初始化应用
安装system
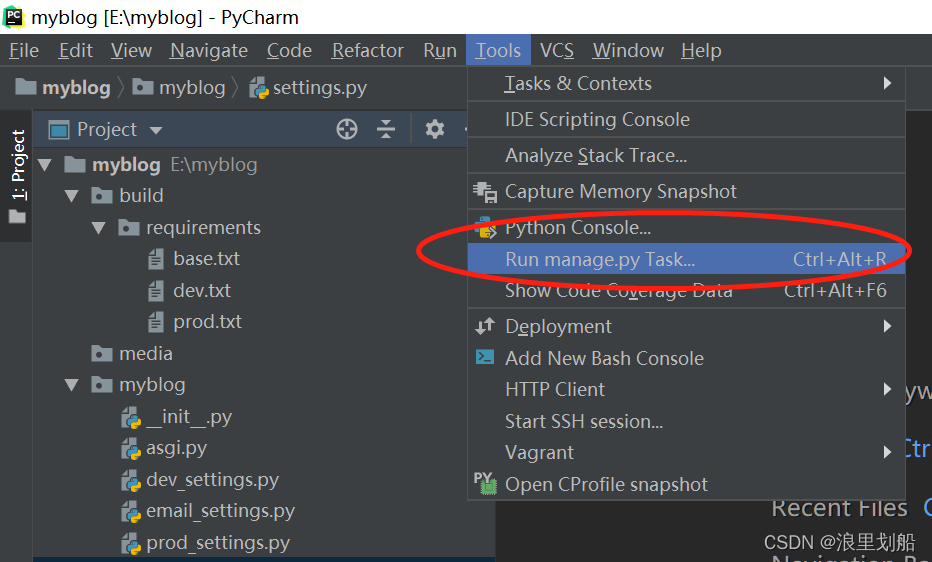
选择Tools->Run manage.py Task,操作如下图

在弹出的窗口执行以下命令

或者在当前项目位置打开终端执行以下命令
python manage.py startapp system
则会在\myblog\目录下生成system app。此时system应用结构如下图
E:\myblog\system
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ views.py
│ __init__.py
│
├─migrations
│ │ __init__.py
编辑\myblog\myblog\system\apps.py
添加以下内容
from django.apps import AppConfig
class SystemConfig(AppConfig):
name = 'system'
verbose_name = '系统管理'
新建\myblog\system\urls.py
后面路由分发需要用到
from django.urls import path
urlpatterns = []
安装article
这里安装过程和安装system步骤一样且目录结构一致,就不细说了。
编辑\myblog\article\apps.py
from django.apps import AppConfig
class ArticleConfig(AppConfig):
name = 'article'
verbose_name='文章管理'
新建\myblog\article\urls.py
后面路由分发需要用到
from django.urls import path
urlpatterns = []
安装comment
这里安装过程和安装system步骤一样且目录结构一致,就不细说了。
编辑\myblog\comment\apps.py
from django.apps import AppConfig
class CommentConfig(AppConfig):
name = 'comment'
verbose_name = '评论管理'
新建\myblog\comment\urls.py
后面路由分发需要用到
from django.urls import path
urlpatterns = []
应用注册和路由分发
编辑\myblog\myblog\settings.py
修改以下内容
....
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'system',
'article',
'comment'
]
....
