2022/05/07: 学习PyQt5第4天
2022/05/08: 学习PyQt5第5天
父子关系扩充
API
| childAt(x,y) | 获取指定坐标的控件 |
| parentWidget() | 获取指定控件的父控件 |
| childrenRect() | 所有子控件的边界矩形 |
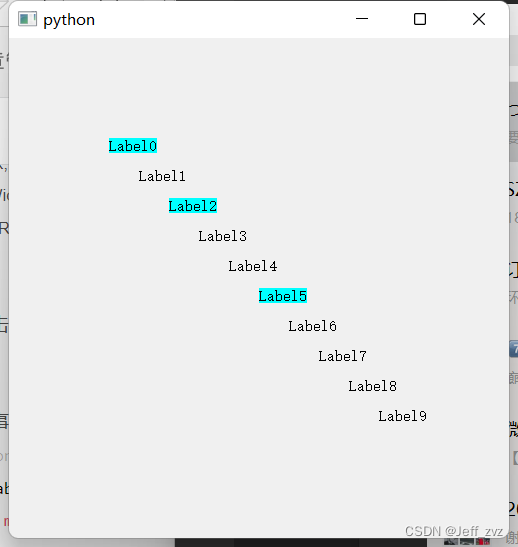
案例:
鼠标点击之后标签变为背景色
方法一:直接重写QLabel的mousePressEvent
方法二:使用父子关系,重写QWidget的mousePressEvent
(根据事件机制,如果子控件事件没有处理,会转发到父控件继续处理)
class Label(QLabel):
def mousePressEvent(self,evt):
self.setStyleSheet('background-color:cyan;')
class Window(QWidget):
def mousePressEvent(self, evt):
local_x = evt.x()
local_y = evt.y()
sub_widget = self.childAt(local_x,local_y)
if sub_widget is not None:
sub_widget.setStyleSheet('background-color:cyan;')
print('be clicked',local_x,local_y)

层级控制(z轴)
API
| API | Note |
|---|---|
| lower() | 控件降低到最底层 |
| raise_() | 提升最上层 |
| a.stackUnder(b) | 放b下面 |
(以上操作专门是同级控件)
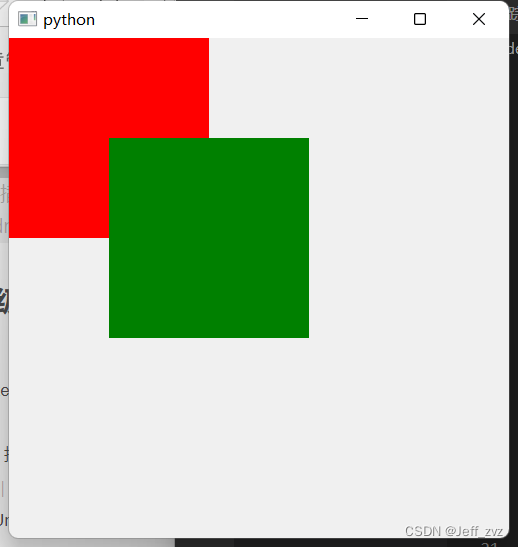
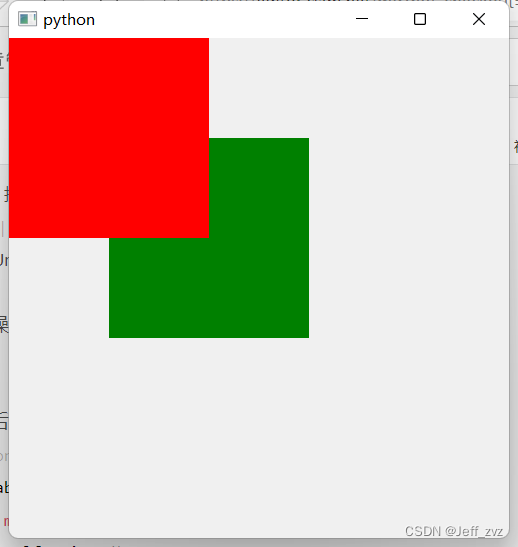
案例:
点击之后上升最上层
class Label(QLabel):
def mousePressEvent(self,evt):
self.raise_()


