??hello!我是wakeyo_J,每天一个小知识,一起学python,让技术无限发散。
Django——请求和响应
1. 请求
1.1 什么是请求?
??在应用网络中,请求是浏览器(客户端)通过http协议或https向服务器发送请求并获取数据。

1.2 Django中前后端传递参数的方式
?①查询字符串参数
?②请求体参数
??- form表单传参
??- json格式参数
??- 上传文件
?③请求头传参
?④路径参数
??- url路径中的参数
1.3 简单的Django项目请求操作
-
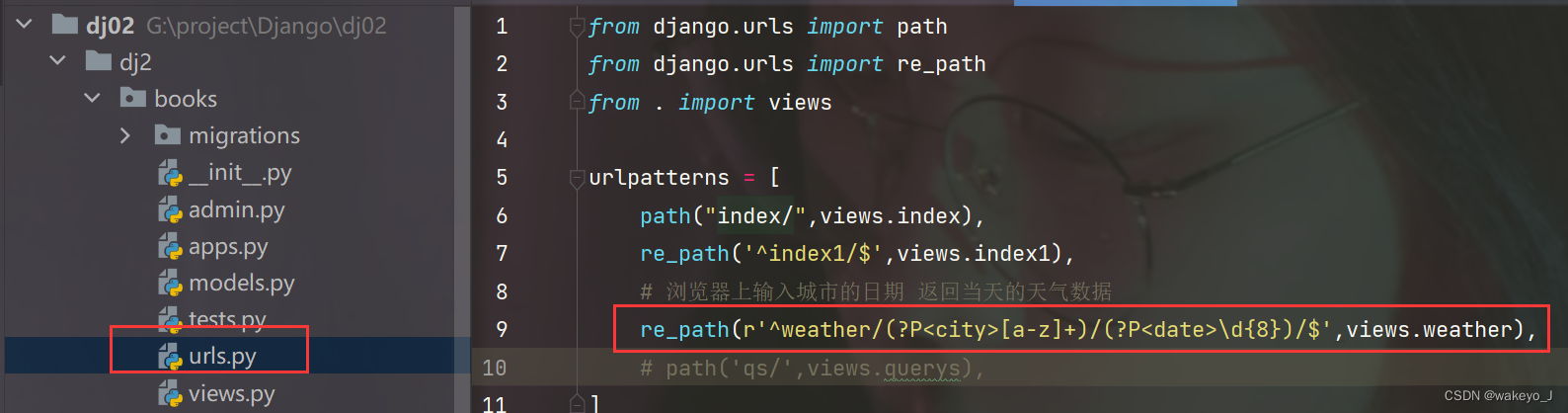
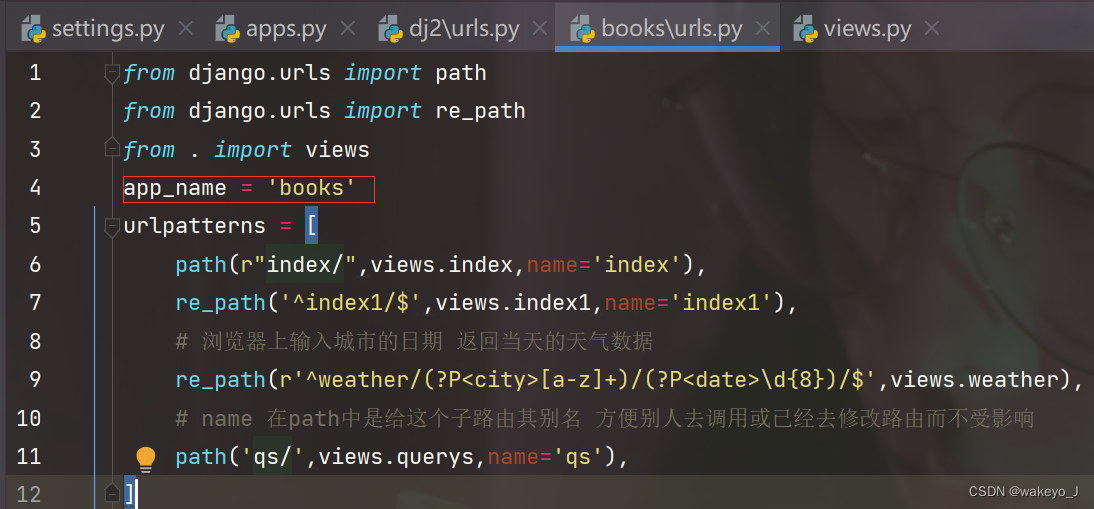
1.3.1 在之前的子应用中写一个满足要求的简单的子应用路由——即路径参数请求的简单写法:

-
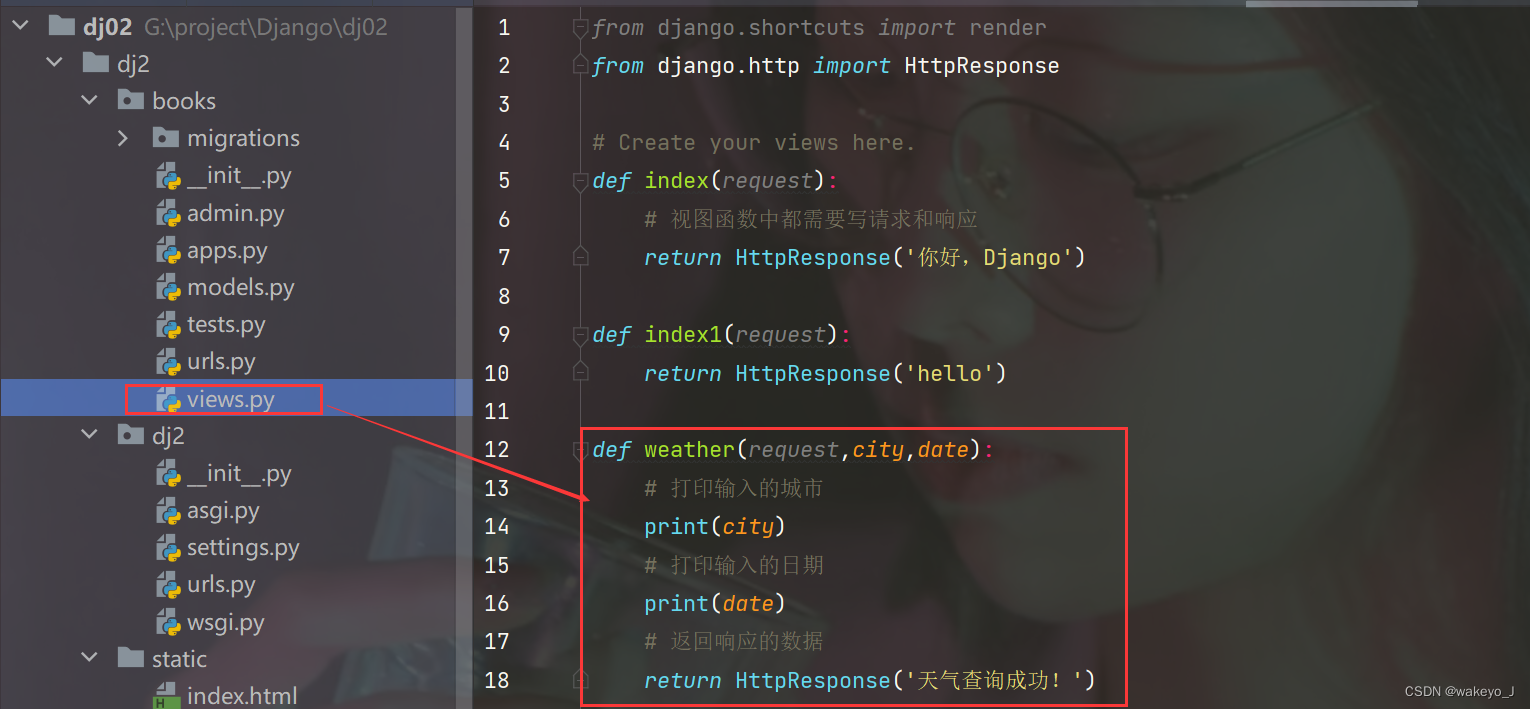
在子应用的视图中写相应的视图函数

-
运行项目,通过http://127.0.0.1:8000/weather/bj/20220503/(此处的日期因为在写子应用路由时已近设定了8位,在输入日期时应满足8位才能正确请求到数据)可以访问相应的数据

-
打印的城市和日期

-
1.3.2 查询的请求方式
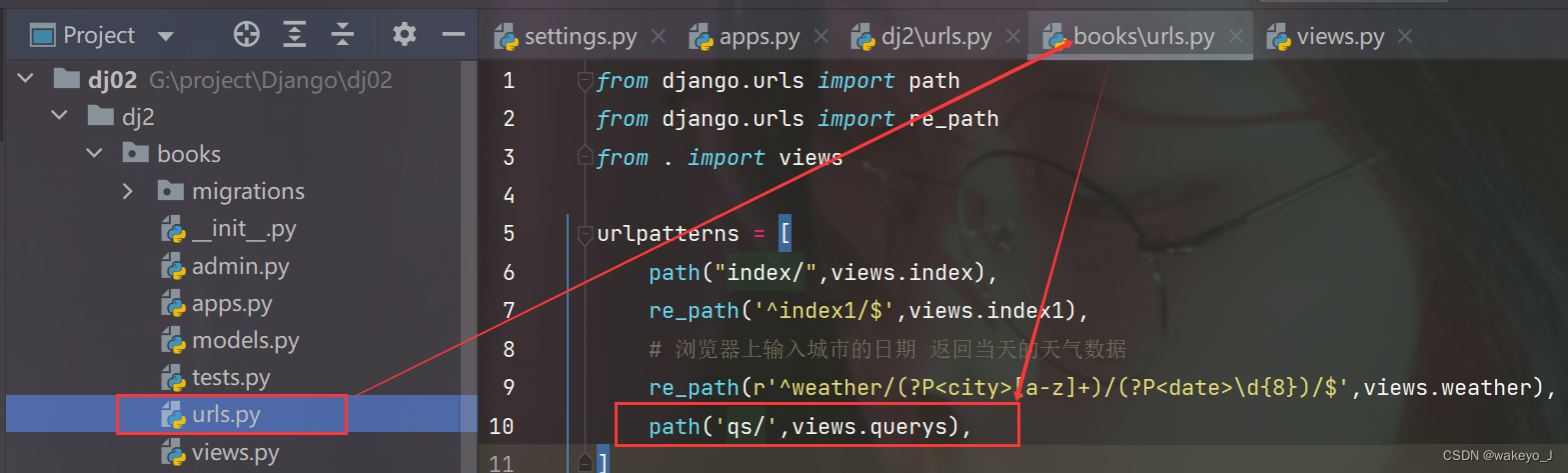
在子应用的路由中写相应的路由,并在子应用的视图中写相应的视图函数
①请求方式的子应用路由

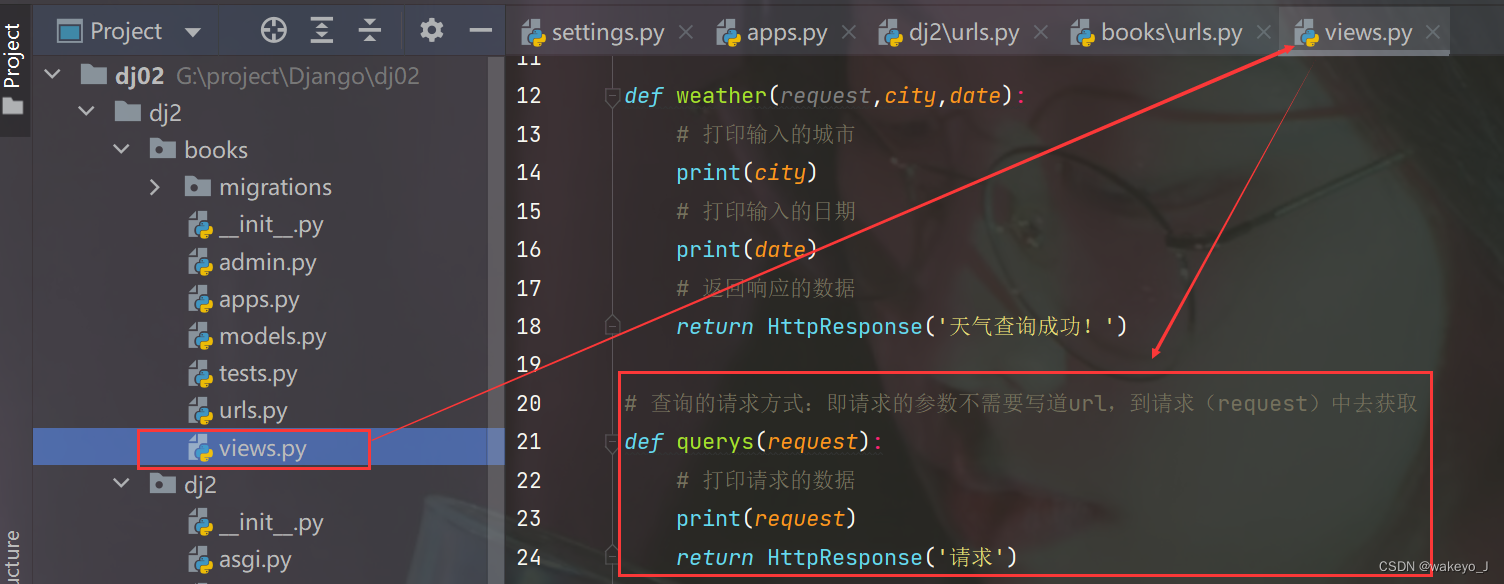
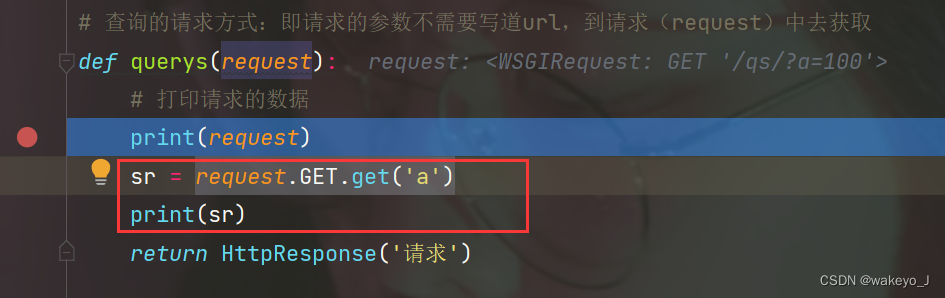
②视图函数

