文章目录
前言
这里给大家介绍一下利用Pycharm如何打包文件,并为文件设置图标。
一、下载pyinstaller库
1)点击win+r,输入cmd打开控制管理器
2)输入pip install pyinstaller进行安装

ps:因为我本人是一次直接安装成功,没有遇到什么问题,如果出现问题的话,可以在评论区留言,我看见会给解答,另外附上一个解决此库安装的链接:pyinstaller安装失败的解决方法
二、打开Pycharm进行打包(不更改图标)
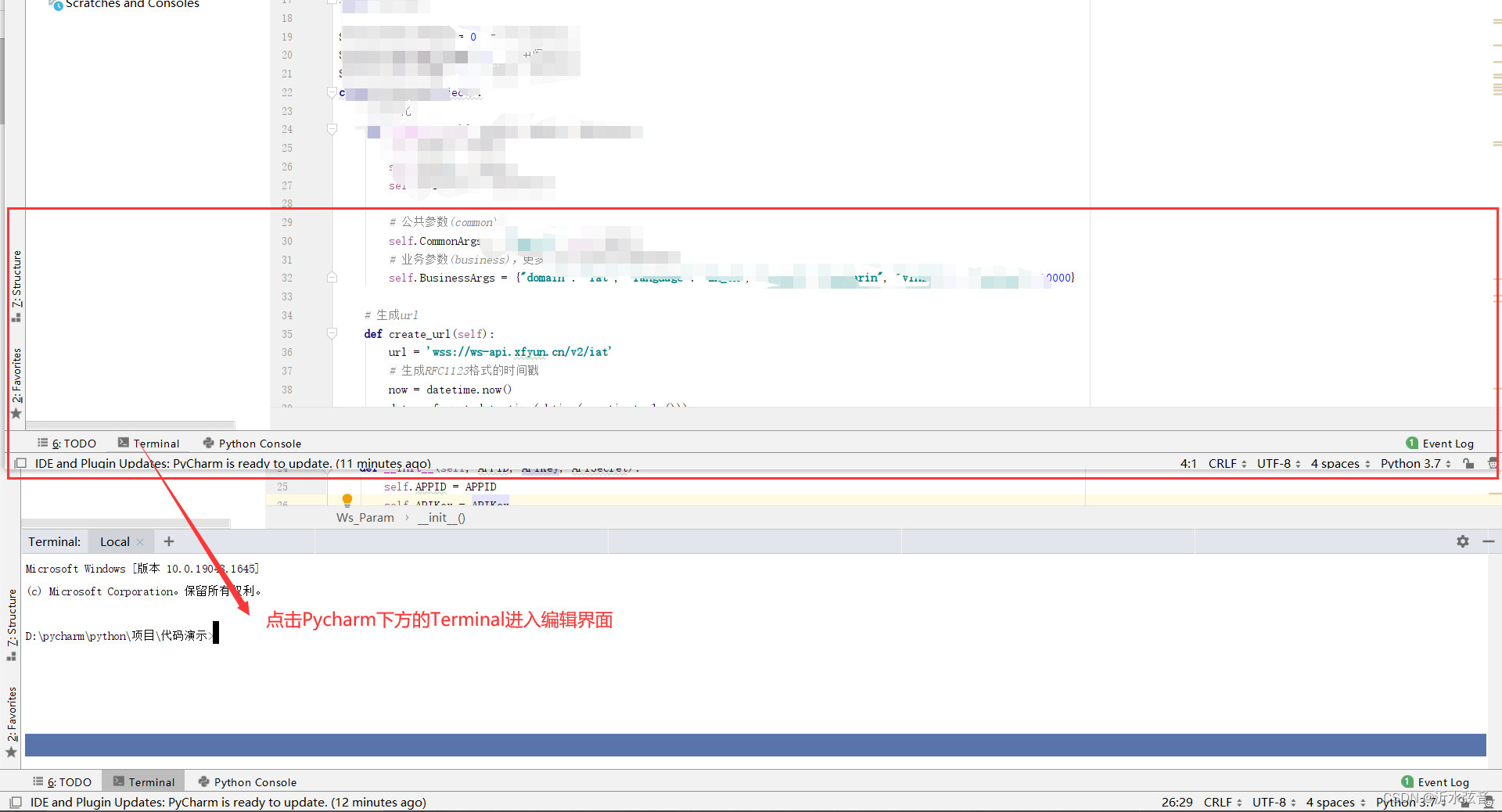
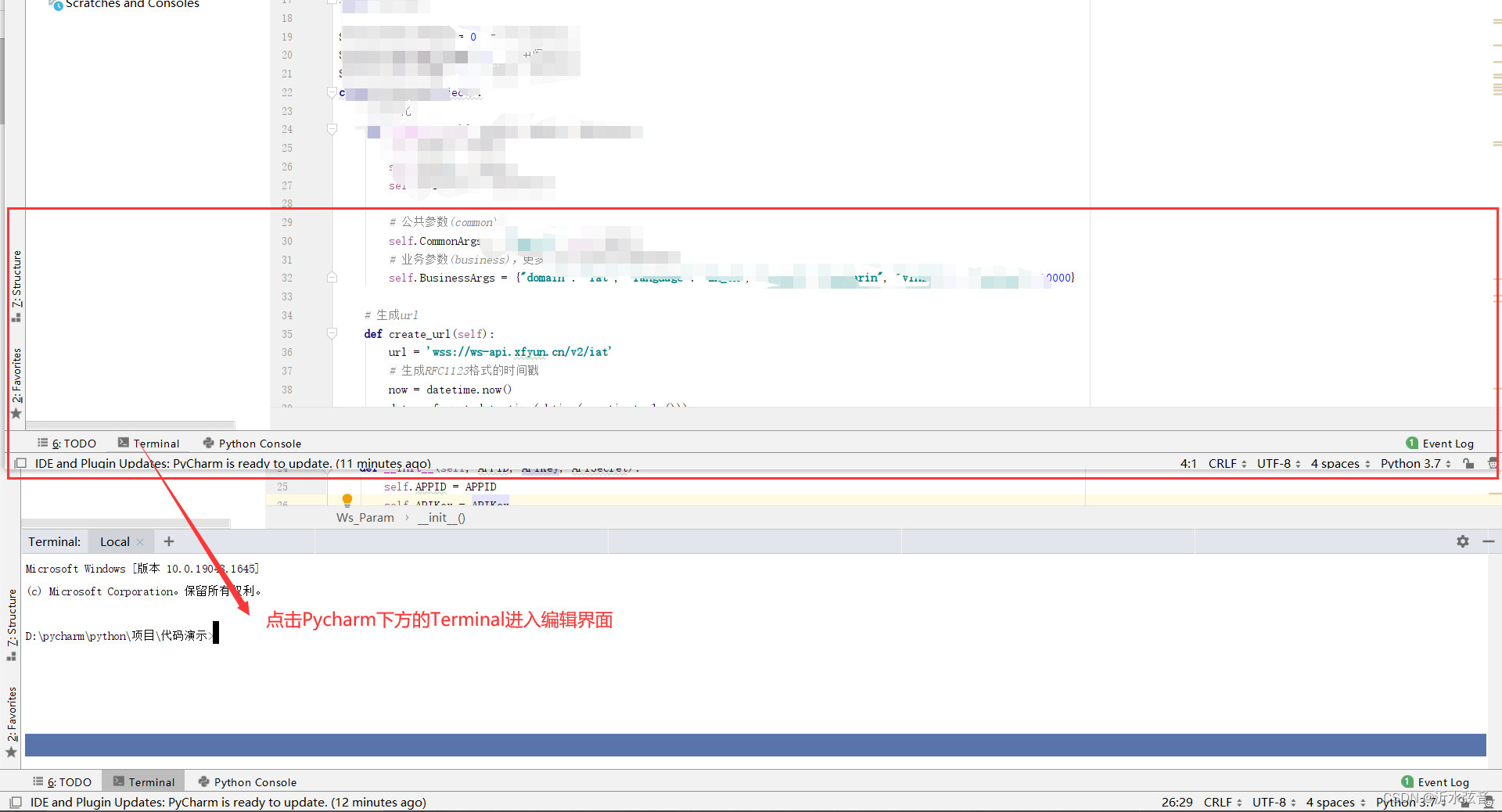
1.进入Terminal控制台进行编辑