顶层窗口相关操作
图标、标题、不透明度
图标API
setWindowIcon(QIcon) 设置图标
windowIcon() 返回Icon对象
标题API
setWindowTitle(str) 设置标题,默认为python如果不写或空串
windowTitle()获取标题对象
不透明度API
setWindowOpacity(float) 1表示不透明,0表示透明
windowOpacity() 获取不透明度

窗口状态
五种状态API
| API | NOTE |
|---|---|
| setWindowState() | 设置状态 |
| Qt.WindowNostate() | 无状态 |
| Qt.WindowMinimized() | 最小化 |
| Qt.WindowMaximized() | |
| Qt.WindowFullScreen() | |
| Qt.WindowActive() | 活动窗口 |
| windowState() |
最大化最小化操作
| API | Note |
|---|---|
| showFullScreen() | 控制 全屏 |
| showMaximized() | |
| showMiniimized() | |
| showNormal() | |
| isMinimized() | |
| isMaximized() | |
| isFullScreen() |
窗口标志
window.setWindowFlags(Qt.xxx)
窗口样式有如下:
| Name | Note |
|---|---|
| Qt.Widget | 是一个默认控件,有父控件时它就是一般控件,否则是一个窗口。当其为窗口时,有窗口边框,标题栏等 |
| Qt.Window | |
| Qt.Dialog | |
| Qt.Sheet | |
| Qt.Drawer | |
| Qt.Popup | |
| Qt.Tool | |
| Qt.ToolTip | |
| Qt.SplashScreen | |
| Qt.SubWindow |
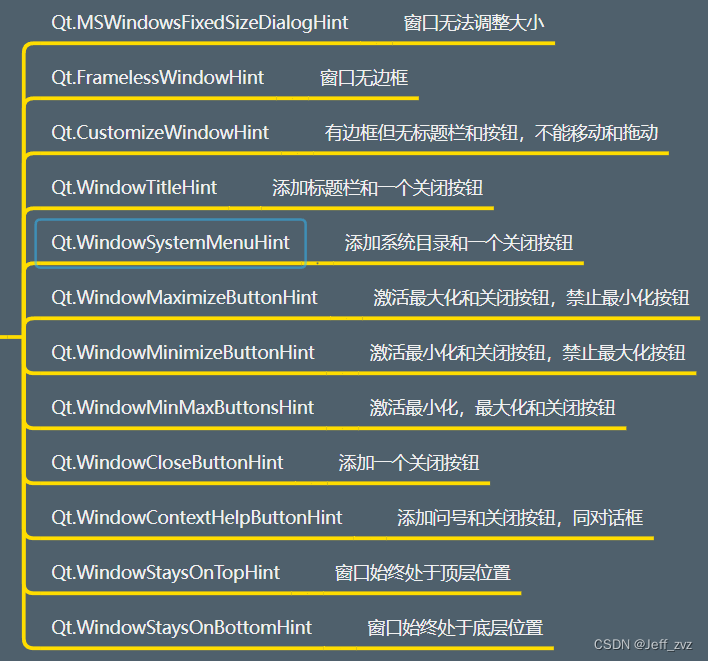
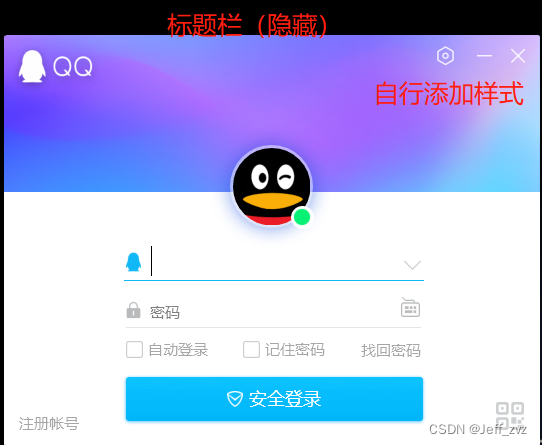
顶层窗口外观标志

