本文整合Django和Vue.js 实现前后端分离项目环境,最终实现一个会议室管理系统。
一.前言
Django作为Python 三大Web框架之一,因其集成了大量的组件(例如: Models Admin Form 等等)而大受欢迎,但是他本身自带的template模板实在是有点弱.于是考虑整合Vue.js同时引入ElementUI 组件,可以更加快速高效的开发出美观实用的Web页面.
二.Django项目构建
1.创建django项目
打开命令行,进入对应目录下输入:
django-admin startproject meetingRoom
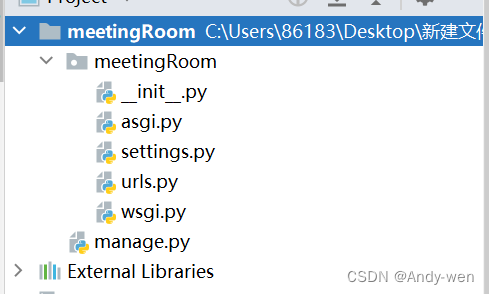
即可完成项目的新建,成功创建项目完成后文件夹结构如下图:

进入项目文件夹目录,在目录中输入命令
python manage.py runserver 0.0.0.0:8000
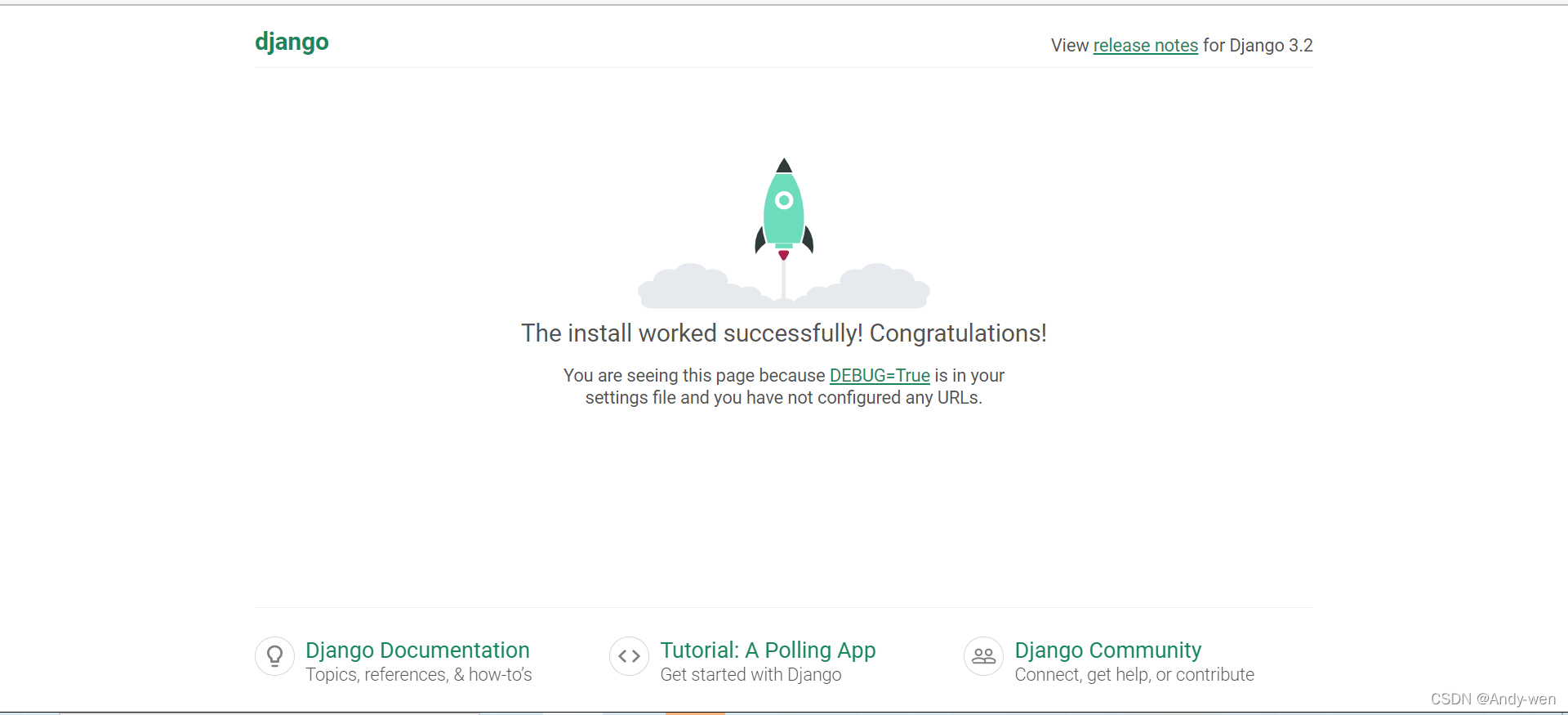
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