-
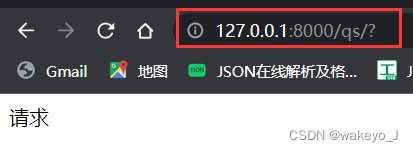
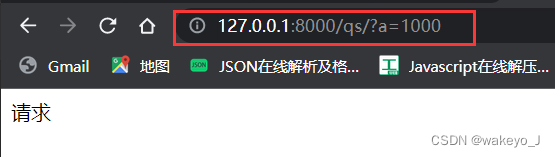
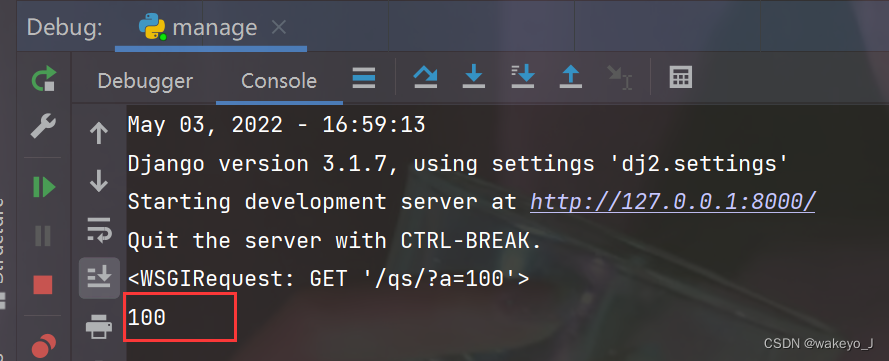
通过浏览器发起请求,通过http://127.0.0.1:8000/qs/?或者http://127.0.0.1:8000/qs/?a=1000(问号后的参数可有可无或者随意设定均能够获取请求的数据)


-
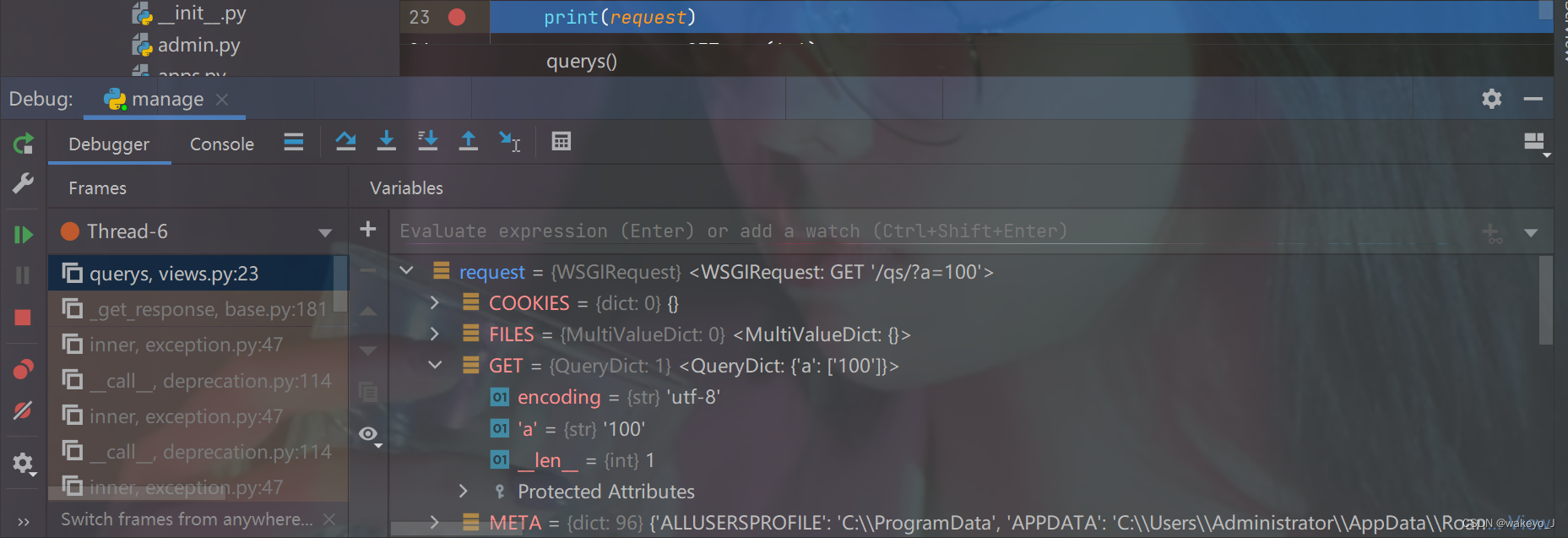
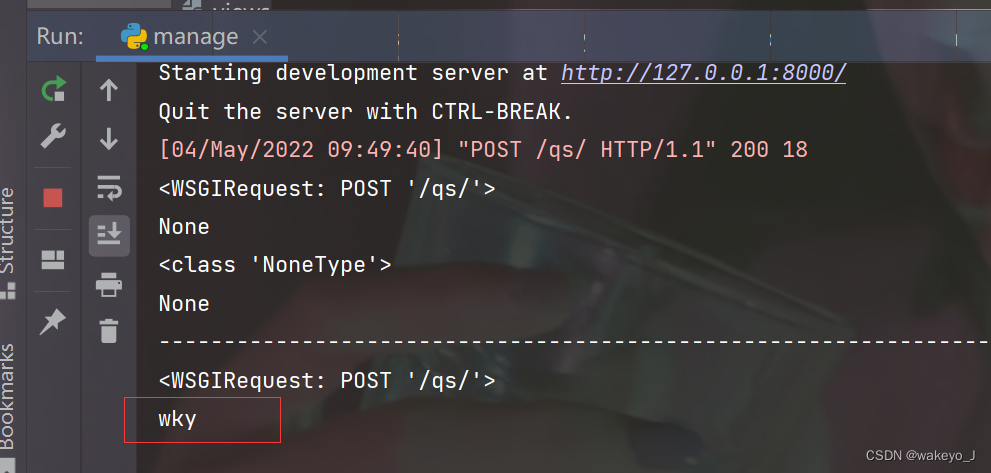
通过pycharm的debug可以看到request的数据:

发现body里没有数据,在GET里有一个字典数据,通过request.GET.get(‘a’)获取GET里的数据100


-
1.3.3 请求的重定向
在Django中,请求的重定向需要在路由中导入相应的包redirect(跳转),reverse(反解析)
①redirect(跳转):接收一个url,表示让浏览器去跳转到指定url。
②reverse(反解析):使用url中定义的别名进行访问,改变路径,改变函数不会影响,降低耦合。
具体的redirect和reverse的使用可以访问:https://blog.csdn.net/weixin_42134789/article/details/81505963 -
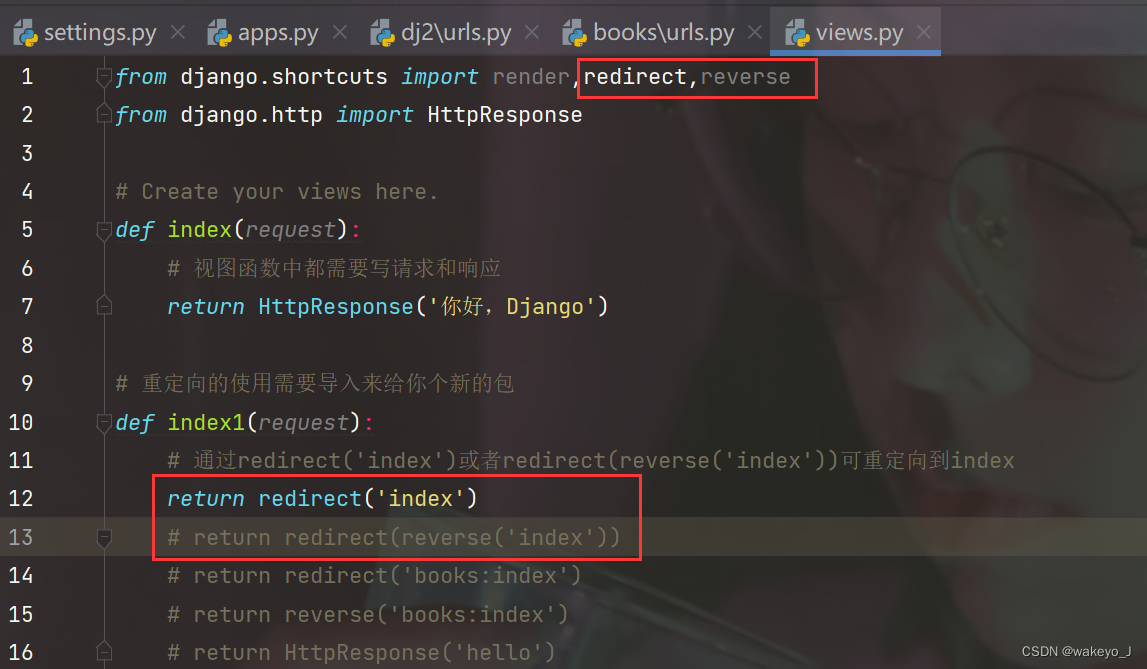
(1) 通过redirect(跳转)进行重定向
①导包和修改视图函数

②在子路由中给子路由起别名

③运行,通过http://127.0.0.1:8000/index1/发起请求,获得数据:

重定向到http://127.0.0.1:8000/index/ -
(2) 通过reverse(反解析)进行重定向
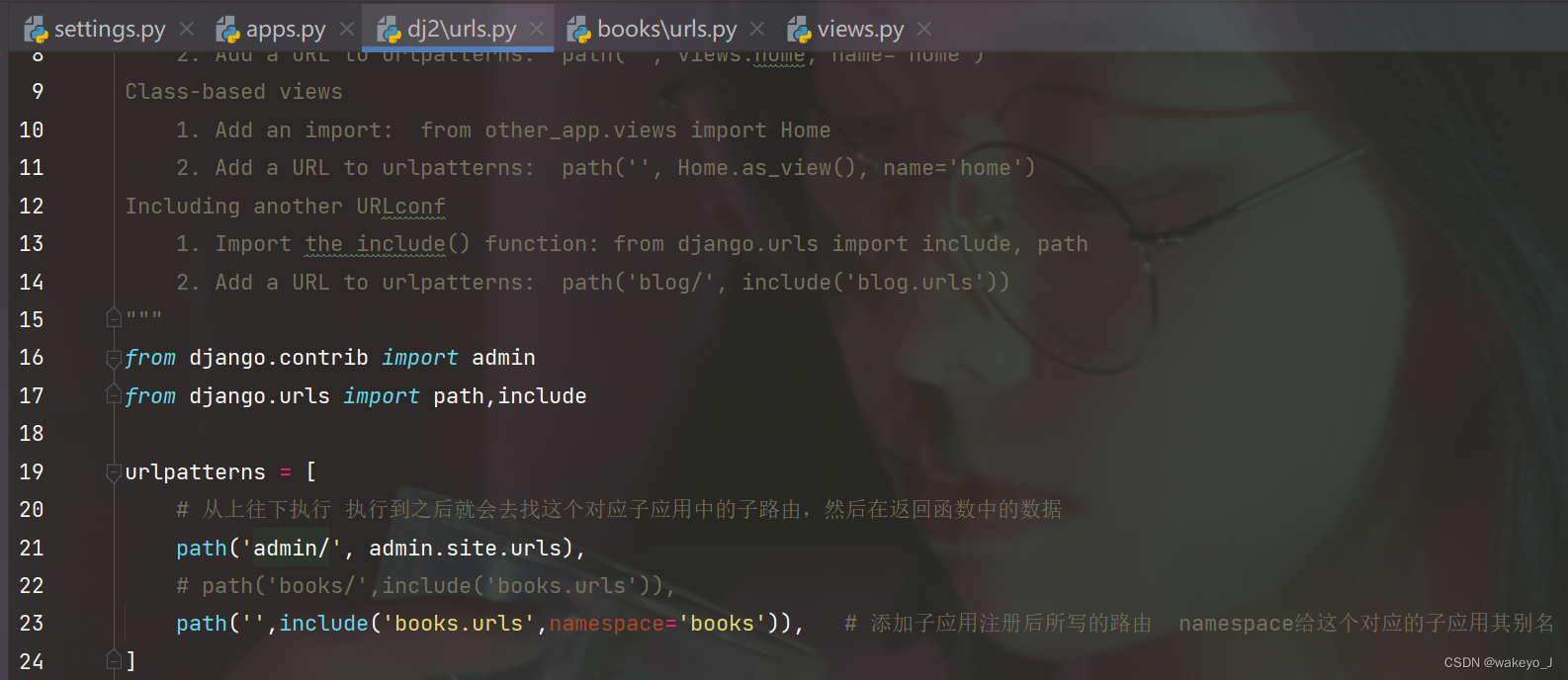
①先在总路由中给子路由起别名(namespace给这个对应的子应用其别名),还需要在子路由中新增app_name='books’才能够实现总路由连接到子路由。总路由起的别名和app_name需一致


