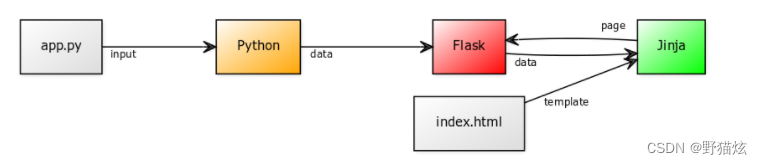
Flask 是一个小而轻的 Python Web 框架。Flask 基于 Werkzeug WSGI 工具包和 Jinja2 模板引擎。
WSGI是Web 服务器网关接口的首字母缩写词,它是 Python Web 应用程序开发的标准。它被认为是 Web 服务器和 Web 应用程序之间通用接口的规范。
Jinja2 是一个网页模板引擎,它结合了模板和一定的数据源来呈现动态网页。
pip install Flask
pip install jinja2创建 Flask 应用程序时,首先创建一个Flask代表应用程序的对象,然后将视图关联到路由。Flask 负责根据请求 URL 和您定义的路由将传入请求分派到正确的视图。
在 Flask 中,视图可以是任何可调用的(如函数),它接收请求并返回该请求的响应。Flask 负责将响应发送回用户。使用route()装饰器将函数绑定到 URL。
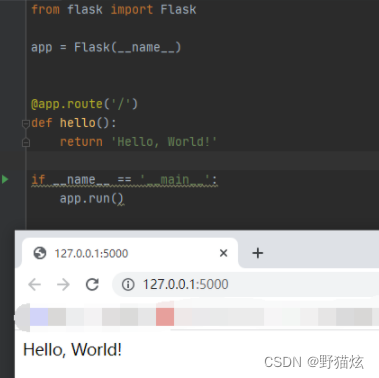
# app.py 包含应用程序及其视图的定义?。
from flask import Flask
app = Flask(__name__)
# 视图函数使用装饰器index()链接到路由。
@app.route('/')
def hello():
return 'Hello, World!'
if __name__ == '__main__':
app.run() # 运行应用程序默认情况下,Flask 将app.py在端口 5000 上运行您定义的应用程序。当应用程序运行时,使用 Web 浏览器打开http://127.0.0.1:5000/

?

?
在模板中包含 if 语句。可以使用在 Python 中使用的相同运算符(==、>、<、>=、<=、)。也可以使用类似else、elif。
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
{% if username == "Rosalia": %}
<h1>Hello my love</h1>
{% else %}
<h1>Hello {{ username }}</h1>
{% endif %}
</body>
</html>使用 for 循环对其进行迭代?
@app.route('/')
@app.route('/index')
def index():
users = [ 'name1','name2','name3' ]
return render_template('index.html', title='Welcome', members=users)
该代码包括一个列表(用户)。该列表被传递给 render_template 函数。在模板中,可以使用 for 循环遍历列表。?
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<ul>
{% for member in members: %}
<li>{{ member }}</li>
{ % endfor %}
</ul>
</body>
</html>使用标签{%?and?%}?
显示变量{{?and?}}
路由
dashboard有一个尾部斜杠。它类似于文件系统中的文件夹。如果访问的 URL 没有尾部斜杠,Flask 会将您重定向到带有尾部斜杠的规范 URL。
login没有尾部斜杠。它类似于文件的路径名。使用尾部斜杠访问 URL 会产生 404“未找到”错误。
<html>
<body>
<form action = "http://localhost:5000/login" method = "post" >
<p>用户名:</p>
<p><input type = "text" name = "name " /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>from flask import Flask
from flask import render_template
from flask import request
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/dashboard/<name>')
def dashboard(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['name']
return redirect(url_for('dashboard',name = user))
else:
user = request.args.get('name')
return render_template('login.html')
if __name__ == '__main__':
app.run(debug = True)Web 应用程序在访问 URL 时使用不同的 HTTP 方法。默认情况下,路由只GET响应请求。可以使用装饰器的methods参数来处理不同的 HTTP 方法。
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)开发服务器启动并运行后,在浏览器中打开 login.html,在文本字段中输入名称,然后单击提交。
?静态文件
Web 应用程序通常需要静态文件,例如支持 Web 显示的 javascript 文件或 CSS 文件。
hello.js 中定义的 javascript 函数在 index.html 中的 HTML 按钮的 OnClick 事件上被调用,该事件在 Flask 应用程序的“/” URL 上呈现。
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)在包中或模块旁边创建一个名为的文件夹static,就可以在/static应用程序中使用。为静态文件生成 URL,使用特殊的'static'端点名称?
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>function sayHello() {
alert("Hello World")
}?Jinja2 模板
触发函数接收到的表单数据可以以字典对象的形式收集并转发给模板将其呈现在相应的网页上。
?“/”URL 显示了一个带有表单 (student.html) 的网页。填充的数据被发布到触发了 result() 函数的“/result”URL。
results() 函数收集字典对象中 request.form 中存在的表单数据,并将其发送到 result.html。此模板动态呈现表单数据的 HTML 表格。
from flask import Flask, render_template, request
app = Flask(name)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if name == 'main':
app.run(debug = True)student.html?
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>?result.html
<!doctype html>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>运行 Python 脚本并在浏览器中输入 URL:localhost:5000/,然后点击提交,会输出模板中的数据
