👨?💻作者简介: 我是上进小菜猪。内蒙古科技大学,2020届计科。努力做全栈。 热爱开发。
📗系列专栏:本文写在《APP开发从0到1》专栏 ??如果文章知识点有错误的地方,请指正! 和大家一起学习一起进步🎈
📗PS:全网各个平台ID为上进小菜猪的都是我。
一,前言
最近几天都在加紧开发app,没有花时间去记录博客,现在刚完成了一个游戏积分排名的功能。暂时闲下来记录一下这几天写的东西,当然有些开发的细节记不太清楚了,大体的记录一下。
二,增加签到模块
2.1,前端设计
前端设计比较简单,我充当UI设计了一张一般般的图片,之后设计了一个登录按钮。
写了应该js监控点击事件,作用于前后端的交互。
先来一个效果图吧:

document.getElementById('sign').addEventListener('tap', function() {
mui.post('http://XXXXXXXXXXX/sign', {
"flag": '1',
}, function(data) {
console.log("从服务端返回数据,准备判断");
console.log(data.flagx);
if(data.flagx=='1'){
$('.dialog').fadeIn()
flag=false;
};
if(flag)
{
if(data.flagx=='0')
{
mui.toast("题小满提醒您:今天已经签到过了,不要贪心哦!");
};
}
上面代码块解释:
因为网络安全的原因,发起请求端口已经去掉了。
这里就是一个简单的Ajax。其实没有什么需要讲的。
注意一下mui.post是框架封装的一个ajax,其实是差不多的。
这里写了一个if(flag)的作用是防止多次请求,返回多次,爆了一个不太友好的bug问题。写了一个标识排除了一下子。
2.2,后端设计
后端设计到的数据库内容比较多。
数据库设计:
增加了一个sign_day字段。这个字段我设计为了应该字符串以;来分割不同的日期值。(PS:这里的作用是为了判断今天或者某天的日期是不是已经签到过了,防止刷分。)
遇到一个bug:
因为之前有了一定的用户数据,如果这个时候来获取到sign_day就会因为该条信息没有这个字段而报错。
处理方法:
try:
judge['sign_day']
except:
db.mongo.update_one(
find_name,
{'$set':{"sign_day":None}
}
)