作用:(比如)

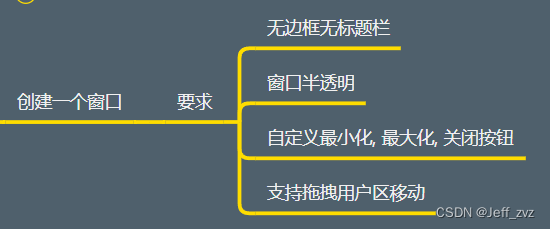
案例:

import sys
from PyQt5.Qt import *
class Window(QWidget):
def __init__(self,*args,**kwargs):
super().__init__()
self.initUi()
def initUi(self):
self.setWindowFlags(Qt.FramelessWindowHint)
self.setWindowOpacity(0.9)
self.setGeometry(300,300,500,500)
self.setWindowTitle('Top Widget')
#public para
self.btnsize = 50
self.top_margin = 10
self.move_flags = False
btn_close = QPushButton(self)
self.btn_close = btn_close
btn_close.setText('关闭')
btn_close.resize(self.btnsize,self.btnsize)
btn_close.pressed.connect(self.close)
btn_mini = QPushButton(self)
self.btn_mini = btn_mini
btn_mini.setText('最小化')
btn_mini.resize(self.btnsize,self.btnsize)
btn_mini.pressed.connect(self.showMinimized)
btn_maxi = QPushButton(self)
self.btn_maxi = btn_maxi
btn_maxi.setText('最大化')
btn_maxi.resize(self.btnsize,self.btnsize)
def max_normal():
if self.isMaximized():
self.showNormal()
btn_maxi.setText('最大化')
else:
self.showMaximized()
btn_maxi.setText('恢复')
btn_maxi.pressed.connect(max_normal)
def resizeEvent(self,QResizeEvent):
window_width = self.width()
btn_close_x = window_width - self.btnsize
btn_close_y = self.top_margin
self.btn_close.move(btn_close_x,btn_close_y)
btn_mini_x = btn_close_x - self.btnsize
btn_mini_y = self.top_margin
self.btn_mini.move(btn_mini_x,btn_mini_y)
btn_maxi_x = btn_mini_x - self.btnsize
btn_maxi_y = self.top_margin
self.btn_maxi.move(btn_maxi_x,btn_maxi_y)
def mousePressEvent(self, QMouseEvent):
# 判定点击的是否是鼠标左键
# 在此处设计一个标记, 用作判定是否需要移动
# 一个就是窗口的原始坐标
# 鼠标按下的点
if QMouseEvent.button() == Qt.LeftButton:
self.move_flags = True
self.mouse_x = QMouseEvent.globalX()
self.mouse_y = QMouseEvent.globalY()
self.origin_x = self.x()
self.origin_y = self.y()
def mouseMoveEvent(self, QMouseEvent):
# if 窗口的移动标记 == True:
# 根据鼠标按下的点 计算移动向量
# 根据移动向量, 和窗口的原始坐标 = 最新坐标
# 移动整个窗口的位置
if self.move_flags == True:
move_x = QMouseEvent.globalX() - self.mouse_x
move_y = QMouseEvent.globalY() - self.mouse_y
