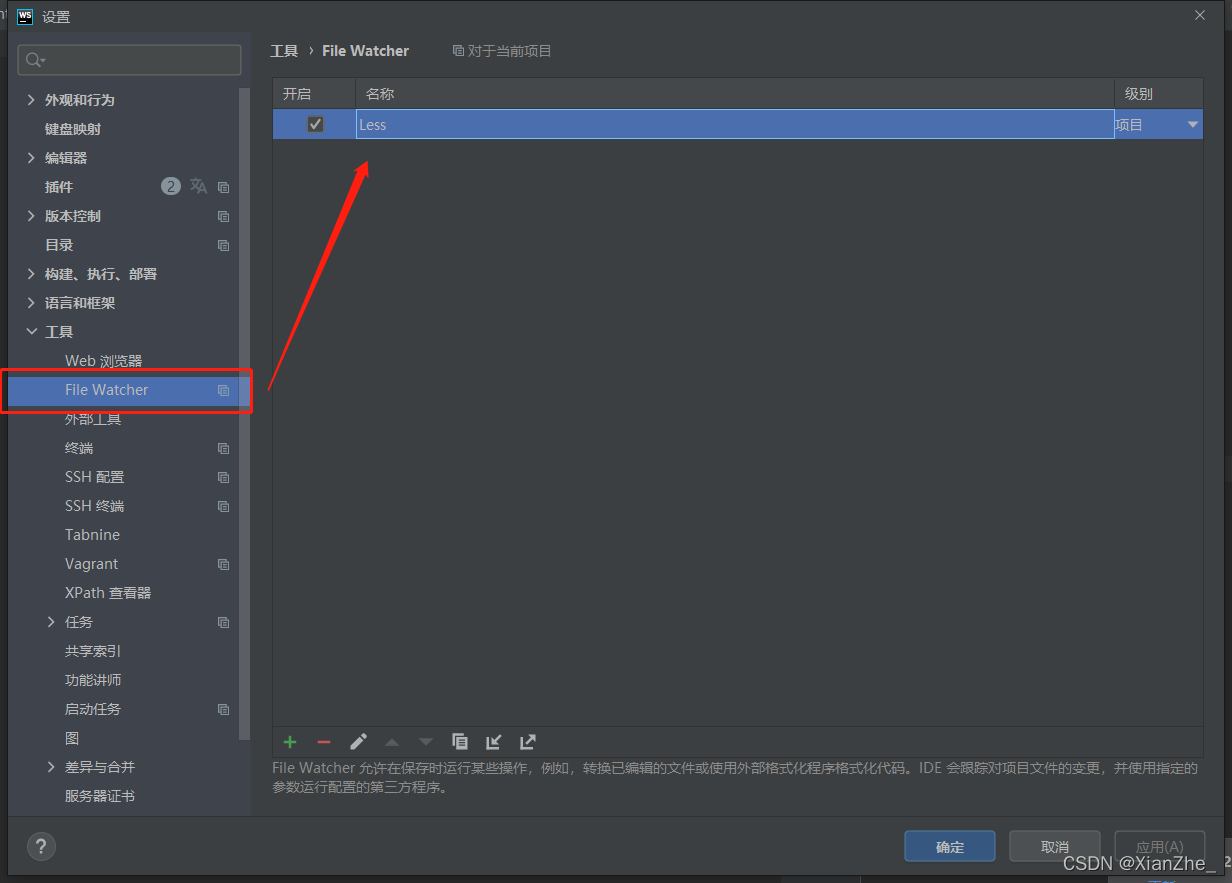
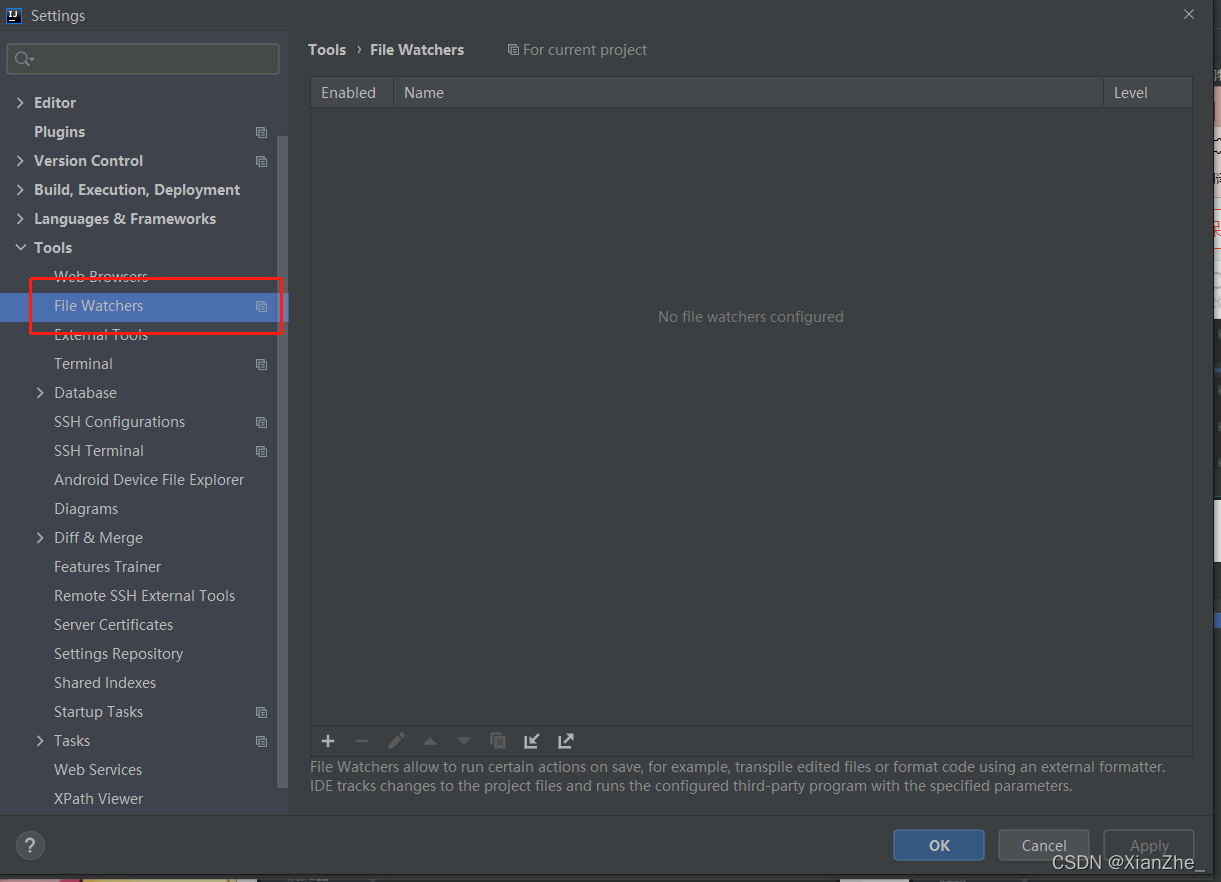
三、使用File Watche
在使用 Less 之前,要先通过 Node.js 的 npm 包管理工具安装好 lessc 的运行包,将环境先搭建起来。

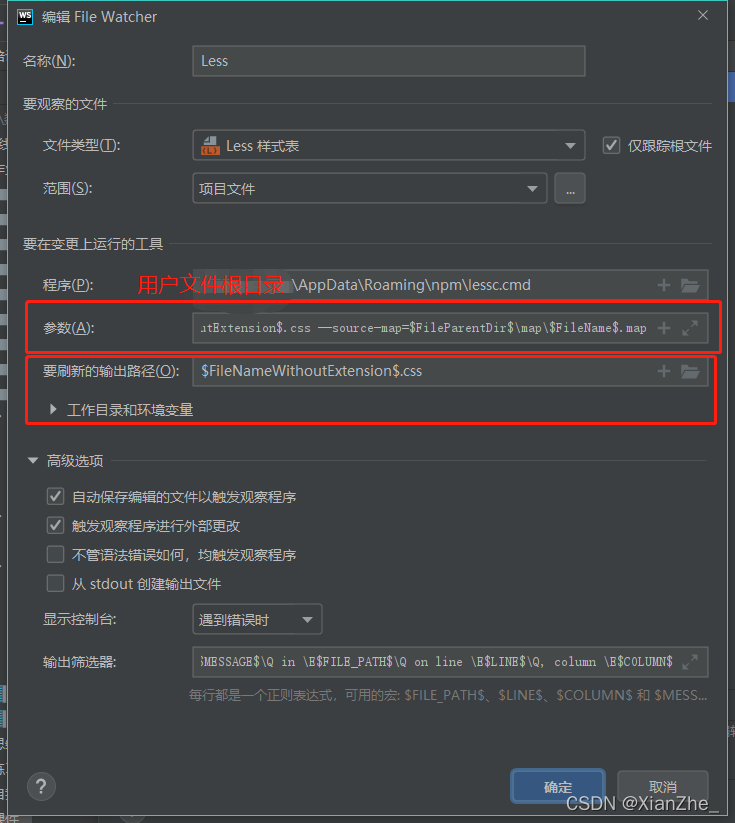
- 程序: 在 File Watcher 中配置
less的程序目录,程序路径:你的用户文件夹\AppData\Roaming\npm\lessc.cmd。 - 参数: 这栏很重要,即使配置好了程序目录,但如果参数不正确的话是不能正常运行的,关于参数如何设置可以查阅 四、File Watcher 参数选项 中的内容。默认参数不能正常使用的话,可以使用
$FilePath$ $FileNameWithoutExtension$.css,意思是在当前 less 文件下的相对路径生成对应的 css 文件。 - 要刷新的输出路径: 在生成文件时,检测其刷新路径并刷新。
File Watcher其实是在终端替我们运行命令,相当于原本需要手动书写执行的命令变成了自动执行,而执行间隔根据设置来定,默认为代码发生变更就马上执行解析。
将显示控制台变成始终,可以看到控制台中会出些一些命令,这些其实就是 File Watche 自动生成执行的命令行。


四、File Watcher 参数选项
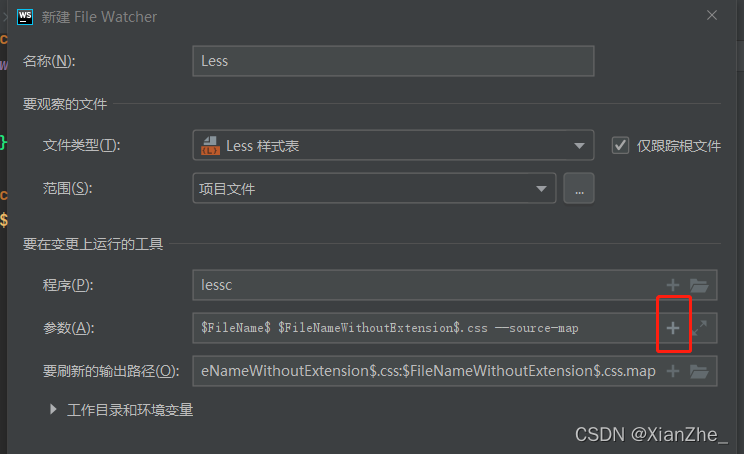
在参数选项栏中,点击右侧的加号可以看到所有的命令,根据自己的选择进行使用即可。

| 宏 | 宏描述 |
|---|---|
| AffectedModuleNames | 作用域中的模块名称,以逗号分隔 |
| ClipboardContent | 剪贴板内容 |
| ColumnNumber | 列号 |
| ContentRoot | 文件所属的内容根路径 |
| FileDir | 文件目录 |
| FileDirName | 文件目录结构 |
