??hello!我是小J,每天一个小知识,一起学python,让技术无限发散。
Admin站点管理
1. admin概念引入
1.1 admin简介
admin是django自已带有的后台管理系统
- 图形化显式数据库表中的数据
- 展示给用户看到的数据来源
- 查询数据库并进行数据的增删改查
1.2 admin的特点
-
管理界面本地化
-
创建管理员
-
注册模型类
-
自定义管理页面
2. admin配置和使用
2.1 admin配置
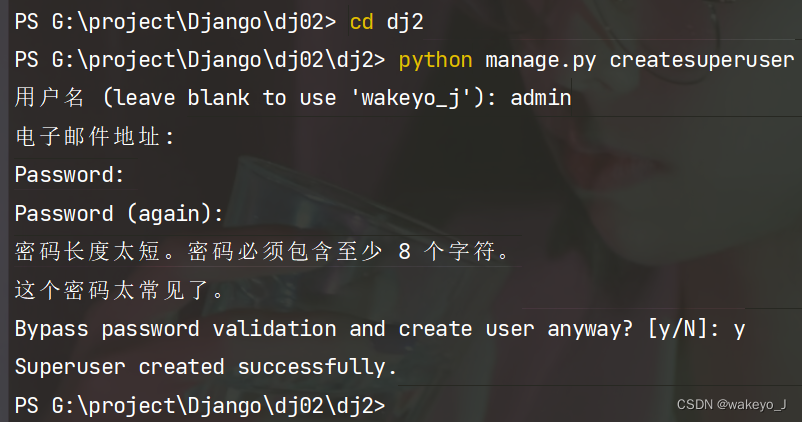
进入本地终端,输入python manage.py createsuperuser,创建超级用户,具体的操作按提示进行即可,注意的是,如果以后相关的文件更改了名字,需要重新执行以上命令,否则无法通过admin对数据库进行操作。

创建超级用户时,用户名可以随意设定为任意的英文名,电子邮件地址处可以直接ENTER,然后进行密码的设置,博主的user:admin password:123qwe
因为密码太短,所以终端给出提示。
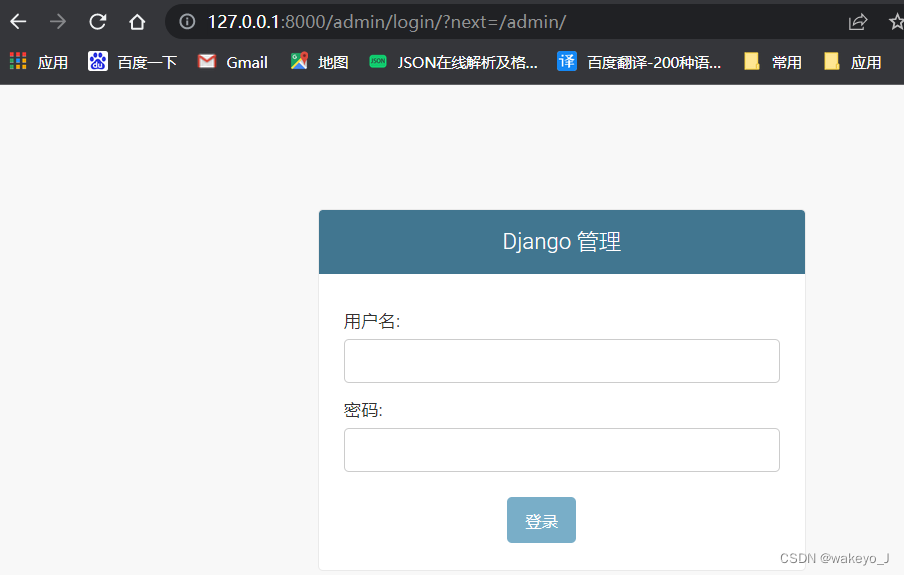
通过http://127.0.0.1:8000/admin/login/?next=/admin/看到admin的登陆页面,
输入用户名和密码后成功登录。