编辑\myblog\urls.py
from django.conf import settings
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
# 系统应用
path('sys/', include(('system.urls', 'system'), namespace="sys")),
# 文章应用
path('article/', include(('article.urls', 'article'), namespace='article')),
# 评论应用
path('comment/', include(('comment.urls', 'comment'), namespace='comment'))
]
if settings.DEBUG:
import debug_toolbar
urlpatterns = urlpatterns + [path('__debug__/', include(debug_toolbar.urls))]
页面布局
新建\myblog\templates\layout,该文件夹用来存放页面组件。
新增\myblog\templates\layout\nav.html
添加以下内容,nav.html则是页面头部导航条内容,由于现在还没有完成文章的逻辑,这块的文章分类暂时还不做
<nav class="navbar fixed-top navbar-expand-xl navbar-light t-navigation">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navigation"
aria-controls="navigation" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand text-white">我的博客</a>
<div class="collapse navbar-collapse" id="navigation">
{# 文章分类 #}
<ul class="navbar-nav mr-auto pull-left">
<li class="nav-item ">
<a class="nav-link text-white" target="_blank" href="" id="about" aria-haspopup="true"
aria-expanded="false">
<i class="fa fa-home"></i>编程
</a>
</li>
</ul>
<div class="d-flex pull-right">
<form class="form-inline my-2 my-lg-0" method="get" action="">
<input class="form-control mr-sm-2 rounded-pill" type="text" placeholder="搜索本站文章" aria-label="Search"
name="q">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button>
</form>
<div class="d-inline-block">
<a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button"
href="">登陆</a>
<a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button"
href="">注册</a>
</div>
</div>
</div>
</nav>
新增\myblog\templates\layout\jumbotron.html
添加以下内容,jumbotron.html则是页面中间的大图展示内容
<div style="position:relative;">
<div class="jumbotron new-jumbotron"
style="background-image:url('/static/images/cover.jpg');background-position: 50% 30%">
<div class="container text-center cover-desc">
<p>
<font size="6" face="华文行楷" color="#fff">寄言燕雀莫相唣</font><br>
<font size="6" face="华文行楷" color="#fff">自有云霄万里高</font>
</p>
<button type="button" class="btn btn-outline-success rounded-pill text-reset" id="start-view"><i
class="fa fa-angle-double-down mr-2" aria-hidden="true"></i>开始浏览
</button>
</div>
</div>
</div>
新增\myblog\templates\layout\footer.html
添加以下内容,footer.html则是页面底部的内容
<div id="footer" class="fixed-bottom">
{# 页面右下角固定工具栏 #}
<div class="web-tool text-center">
{# 回到顶部工具栏 #}
<div class="box-gotop">
<div class="btn-gotop">
<i class="fa fa-chevron-up"></i>
</div>
</div>
</div>
{# 站点底部内容 #}
<div class="container">
<div class="row">
<div class="my-3 col-md-6 offset-md-3 text-center">
<p class="text-muted">?2020
<a href="" class="text-white-50 ">我的博客</a>.All Rights Reserved<br>
<a id="StranLink" class="text-white-50 ">繁體切换</a>
|
<a href="" target="_blank" rel="nofollow"
class="text-white-50 ">站点地图</a><br>
<a href="http://beian.miit.gov.cn" rel="external nofollow" target="_blank"
class="text-white-50 ">
<i class="govimg"></i>此处填写备案号
</a>
</p>
</div>
</div>
</div>
</div>
新增\myblog\templates\layout\base.html
base.html会通过django的template机制通过include标签引入footer.html,nav.html,jumbotron.html。同时后续的所有的页面html都会通过extend机制继承base.html,也就是说把页面公共的部分提取出来了,生下来的主内容区域即是变动的内容。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>个人博客</title>
<meta name="description" content="基于django的博客"/>
<meta name="keywords" content="django,python"/>
<script src="{% static '/js/jquery-3.4.1.min.js' %}"></script>
<script src="{% static '/js/jquery.form.min.js' %}"></script>
<link rel="stylesheet" href="{% static '/font-awesome/css/font-awesome.css' %}">
<link rel="stylesheet" href="{% static '/css/bootstrap.css' %}">
<script src="{% static '/js/bootstrap.bundle.min.js' %}"></script>
<link rel="stylesheet" href="{% static '/css/blog.css' %}">
<link rel="stylesheet" href="{% static '/css/hover-min.css' %}">
<script src="{% static '/js/blog.js' %}"></script>
{# 有的页面有自己要加载的静态文件 #}
{% block other_static_file %}
{% endblock %}
</head>
<body class="animated">
{#头部内容#}
<header>
{% include 'layout/nav.html' %}
</header>
{#页面主内容#}
<main role="main">
{% include 'layout/jumbotron.html' %}
{% block main %}
{% endblock %}
</main>
{#底部内容#}
<footer>
{% include 'layout/footer.html' %}
</footer>
<script type="text/javascript" src="{% static 'js/sakura.js' %}"></script>
<script type="text/javascript" src="{% static '/js/commentTyping.js' %}"></script>
<script src="{% static 'js/sweetalert.js' %}"></script>
<script src="{% static '/js/zh-cn-tw.js' %}"></script>
</body>
</html>
最终效果如下
![]](https://img-blog.csdnimg.cn/ec0319a7dd7e457bba75950a391ff82d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5rWq6YeM5YiS6Ii5,size_20,color_FFFFFF,t_70,g_se,x_16)
