Admin后台数据管理
一个站点或者网站,除了给用户浏览及操作外,还需要对后台数据进行管理,比如添加商品,修改商品等等。
Django提供了一个可插拔的后台管理系统------Admin
应用,该系统可以从模型中读取元数据,并提供以模型为中心的界面。Admin后台管理系统不仅让管理员可以便捷地管理、发布、维护网站
的内容,也为开发人员节约了大量开发时间。本章节将对Admin管理系统进行介绍。
学习目标:
掌握进入后台管理系统的方法
掌握模型model的注册方法
熟悉ModelAdmin的选项
了解Admin认证和授权
1.认识Admin后台管理页面

1.1 进入Admin
1)Django项目的根urls.py文件中默认定义了一个"/admin/"路由,该路由指向Admin
2)启动Django项目,在浏览器中输入"http://127.0.0.1:8000/admin/",页面会跳转到后台管理系统的登录页面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tK6dlQqr-1652084698025)(./images/media/image37.png)]{width="6.16650699912511in"
height="3.09375in"}](https://img-blog.csdnimg.cn/4526cdb9ad734752a891f810415d6b41.png)
能不能查询数据库,看看用户名密码是多少?
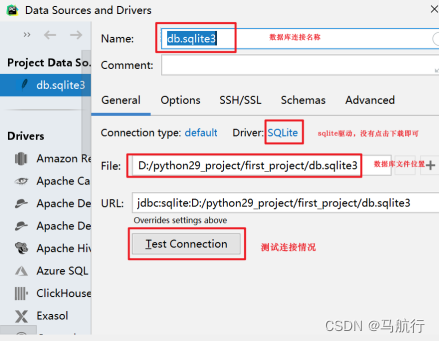
3)pycharm中 连接sqlite数据库
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T8RFMv4d-1652084698026)(./images/media/image38.png)]{width="3.008984033245844in"
height="1.9855205599300088in"}](https://img-blog.csdnimg.cn/3948b5a0ebd144358f8095ae5d150d33.png)