| FileDirPathFromParent | 路径到$FileDir 从父目录名称作为参数传递 |
| FileDirRelativeToProjectRoot | 文件目录相对于模块内容根文件属于 |
| FileDirRelativeToSourcepath | 文件目录相对于源路径根文件属于 |
| FileEncoding | 文件编码 |
| FileExt | 文件扩展名 |
| FileName | 文件名 |
| FileNameWithoutAllExtensions | 不带所有扩展名的文件名 |
| FileNameWithoutExtensions | 不带扩展名的文件名 |
| FileParentDir | 文件父目录,获取一个可选参数(名称)以查找父目录 |
| FilePath | 文件路径 |
| FilePathRelativeToProjectRoot | 相对于文件所属的模块内容根文件路径 |
| FilePathRelativeToSourcepath | 文件路径相对于源路径根文件属于 |
| FilePrompt | 显示文件选择器对话框 |
| FileRelativeDir | 相对于项目文件的文件目录 |
| FileRelativePath | 相对于项目文件的文件路径 |
| IsMake | 布尔值取决于执行的编译:对于make为true,对于强制重新编译为 false |
| JDKPath | JDK 路径 |
| LineNumber | 行号 |
| ModuleFileDir | 模块文件的目录 |
| ModuleFilePath | 模块文件路径 |
| ModuleName | 模块文件的名称,不带扩展名 |
| ModuleSdkPath | 模块 SDK 路径 |
| ModuleSourcePath | 模块源路径 |
| ProjectName | 项目文件的目录 |
| Projectpath | 项目文件的名称,不带扩展名 |
| Prompt | 显示一个字符串输入对话框 |
| SelectedText | 在编辑器中选择的文本 |
| SelectionEndColumn | 选定的文本结束列号 |