x写一个尝试获取,如果报错说明这是以前的用户,我们给他加一个字段。
now = str(datetime.date.today())
上述代码解释:
这里我使用了python的date模块,获取到今天的日期,转化为str存储到now变量里。
if(now in str(judge['sign_day'])):
return jsonify({"stayus":200,"mag":"今天已经签到过了哦!","flagx":'0'})
上述代码块解释:
这里是一个判断分支:
如果今天的日期已经在sign_day字段里存在了,说明今天已经签到过了,这样的话不会执行添加积分操作。
根据上文:其他情况的话:
if(judge['sign_day']==None):
sign_str=now
上述代码块解释:
这里这样设计的原因是:因为我的数据库是用;为分隔符来标识的,所以当某一个用户是第一次进行签到操作的话,我们需要直接赋值now变量现在的目标值。
elif(judge['sign_day']!=None):
sign_str=judge['sign_day']
sign_str=sign_str+";"+now
上述代码块解释:
这一块对应上文的if语句。这里当然就是某一个用户不是第一次进行签到操作。
这里当然要进行一个;的操作来区分不同的日期。
sign_jifeng=judge['jifeng']+8
我这里设计的是如果签到成功的话,该用户的积分加8分。
db.mongo.update_one(
find_name,
{'$set':{"sign_day":sign_str,"jifeng":sign_jifeng}
}
)
上述代码块解释:
当然,上述需要做的都已经做完了,接下来就是一个更新数据库的操作。
学过MongoDB的人都知道,我们以用户名为目标建,更新我们的sign_day【存储日期字段】和jifeng【签到成功积分+8的操作】。
return jsonify({"stayus":200,"mag":"成功签到,计入积分!","flagx":'1'})
最后我们处理完后端的一系列操作,传递值给前端,做为响应。
此部分成功上线通过测试!
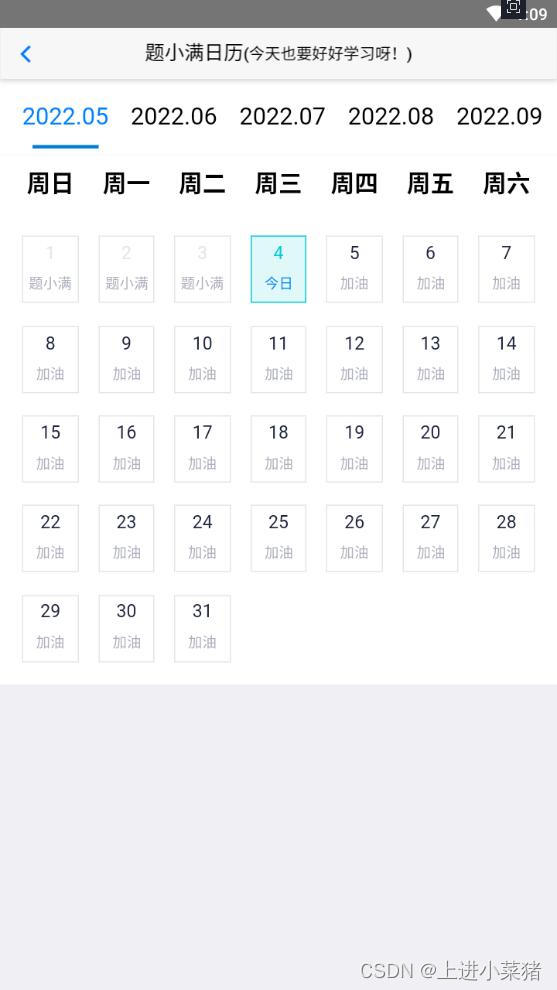
三,增加日历功能
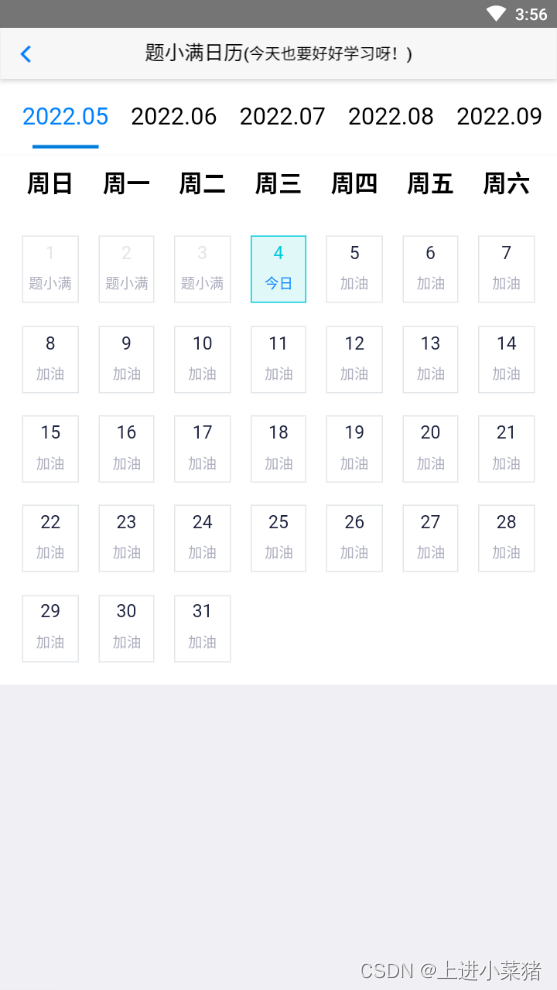
此处,模块为存前端建设,主要运用了JavaScript语言处理一系列的问题操作。
先上效果图:

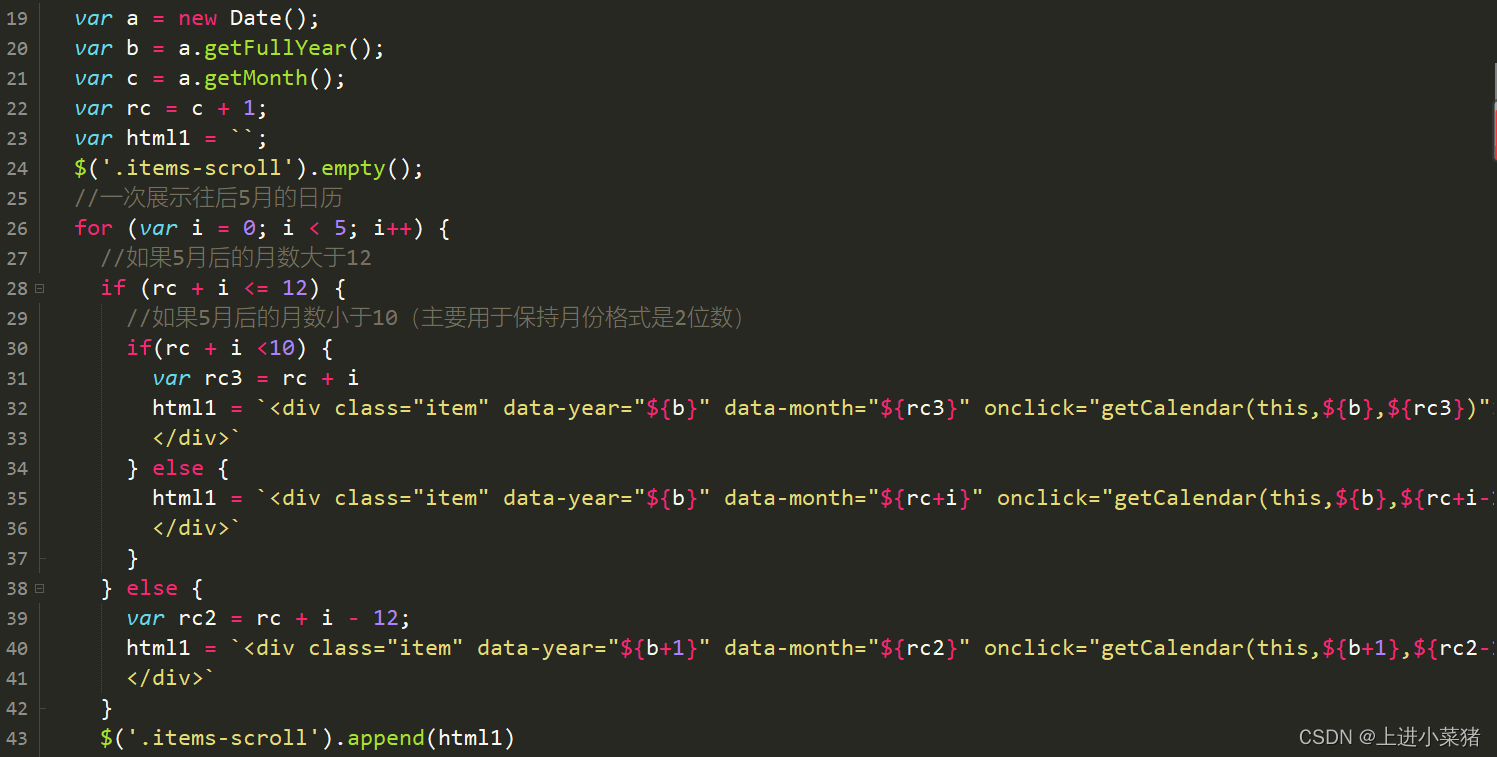
部分代码展示:
这部分是一个日历的动态算法,没有什么好说的。

四,近期更新日志
近期更新功能:
————————————————————————————————