? 4)数据库迁移
通过数据库迁移,在sqlite数据库中自动生成Admin模块所对应的表,比如auth_user表等
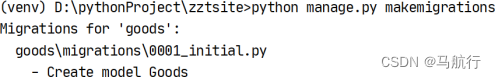
生成迁移文件,即生成sql语句
python manage.py makemigrations执行迁移文件,即执行sql语句
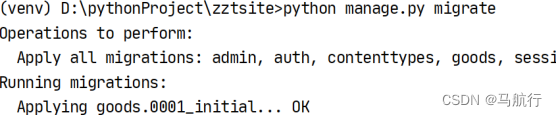
python manage.py migrate
?
? 5)登录后台管理系统需要输入管理员用户名与密码,此时可在命令终端通过"python manage.py createsuperuser"命令创建管理员用户
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DkiujUCh-1652084698028)(images/img/image40.png)]{width="5.877199256342957in" height="2.50125in"}](https://img-blog.csdnimg.cn/0de3a8b2077142979430e4dffb4d57be.png)
提示:
以上示例中的电子邮件可为空,密码长度至少为8个字符(非强制),输入的密码不会在屏幕显示。创建完成后的管理员用户信息会被存储在auth_user表中
? 6)登录成功后进入站点管理界面
? 7)管理界面本地化
首次登录之后是英文界面,后台管理是给管理员使用的,英文界面阅读起来就比较困难了,这里可
以将后台管理本地 化。本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。两种方式可以将Admin系统的语言本地化
在seetings.py文件中将配置项LANGUAGE_CODE的值设置为"zh-Hans",TIME_ZONE的值设置为"Asia/Shanghai"
在seetings.py文件中配置项MIDDLEWARE(中间件)中添加本地化中间件"django.middleware.locale.LocaleMiddleware"
如果你只是想要用本地语言来运行Django,并且该语言的语言文件存在,只需要简单地设置 LANGUAGE_CODE 即可。 如果要让每一个使用者各自指定语言偏好,就需要使用 LocaleMiddleware 。 LocaleMiddleware 使得Django基 于请求的数据进行语言选择,从而为每一位用户定制内容。 它为每一个用户定制内容。 使用 LocaleMiddleware 需要在 MIDDLEWARE_CLASSES 设置中增加 'django.middleware.locale.LocaleMiddleware' 。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xYUKtzcI-1652084698030)(./images/media/image42.png)]{width="6.16244094488189in"
height="2.353853893263342in"}](https://img-blog.csdnimg.cn/760850f0b6134a53b8d80401370ce052.png)
任务: 进入admin站点管理系统
1.2 使用Admin模块 对数据库中的数据操作
创建goods子应用 python manage.py startapp goods
注册子应用
完善路由配置
1.2.1 创建模型类
在goods子应用的models.py文件中添加模型类
from django.db import models # Create your models here. class Goods(models.Model): name = models.CharField(max_length=50, verbose_name='商品名') # 显示的名称 别名 price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='价格')迁移
先不忙迁移,下方会调整后再操作
1.2.2 注册模型类
若想使Admin系统中呈现自定义的模型数据,需在应用的admin.py文件中将模型注册到后台系统。
使用装饰器@admin.register()注册模型
# 语法 @admin.register(模型名) from django.contrib import admin from .models import Goods # 装饰器的方式 @admin.register(Goods) class xxx # 一般需要操作展示数据或者定制时会使用此方式注册,否者采用后者方式注册使用admin.site.register()注册模型
# 语法 admin.site.register(模型名) admin.site.register(Goods)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-si2vzzDT-1652084698031)(./images/media/image43.png)]{width="4.716428258967629in" height="3.747811679790026in"}](https://img-blog.csdnimg.cn/c159fa429f4d48e78863ccdcd0f75092.png)
修改应用的显示名称
在goods应用的 init .py 文件中添加如下设置
default_app_config = 'goods.apps.GoodsConfig'在goods/apps.py文件中使用verbose_name设置应用的名称
from django.apps import AppConfig class GoodsConfig(AppConfig): name = 'goods' verbose_name = '商品信息'
1.2.3 修改模型显示的名称
# gppds/models.py
from django.db import models
# Create your models here.
class Goods(models.Model):
...
class Meta:
verbose_name = '商品' # 模型名称(单数)
verbose_name_plural = verbose_name # 模型名称(复数)

任务2: 创建商品模型,且在后台管理界面显示
1.2.4 模型数据的增删改查
对Goods模型添加字段等属性
from django.db import models
# Create your models here.
class Goods(models.Model):
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="更新时间")
name = models.CharField(max_length=50, verbose_name='商品名')
price = models.DecimalField(max_digits=10, decimal_places=2,verbose_name='价格')
stock = models.IntegerField(default=0, verbose_name='库存')
sales = models.IntegerField(default=0, verbose_name='销量')
class Meta:
db_table = 'tb_goods' # 数据表名
verbose_name = '商品' # 模型名称(单数)
verbose_name_plural = verbose_name # 模型名称(复数)
def __str__(self):
return '%s:%s' % (self.id, self.name)
在django shell中执行 数据库迁移 命令
python manage.py makemigrations #生成迁移文件

python manage.py migrate # 执行迁移文件

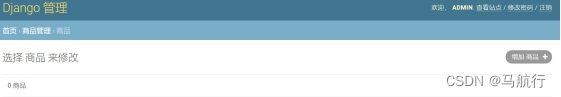
1.2.5 在admin 页面对goods模型 实现增、删、改、查 等操作
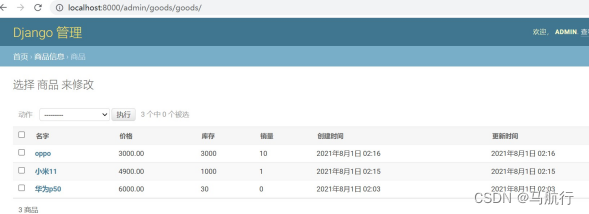
查询商品
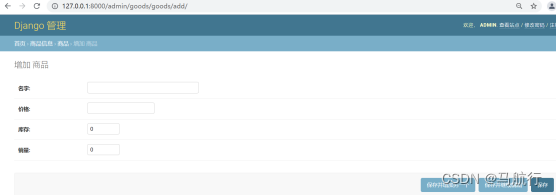
增加商品

