如果你想建立一个类似网站的网页用来进行数据可视化,那么这个项目可以满足你,可以自己设计自己的网页界面。
下面开始吧,我也是刚开始搞了好久,抱着试一试的态度,成功了,这里分享一下。
注:这里需要注意如果在本地IDE运行项目的话,需要首先下载wave客户端,这相当于一个本地服务器,运行之后,然后进入编译器,运行代码,才会出现网页地址
环境准备
用conda创建一个python3.8版本的虚拟环境
conda create -n 环境名 python=3.8
vs code(IDE软件)
不同环境对应下面下载的包会不同
wave客户端下载
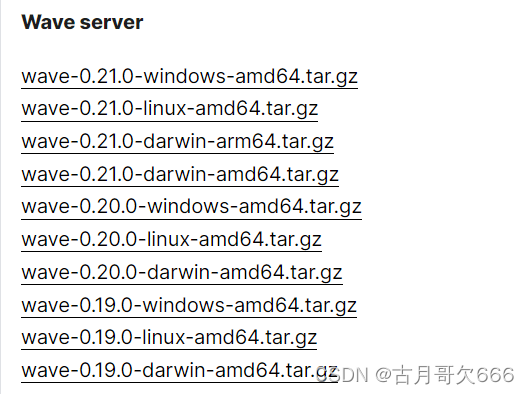
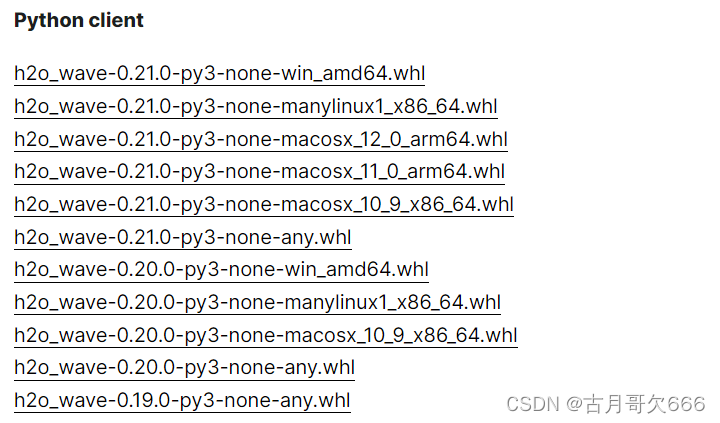
根据自己电脑型号和配置下载对应版本,也可以下载以往的版本
https://wave.h2o.ai/docs/installation

