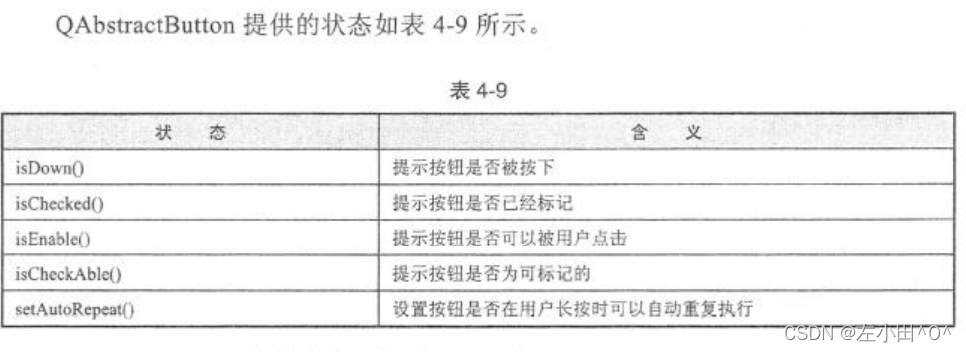
按钮的基类是QAbstractButton,提供了按钮的通用性功能。QAbstractButton 类为抽象类,不能实例化,必须由其他的按钮类继承QAbstractButton类,来实现不同的功
能、不同的表现形式。
常见的按钮类包括: QPushButton、QToolButton、QRadioButton 和QCheckBox。
这些按钮类均继承自QAbstractButton类,根据各自的使用场景通过图形展现出来。


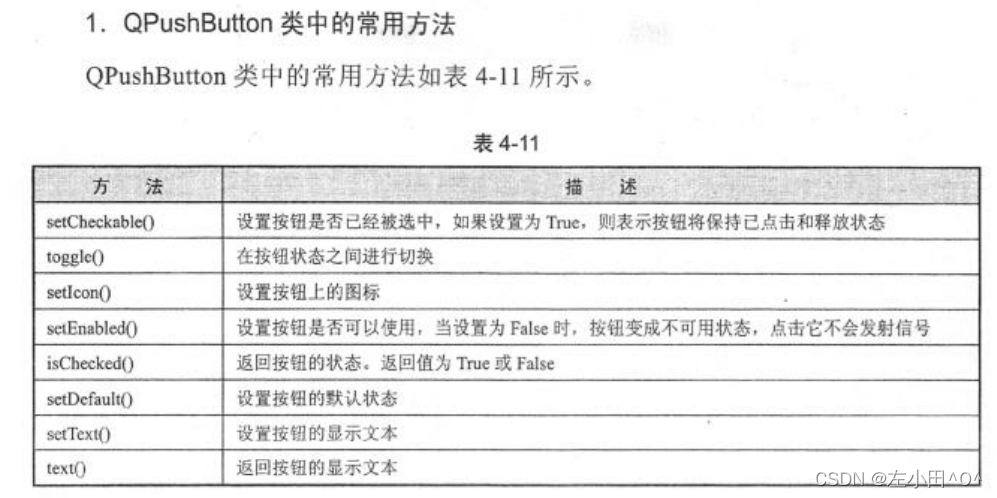
QPushButton
QPushButton类继承自QAbstractButton类,其形状是长方形,文本标题或图标可以显示在长方形上。它也是一-种命令按钮,可以单击该按钮执行一些命令,或者响应一些事件。常见的有“确认”“申请”“取消”“关闭”“是”“否”等按钮。