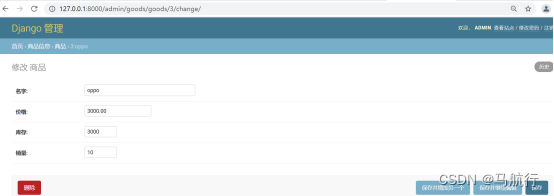
修改或删除商品

删除商品

2.定制Admin后台管理页面
在使用默认的admin管理页面时,当不满足需求时,就需要定制Admin的后台管理页面
ModelAdmin类主要用于控制模型信息在Admin后台页面中的展示,
ModelAdmin类包含了诸多选项,包括列表页选项、编辑页选项,管理员可以通过这些选项灵活地控制要呈现的数据
2-1 定制列表页选项
? 常用的列表页选项有:

2.1 list_display选项
list_display选项用于控制页面展示的字段,该选项的值为元组或列表类型,其中的元素可以是模型字段或自定义字段
在应用的admin.py文件中定义
方式1:
# 方式一 利用装饰器注册方式 @admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales','create_time', 'update_time')方式2:
class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales', 'create_time', 'update_time') admin.site.register(Goods,GoodsAdmin)

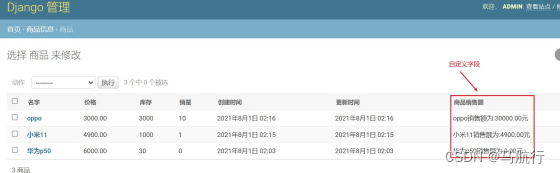
2.2 显示自定义字段
自定义字段指与模型相关,但并不包含在模型中的字段,这种字段是定义在应用的admin.py
文件中的一些函数,这些函数会将模型实例作为参数#admin.py def sales_volume(g): total = g.price * g.sales return f'{g.name}销售额为:{total}' sales_volume.short_description = '商品销售额' # 设置字段描述 @admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('name', 'price', 'stock', 'sales', 'create_time', 'update_time',sales_volume)

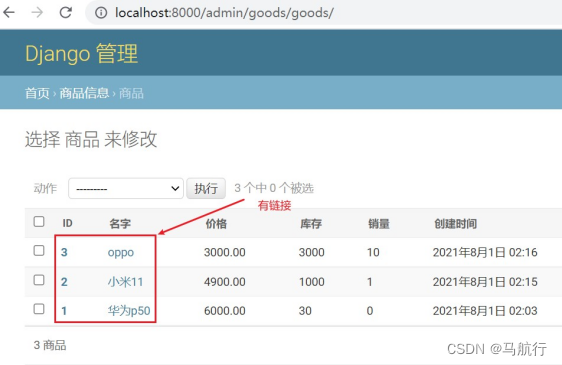
2.3 list_display_links选项
用于设置需在页面中以链接形式展示的字段,可跳转到详情页面
@admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales', 'create_time', 'update_time',sales_volume) list_display_links = ('id', 'name',) # 设置字段链接

提示:
默认第一个显示字段有链接跳转,假如设置了list_display_links,则依据list_display_links指定的字段设置链接
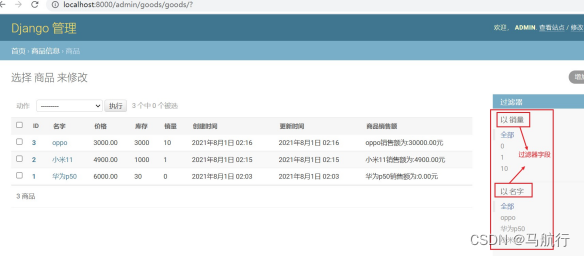
2.4 list_?lter选项
list_?lter选项用于开启列表页过滤器,该选项可以接收模型中的字段作为过滤条件
@admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales', 'create_time', 'update_time',sales_volume) list_display_links = ('id', 'name',) # 设置字段链接 list_filter = ['sales', 'name'] # 过滤器