dest_x = self.origin_x + move_x
dest_y = self.origin_y + move_y
self.move(dest_x,dest_y)
def mouseReleaseEvent(self, QMouseEvent):
# 把这个标记, 进行重置 False
if self.move_flags ==True:
self.move_flags = False
if __name__=='__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
控件交互
可用,可编辑,可视,活跃与否,关闭
| API | Note |
|---|---|
| setEnabled(bool) | 设置控件是否可用 |
| isEnabled() | 查看 |
| setVisible(bool) | 设置是否隐藏。马甲setHidden(),show()和hide()都是调用此方法 |
| isHidden() | |
| isVisible() | |
| isVisibleTo(widget) | 相对于widget是否可见,既如果widget显示,这个控件能否被显示 |
| setWindowModified(bool) | 被编辑状态,一般标题栏会显示*,表示被编辑了但没有保存。方法就是设置窗口标题的时候: xxx[*] |
| isWindowModified() | |
| isActiveWindow() | 是否为活跃窗口(可被用户操作窗口,一般有光圈在边框上) |
| close() | 关闭控件,作用其实是隐藏控件而不是destory。如果设置.setAttribute(Qt.WA_DeleteOnClose,True)就会删除。 |
- isHidden 和 isVisible区别:
之所以可以看见一个控件是因为绘制了它,而绘制是先绘制父控件再绘制子控件。如果父控件被隐藏了,子控件干啥都没用。一个控件是否隐藏isHidden是相对于父控件而言。而一个控件isVisible是取决于它自身属性,就算父控件hidden子控件显示不出来,但子控件设置了visible,则它的属性也是visible。
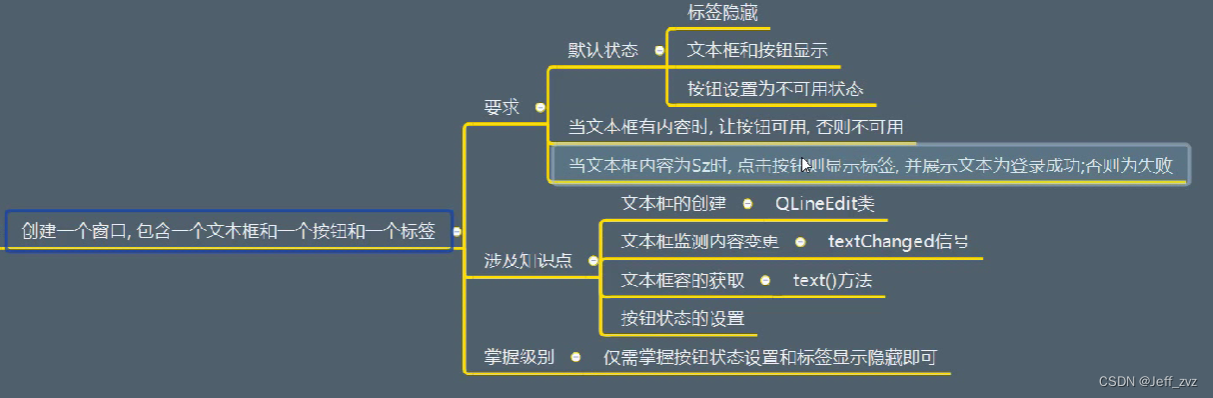
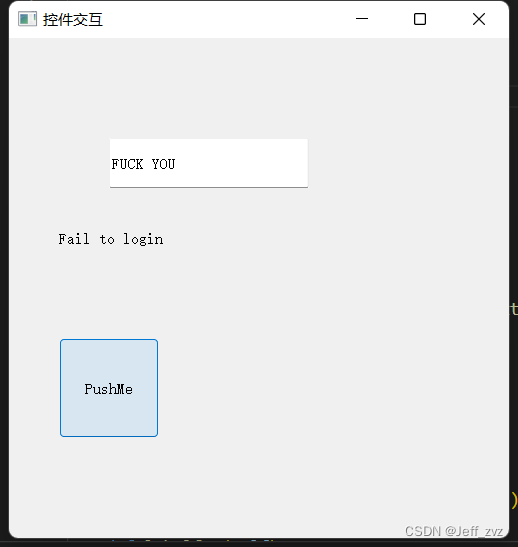
一个案例:

import sys
from PyQt5.Qt import *
class Window(QWidget):
def __init__(self,*args,**kwargs):
super().__init__()
self.initUi()
def initUi(self):
self.setGeometry(300,300,500,500)
self.setWindowTitle('控件交互')
self.line = QLineEdit(self)
self.line.setGeometry(100,100,200,50)
self.label = QLabel(self)
self.label.setGeometry(50,150,300,100)
self.btn = QPushButton(self)
self.btn.setText('PushMe')
self.btn.setGeometry(50,300,100,100)
self.btn.setEnabled(False)
self.label.setVisible(False)
self.line.textChanged.connect(self.textfun)
def textfun(self):
if self.line.text() == '':
self.btn.setEnabled(False)
self.label.setVisible(False)
return
self.btn.setEnabled(True)
self.btn.clicked.connect(self.labelfun)
def labelfun(self):
self.label.setVisible(True)
if self.line.text() == 'Sz':
self.label.setText('Login Successfully')
else:
self.label.setText('Fail to login')
if __name__=='__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())