如果你的页面是纯英文,想汉化的可以在settings.py中设置:
- LANGUAGE_CODE = ‘zh-hans’
- TIME_ZONE = ‘Asia/Shanghai’
2.2 注册模型类
成功创建用户后,我们的admin页面没有任何信息,需要配置应用,否则不会显式我们创建的数据表以及字段,在应用下的admin.py文件中进行配置
注册语法:admin.site.register()
from django.contrib import admin
from . import models
# Register your models here.
admin.site.register(models.BookInfo)
admin.site.register(models.PeopleInfo)
# 或
admin.site.register(models.BookInfo,models.PeopleInfo)
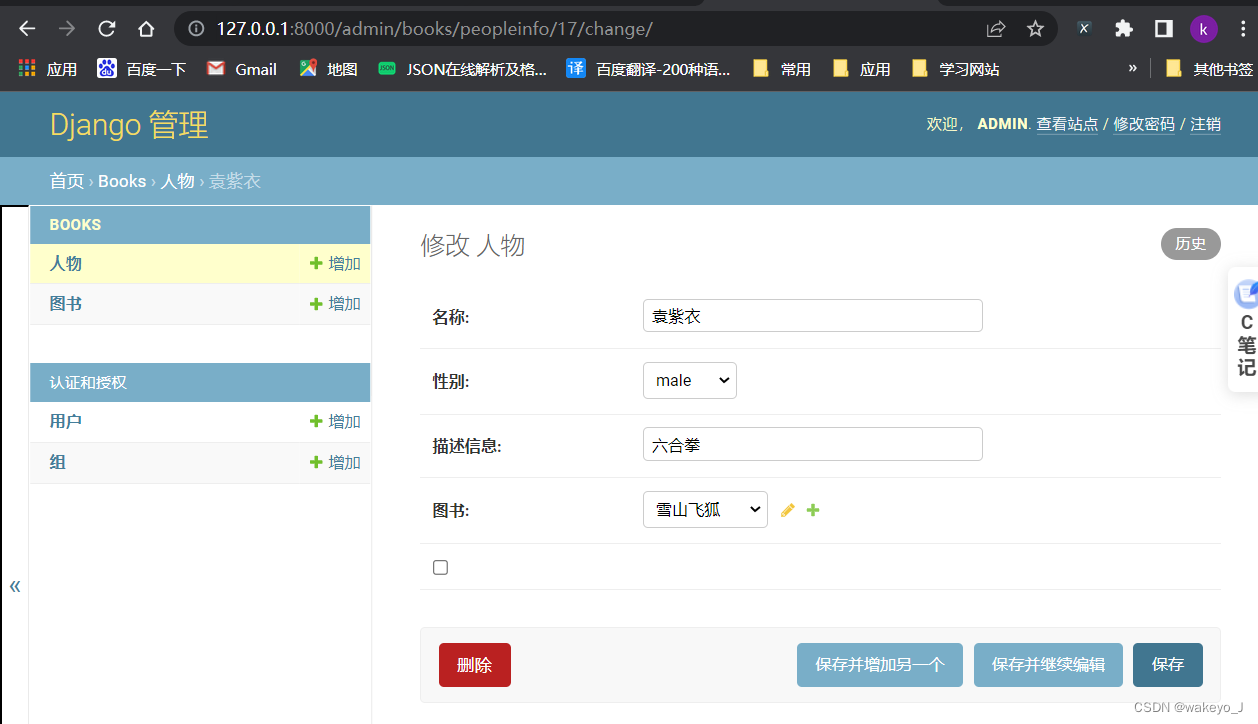
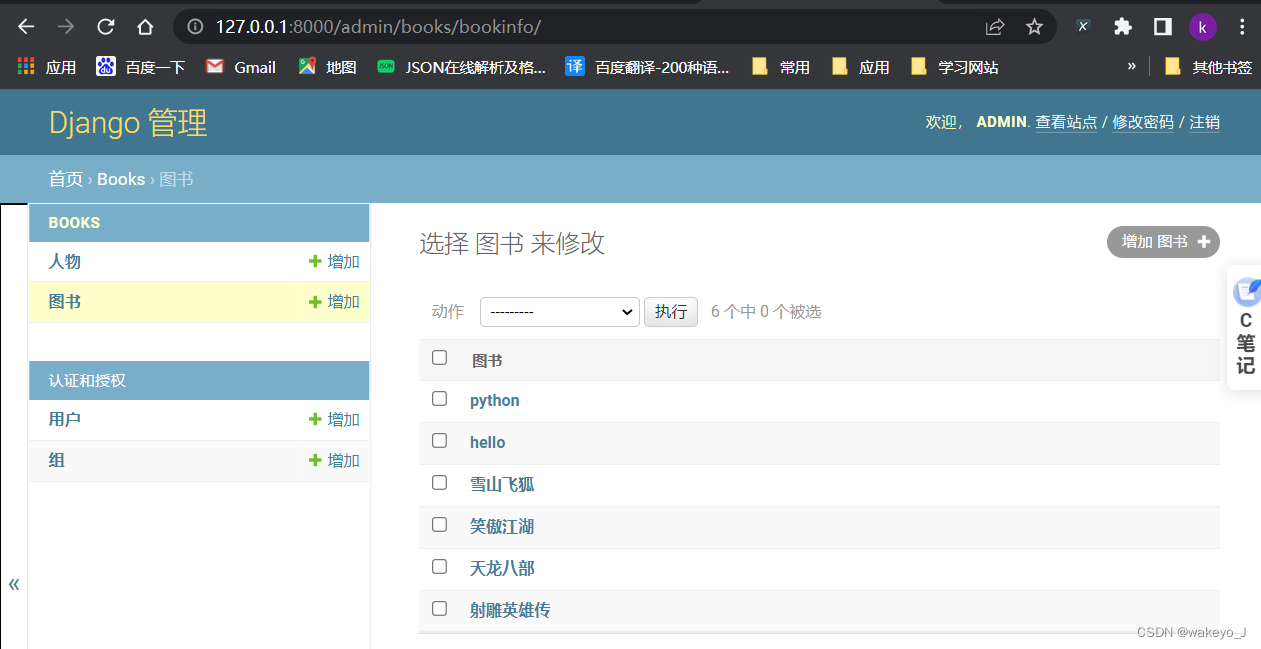
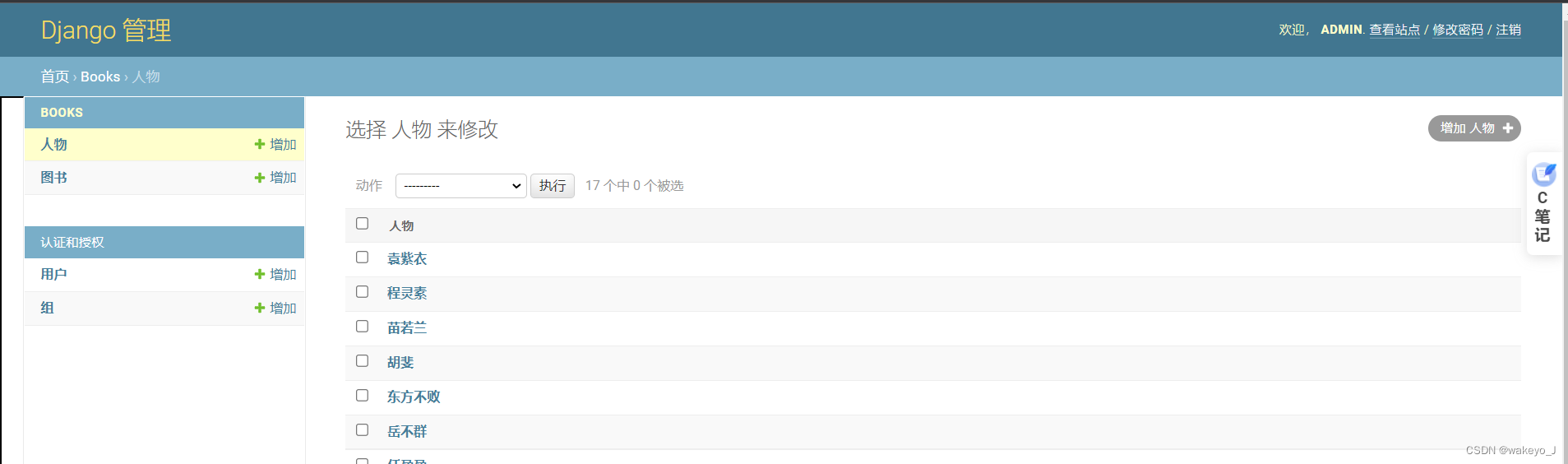
通过http://127.0.0.1:8000/admin/login/?next=/admin/登录后可以看到我们编写的模型类:

这样可视化的数据管理系统,可以方便我们更高效的进行数据的管理。


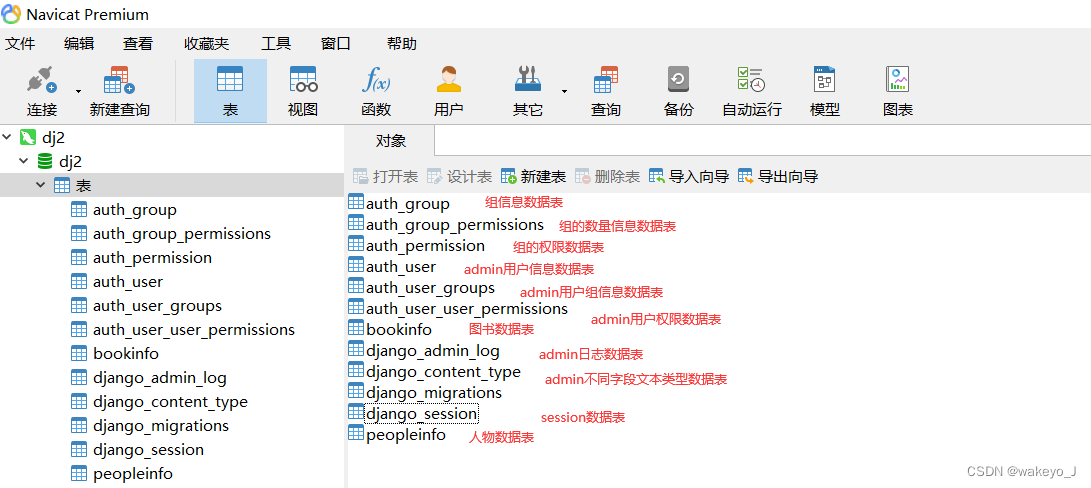
2.3 数据库表介绍
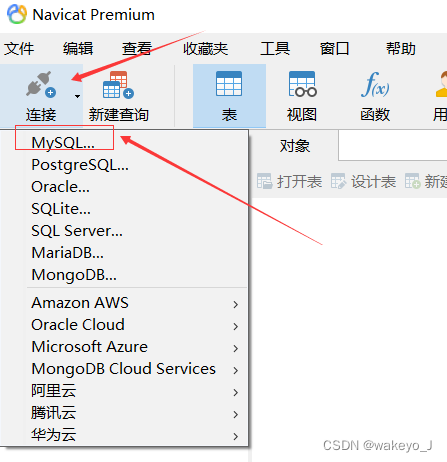
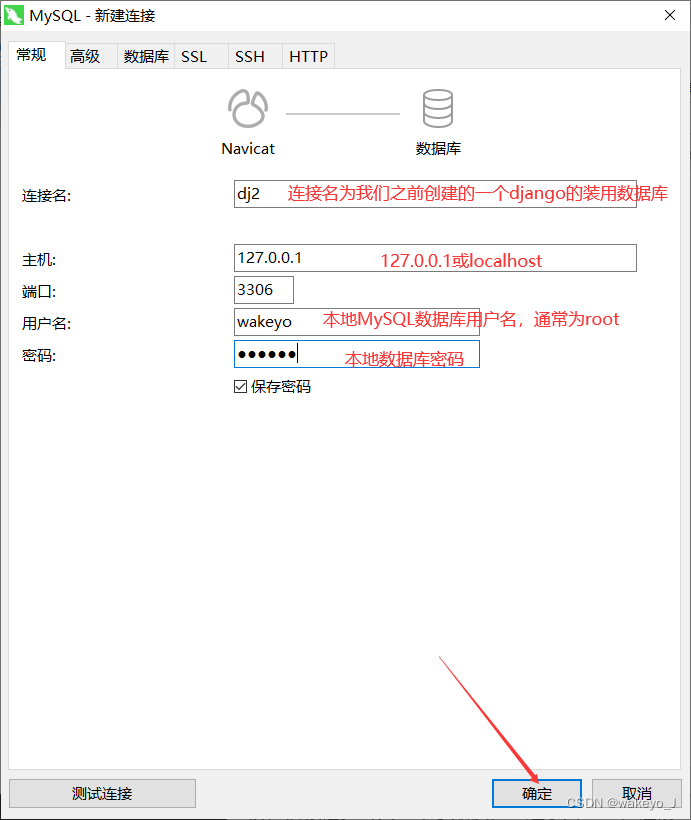
使用navicat连接数据库,查看数据库表