1.增加签到功能

2,增加日历功能

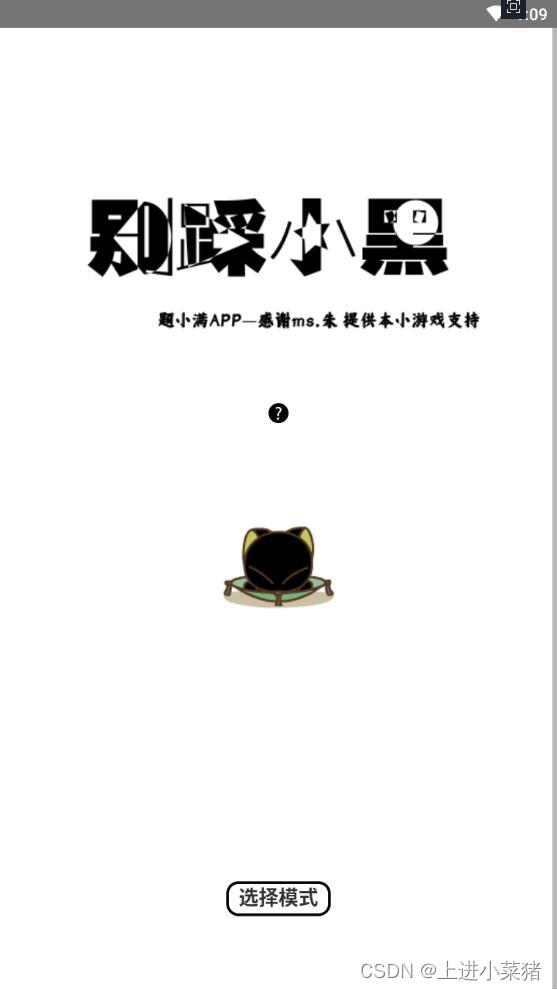
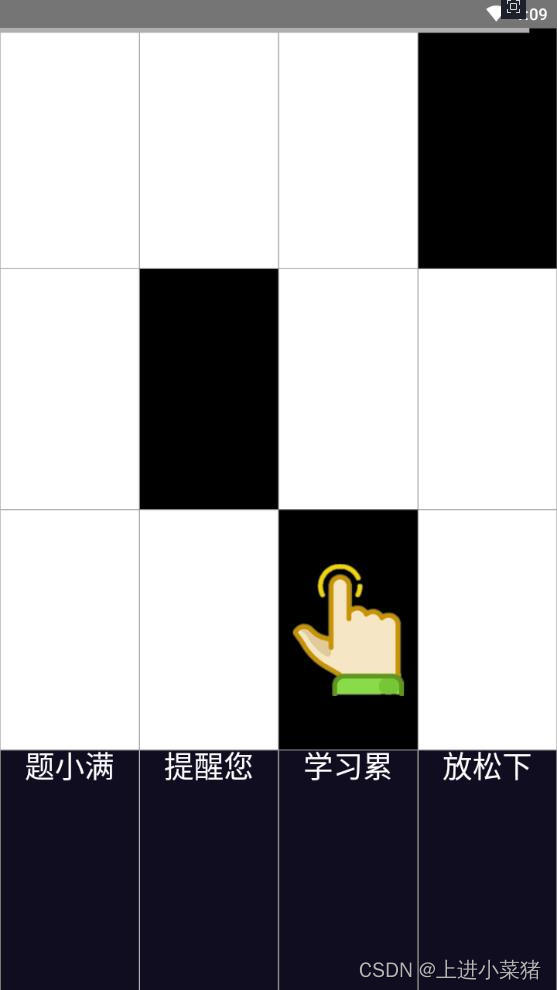
3,增加游戏模块