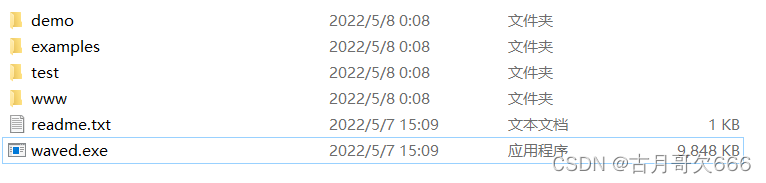
解压之后得到以下文件,

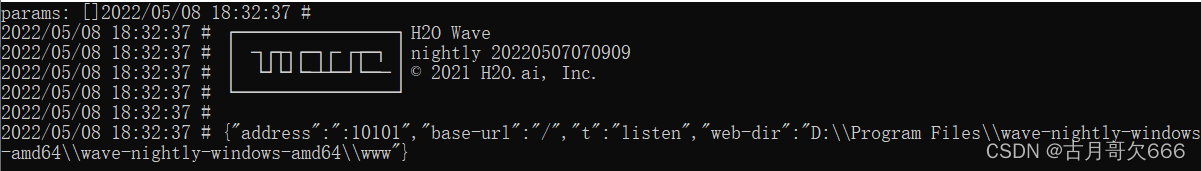
最后一个是运行程序,双击得到

安装h2o_wave库
下载方法(3种)
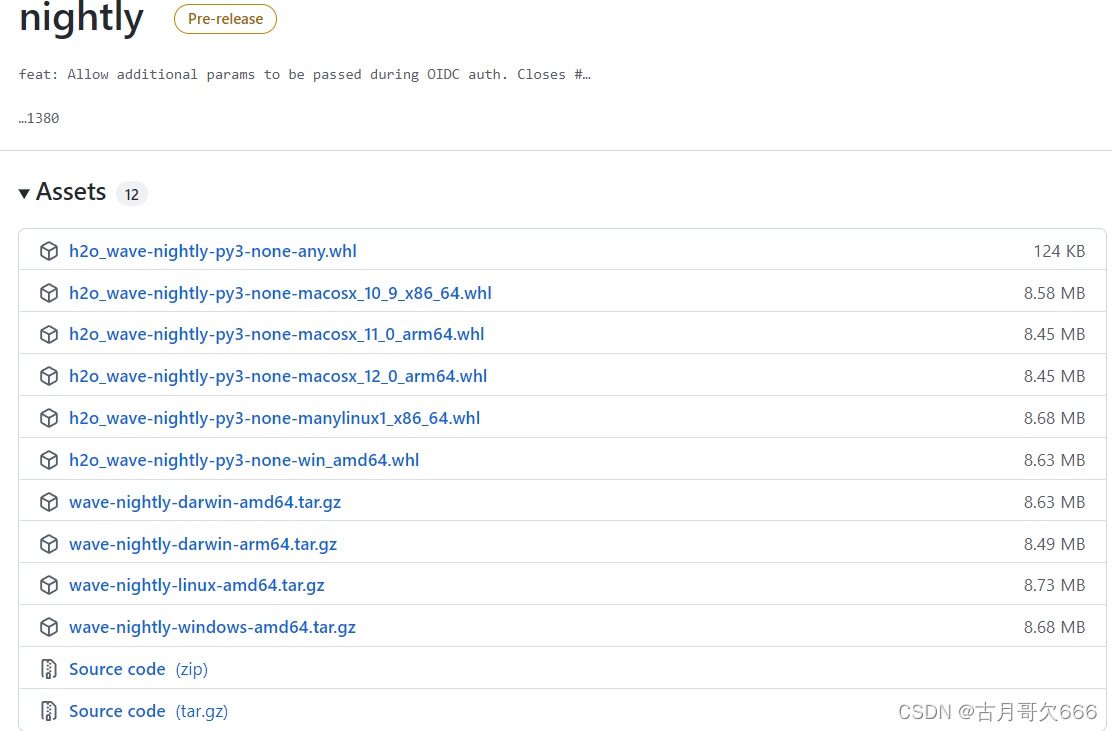
1.在github网站里下载不同版本的h2o_wave
https://github.com/h2oai/wave/releases

2.在上面客户端下载界面也有最新版本的下载地址
https://wave.h2o.ai/docs/installation

然后在IDE里输入
pip install <downloaded-nightly>.whl
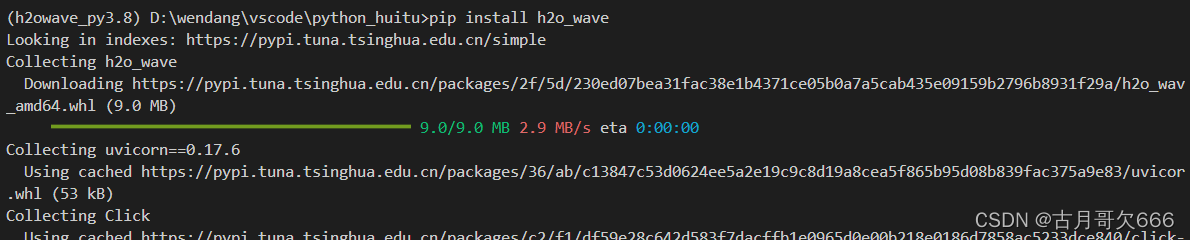
3.在激活的虚拟环境中直接用pip下载,这里以vs code为例
pip install h2o_wave

**注:**前两种方法需要下载到本地项目中,然后再用pip安装,最后一种直接安装完即可
实例运行
这里以一个简单的网页代码演示
from h2o_wave import site, ui
# Access the web page at http://localhost:10101/demo
page = site['/demo']
# Add some content.
page['example'] = ui.markdown_card(
box='1 1 2 2',
title='Hello World!',
content='And now for something completely different.',
)
# Save the page
page.save()
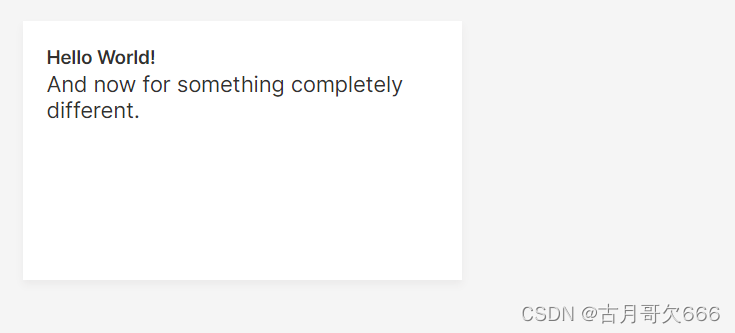
运行之后打开地址http://localhost:10101/demo
可以得到最终的结果

