1、创建 mysql 数据库和用户
1.1 创建 mysql 数据库
- 服务中启动 mysql服务,打开 workbench 创建数据库和用户
- 创建数据库 auto_test_plt,指定编码:utfmb4,排序规则:utfmb4_bin

1.2 创建 mysql 用户并授权
- 点击 Adminstration,进入创建用户界面

- 设置 login 列,输入强密码

- 点击 Schema Privileges 设置用户权限
授权该用户有访问 auto_test_plt 数据库的访问权限,点击 Select ALL 选择这个数据库的所有权限,默认该用户不会给别人赋权,点击Apply完成授权


- 点击 Schemas ,查看数据库

- 验证用户
退出 workbench,创建新连接,双击后进入



2、创建django项目
2.1 虚拟环境下初始化项目
- 初始化项目的django命令:
django-admin startproject auto_test_platform - 虚拟环境下,在 D:\mycode\auto-test-platform-withvenv 目录下生成项目文件 auto_test_platform ,依此执行:
cd venvdjango\Scripts
active + enter键
cd D:\mycode\auto-test-platform-withvenv
django-admin startproject auto_test_platform
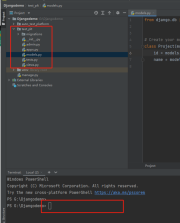
2.2 Pycharm虚拟环境下启动 django
-
pycharm打开项目 D:\mycode\auto-test-platform-withvenv\auto_test_pltform,配置虚拟环境 venvdjango

-
项目根目录下执行:
python manage.py runserver 8000
注意这里不要关掉项目,后续代码的改动只需要刷新下浏览器就会出现你的改动

3、运行 admin App
3.1 配置数据库、语言、时区
- 根目录下 settings.py 配置数据库信息:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'auto_test_plt',
'USER': 'auto_test_plt',
'PASSWORD': 'auto_test_plt',
'HOST': 'localhost',
'PORT': '3306',
}
}
- 更新网站语言、时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
- 根目录下运行:
python manage.py migrate
将项目整合到数据库
3.2 创建平台管理员
- 根目录下运行:
python manage.py createsuperuser - 账号:root
- 密码:test@123
3.3 查看登陆模块
- 刷新浏览器
- 进入网站:http://localhost:8000/admin/
4、创建运行自己的 test_plat App
4.1 创建 test_plat App
python manage.py startapp test_plt

4.2 填充 test_plt App 的属性
- 在test_plt中models.py中设计一张表:
from django.db import models
class Project(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=200)
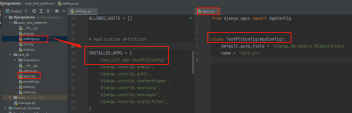
4.3 安装 test_plt App(django托管)
- 查看 test_plt App 的类名为:
TestPltConfig - 在初始化的项目文件 settings.py 中安装app:
test_plt.apps.TestPltConfig 
4.4 将 test_plt 整合到数据库
整合app到数据库的命令:python manage.py makemigrations test_plt
查看整合过程中在数据库生成的表:python manage.py sqlmigrate test_plt 0001
4.5 将 test_plt 挂靠到 admin app 中
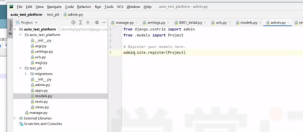
- 在 test_plt 的 admin.py 中添加,并刷新浏览器:
from django.contrib import admin
from .models import Project
# 注册你的 models 到这里
admin.site.register(Project)