②更改视图函数

采用上述两种方式均可重定向到http://127.0.0.1:8000/index/
③通过:http://127.0.0.1:8000/index1/发起请求

1.4 请求的分类
①请求路径(路由)的方式,地址带上参数的方式
- 127.0.0.1:8000/weather/beijing/20220503/ 查询一个城市的天气
# 视图函数
def weather(request,city,date):
# 打印输入的城市
print(city)
# 打印输入的日期
print(date)
# 返回响应的数据
return HttpResponse('天气查询成功!')
# 子路由
from django.urls import path
from django.urls import re_path
from . import views
# app_name = 'books'
urlpatterns = [
path(r"index/",views.index,name='index'),
re_path('^index1/$',views.index1,name='index1'),
# 浏览器上输入城市的日期 返回当天的天气数据
re_path(r'^weather/(?P<city>[a-z]+)/(?P<date>\d{8})/$',views.weather),
# name 在path中是给这个子路由其别名 方便别人去调用或已经去修改路由而不受影响
# path('qs/',views.querys,name='qs'),
]
②查询的请求方式:即请求的参数不需要写到url,到请求(request)中去获取
def weather(request,city,date):
# 打印输入的城市
print(city)
# 打印输入的日期
print(date)
# 返回响应的数据
return HttpResponse('天气查询成功!')
# 查询的请求方式:即请求的参数不需要写到url,到请求(request)中去获取
def querys(request):
# 打印请求的数据
print(request)
# 获取数据 get()获取请求中的数据,获取的是单个
a = request.GET.get('a')
b = request.GET.get('b')
print(a)
print(type(a))
# a_new = request.GET.getlist('a')
# print(a_new)
print(b)
return HttpResponse('请求获取数据')
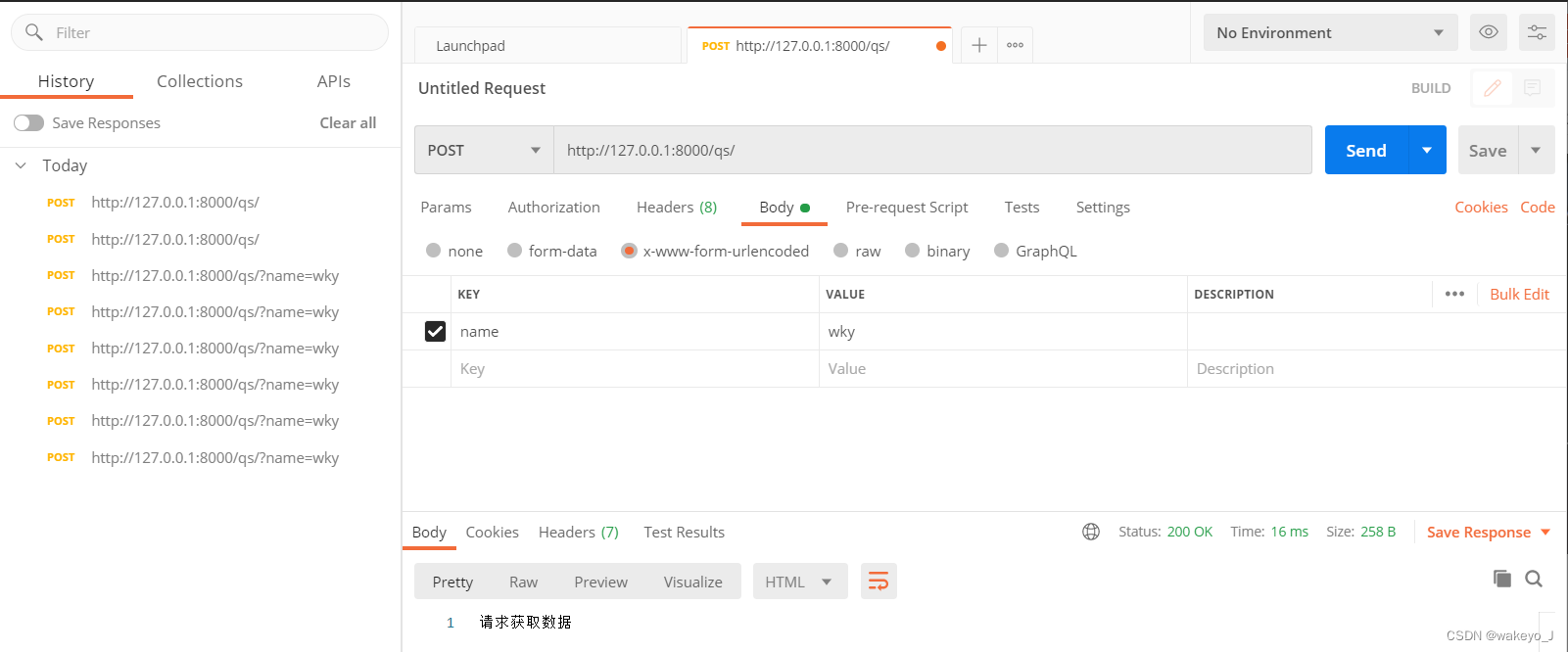
③表单类型的查询和数据获取