为QPushButton设置快捷键
通过按钮名字能为QPushButton设置快捷键,比如名字为“&Download"的按钮,它的快捷键是“Alt+D"。其规则是:想要实现快捷键为“Alt+D", 那么按钮的名字里就要有这个字母D,并且在字母D前面加上“&”。这个字母D一般是按钮名称的首字母,而且在按钮显示时,“&”不会被显示出来,但字母D会显示一条下画线。如果只想显示“&”,那么需要像转义一样使用“&&”。
self.button= QPushButton ("&Download")
sel f.button. setDefault (True)
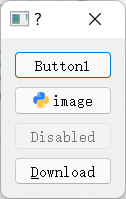
QPushButton按钮的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Form(QDialog):
def __init__(self, parent=None):
super(Form, self).__init__(parent)
layout = QVBoxLayout()
self.btn1 = QPushButton("Button1")
self.btn1.setCheckable(True)
self.btn1.toggle()
self.btn1.clicked.connect(lambda:self.whichbtn(self.btn1) )
self.btn1.clicked.connect(self.btnstate)
layout.addWidget(self.btn1)
self.btn2 = QPushButton('image')
self.btn2.setIcon(QIcon(QPixmap("./images/python.png")))
self.btn2.clicked.connect(lambda:self.whichbtn(self.btn2) )
layout.addWidget(self.btn2)
self.setLayout(layout)
self.btn3 = QPushButton("Disabled")
self.btn3.setEnabled(False)
layout.addWidget(self.btn3)
self.btn4= QPushButton("&Download")
self.btn4.setDefault(True)
self.btn4.clicked.connect(lambda:self.whichbtn(self.btn4))
layout.addWidget(self.btn4)
self.setWindowTitle("Button demo")
def btnstate(self):
if self.btn1.isChecked():
print("button pressed" )
else:
print("button released" )
def whichbtn(self,btn):
print("clicked button is " + btn.text() )
if __name__ == '__main__':
app = QApplication(sys.argv)
btnDemo = Form()
btnDemo.show()
sys.exit(app.exec_())

第1个按钮btnl,通过toggle()函数来切换按钮状态。
self.btn1手QPushButton ("Button1")
self.btn1. setCheckable (True )
self.btn1. toggle ()
当点击这个按钮时,将clicked 信号发送给槽函数btnstate(),通过btn.isChecked来获得按钮是否被点击或释放的状态。
seif.btn1.clicked. connect (self.btnstate)
第2个按钮btn2,.上面 显示一个图标。使用setlcon()方法接收一个QPixmap对象的图像文件作为输入参数。
self.btn2. setIcon (QIcon (QPixmap ("./ images/python.png")))
第3个按钮btn3,使用setEnabled)方法来禁用bnt3按钮。
self .btn3.setEnabled(False)
第4个按钮btn4,使用setDefault()方 法来设置按钮的默认状态。快捷键是“&+文本”(&Download),通过“Alt+ D”快捷键来调用槽函数。
self.btn4= QPushButton("&Download)
btnl、btn2和btn4按钮都通过发射clicked信号的方式连接到槽函数whichbtn(),这里使用lambda的方式来连接槽函数,将按钮对象作为参数传递,当按钮被点击时,触发信号。
self .btn4.clicked. connect (lambda:self . whichbtn(self.btn4) )
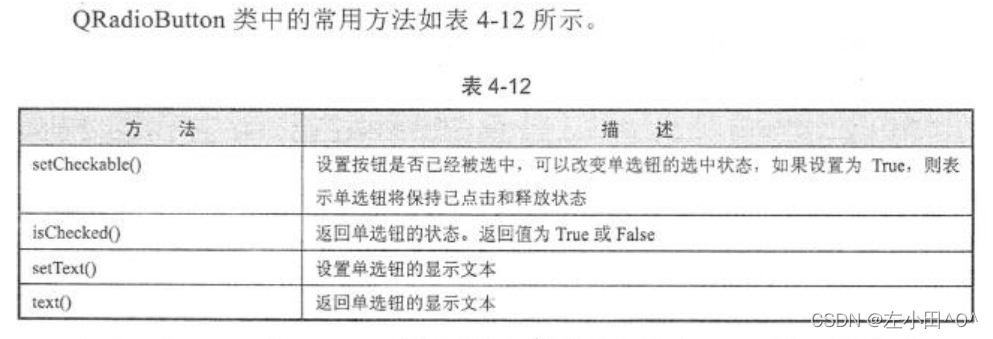
QRadioButton
QRadioButton类继承自QAbstractButton类,它提供了一组可供选择的按钮和文本标签,用户可以选择其中一个选项,标签用于显示对应的文本信息。
单选钮是一种开关按钮,可以切换为on或者off,即checked或者unchecked,主要是为用户提供“多选一”的选择。
QRadioButton是单选钮控件默认是独占的(Exclusive)。对于继承自同一个父类Widget的多个单选钮,它们属于同一个按钮组合,在单选钮组里,一次只能选择一个单选钮。如果需要多个独占的按钮组合,则需要将它们放在QGroupBox 或QButtonGroup中。
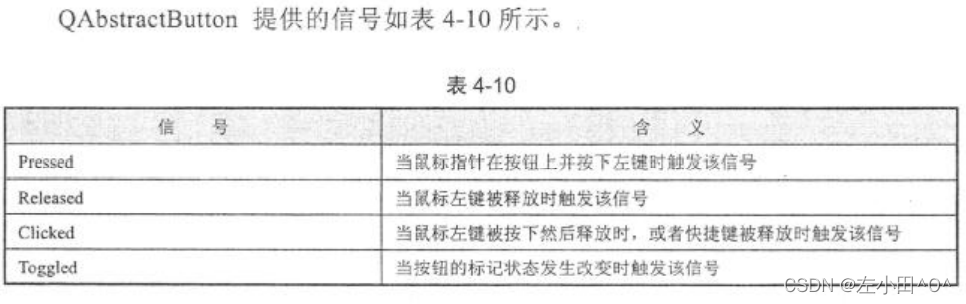
当将单选钮切换到on或者off时,就会发送toggled信号,绑定这个信号,在按钮状态发生改变时,触发相应的行为。