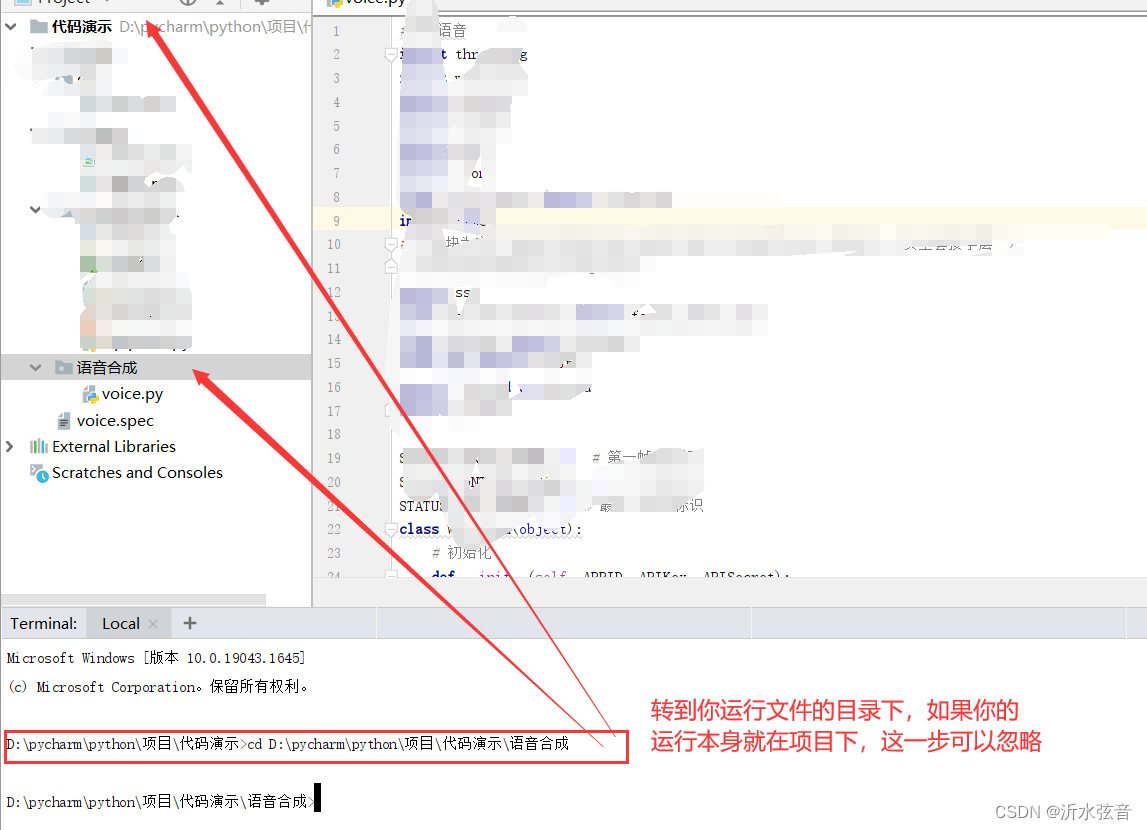
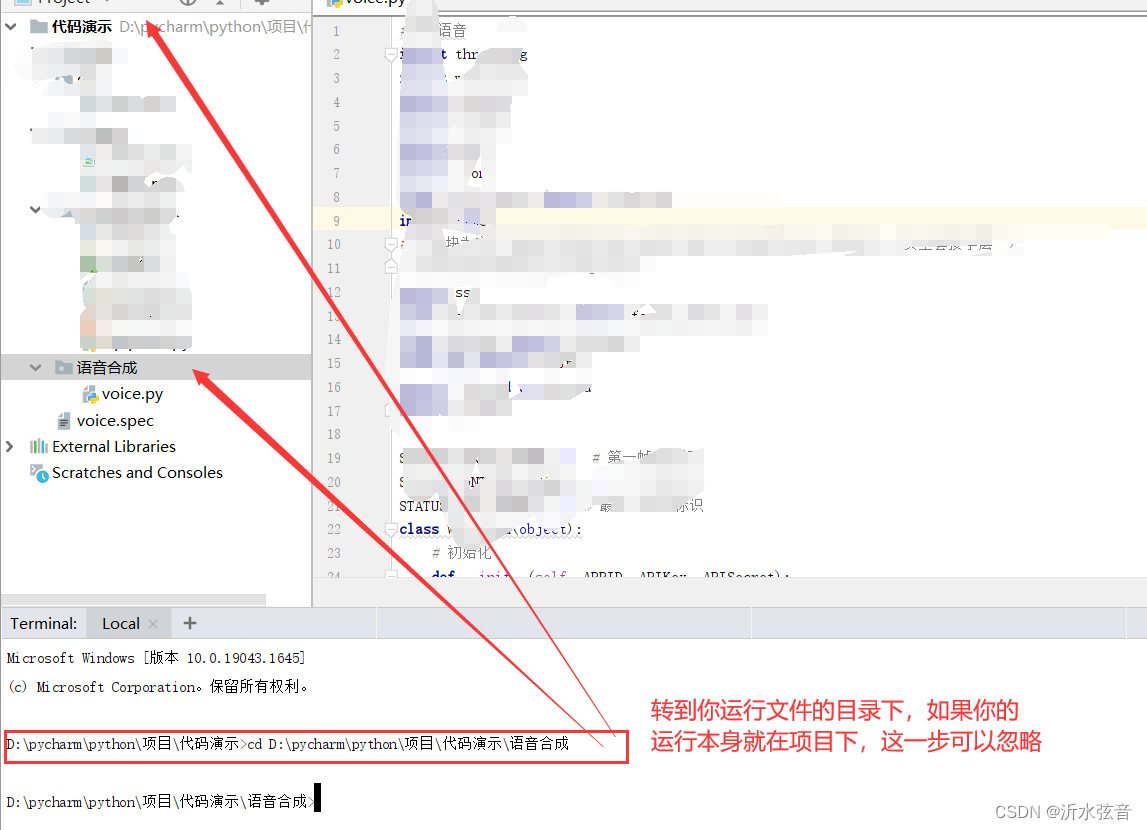
2.转入对应路径(可看情况忽略)
ps:如果你的文件本身就位于项目下,可忽略此步骤

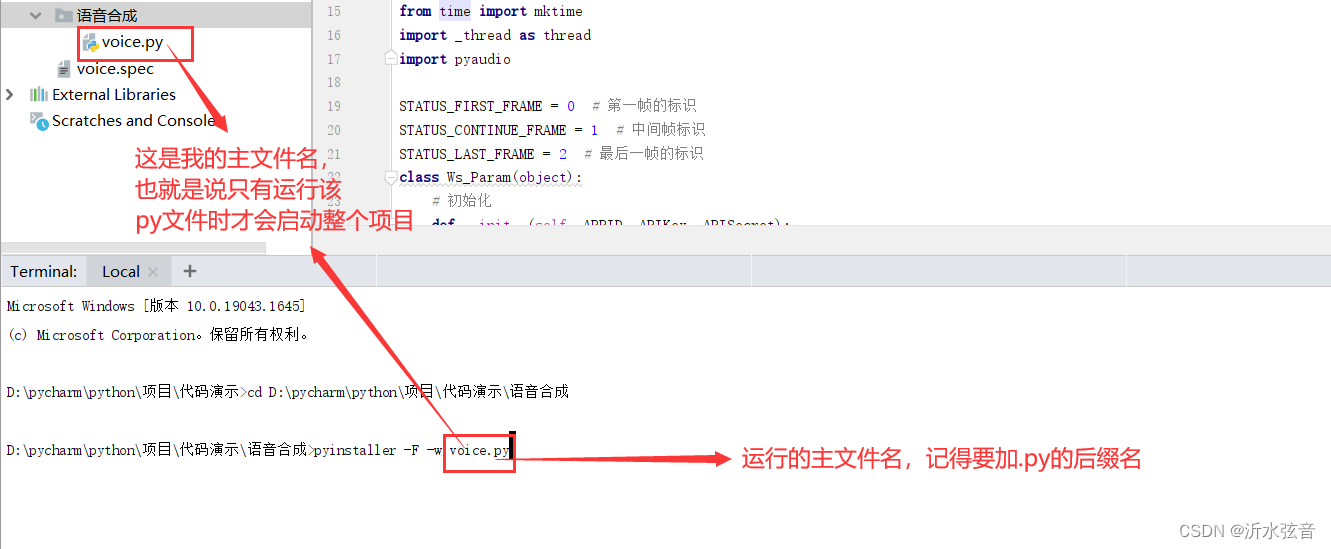
3.控制台内输入代码