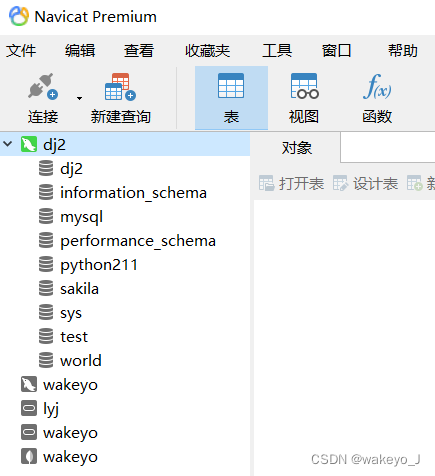
点击确定后双击dj2就可以连接上我们的dj2数据库。


3. 自定义模型类
3.1 涵盖管理器的应用注册
3.1.1 普通注册方法
from django.contrib import admin
from . import models
# BookInfo模型的管理器
class BookInfoAdmin(admin.ModelAdmin):
list_display = ('name', 'pub_date', 'readcount', 'commentcount','is_delete')
# 在admin中注册绑定
admin.site.register(models.BookInfo, BookInfoAdmin)
这种方法是将管理器和注册语句分开,有时容易忘记写注册语句,或者模型很多,不容易对应。
3.2 用装饰器注册
from django.contrib import admin
from . import models
# 装饰器注册应用
@admin.register(models.BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
list_display = ('name', 'pub_date', 'readcount', 'commentcount','is_delete')
可见装饰器注册更加简单
3.2 记录列表设置
使用默认的应用注册,我们的记录列表显得很简单,需要我们自定义模型类来增加记录列表的功能。