在QRadioButton中,toggled 信号是在切换单选钮状态(开、关)时发射的,而clicked信号则在每次点击单选钮时都会发射。
在实际中,一般只有状态改变时才有必要去响应,因此toggled信号更适合用于状态监控。
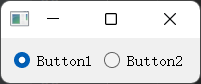
QRadioButton按钮的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Radiodemo(QWidget):
def __init__(self, parent=None):
super(Radiodemo, self).__init__(parent)
layout = QHBoxLayout()
self.btn1 = QRadioButton("Button1")
self.btn1.setChecked(True)
self.btn1.toggled.connect(lambda:self.btnstate(self.btn1))
layout.addWidget(self.btn1)
self.btn2 = QRadioButton("Button2")
self.btn2.toggled.connect(lambda:self.btnstate(self.btn2))
layout.addWidget(self.btn2)
self.setLayout(layout)
self.setWindowTitle("RadioButton demo")
def btnstate(self,btn):
if btn.text()=="Button1":
if btn.isChecked() == True:
print( btn.text() + " is selected" )
else:
print( btn.text() + " is deselected" )
if btn.text()=="Button2":
if btn.isChecked()== True :
print( btn.text() + " is selected" )
else:
print( btn.text() + " is deselected" )
if __name__ == '__main__':
app = QApplication(sys.argv)
radioDemo = Radiodemo()
radioDemo.show()
sys.exit(app.exec_())

第1个单选钮btn1, 被设置成默认选中状态。
self .btn1.setChecked(True )
QCheckBox
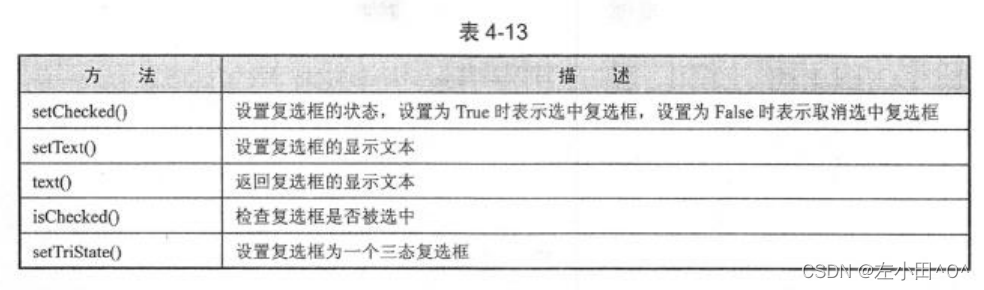
QCheckBox类继承自QAbstractButton类,它提供了一组带文本标签的复选框,用户可以选择多个选项。
和QPushButton一样,复选框可以显示文本或者图标,其
中文本可以通过构造函数或者setText()来 设置:图标可以通过setlcon()来设置。 在视觉上,QButtonGroup可以把许多复选框组织在一起。
QCheckBox (复选框)和QRadioButton (单选钮)都是选项按钮,因为它们都可以在开(选中)或者关(未选中)之间切换。它们的区别是对用户选择的限制:单选钮提供了“多选一”的选择;而复选框提供的是“多选多”的选择。