在开始表单的请求参数获取前,我们需要安装一个软件postman,具体的软件使用方式可访问https://www.jianshu.com/p/6c9b45994c34
- 表单请求参数的获取采用的是post请求,先进行相应的代码编写,在原有的函数中新增代码即可
# 查询的请求方式:即请求的参数不需要写到url,到请求(request)中去获取
def querys(request):
# 打印请求的数据
print(request)
# 获取数据 get()获取请求中的数据,获取的是单个
a = request.GET.get('a')
b = request.GET.get('b')
print(a)
print(type(a))
# a_new = request.GET.getlist('a')
# print(a_new)
print(b)
print('--'*40)
# 表单类型参数获取 需要用到post请求
# 获取表单数据
print(request)
name = request.POST.get('name')
print(name)
return HttpResponse('请求获取数据')
- 打开安装好的postman,
postma
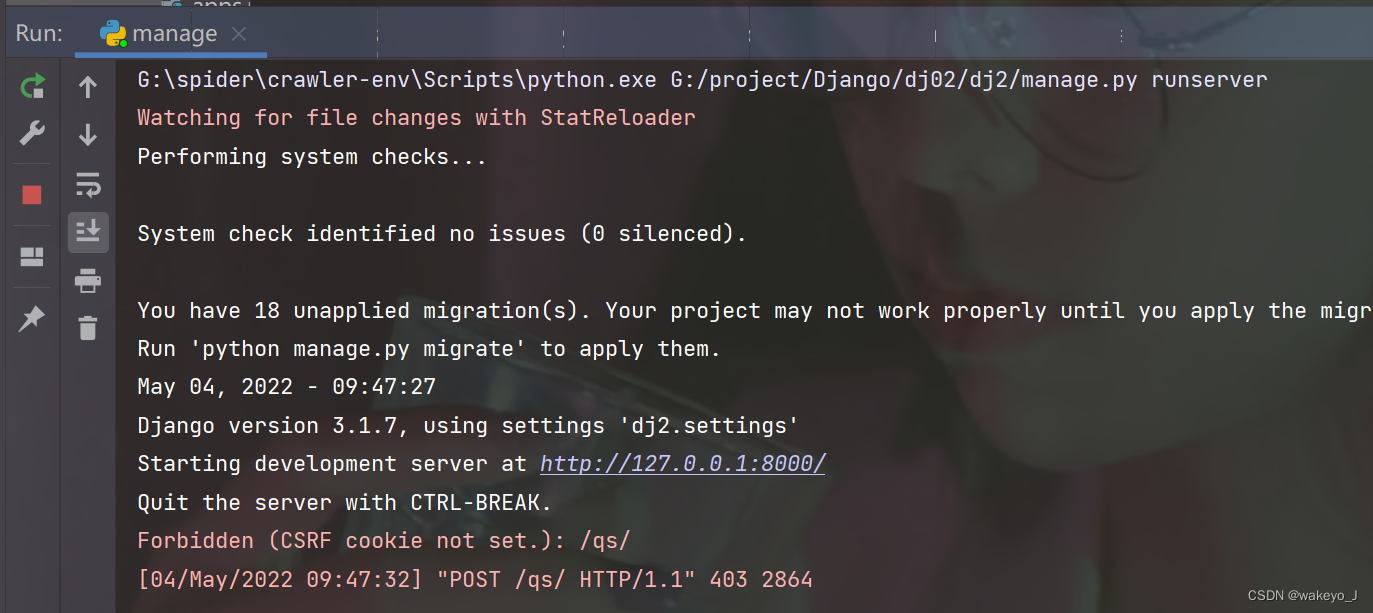
- 然后运行项目,点击postman中的send发送请求,你会出现如下错误

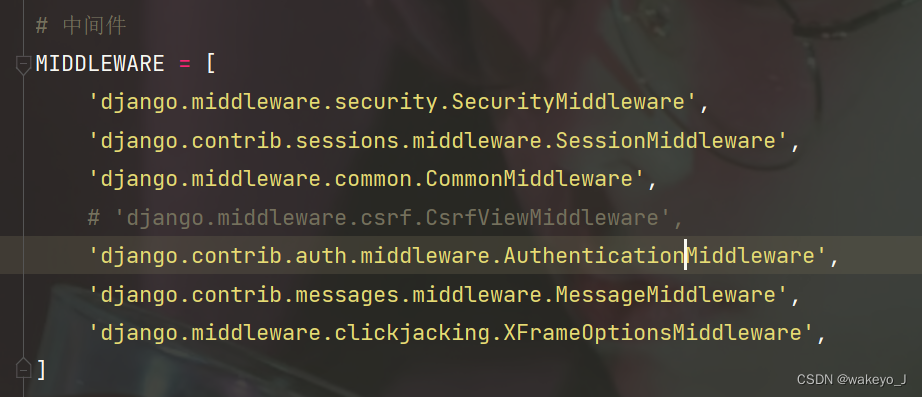
现在,需要我们到项目的setting的中间件中将 'django.middleware.csrf.CsrfViewMiddleware’这行代码注释,我们就能够看到获取到的数据被打印出来。