输入:pyinstaller -F -w 运行文件名

输入结束后点击回车等待完成即可
三、打开Pycharm进行打包(更改图标)
1.进入Terminal控制台进行编辑

2.转入对应路径(可看情况忽略)
ps:如果你的文件本身就位于项目下,可忽略此步骤

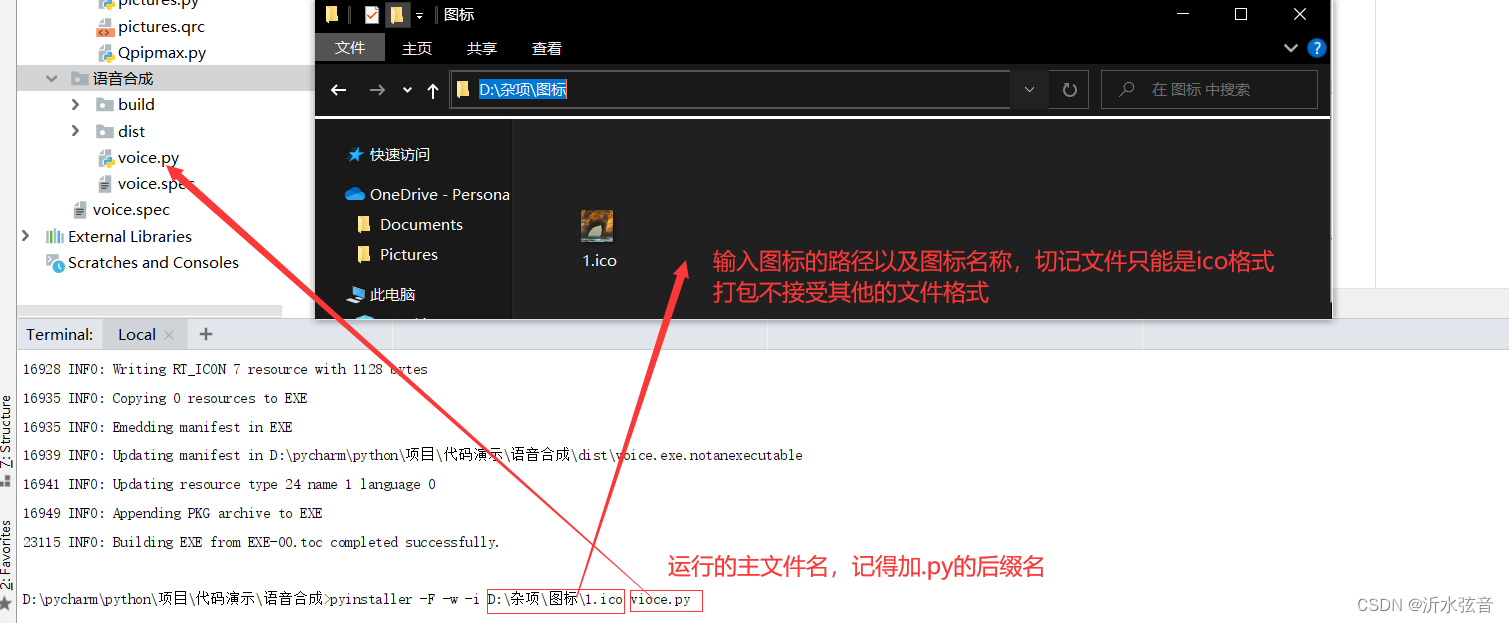
