一步一步来 将Django项目部署到Centos 7 腾讯云服务器
- 部署环境
- =======================================PYTHON环境
- =======================================PYTHON虚拟环境
- ================================为虚拟环境安装Django和uwsgi
- ================================上传你的Django项目
- ===============================配置Django,并测试uwsgi是否可用
- ======================================安装nginx
- ======================================配置nginx
- ======================================运行Django项目
- =======================================重启项目
- =======================================该项目工作流程
部署环境

=======================================PYTHON环境
腾讯云上的CentOS7.6镜像
Django最新版要求python最低为3.6
该镜像自带python3.6,方便省事很多
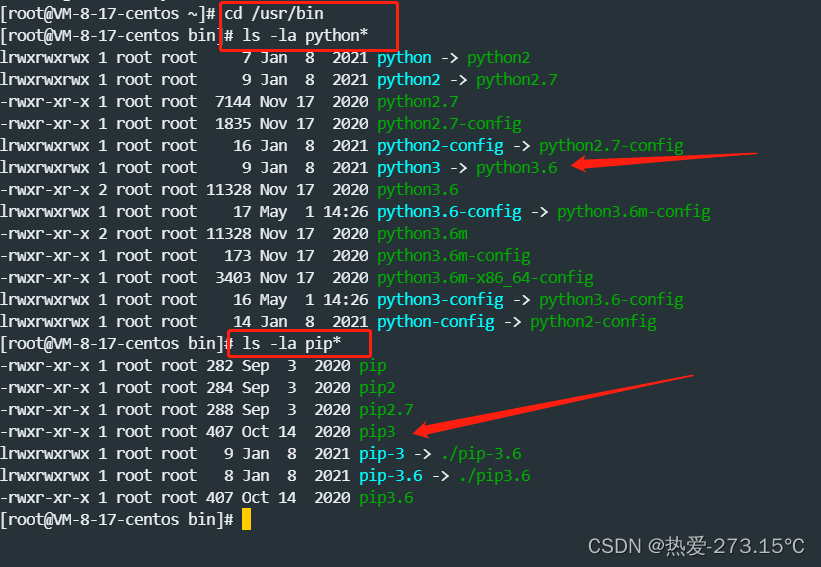
输入以下指令,查看系统中是否有python3和pip3,
cd /usr/bin
ls -la python*
ls -la pip*
我使用腾讯云的镜像,默认就带有,如下图

在开始之前,先看一下相关端口有没有开放!
- HTTP:80
- HTTPS:443
- Django默认:8000
=======================================PYTHON虚拟环境
0、安装virtualenv的意义
1、局限pip安装的包仅在一个项目之中
2、任意轻松的改变项目需求的python版本
3、...
1、安装virtualenv
pip3 install virtualenv
如果的pip3是系统自带的话,那么virtualenv会被安装到
/usr/local/lib/python3.6/site-packages/virtualenv
创建软链接,这样可以在终端直接执行“virtualenv”,而不用带上绝对路径
ln -s /usr/local/lib/python3.6/site-packages/virtualenv /usr/bin/virtualenv
2、使用virtualenv
你也可以自由设置目录
mkdir /data/env
mkdir /data/web
cd /data/env
在/data/env目录创建环境,环境名叫pyweb
virtualenv --python=/usr/bin/python3 pyweb
执行pyweb环境
cd /data/env/pyweb/bin
source activate
可以看到终端多了一个(pyweb),表示已经进入虚拟环境

================================为虚拟环境安装Django和uwsgi
在虚拟环境下执行以下命令
如果你的python版本低于3.6,那就要去安装指定版本的django
pip3 install django
安装uwsgi的依赖,这里很有可能报错
yum install python-devel
安装uwsgi,这里很有可能报错,如果报错再搜索问题解决,不难的
pip3 install uwsgi
为uwsgi建立软链接,uwsgi会被安装到虚拟环境目录下的/bin/uwsgi
ln -s /data/env/pyweb/bin/uwsgi /usr/bin/uwsgi
================================上传你的Django项目
1、安装WinSCP或者其他可以传输文件的软件
我这里使用WinSCP做示例。
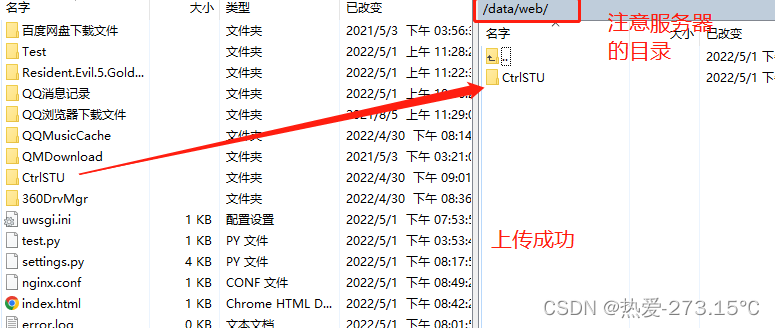
2、找到你的Django项目