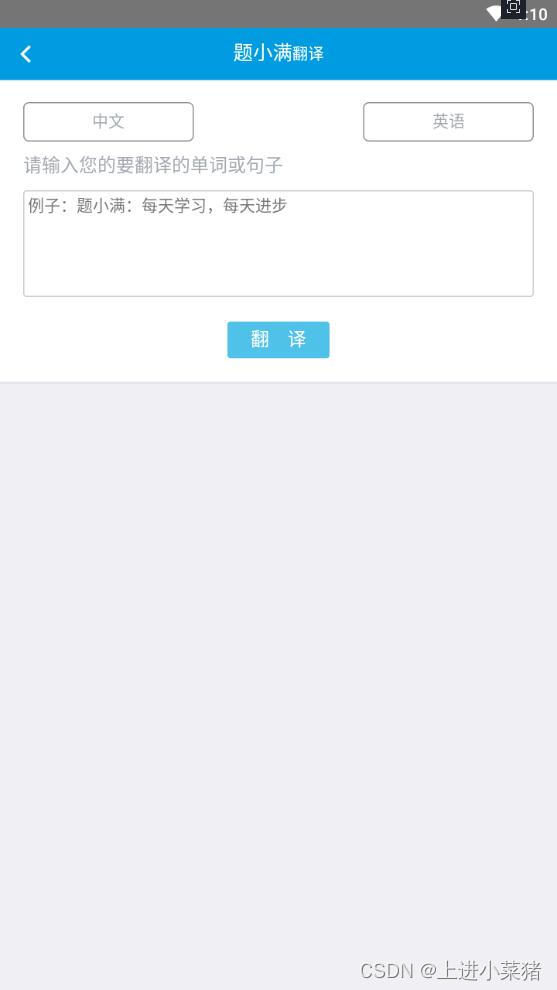
4,增加翻译功能 (申请了百度翻译api)

5,增加天气功能(申请了和风天气api)

6,增加填空答题功能

7,样式优化

五,本文内容代码附录:
后端主要代码:
# 签到模块
@app.route("/xxx",methods=['POST','GET'])
def xxx():
find_name={"username":session['username']}
judge=db.mongo.find_one(find_name)
try:
judge['sign_day']
except:
db.mongo.update_one(
find_name,
{'$set':{"sign_day":None}
}
)
flag = request.form.get('flag')
now = str(datetime.date.today())
sign_str=''
if(now in str(judge['sign_day'])):
return jsonify({"stayus":200,"mag":"今天已经签到过了哦!","flagx":'0'})
else:
if(judge['sign_day']==None):
sign_str=now
elif(judge['sign_day']!=None):
sign_str=judge['sign_day']
sign_str=sign_str+";"+now
sign_jifeng=judge['jifeng']+8
db.mongo.update_one(
find_name,
{'$set':{"sign_day":sign_str,"jifeng":sign_jifeng}
}
)
return jsonify({"stayus":200,"mag":"成功签到,计入积分!","flagx":'1'})
前端主要代码:
<script type="text/javascript">
var flag=true;
mui.init();
if(flag)
{
document.getElementById('sign').addEventListener('tap', function() {
mui.post('http://XXXXXXXXXX/sign', {
"flag": '1',
}, function(data) {
console.log("从服务端返回数据,准备判断");
console.log(data.flagx);
if(data.flagx=='1'){
$('.dialog').fadeIn()
flag=false;
};
if(flag)
{
if(data.flagx=='0')
{
mui.toast("题小满提醒您:今天已经签到过了,不要贪心哦!");
};
}
// mui.openWindow({
// url: "./login.html",
// id: "./login.html",
// createNew: false
// });
}, 'json');
})
};
//签到
// $('#sign').click(function(){
// $('.dialog').fadeIn()
// // 以下为模拟签到,具体应该根据后端返回的数据来处理逻辑
// var index = $('.sign-info .num span.active').length;
// console.log(index)
// })
// 关闭弹窗
$('.dialog-close,.dialog .mask').click(function(){
$('.dialog').fadeOut()
})
// 关闭弹窗
// $('.dialog-close,.dialog .mask').click(function() {
// $('.dialog').fadeOut()
// })
// mui.plusReady(function() {
// var primaryBack = mui.back;
// mui.back = function() {
// var wobj = plus.webview.getWebviewById("../index.html");
// wobj.reload(true);
// primaryBack();
// }
// })
</script>
六,后言
本次就先记录一下前俩个更新内容,太多了写不完,之后有时间我继续记录哈。