3.控制台内输入代码
输入:pyinstaller -F -w -i 图标路径(.ico) 运行文件名

ps:记住,只能是ico文件才能设置为图标,png和jpg格式是不接受的,我这里给一个免费的png和jpg格式转ico格式的网站,可以更具自己的需求设置图标大小,转化网址点击下方链接
https://png2icojs.com/zh/
输入结束后点击回车等待完成即可
四、文件展示以及问题答疑
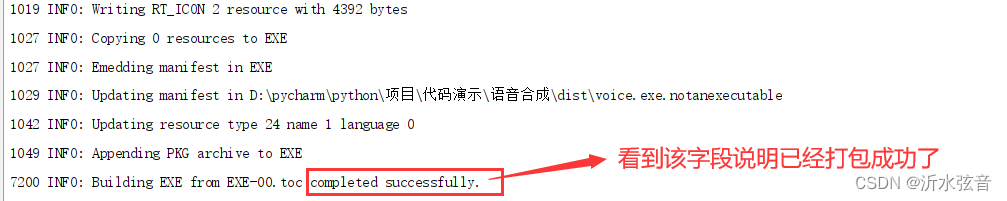
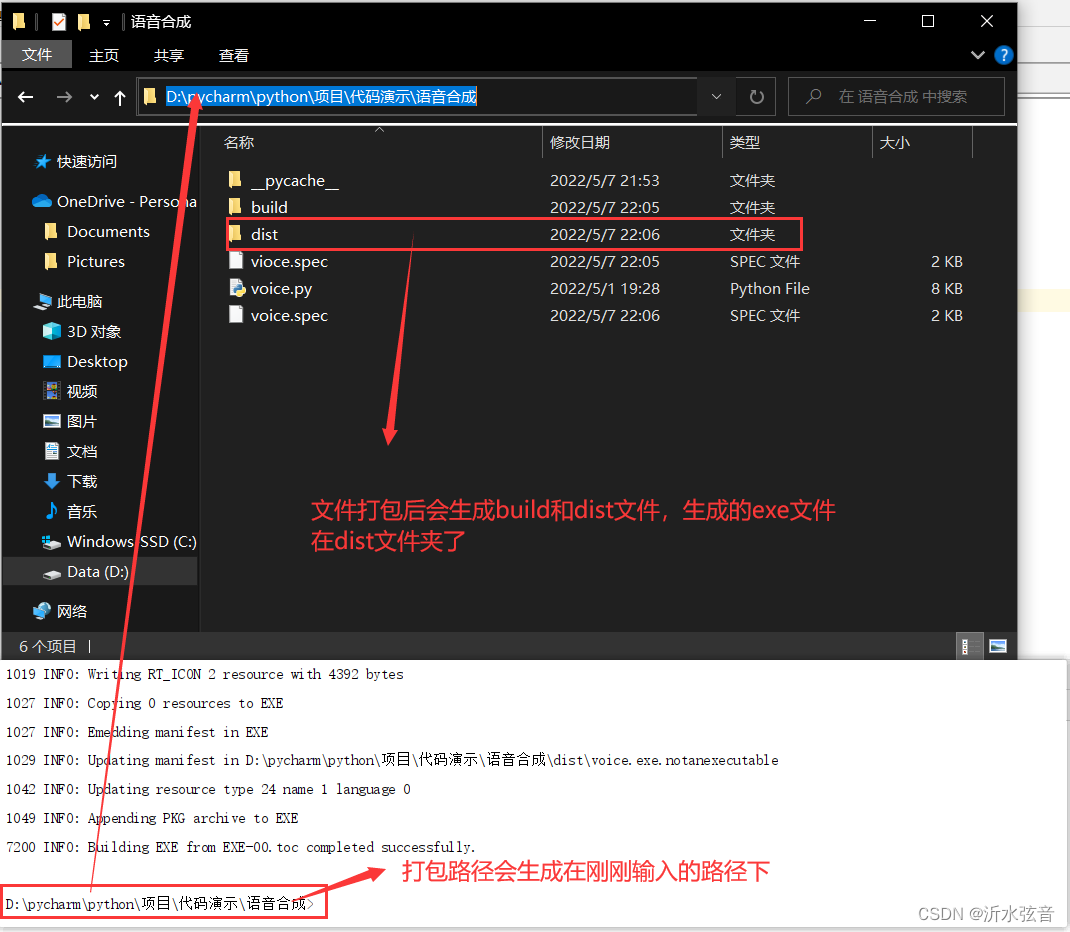
1.打包成功的显示

ps:我在打包过程中一直很顺利,没有遇到什么麻烦,所以对于这里出现的问题就不加以描述了
