一、定位元素:
1、要实现UI自动化,就必须学会定位web页面元素,selenium核心,webdrvier 模块提供了
2、9种定位元素
定位方式 提供方法
id定位 find_element_by_id()
name定位 find_element_by_name()
class定位 find_element_by_class_name()
link定位 find_element_by_link_text()
partial link定位 find_element_by_partial_link_text()
JavaScript定位 document.getElementById(“kw”).value=“duoceshi”
tag定位 find_element_by_tag_name()
xpath定位 find_element_by_xpath()
css定位 find_element_by_css_selector()
3、在这9种常用的定位方法中,
优先顺序
1)有id优先使用id定位
2)没有id,考虑使用name或者class定位。
3)如果没有id,name,class再考虑用xpath,css定位。
4)如果是链接可以考虑使用link_text,partial_link_text 定位。
5)tag_name和JavaScript还是用的比较少的。
我们根据实际情况,具体问题具体分析
=====================================
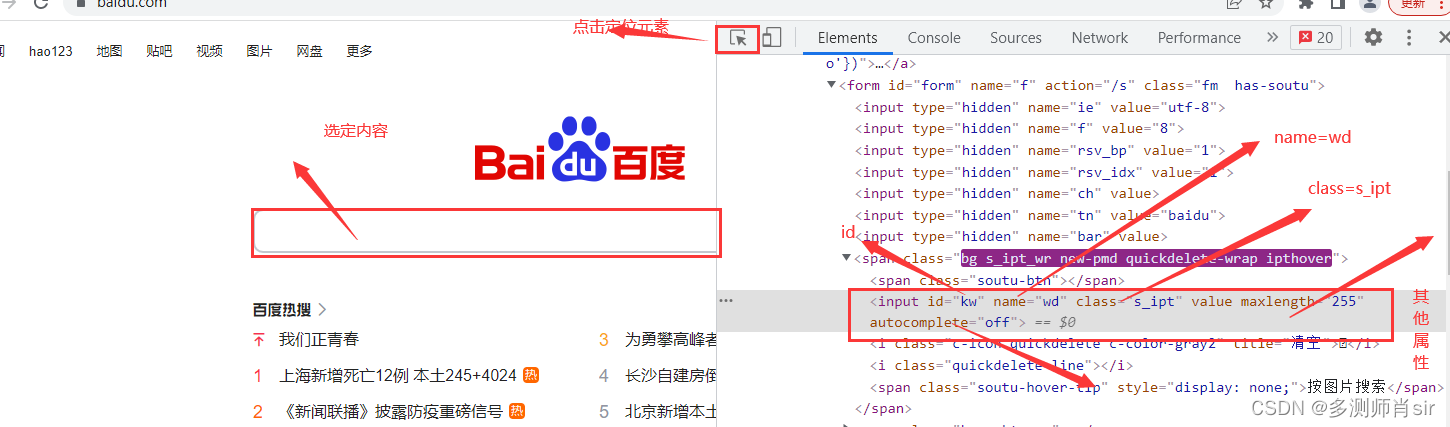
二、实战定位
(1)url=‘https://www.baidu.com/’
(2)打开f12 定位元素


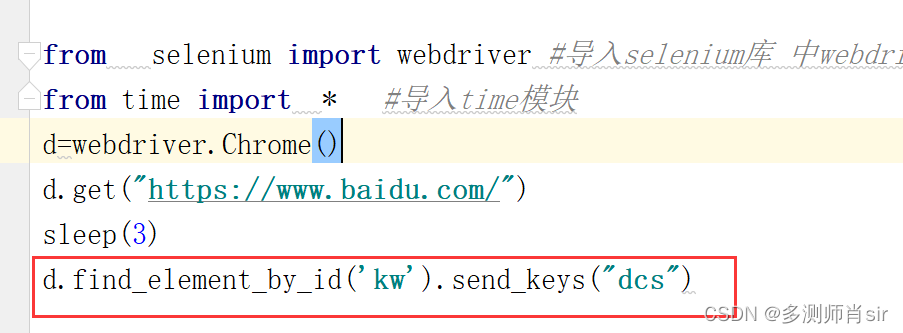
(1) id定位 find_element_by_id()
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_id(‘kw’).send_keys(“dcs”)