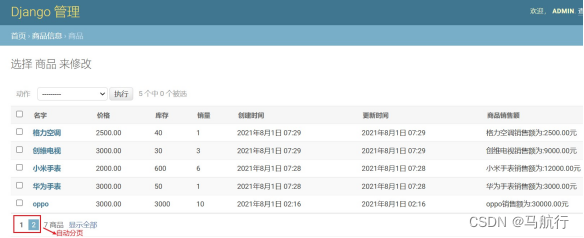
2.5 list_per_page选项
使用list_per_page选项可以设置每页显示的数据量
@admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales', 'create_time', 'update_time',sales_volume) list_display_links = ('id', 'name',) # 设置字段链接 # list_filter = ['sales', 'name'] # 过滤器 list_per_page = 5 # 每页展示5条记录

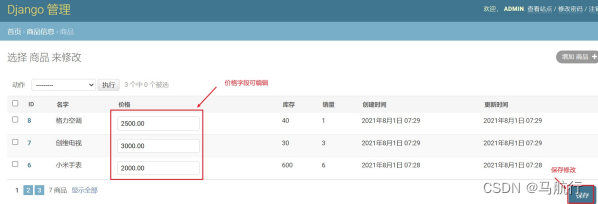
2.6 list_editable选项
list_editable选项用于设置可编辑的字段,字段若被指定为编辑字段,页面上可直接编辑该字段。
@admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id','name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume) # list_display_links = ('id', 'name',) # 设置字段链接 # list_filter = ['sales', 'name'] # 过滤器 # list_per_page = 5 # 每页展示5条记录 list_editable = ('price',) # 设置商品价格price为可编辑字段

提示:list_display_links与list_editable不能同时设置同一字段
2.7 search_?elds选项
search_?elds选项用于配置搜索字段
search_fields = ('name','id') # 表示以name,id 作为搜索字段

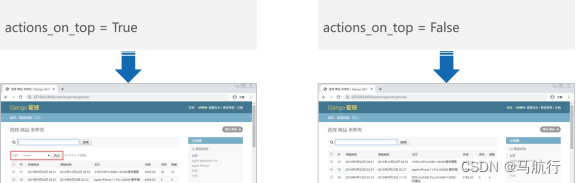
2.8 actions_on_top选项
actions_on_top选项用于设置是否在顶部显示动作下拉框,默认为True,表示在顶部显示。

2.9 actions_on_bottom 选项
actions_on_bottom选项用于设置管理员动作是否在底部显示,默认为False,表示不在底部显
示,当设置为True表示在底部显示。

任务:定制后台管理的列表页面
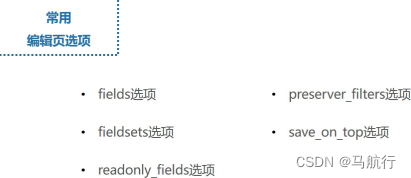
2-2 定制编辑页选项
单击列表页面中的id等字段后,页面会跳转到相应记录的编辑页。通过编辑页选项可以控制在编
辑页显示的字段、设置字段分组、将字段设置为只读等,这些选项在应用的admin.py文件的模型管理类中使用