2.数据库配置
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。 我们可以根据自己业务需求选择不同的数据库。
MySQL 是 Web 应用中最常用的数据库。
本文采用MySQL
第一次使用MySQL需要安装 MySQL驱动,在项目文件夹目录下执行以下命令安装:
pip install pymysql
创建数据库:
Django无法直接创建数据库(只能操作到数据表层),我们需要手工创建MySQL数据库.
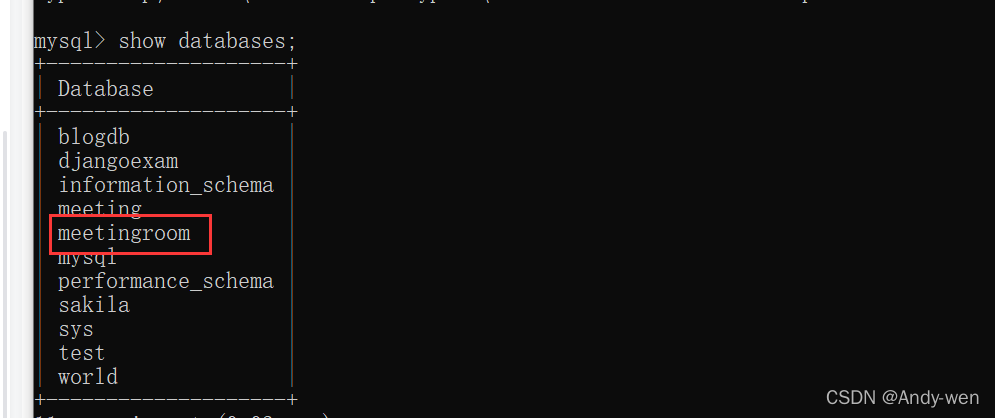
以下通过命令行创建 MySQL 数据库:meetingroom
create DATABASE meetingroom DEFAULT CHARSET utf8;

Django配置数据库
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# 自定义数据库
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'meetingroom', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'root', # 数据库用户名
'PASSWORD': '123456', # 数据库密码
}
在与 settings.py 同级目录下的 init.py 中引入模块和进行配置 (告诉 Django 使用 pymysql 模块连接 mysql 数据库)
import pymysql
pymysql.install_as_MySQLdb()
三.构建前端Vue项目
前提:已安装好nodejs和vue-cli脚手架
安装好后,新建一个前端工程目录:frontend
目录结构如下所示:

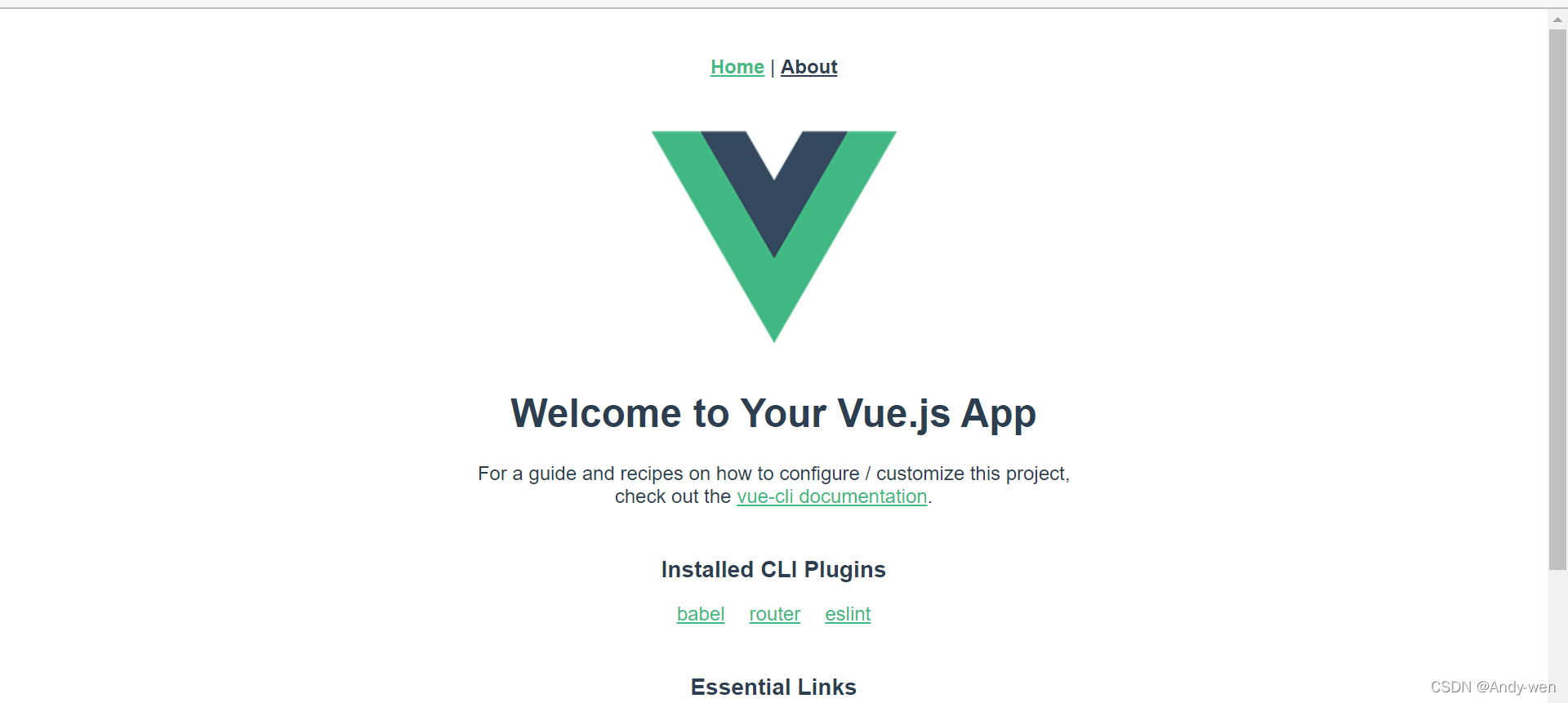
进入frontend目录,输入:npm run serve,再在浏览器打开http://localhost:8080/即可看到如下页面

打包前端项目
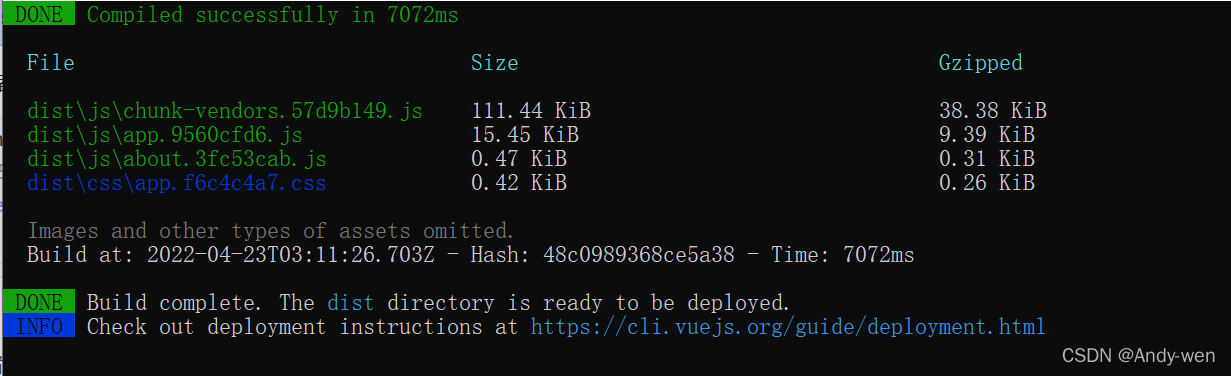
执行npm run build
打包完成


四、整合Django和Vue
1、为了让后端可以识别前端需求,我们须要在Django层注入header,用Django的第三方包django-cors-headers来解决跨域问题:
在项目根目录下输入命令:
pip install django-cors-headers
在settings.py中增加相关中间件代码
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', #添加此项
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True #添加此项
2、修改Django路由
这一步我们通过Django路由配置连接前后端资源.
首先我们把Django的TemplateView指向我们刚才生成的前端dist文件
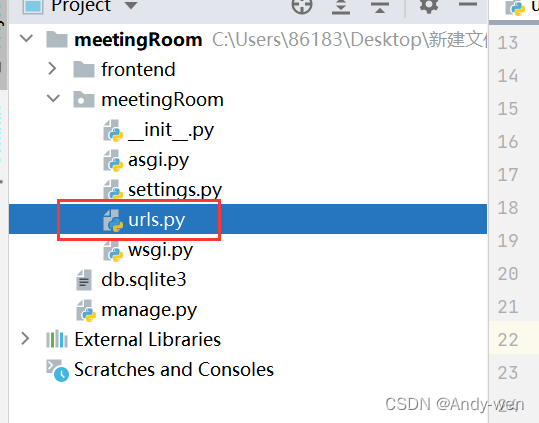
在meetingRoom目录下的urls.py中增加代码:
from django.conf.urls import url
from django.contrib import admin
from django.conf.urls import include
#新增
from django.views.generic import TemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 新增
url( r'', TemplateView.as_view( template_name="index.html" ) )
]