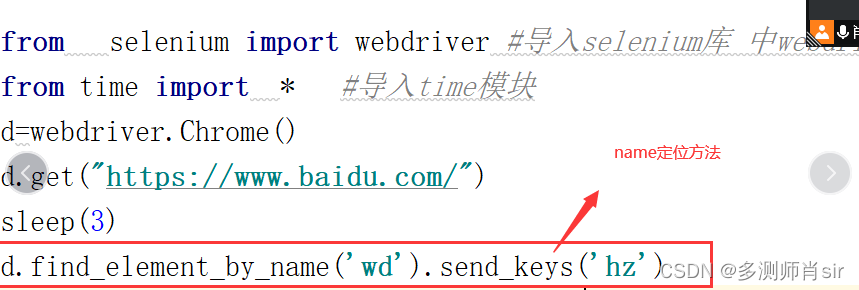
(2) name定位 find_element_by_name()
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_name(‘wd’).send_keys(‘hz’)

(3)class定位 find_element_by_class_name()
案例3:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_class_name(“s_ipt”).send_keys(‘class定位’)
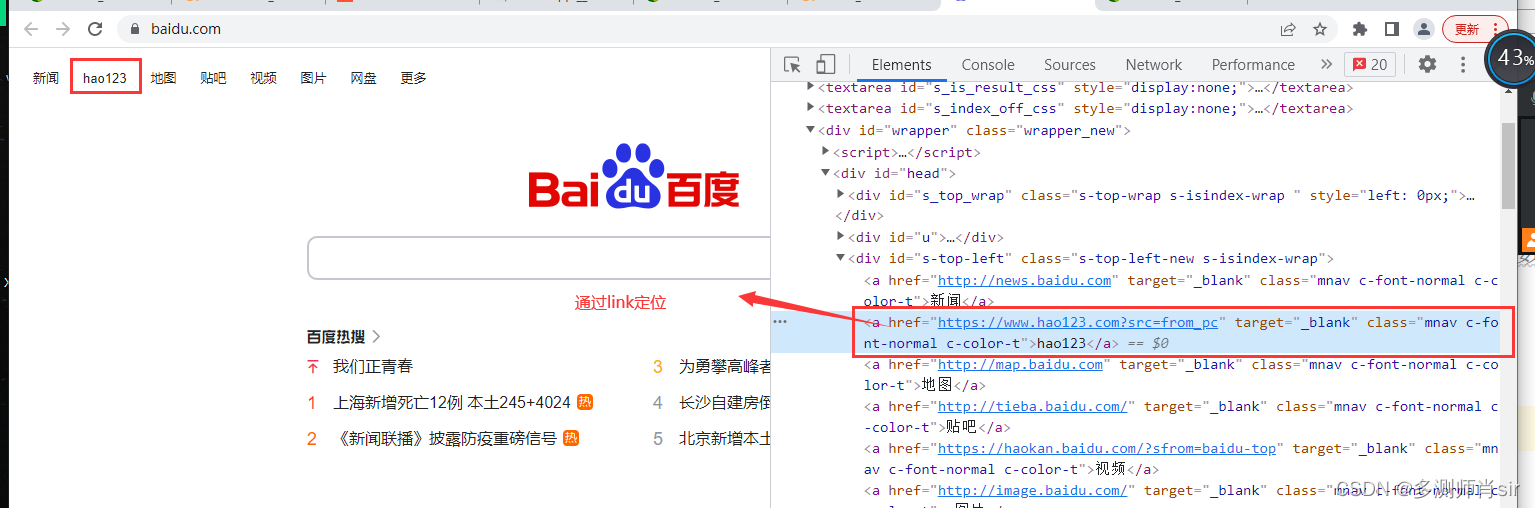
(4) link定位 find_element_by_link_text()
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_link_text(“hao123”).click()

(5) partial link定位 find_element_by_partial_link_text()
案例:
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_partial_link_text(“hao”).click()