如果觉得看英文教程自己学的麻烦,网站也有许多例子可以玩耍
这里同样给出步骤
下面是网站给出的安装方法
1.先在虚拟环境里获取例子
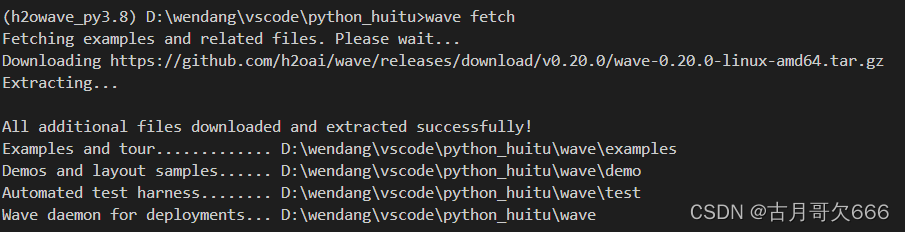
wave fetch

在文件里会出现对应的文件列表

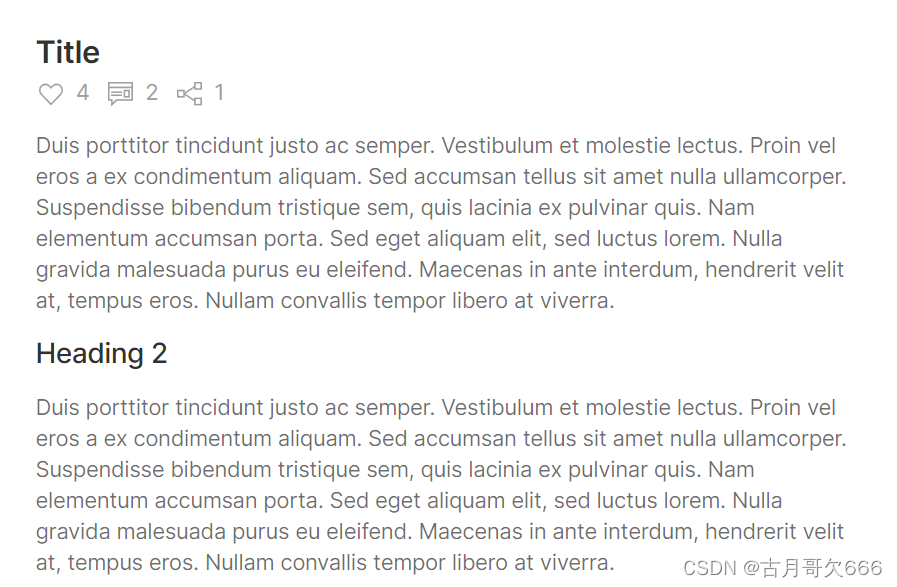
wave中examples文件中的py文件就是不同示例,可以打开直接编译然后打开链接http://localhost:10101/demo就会得到和上面文本一样的实例,这里选择article.py文件为例,编译运行得到

如果不想一个一个在本地选择文件进行可视化,也可以在网页里进行选择实例可视化,再按照下面步骤即可
2.cd到wave文件中安装所需要的依赖库进行运行,下面代码依次输入运行即可
cd wave
pip install -r examples/requirements.txt
#首次使用许需要安装上面依赖库,
#后续直接cd wave,然后执行下面代码即可
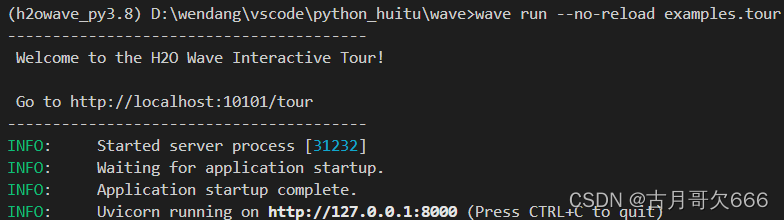
wave run --no-reload examples.tour
运行完之后得到以下结果