postman的响应结果

④非表单参数请求(除表单以外的数据为非表单数据,如json,xml等,可用get或post请求) - json数据请求数据获取
- (1)先编写相应的视图函数
def get_body_json(request):
"""
# 非表单数据
:param request:
:return:
"""
# 获取非表单数据
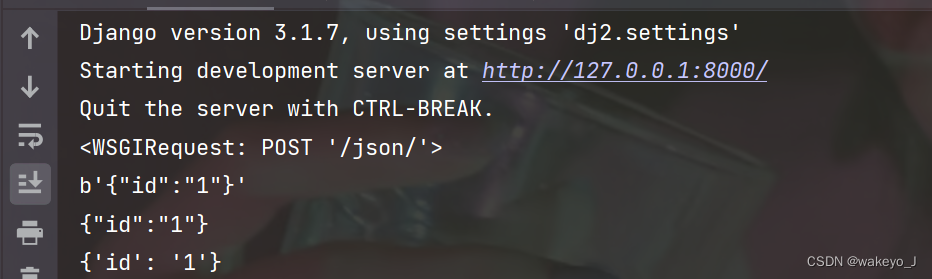
print(request)
data = request.body
print(data) # 此处的数据类型为字节型
# 解码数据类型为字符串
sr_data = data.decode()
print(sr_data,type(sr_data))
# 转换为字典
import json
json_data = json.loads(sr_data,encoding="utf-8")
print(json_data,type(json_data))
# 转换为字符串类型
# str_data = json.dumps(json_data)
return HttpResponse('json数据请求成功!')
- (2)写相应的子路由
path('json/',views.get_body_json),
-
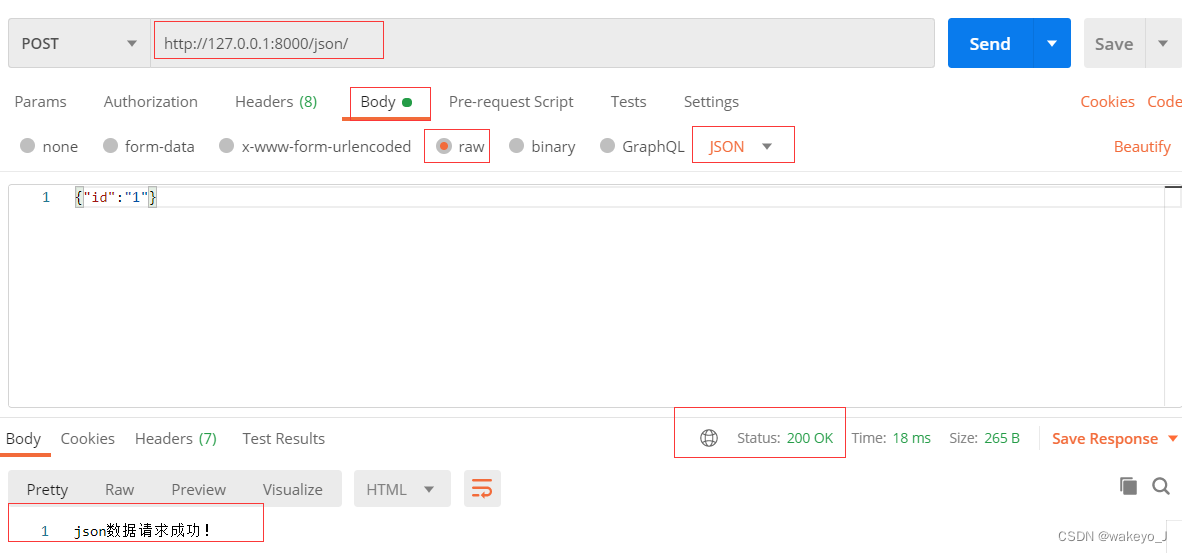
(3)运行项目,通过在postman的body——》raw——》JSON中输入json数据发送请求


-
(4) 非表单数据——图片
-
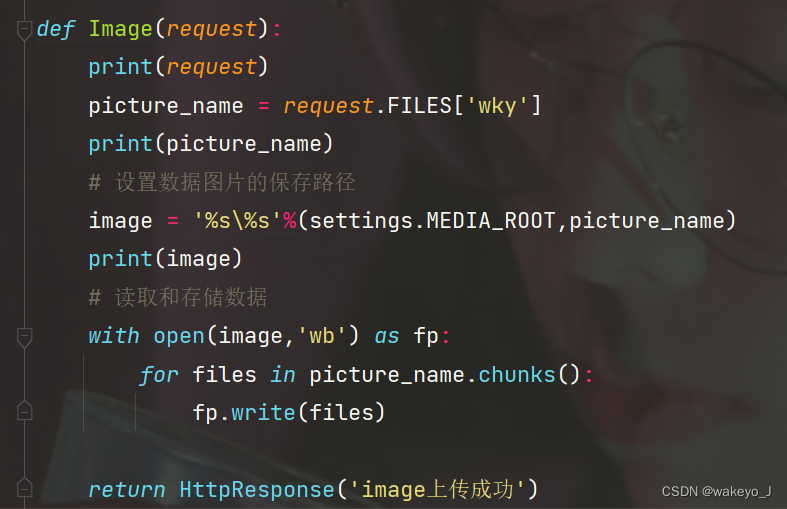
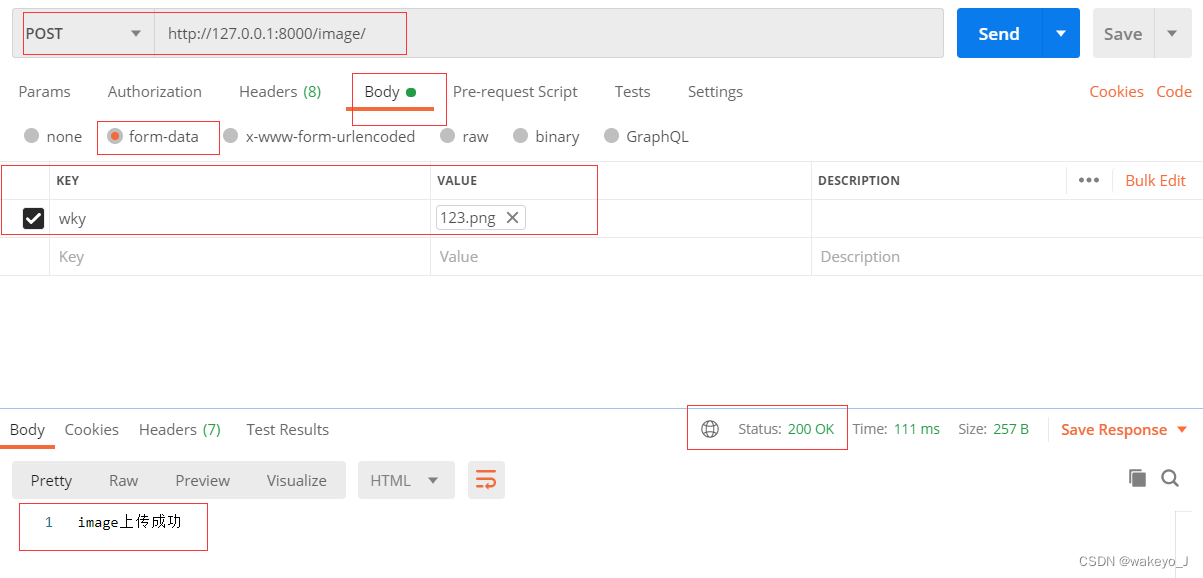
先编写视图函数
一张图片的上传和保存视图函数