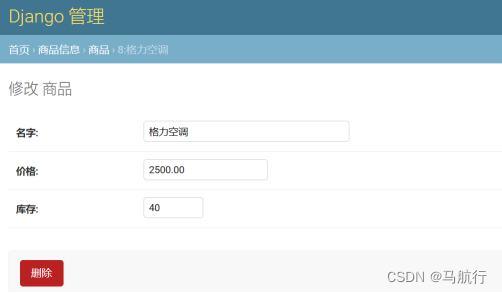
a1 ?elds选项
?elds选项用于控制编辑页要显示的字段,它的值是元组类型
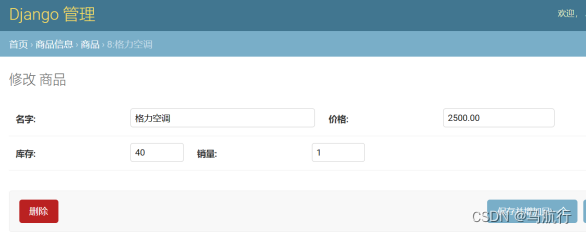
# goods/admin.py @admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id', 'name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume) fields = ('name', 'price', 'stock')

?elds选项支持以二维元组形式设置字段分栏显示,在?leds中一个元组表示一栏数据
# goods/admin.py @admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id', 'name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume) fields = (('name', 'price'), ('stock', 'sales'))

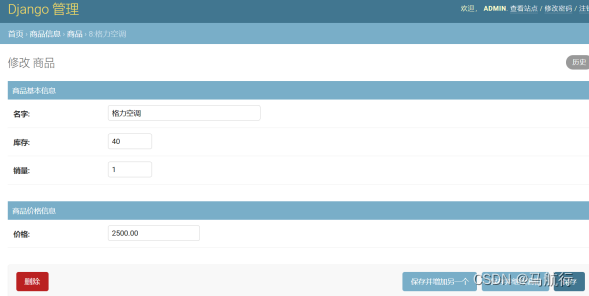
a2 ?eldsets选项
?eldsets选项用于对可编辑字段进行分组,该选项不可与?elds选项同时使用
# goods/admin.py @admin.register(Goods) class GoodsAdmin(admin.ModelAdmin): list_display = ('id', 'name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume) fieldsets = ( ('商品基本信息', {'fields': ['name', 'stock', 'sales']}), ('商品价格信息', {'fields': ['price']}) )

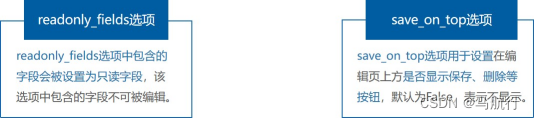
a3 编辑页其他选项
# goods/admin.py
@admin.register(Goods)
class GoodsAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume)
readonly_fields = ['sales']
# goods/admin.py
@admin.register(Goods)
class GoodsAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'price', 'stock', 'sales', 'create_time', 'update_time', sales_volume)
save_on_top = True # 没必要设置,默认下方有

任务:定制后台管理的编辑页面
3.认证和授权
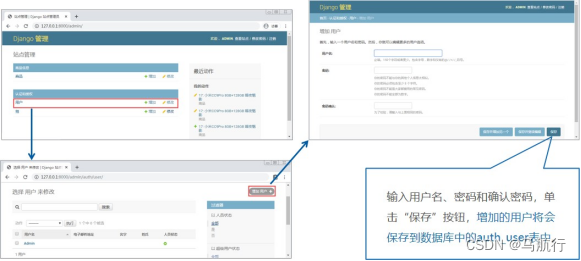
Admin提供管理用户与组、用户与组权限的功能,使用超级用户登录后台管理系统后可以对用户或组进行增加,或变更用户与组的权限
- 用户管理

- 组管理
组的作用是批量对用户的权限进行管理和分配,将一个用户加入到一个组中,该用户就拥有了该
组所拥有的所有权限,如此可避免逐个管理具有相同权限的用户,减少工作量,提高管理效率