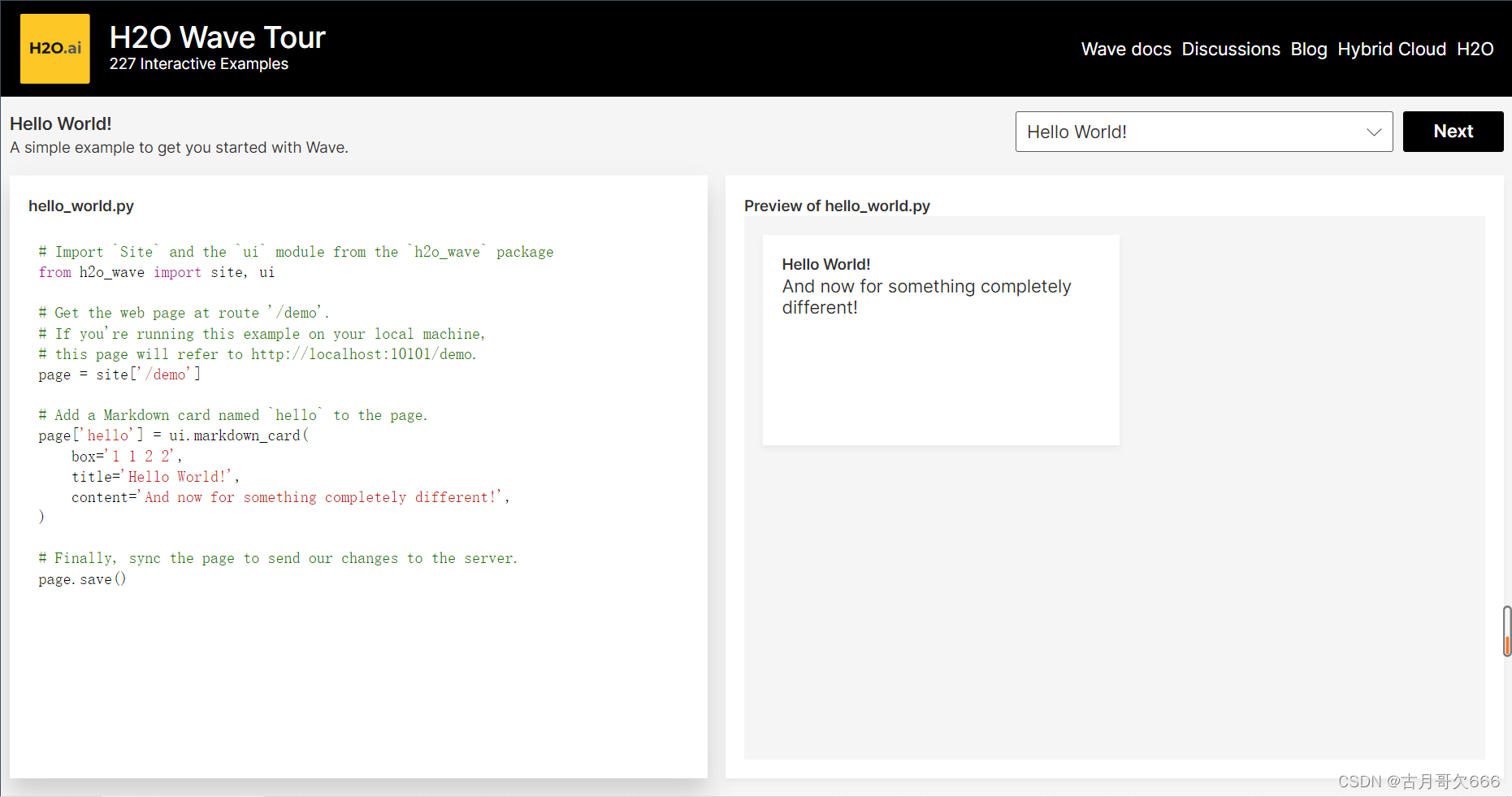
打开http://localhost:10101/tour链接可以得到,可以在里面选择不同实例,进行可视化,也可以修改编辑。

好了,文章到这里就结束了,如果你也想设计好看的数据可视化网页就去试试吧😋😋😋
下面是项目链接
github链接
https://github.com/h2oai/wave
使用教程及实例
https://wave.h2o.ai/docs/installation
客户端和安装包下载链接
https://github.com/h2oai/wave/releases