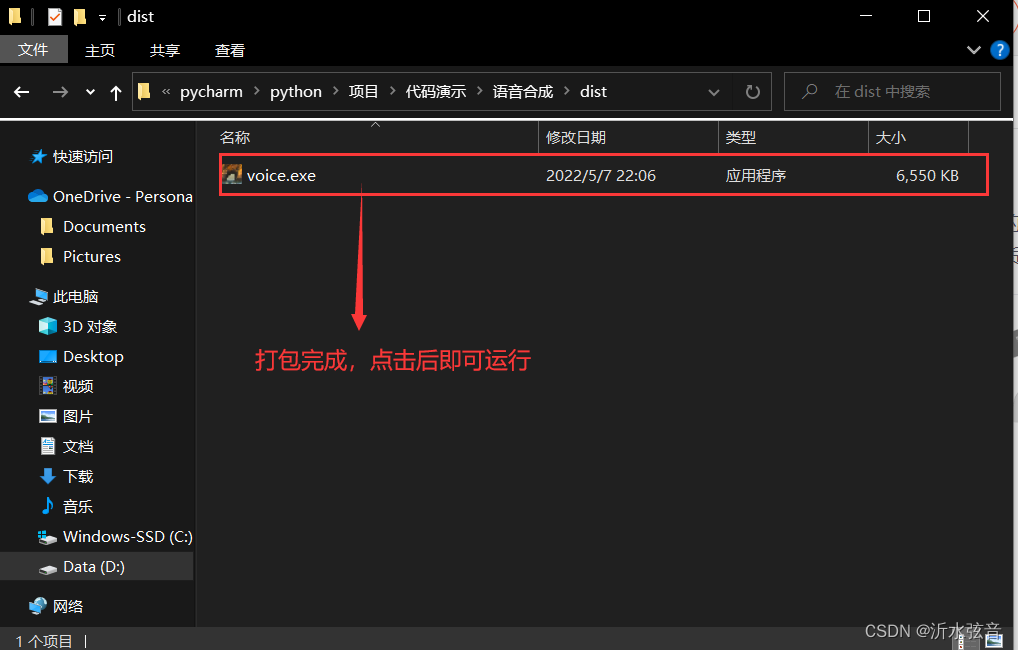
2.找到exe文件的路径

3.完成

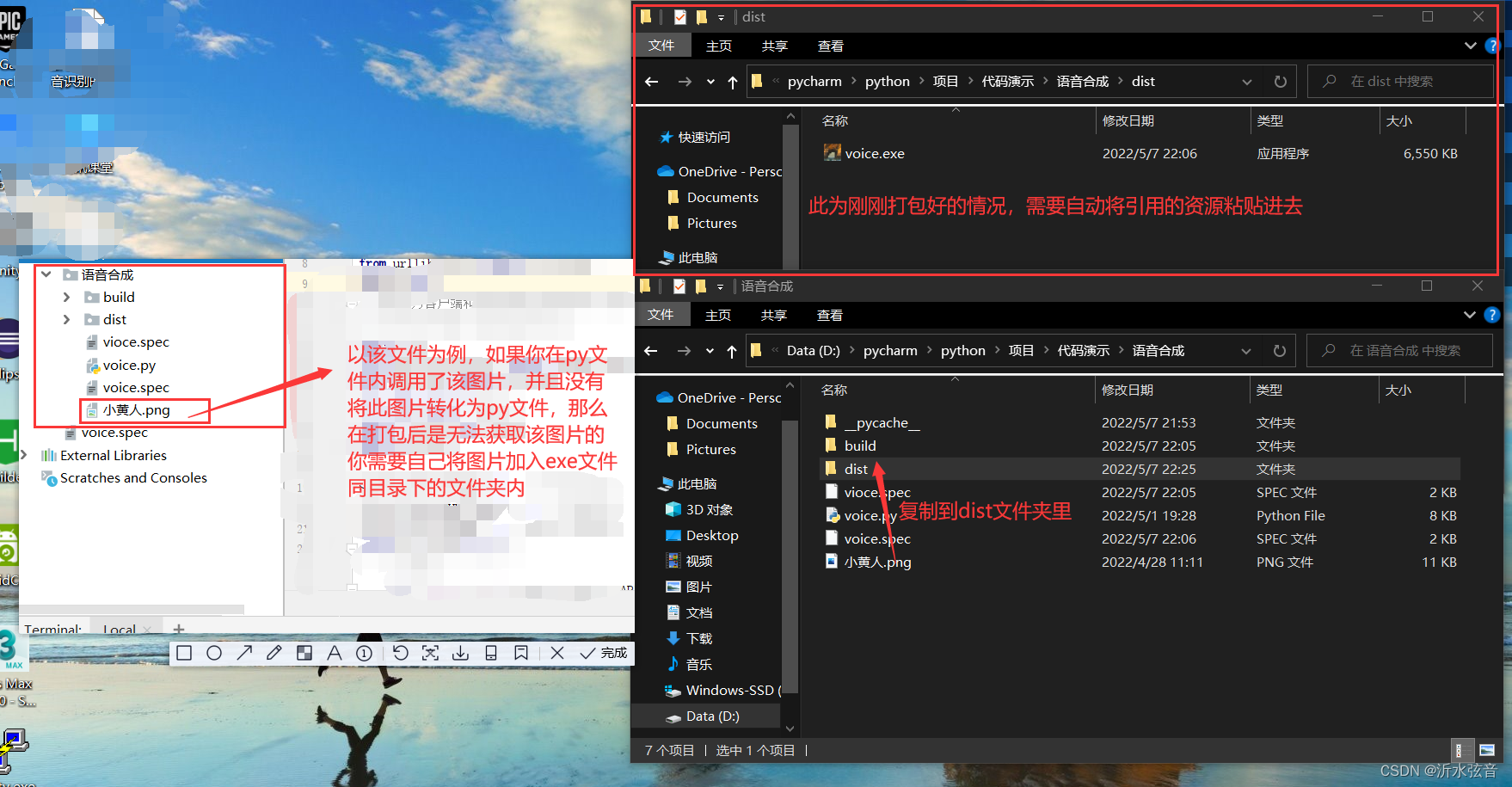
4.问题答疑
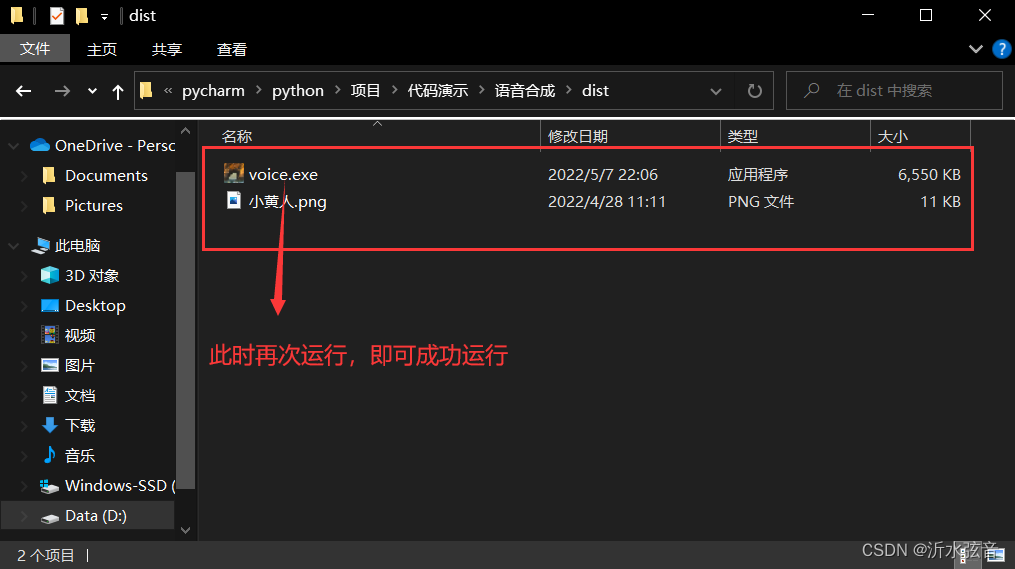