3、返回到上一级,将整个目录上传到/data/web

4、Django本地运行测试
首先,要运行在虚拟环境中。
cd进你的项目
cd /data/web/CtrlStu
pip3 install pymysql
pip3 install mysqlclient
python3 manage.py runserver
可能报出找不到模块的错误,自己再pip3 install就好了
看是否有报错,如果没有就成功了。
Ctrl+C退出Django
===============================配置Django,并测试uwsgi是否可用
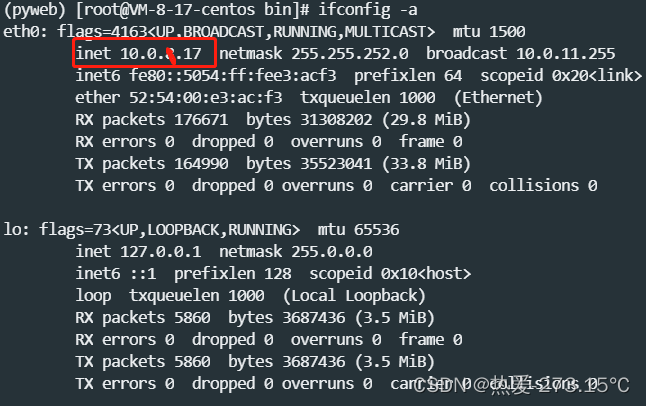
0、查询你的本地IP地址
在终端执行以下代码
ifconfig -a
inet后面就是本地ip地址