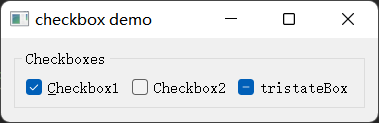
QCheckBox按钮的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class CheckBoxDemo(QWidget):
def __init__(self, parent=None):
super(CheckBoxDemo , self).__init__(parent)
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat( False )
layout = QHBoxLayout()
self.checkBox1= QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
self.checkBox1.stateChanged.connect( lambda:self.btnstate(self.checkBox1) )
layout.addWidget(self.checkBox1)
self.checkBox2 = QCheckBox("Checkbox2")
self.checkBox2.toggled.connect( lambda:self.btnstate(self.checkBox2) )
layout.addWidget(self.checkBox2)
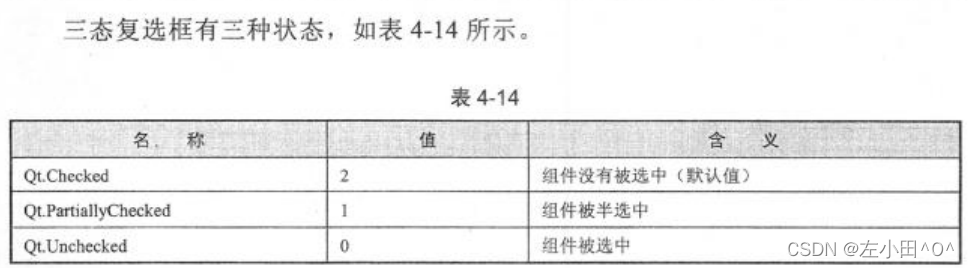
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked )
self.checkBox3.stateChanged.connect( lambda:self.btnstate(self.checkBox3) )
layout.addWidget(self.checkBox3)
groupBox.setLayout(layout)
mainLayout = QVBoxLayout()
mainLayout.addWidget(groupBox)
self.setLayout(mainLayout)
self.setWindowTitle("checkbox demo")
def btnstate(self,btn ):
chk1Status = self.checkBox1.text()+", isChecked="+ str( self.checkBox1.isChecked() ) + ', chekState=' + str(self.checkBox1.checkState()) +"\n"
chk2Status = self.checkBox2.text()+", isChecked="+ str( self.checkBox2.isChecked() ) + ', checkState=' + str(self.checkBox2.checkState()) +"\n"
chk3Status = self.checkBox3.text()+", isChecked="+ str( self.checkBox3.isChecked() ) + ', checkState=' + str(self.checkBox3.checkState()) +"\n"
print(chk1Status + chk2Status + chk3Status )
if __name__ == '__main__':
app = QApplication(sys.argv)
checkboxDemo = CheckBoxDemo()
checkboxDemo.show()
sys.exit(app.exec_())

在这个例子中,将三个复选框添加到一个水平布局管理器中,并添加到一个
QGroupBox组中。
groupBox=QGroupBox ("Checkboxes" )
groupBox.setFlat( False )
将三个复选框的stateChanged信号都连接到槽函数stateChanged()。使用lambda的方式传递对象给槽函数。
当QCheckBox状态改变时发射stateChanged 信号,当信号发生改变时触发自定义的槽函数btnstate()。
self.checkBox1.stateChanged. connect (
lambda:self .btnstate (self .checkBox1) )
self. checkBox2. toggled. connect( lambda:self. btnstate(self. checkBox2))
self.checkBox3.stateChanged. connect (
lambda:self.btnstate (self. checkBox3) )