Pycharm好用的插件
1. 插件设置
在介绍插件之前,先介绍怎么在Pycharm中安装插件
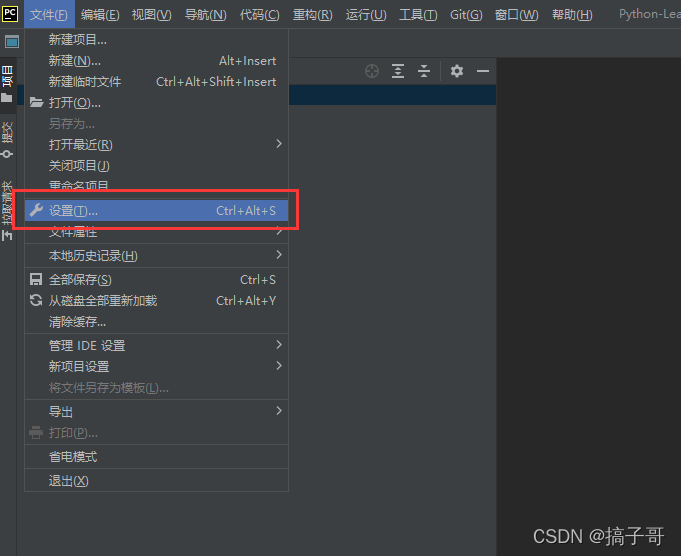
点击文件> 设置

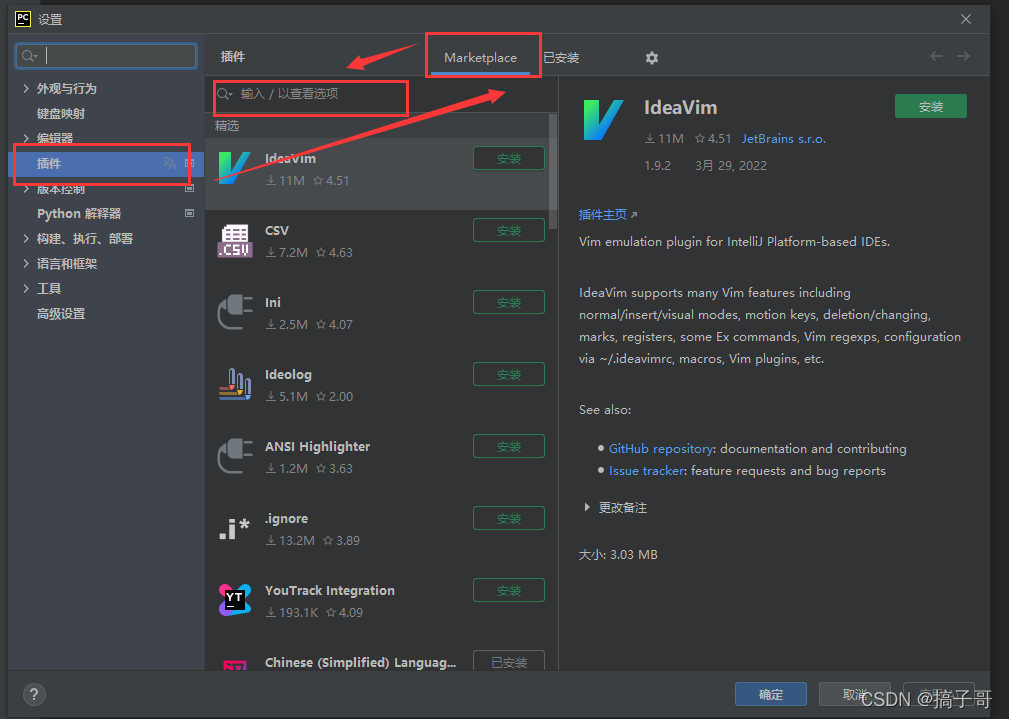
插件> Marketplace > 搜索需要安装插件的名字

2. 插件介绍
Chinese Language Pack
基本上每个代码的IDE都需要一个汉化的插件

Translation
在将IDE中的按钮信息汉化之后,对于官方文档的翻译,也有相当大的需求。如果你看不懂,想看哪里,就选中哪里,然后使用组合键Ctrl+Shift+Y 进行翻译

AiXcoder Code Completer
代码补全工具,效率提升的好帮手

Rainbow Brackets
让你的括号等类似符号不同层之间显示不同,这样就能够在括号很多的时候,清楚辨别哪个括号是一对,支持多种语言

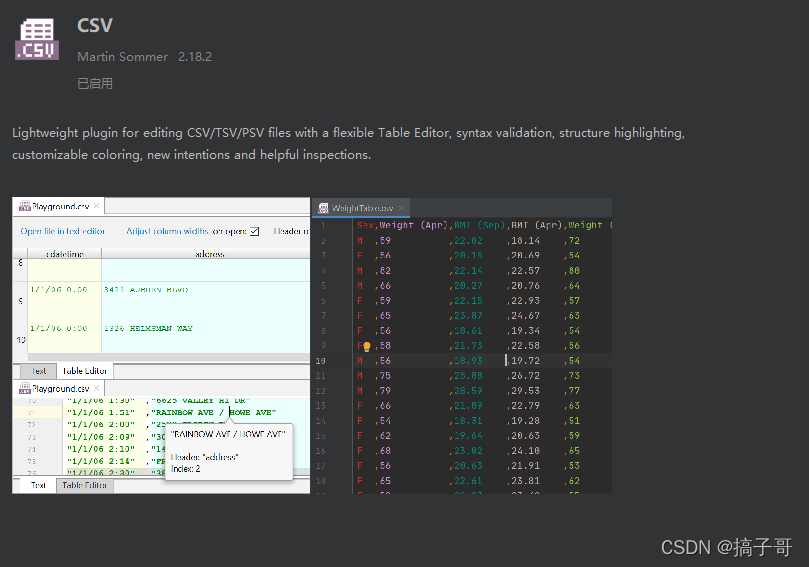
CSV plugin
这个插件用于通过灵活的表编辑器编辑 csv、tsv、psv文件,语法验证,结构突出显示,可自定义的颜色,新意图和有用的检查

GitToolBox
使用附加功能扩展 Git 集成,状态显示、自动获取、内联责备注释、提交对话框完成、背后通知等。光标所在行显示提交信息


Ideolog
直观的查看log日志,根据等级显示不同颜色
特征:
- 基于日志级别的代码突出显示:错误、警告、信息等。
- 打算在日志文件编辑器中突出显示列(时间、类别、线程、堆栈帧)。
- 折叠无趣的事件
- 日志中堆栈跟踪的超链接
- 导航到发出日志事件的源代码 (F7)。
- 转到下一个错误操作 (Shift + F7)
- 扩展选择
- 意图突出事件之间的距离(将时间标记为红色)
- 高级错误条带(热图)
- 根据不同匹配选择不同颜色高亮

Github Copilot
Copilot 是一个基于 AI ,自动补全代码的辅助工具,支持所有语言。这个插件并没有真正的完全公开啊,现在属于一个测试的阶段。你可以通过编写注释然后一路根据 Copilot 的提示编写出完整的程序。
目前该工具的使用需要先申请然后通过插件安装再使用,申请步骤可以参考https://blog.csdn.net/anjiongyi/article/details/123968400

部分转载至网络