3.2.1 记录列表基本设置
设置显式人物数据表的name、gender、description、book、 is_delete字段
from django.contrib import admin
from . import models
@admin.register(models.PeopleInfo)
class PeopleInfoAdmin(admin.ModelAdmin):
# list_display 设置要显示在列表中的字段 (id字段是Django模型的默认主键)
list_display = ('id','name','gender','description','is_delete',"book_id")
# list_per_page设置每页显示多少条记录,默认是100条
list_per_page = 6
# ordering设置默认排序字段,负号表示降序排序
ordering = ('-gender',)
# list_editable 设置默认可编辑字段
list_editable = ['name','description']
# fk_fields 设置显示外键字段
fk_fields = ('book')
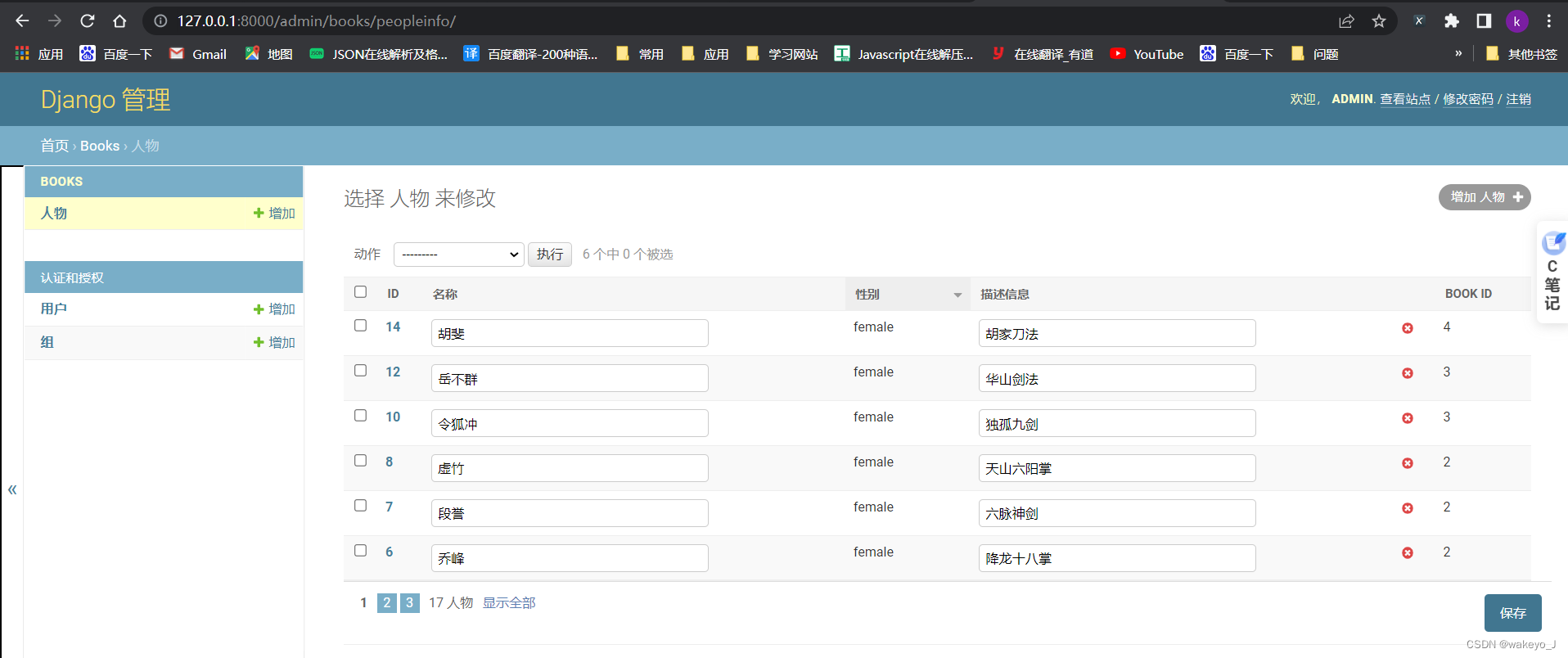
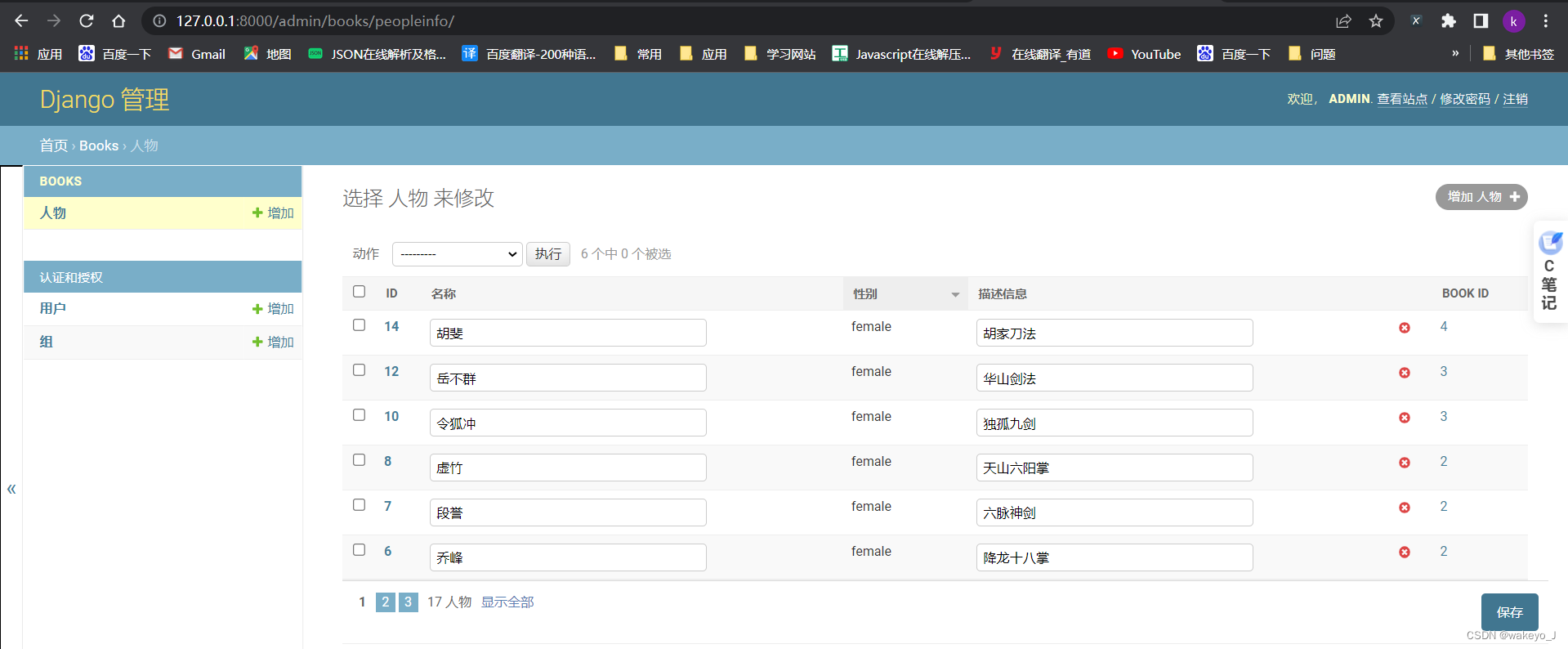
结果:

可以设置其他字段也可以点击链接进入编辑界面
from django.contrib import admin
from .models import BookInfo
# PeopleInfo模型管理器
@admin.register(models.PeopleInfo)
class PeopleInfoAdmin(admin.ModelAdmin):
# list_display 设置要显示在列表中的字段 (id字段是Django模型的默认主键)
list_display = ('id','name','gender','description','is_delete',"book_id")
# 设置哪些字段可以点击进入编辑界面
list_display_links = ('id', 'book_id')
结果:

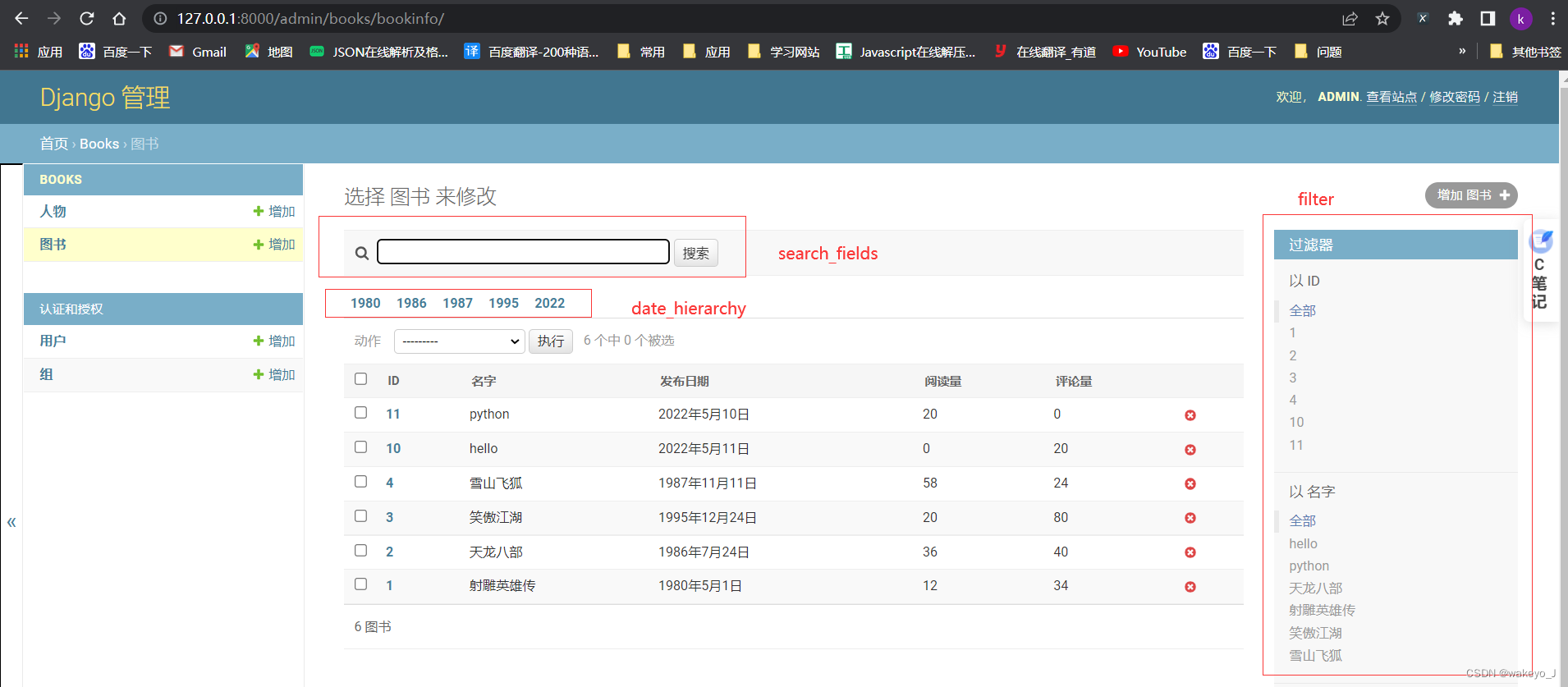
3.2.2 筛选器
from django.contrib import admin
from . import models
# BookInfo模型的管理器
@admin.register(models.BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'pub_date', 'readcount','commentcount','is_delete')
# 筛选器
list_filter = ('id', 'name','is_delete') # 过滤器
search_fields = ('name', 'readcount', 'commentcount') # 搜索字段
date_hierarchy = 'pub_date' # 详细时间分层筛选
结果:

过滤器如果是外键需要遵循这样的语法:本表字段__外键表要显示的字段。如:“user__user_name”
3.3 颜色设置
models.py
from django.utils.html import format_html
from django.db import models
# 状态
class Person(models.Model):
name = models.CharField(max_length=50)
status = models.CharField(max_length=40,verbose_name='状态',help_text='默认正常')
def colored_status(self):
if self.status == '损坏':
color_code = 'red'
else:
color_code = 'green'
return format_html(
'<span style="color: {};">{}</span>',
color_code,
self.status,
)
colored_status.short_description = '状态'
class Meta:
db_table = 'person'
verbose_name = '个人状态'
verbose_name_plural = verbose_name
def __str__(self):
return self.status
定义好新的模型类后,需要进行模型类迁移形成新的数据表。
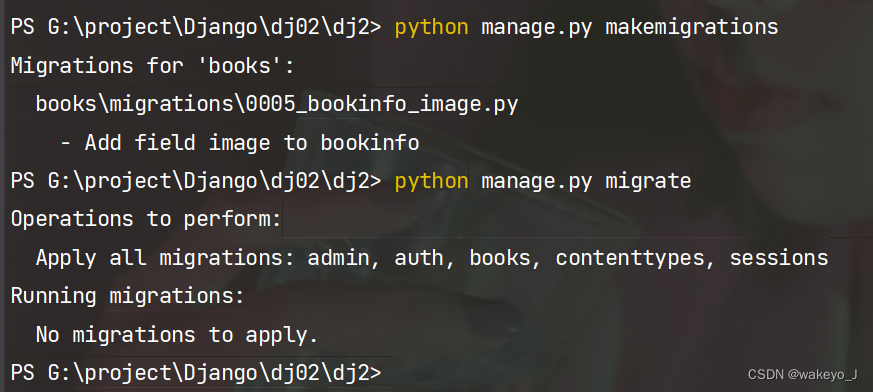
迁移模型类命令:先python manage.py makemigrations,后python manage.py migrate
使用sql语句或者模型类的增删改查插入数据:
insert into person(name,status) values
('test',0),
('Web',1),
('Mysql',1),
('Mydb',0);
admin.py文件需要进行应用注册
@admin.register(models.Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ['name','colored_status'] # colored_status方法名
结果:

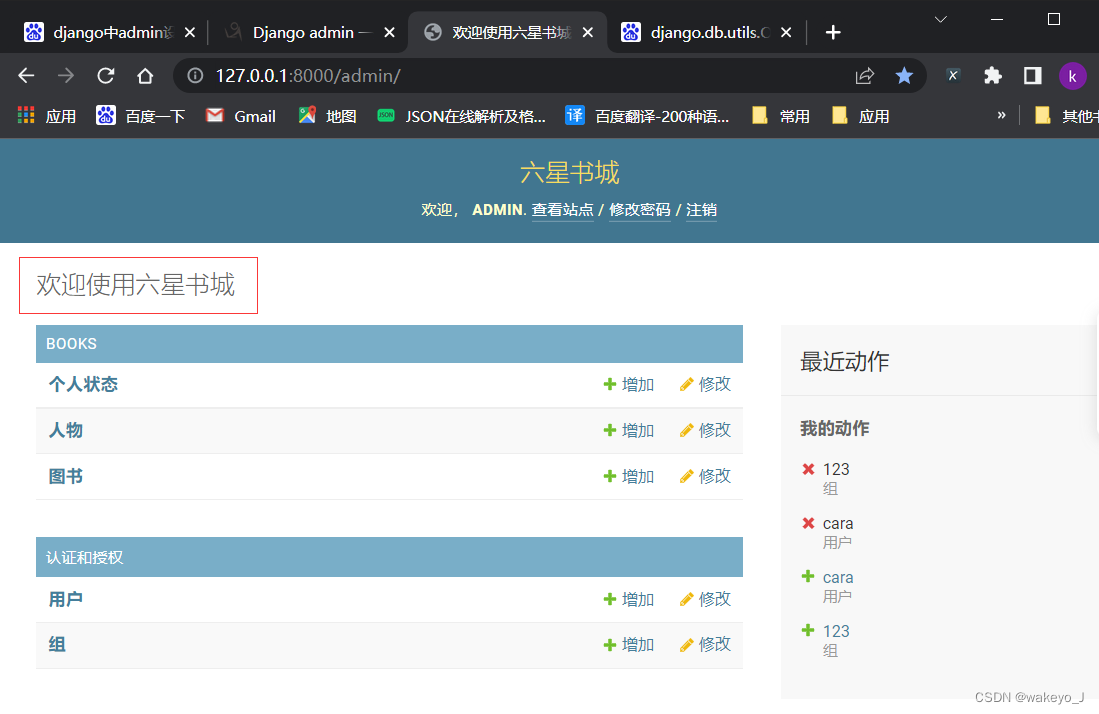
3.4 调整页面头部显示内容和页面标题
from django.contrib import admin
from . import models
# 设置网站页头
admin.site.site_header = '六星书城'
# 页面的标题
admin.site.site_title = '六星书城标题'
# 设置首页标语
admin.site.index_title = '欢迎使用六星书城'
结果:


3.5 admin中实现上传图片的功能
需要安装pillow库:安装命令pip install Pillow

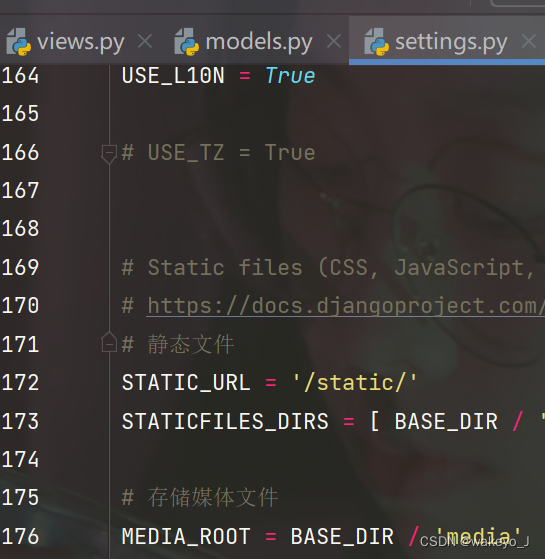
在BookInfo模型类中添加以下代码,但是我们需要在根目录下创建一个存储媒体文件的文件夹,在setting中进行简单的路径配置。