信息提示
组合控件窗口QMainWindow() (替代QWidget()),这里面包含了一些主要控件如状态栏,菜单栏等。但是是懒加载,既只有被使用时才会加载相关控件。
分为状态提示、工具提示、这是啥提示
- 状态提示
statusTip(),setStatusTip(str),效果是鼠标停在控件时,展示在状态栏
状态栏:statusBar(),
- 工具提示
toolTip(),setToolTip(str)
时长:toolTipDuration(),setToolTipDuration(msec)
效果:展示在旁边
- 这是啥提示
whatsThis(),setWhatsThis(str)
效果:切换到这是啥模式,点击之后显示
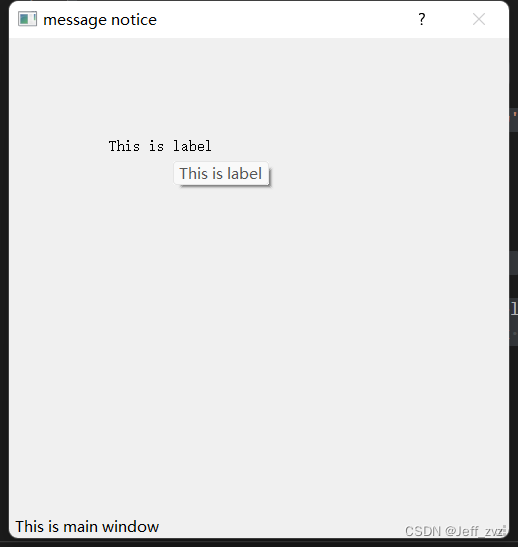
class Window(QMainWindow):
def __init__(self,*args,**kwargs):
super().__init__()
self.initUi()
def initUi(self):
self.setGeometry(300,300,500,500)
self.setWindowTitle('message notice')
self.statusBar() #状态栏
self.setStatusTip('This is main window')
self.label = QLabel(self)
self.label.setText('This is label')
self.label.move(100,100)
self.label.adjustSize()
self.label.setToolTip('This is label')
self.setWindowFlags(Qt.WindowContextHelpButtonHint)
self.label.setWhatsThis('what the fuck is this?')

焦点控制
单个控件角度:
焦点:简单来说就是,鼠标点击控件之后,控件会有光圈,然后焦点聚集。你的操作都会与焦点有关。
| API | Note |
|---|---|
| setFocus() | 指定控件获得焦点 |
| setFocusPolicy(policy) | 设置焦点获得策略。Qt.TabFocus通过tab获得焦点;Qt.ClickFocus单击;Qt.StrongFocus以上两种;Qt.NoFocus不能通过以上两种获得。 |
| clearFocus() | 取消焦点 |
def initUi(self):
self.setGeometry(300,300,500,500)
self.setWindowTitle('focus')
l1 = QLineEdit(self)
l1.setGeometry(100,100,200,50)
l2 = QLineEdit(self)
l2.setGeometry(200,200,200,50)
l3 = QLineEdit(self)
l3.setGeometry(300,300,200,50)
l2.setFocus()
l3.setFocusPolicy(Qt.ClickFocus)
父控件角度
| API | Note |
|---|---|
| focusWidget() | 获取子控件中当前聚焦的控件 |
| focusNextChild() | 聚焦下一个子控件 |
| focusPreviousChild() | 聚焦上一个子控件 |
| focusNextPrevChild(bool) | True:下一个, False:上一个 |
| setTabOrder(pre,next) | 设置子控件获得焦点的先后顺序 |