? 3.权限管理
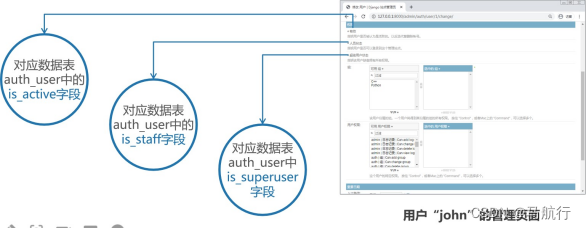
1) 单击选择用户来修改页面中的用户名称可进入修改用户页面。修改用户页面中包含账号信息、个人信
息、权限、重要日期四组数据信息,其中账号信息中包含用户名和密码

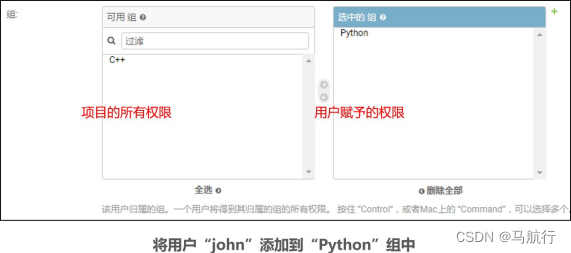
? 2) 使用当前登录的超级用户可以将当前管理的用户添加到指定组中

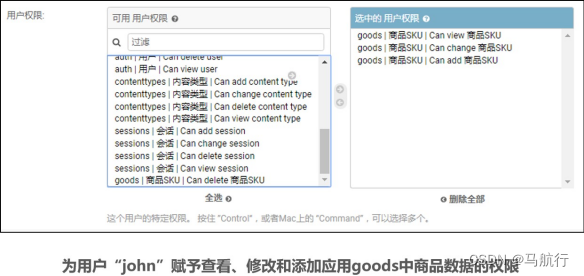
3) 选中左侧列表框的权限,单击"
"按钮可将权限移动到右侧列表框中,方可为用户赋予权限

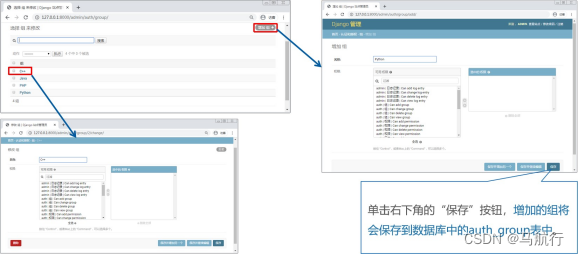
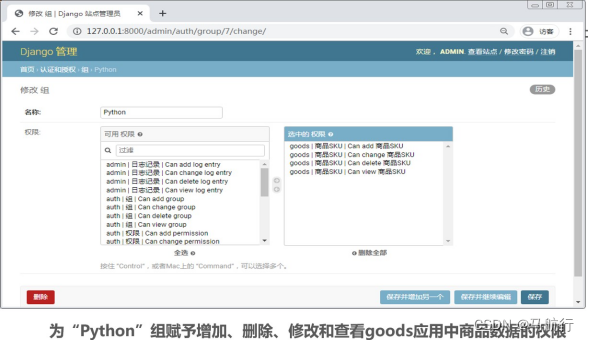
? 4) 在Admin站点管理页面单击"组"进入选择组来修改页面,在该页面中单击组名称进入修改组页面,修改组页面中可为指定的组设置权限

任务:分别创建两个用户和两个组,分别对组设置权限,且用户添加到组中
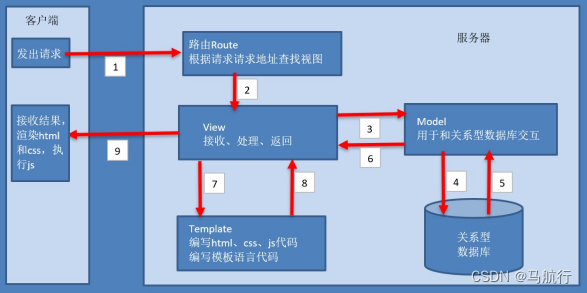
五、网页展示