| SelectedEndLine | 选定文本结束行号 |
| SelectionStartColumn | 选定的文本结束列号 |
| SelectionStartLine | 选定文本结束行号 |
| Sourcepath | 项目的源路径 |
| SourcepathEntry | 输入源路径元素属于 |
| UnixSeparators | 将参数和反斜杠移动至 “/”,列如 $UnixSeparators(\foo\bar)$ == /foo/bar/ |
| /FileDirRelativeToProjectRoot | 文件目录相当于模块内容根文件属于(用斜杠) |
| /FileDirRelativeToSourcepath | 文件目录相当于源路径根文件属于(用斜杠) |
| /FileRelativeDir | 相当于项目文件的文件目录(带正斜杠) |
| /FileRelativePath | 相当于项目文件的文件路径(带正斜杠) |
提供几个已经写好的参数值:
- 在当前
less文件下的相对路径解析生成对应的css文件,并在父目录下生成一个map文件夹存放map文件$FilePath$ $FileDir$\$FileNameWithoutExtension$.css --source-map=$FileParentDir$\map\$FileName$.map - 在当前
less文件的父目录下分别生成css于map文件夹,各自存放对应格式的文件$FilePath$ $FileParentDir$\css\$FileNameWithoutExtension$.css --source-map=$FileParentDir$\map\$FileName$.map - 在当前
less文件下的相对路径生成对应的css与map文件$FilePath$ $FileNameWithoutExtension$.css --source-map=$FileName$.map - 在当前
less文件下的相对路径生成对应的css文件$FilePath$ $FileNameWithoutExtension$.css