(6) JavaScript定位 document.getElementById(“kw”).value=“duoceshi”
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
js=‘document.getElementById(“kw”).value=“js定位”’
d.execute_script(js)
(7) tag定位 find_element_by_tag_name()
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
inputs=d.find_elements_by_tag_name(“input”)
#通过elements 来找到当前百度中所有的input标签
for i in inputs:
if i.get_attribute(“name”)==‘wd’:
i.send_keys(“tag定位”)
(8) xpath定位 find_element_by_xpath()
第一步:复制xpath
//[@id=“kw”]
第二步:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath('//[@id=“kw”]').send_keys(“xpth定位”)
(9)css定位 find_element_by_css_selector()
第一步:在页面右键==copy=selector
#kw
第二步:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“#kw”).send_keys(“css 定位”)
======================================================
详细讲解xpath和css
一、xpath方法
1、路径的区分:
(1)绝对路
特点:a、以单斜杠/开头, b、从页面跟元素(html标签)开始,严格按照元素在html页面中的位置和顺序向下查找
案例:/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input
(2)相对路径(我们定位一般用相对路径)
特点:a、以双斜杠 // k开头 b、不考虑元素在页面中的绝对路径和位置 c、只考虑是否存在符合表达式的元素即可。
案例 ://*[@id=“kw”]
(3) 使用标签名+节点属性点位
语法://标签名[ @属性名=属性值]
//表示相对路径,从匹配选择的当前节点选择文档中的节点,而不考虑他们的位置
. 选择当前节点
。。选择当前节点的父节点
@ 匹配任何属性节点
@选取属性
案例:
//[@id=‘kw’]
// [@name=‘wd’]
//[@id=“form”]
//[@id=“form”]/span[1]
实战:xpath实例
(1)xpath中的id定位
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath(‘//[@id=“kw”]‘).send_keys(“xpth中id定位”)
(2)xpath中的name定位
格式:d.find_element_by_xpath(’//[@name=“wd”]’).send_keys(“xpth中name定位”)
案例:
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath(‘//*[@name=“wd”]’).send_keys(“xpth中name定位”)
(3)xpath中的class定位
格式:d.find_element_by_xpath(‘//[@class=“s_ipt”]‘).send_keys(“xpth中class定位”)
案例:
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath(’//[@class=“s_ipt”]’).send_keys(“xpth中class定位”)
(4)xpath中的其他定位
格式:d.find_element_by_xpath(‘//[@autocomplete=“off”]‘).send_keys(“xpth中其他定位”)
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath(’//[@autocomplete=“off”]’).send_keys(“xpth中其他定位”)
(5)xpath中的组合定位(and)
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath(‘//*[@autocomplete=“off” and @maxlength=“255”]’).send_keys(“xpth中组合定位”)
(6)xpath中层级定位
上上级://[@id=“form”]
上一级:span ://[@id=“form”]/span[1]
自己://[@id=“form”]/span[1]/input[1]
案例:
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_xpath('//[@id=“form”]/span[1]/input[1]').send_keys(“层级定位”)
=====================================
css定位详解:
css 复制页面元素=右键copy==copy selectot
css的:#kw
(1)场景1 css中的id定位
情况1:id简写
案例1
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“#kw”).send_keys(“id 简写#表示”)
情况2:id 全称
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“[id=‘kw’]”).send_keys(“id全称定位”)
(3)场景1 css中的clss定位
情况1:class简写
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(‘.s_ipt’).send_keys(“class简写定位”)
情况2:class全称
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(‘[class=“s_ipt”]’).send_keys(“class全称定位”)
情况3:name全称定位
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“[name=‘wd’]”).send_keys(“name全称定位”)
情况4:其他属性全称定位
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“[autocomplete=‘off’]”).send_keys(“其他属性全称定位”)
情况5:组合属性全称定位
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(“[autocomplete=‘off’][name=‘wd’]”).send_keys(“组合属性全称定位”)
情况6:层级定位
情况1:上上级定位
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(‘form>span>input’).send_keys(“上上级定位”)
情况1:上级定位
from selenium import webdriver #导入selenium库 中webdriver 函数
from time import * #导入time模块
d=webdriver.Chrome()
d.get(“https://www.baidu.com/”)
sleep(3)
d.find_element_by_css_selector(‘span>input’).send_keys(“上级定位”)
==============================
拓展知识:(不讲解)
elements是复数,返回的是一个列表
0.id复数定位find_elements_by_id(self, id_)
1.name复数定位find_elements_by_name(self, name)
2.class复数定位find_elements_by_class_name(self, name)
3.tag复数定位find_elements_by_tag_name(self, name)
4.link复数定位find_elements_by_link_text(self, text)
5.partial_link复数定位find_elements_by_partial_link_text(self, link_text)
6.xpath复数定位find_elements_by_xpath(self, xpath)
7.css复数定位find_elements_by_css_selector(self, css_selector