通过Admin后台管理,保存了商品数据到数据库,那下面应该就是以网页的形式把商品呈现给客户,买家
5.1 商品列表首页展示
-
在views通过Model获取要展示的数据
from django.shortcuts import render from django.http import HttpResponse from django.shortcuts import render from .models import Goods # Create your views here. def index(requst): """首页""" # 通过模型获取数据库中的商品列表数据 # Goods类--》表 objects对象 ---》表的记录 goods_list = Goods.objects.all() print(goods_list) return HttpResponse("商品首页") -
准备商品首页的模板网页

? settings.py配置模板页路径

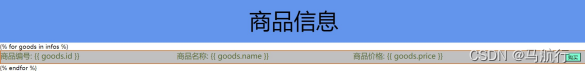
index.html模板页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=f, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>在线商城</title> <style> .title { width: 100%; height: 100px; text-align: center; padding-top: 20px; background: cornflowerblue; font-size: 60px; } .con { width: 100%; height: 33px; background: silver; border: 2px solid chocolate; } span { float: left; width: 30%; color: darkolivegreen; font-size: 20px; } button { float: right; margin-right: 20px; margin-top: 5px; background-color: aquamarine; } </style> </head> <body> <div class="title">商品信息</div> {% for goods in infos %} <div class='con'> <span>商品编号: {{ goods.id }}</span> <span>商品名称: {{ goods.name }} </span> <span>商品价格: {{ goods.price }}</span> <button>购买</button> </div> {% endfor %} </body> </html>
-
在views.py中指定要返回的模板页面
from django.shortcuts import render from django.http import HttpResponse from .models import Goods # Create your views here. def index(requst): """首页""" # 通过模型获取数据库中的商品列表数据 # Goods类--》表 objects对象 ---》表的记录 goods_list = Goods.objects.all() print(goods_list) # 向模板页面传递的参数, 以字典的形式封装在context中 context = { 'infos': goods_list } # return HttpResponse("商品首页") 渲染 # request: http 请求参数 ,index.html:模板页面 context:传给模板页面的参数 return render(requst, 'index.html', context) # return HttpResponse("商品首页")
- 测试效果

5.2 商品详情页展示
? 1.在goods应用的urls.py配置路由
urlpatterns = [
path('index/',views.index),
path('detail/',views.detail),
]
2.在index.html 点击购买 跳转到详情页[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EUpw2GYT-1652084698065)(./images/media/image75.png)]{width=“4.421235783027122in”
height=“2.205415573053368in”}
- 在views编写detail函数,且获取商品详情数据
def detail(request):
"""详情页"""
# 通过request 获取请求参数 /goods/detail?id=3&username=xxx&pwd=yyy
goods_id = request.GET.get('id')
# 查询具体某个商品的信息
goods = Goods.objects.get(id=goods_id)
print(goods)
return HttpResponse("详情页")
- 准备商品首页的模板网页

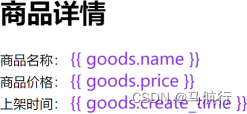
detail.html模板页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>商品详情页面</title> <style> span { font-size: 20px; color: blueviolet; } </style> </head> <body> <h1>商品详情</h1> <div class="detail_con"> <div>商品名称: <span>{{ goods.name }}</span></div> <div>商品价格: <span>{{ goods.price }}</span></div> <div>上架时间: <span>{{ goods.create_time }}</span></div> </div> </body> </html>
-
在views.py的detail函数指定要返回的模板页面
def detail(request): """详情页""" # 通过request 获取请求参数 /goods/detail?id=3&username=xxx&pwd=yyy goods_id = request.GET.get('id') # 查询具体某个商品的信息 goods = Goods.objects.get(id=goods_id) goods.create_time = goods.create_time.date() # print(goods) # 传给模板的参数 context = {'goods': goods} return render(request, 'detail.html', context)
- 测试效果

以上步骤挺详细的,路过不妨点个赞~~~~~~~~~~~~~
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-43nbLHS2-1652084698029)(./images/media/image41.png)]{width="6.154962817147856in"
height="2.2154166666666666in"}](https://img-blog.csdnimg.cn/2be46aa082c84b42885dbdc65da683e3.png)