也可以登录腾讯云控制台直接查看。
1、在服务器上,进入你的Django项目并创建uwsgi.ini
cd /data/web/CtrlStu
创建uwsgi.ini,注意大于号
> uwsgi.ini
nano uwsgi.ini
===================复制以下代码粘贴进去===================
[uwsgi]
#套接字方式--使用nginx连接时使用,后面是Django程序所在服务器地址
# socket=你刚刚查到的本地ip地址:8000
#http通信方式--直接做web服务器使用,后面是Django程序所在服务器地址
http=你刚刚查到的本地ip地址:8000
#配置当前工作的项目目录
chdir=/data/web/CtrlStu
#项目中wsgi.py文件的目录,相对于项目目录,这个是pycharm自动生成的,肯定有。
wsgi-file=CtrlStu/wsgi.py
# 进程数
processes=4
# 线程数
threads=2
# 开启主进程模式--uwsgi服务器的角色 uwsgi做主进程,关闭该进程其他相关进程也会被杀掉
master=True
# 存放进程编号的文件
pidfile=uwsgi.pid
# 后台运行,并输出日志,后面是日志文件位置,后台运行时看不见终端所以只能查看日志
daemonize=uwsgi.log
当你粘贴完之后,按下Ctrl+O,然后回车保存,Ctrl+X退出
2、修改Django项目的settings.py文件
在你的Django项目中找到settings.py文件
你可以用nano修改,或者在你的电脑改完之后再上传
* 表示 允许所有IP地址访问
更改 ALLOWED_HOSTS = ['*']
关闭DEBUG模式
更改(如果没有就加上) DEBUG = False
定义收集静态文件的目录,这样表示为/data/web/CtrlStu/static(对于我来说)
添加 STATIC_ROOT = os.path.join(BASE_DIR, "static/")
注释这个变量(如果有的话)
STATICFILES_DIRS
3、收集静态文件
首先,要在虚拟环境中
cd到你的项目
cd /data/web/CtrlStu
python3 manage.py collectstatic
这样静态文件全保存在STATIC_ROOT里了
4、运行uwsig
首先,要在虚拟环境中。
cd到你的项目
cd /data/web/CtrlStu
这个有可能会报错,如果报错了搜索解决,不难的。
uwsgi --ini uwsgi.ini
如果提示
[uWSGI] getting INI configuration from uwsgi.ini
则成功运行。
打开浏览器,跳转到
http://服务器公网IP:8000/url
上面的url是你项目中的有效地址
如果报错代码是500,则表示python抛出了页面异常(无返回导致)
如果成功的话,你可以访问到django渲染的页面,但是无法访问到静态文件,所以网页可能显得怪异。
测试完成后,杀死uwsgi进程
pkill -9 uwsgi
如果测试运行失败,那不用往下看了,找找原因解决掉。
======================================安装nginx
在终端执行以下代码
cd /
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -zxvf nginx-1.13.7.tar.gz
cd nginx-1.13.7
./configure
以下这两步很容易报错,如果出现要自行解决一下,如果你的系统比较纯净,一般都没有问题
make
make install
======================================配置nginx
nginx安装完成后
创建error.log,注意大于号
> /data/web/CtrlStu/error/error.log
cd /usr/local/nginx/conf
nano nginx.conf
===============================删掉默认内容,然后粘贴以下代码=========================
user root; # root可以改成具有访问/data/web权限的系统用户名,如果你是以root启动的nginx,则默认root
events{}
http{
include mime.types;
server{
listen 80;
server_name localhost;
index index.html ;
root /data/web/CtrlStu; #Django项目地址
error_log /data/web/CtrlStu/error/error.log error;
location /static { # 这里不要手滑变成/static/
alias /data/web/CtrlStu/static; #这个地址要跟settings.py的STATIC_ROOT里面一样
index index.html index.htm;
}
location / {
include uwsgi_params;
uwsgi_pass 服务器的本地IP:8000; # 这里的端口号和IP要跟前面的uwsgi.ini一样
# 因为是nginx和uwsgi之间用socket通信
}
}
}
保存并退出
Ctrl+O
回车
Ctrl+X
======================================运行Django项目
修改uwsgi.ini的配置
注释掉http
#http=你刚刚查到的本地ip地址:8000
取消注释socket
socket=你刚刚查到的本地ip地址:8000
保存
首先,运行在虚拟环境中。
杀掉相关进程
pkill -9 nginx
pkill -9 uwsgi
先启动uwsgi
cd /data/web/CtrlStu
uwsgi --ini uwsgi.ini
再启动nginx,若执行后无提示则成功
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
打开浏览器,访问(因为nginx.conf设置的监听端口为80,所以不用加端口号了,如果是监听其他端口要加上)
http://服务器公网IP/url
当执行到django关联的url时,会自动执行渲染,不需要再runserver了
=======================================重启项目
当你修改了Django项目中的文件后,需要重启服务才能生效
1、杀掉相关进程
pkill -9 nginx
pkill -9 uwsgi
2、启动虚拟环境
cd /data/env/pyweb/bin
source activate
3、启动网络代理
cd /data/web/CtrlStu
uwsgi --ini uwsgi.ini
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
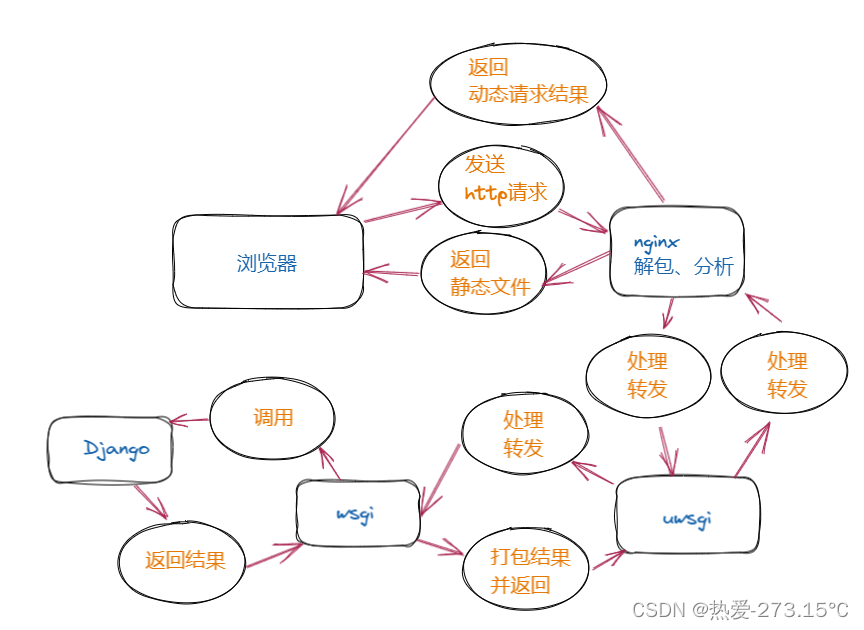
=======================================该项目工作流程

- nginx并不是必须的,uwsgi支持WSGI协议、http协议等,因此完全可以完成整个的和浏览器交互的流程。
- 在nginx上加上安全性或其他的限制,可以达到保护程序的作用。
- uuwsgi更多应用于单节点服务器的简易部署。
- nginx让服务器负载均衡,根据轮询算法,分配请求到多节点web服务器。
- django在debug=False下对静态文件的处理能力不是很好,而用nginx来处理更加高效。
如果多次重试都不行,直接在腾讯云重装CentOS7.6,用他默认的python3,成功率大大提高
