一.环境
echarts:4.9.0
vue:2.6.14
python 3.6
flask 1.1.1
pyecharts 1.9.1
二.后端代码
from random import randrange
from flask import Flask, render_template
from pyecharts import options as opts
from pyecharts.charts import Bar
app = Flask(__name__,
static_folder='./dist', #设置静态文件夹目录
template_folder = "./dist",
static_url_path="") #设置vue编译输出目录dist文件夹,为Flask模板文件目录
def bar_base() -> Bar:
c = (
Bar()
.add_xaxis(["衬衫22", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("销量", [randrange(0, 100) for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
print('aaaaaa')
return c
@app.route("/")
def index():
return render_template("index.html")
@app.route("/barChart",methods=['POST', 'GET'])
def get_bar_chart():
c = bar_base()
return c.dump_options_with_quotes()
if __name__ == "__main__":
app.run()
三.前端代码
<template>
<div id="app">
<div id="main" style="width: 1000px; height: 600px"></div>
</div>
</template>
<script>
export default {
name: "App",
mounted() {
this.drawChart();
},
methods: {
drawChart() {
// 基于准备好的dom,初始化echarts实例 这个和上面的main对应
let myChart = this.$echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
let option = {};
this.$http.get("/barChart").then((res) => {
option = res.data;
});
// let option = {
// title: {
// text: "ECharts 入门示例",
// },
// tooltip: {},
// legend: {
// data: ["销量"],
// },
// xAxis: {
// data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
// },
// yAxis: {},
// series: [
// {
// name: "销量",
// type: "bar",
// data: [5, 20, 36, 10, 10, 20],
// },
// ],
// };
setTimeout(() => {
console.log(option);
myChart.setOption(option);
}, 500);
},
},
};
</script>
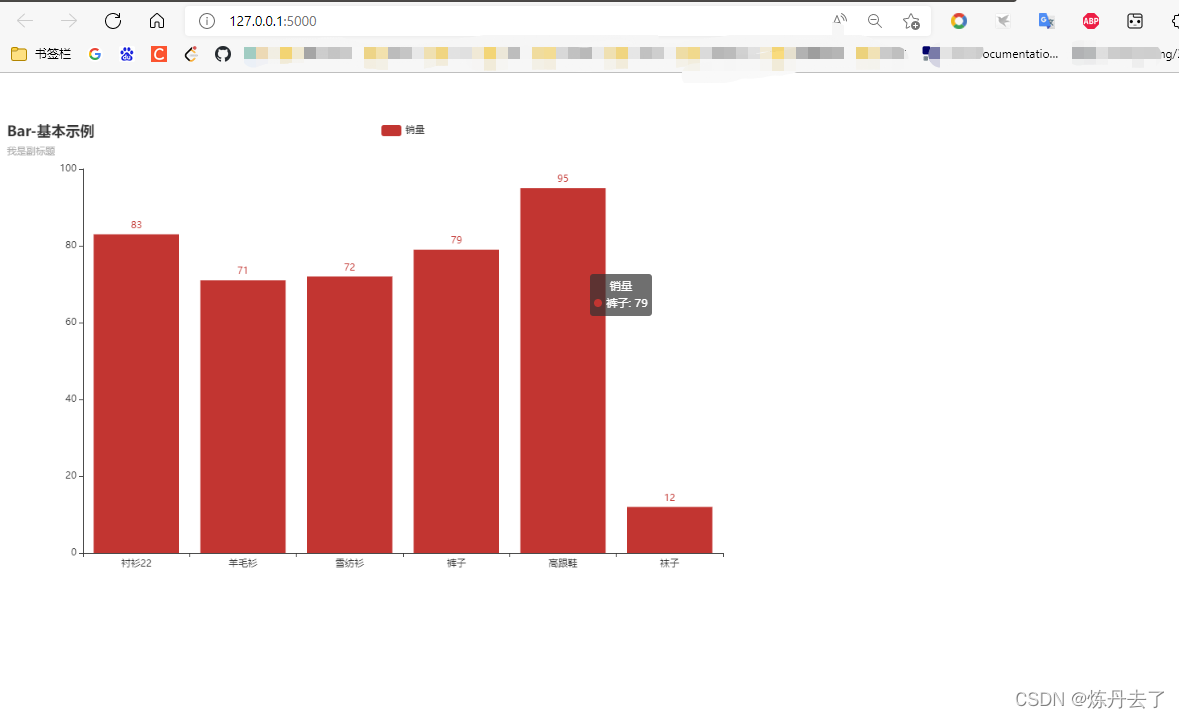
四.运行效果
1.前端vue打包:
npm run build
2.运行python后端代码:
python app.py
3.浏览器打开 http://127.0.0.1:5000/

五.参考
https://pyecharts.org/#/
https://echarts.apache.org/zh/index.html
https://blog.csdn.net/geidongdong/article/details/122561517
六.更新
20220424 初版