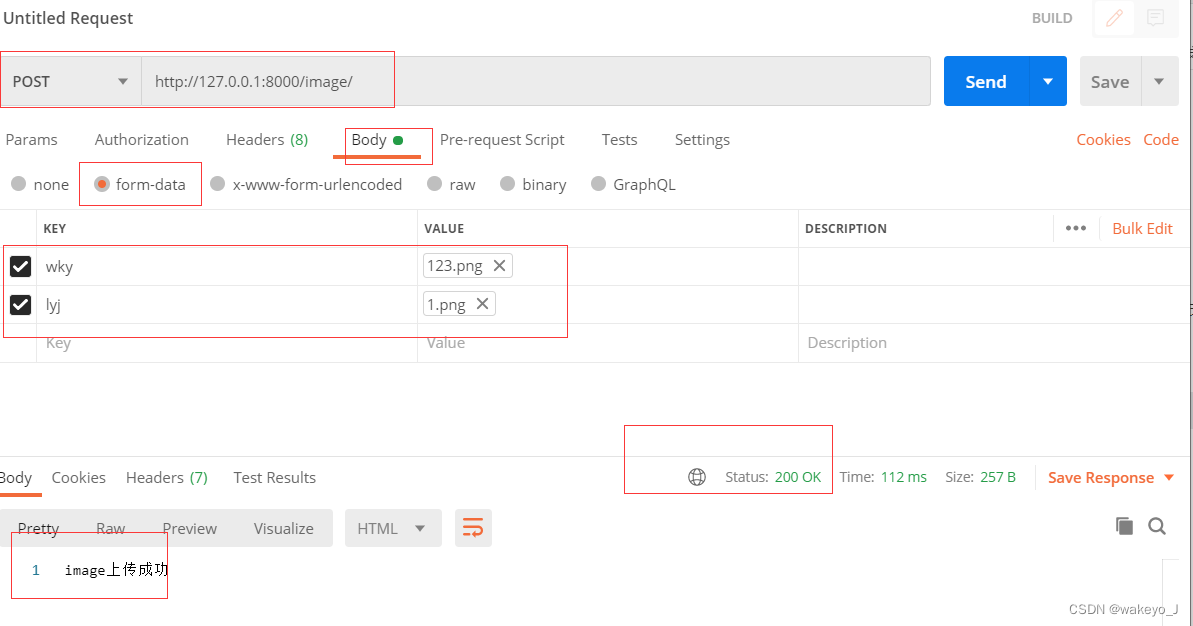
多张图片的上传和保存视图函数

-
编写子路由
path('image/',views.Image),
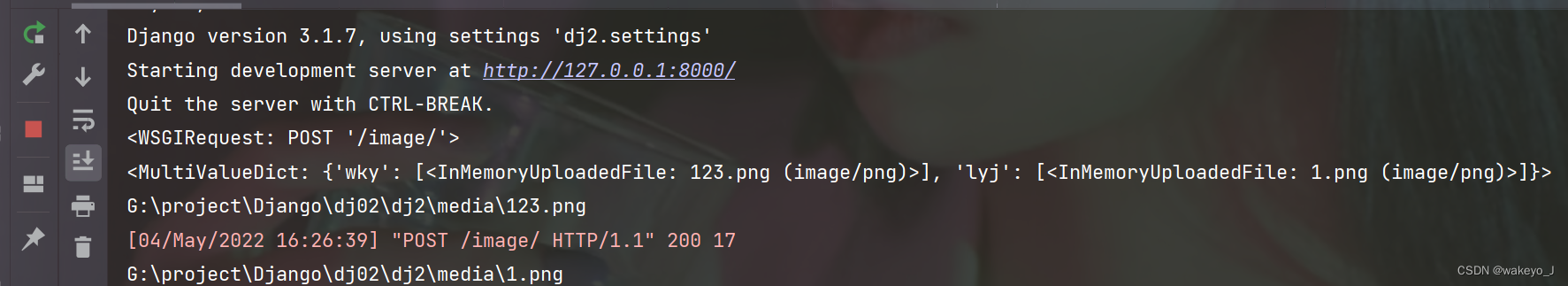
- 获取数据打印
一张图片结果

多张图片结果


2. 响应
在网络应用中有请求就存在响应,这部分主要使用HttpResponse,JsonResponse(JsonResponse继承HttpResponse)。

①写一个简单的响应视图函数
# 响应:有请求就有响应 JsonResponse继承HttpResponse
from django.http import HttpResponse,JsonResponse
def demo_fun(request):
data = {
'city':'bj','subject':'123'
}
return JsonResponse(data=data,safe=True)
②写相应的子路由
path('demo/',views.demo_fun),
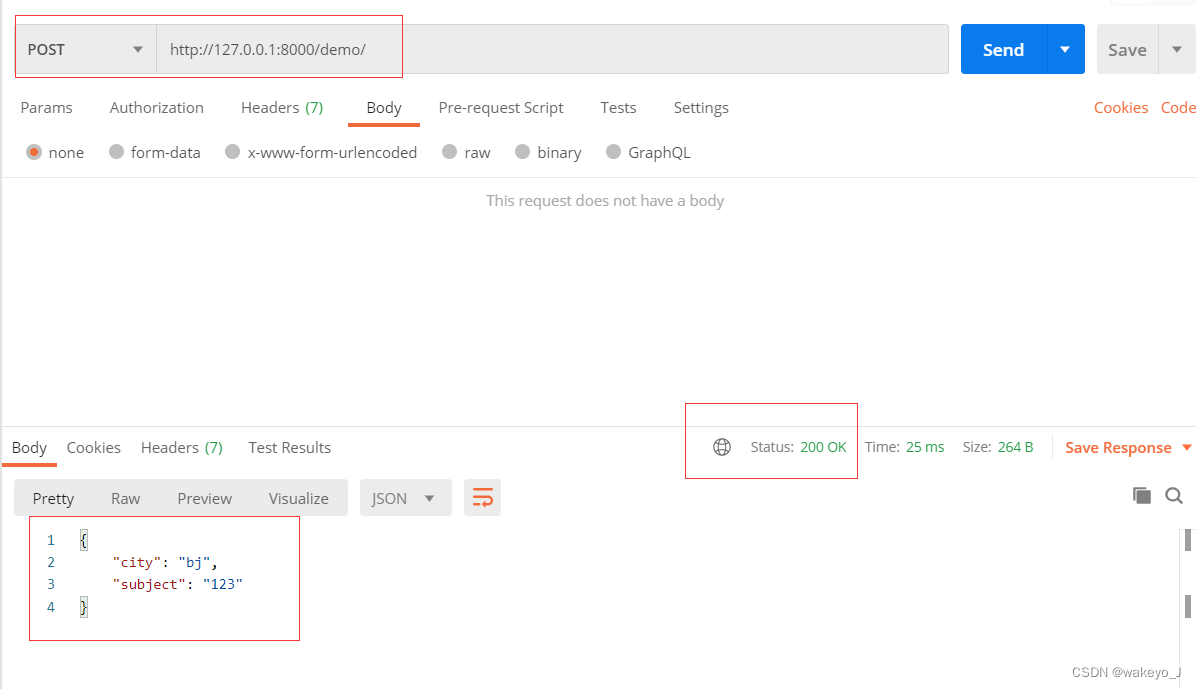
③通过postman发送

3. GET和POST的区别

总结
??本文属于作者原创,转载请注明出处,不足之处,希望大家能过给予宝贵的意见,如有侵权,请私信。每天一个小知识,一起学python,让技术无限发散