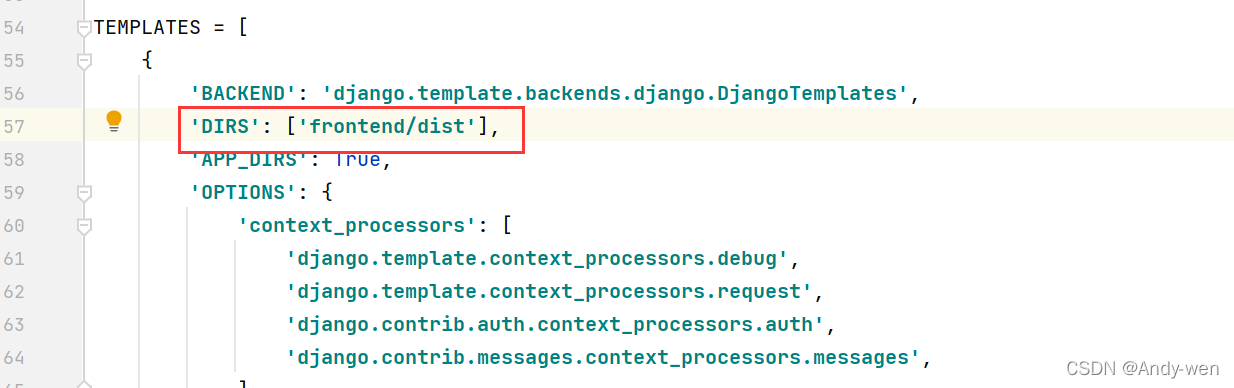
3、添加模板目录

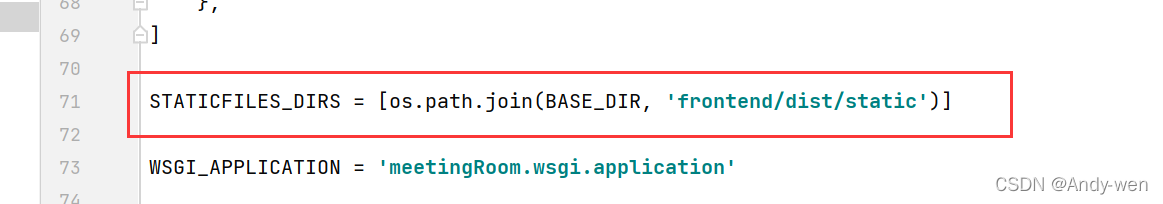
4、添加静态文件夹目录

5、启动服务
python mange runserver

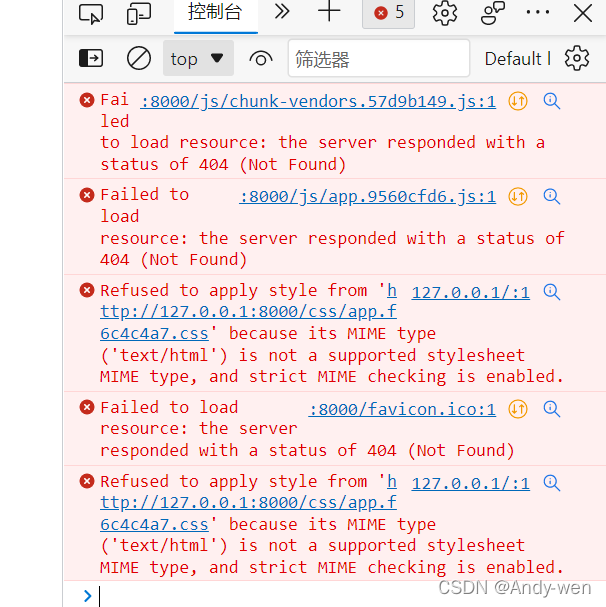
遇到的问题

打开浏览器后页面显示空白。

查看报错信息如上所示
这是因为vue打包的dist文件下没有static文件夹
解决方法
修改vue打包配置
在frontend文件下新建vue.config.js,输入以下内容:
module.exports = {
assetsDir: 'static'
}
再重新打包vue项目

刷新浏览器,出现页面。