# 图片地址
image = models.ImageField(verbose_name='图片的url',null=True,unique='media')
接下来需要进行模型类的迁移(只要更改模型类中的类容,需要迁移一次),

在admin.py文件中添加显式信息
# BookInfo模型的管理器
@admin.register(models.BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
actions_on_bottom = True
list_display = ('id','name', 'pub_date', 'readcount','commentcount','is_delete','sun_count')
# 筛选器
list_filter = ('id', 'name','is_delete') # 过滤器
search_fields = ('name', 'readcount', 'commentcount') # 搜索字段
date_hierarchy = 'pub_date' # 详细时间分层筛选
# 显式要修改的数据
# fields = ['name','pub_date']
fieldsets = (
('基本',{'fields':['name','pub_date','image']}),
('高级',{'fields':['readcount','commentcount'],'classes':('collapse',)})
)
inlines = [BookInfoAdminline]
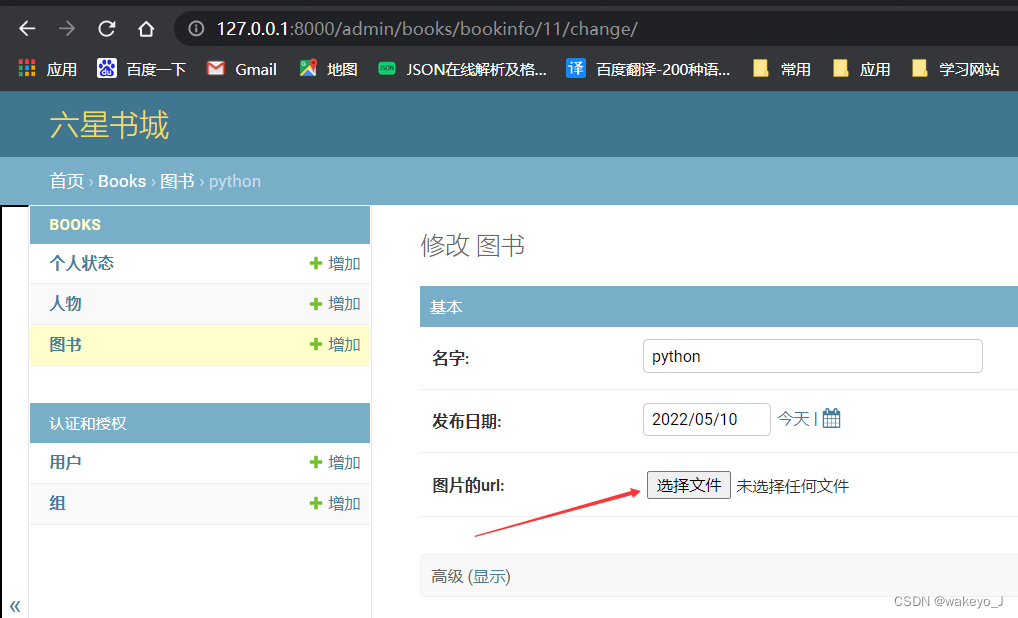
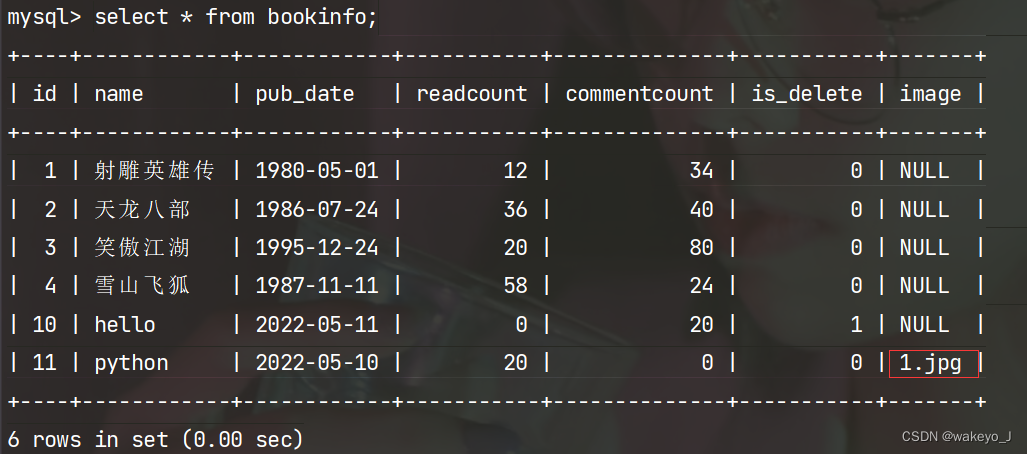
运行项目,就可以看到上传图片的选项栏。

上传成功

更多的admin操作可以查看官方文档:https://docs.djangoproject.com/zh-hans/3.2/
结束语
??本文属于作者原创,转载请注明出处,不足之处,希望大家能过给予宝贵的意见,如有侵权,请私信。每天一个小知识,一起学python,让技术无限发散