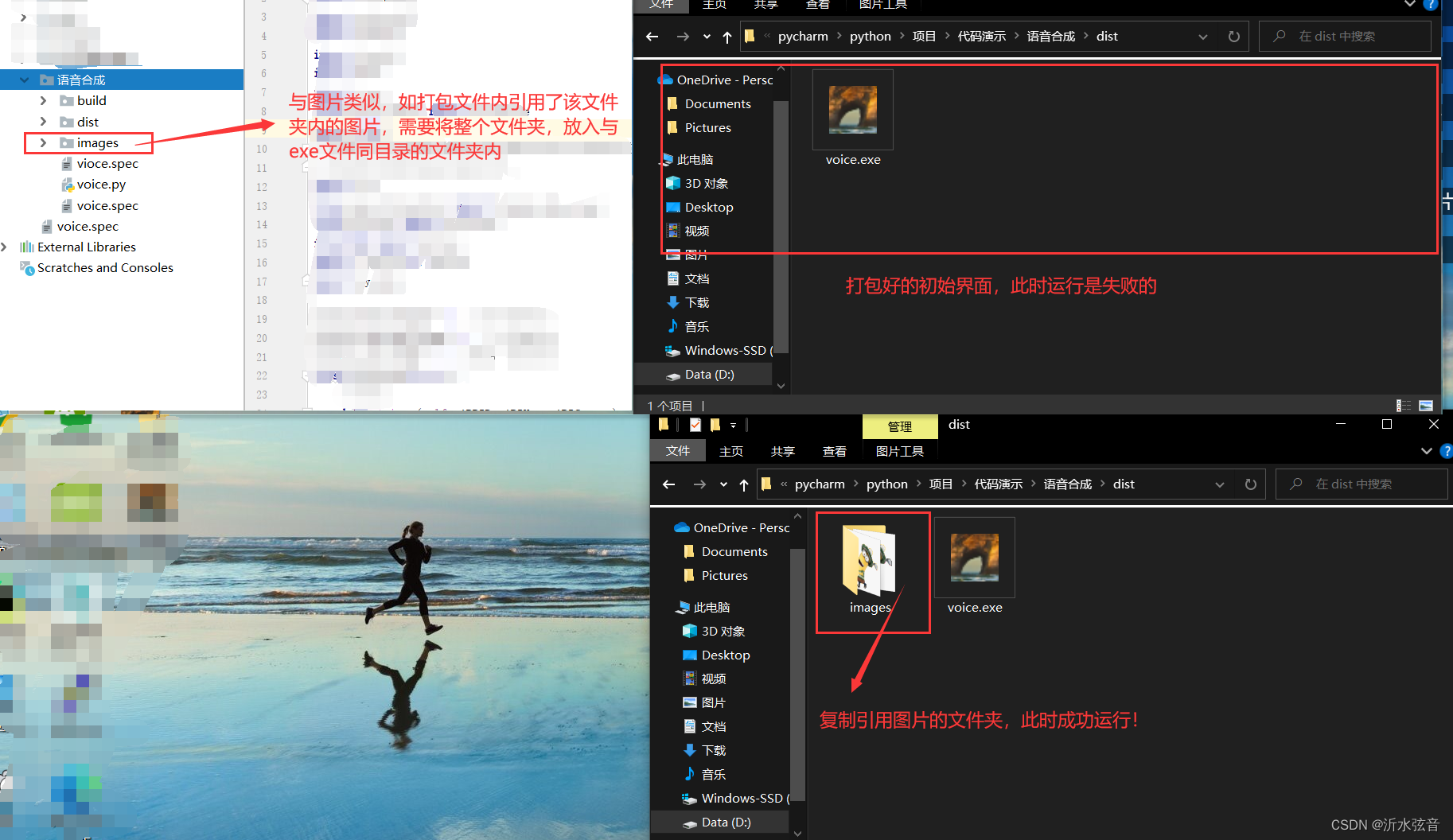
我查找了大部分运行exe文件没有执行的情况,并且对应我自己的实际情况我发现几乎80%失败的原因都是没有将相应文件引用进来。
以下以我的两个项目为例
图片:


文件夹

ps:对于其他文件的引用也是类似的解决方法
总结
以上就是打包的详细过程,以及问题总结,如果还有其他的问题欢迎在评论区留言。
