?博客主页:blog.csdn.net/wangzirui32
💖 喜欢的可以点赞收藏加关注哦~~
👏 我的第149篇原创作品
😎 hello,大家好,我是wangzirui32,今天我们来学习如何使用Flask实现在线文本转语音,开始学习吧!
1. 项目结构&准备
如下图:

app.py为项目主文件,utils.py用来生成音频,audios用来保存音频,templates用来存放模板。
第三方库安装命令:
pip install flask pyttsx3
2. utils.py
这里使用pyttsx3生成音频,代码:
import time
import pyttsx3
engine = pyttsx3.init()
def make_audio(text, rate=100, volume=1):
id = int(time.time())
engine.setProperty("volume", volume)
engine.setProperty("rate", rate)
# 保存音频
engine.save_to_file(text, "audios/{}.mp3".format(id))
engine.runAndWait()
# 返回id
return id
3. app.py
这里使用Flask实现Web服务器:
from flask import Flask, jsonify
from flask import render_template, request, make_response
from utils import make_audio
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/make", methods=['POST']) # 生成音频的路由 返回音频id
def make():
text = request.form.get("text")
rate = request.form.get("rate", type=int)
volume = request.form.get("volume", type=int)
try: id = make_audio(text, rate, volume)
except: return jsonify({"code": 400}), 400
return jsonify({"code": 200, "id": id}), 200
@app.route("/audio/<id>.mp3") # 加载生成的音频 以id查找
def get_audio(id):
with open("audios/{}.mp3".format(id), "rb") as f:
audio = f.read()
response = make_response(audio)
response.content_type = "audio/mpeg"
return response
if __name__ == "__main__":
app.run(debug=True)
4. index.html
前端使用Bootstarp+jQuery实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask在线文本转语音</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<div class="container">
<h1 style="text-align: center;">Flask在线文本转语音</h1>
<button class="btn btn-success" onclick="make_audio();">生成朗读音频</button>
<p>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">语速</span>
<input type="text" class="form-control" id="rate" placeholder="语速...." value="100" aria-describedby="basic-addon1">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">音量</span>
<input type="text" class="form-control" id="volumn" placeholder="音量" value="1" aria-describedby="basic-addon1" />
</div>
</p>
<textarea id="text" class="form-control" style="height: 150px;"></textarea>
<hr>
<div class="preview">
<h3>预览</h3>
<audio controls id="audio"></audio>
<!-- 下载 链接指向audio_url -->
<p><a class="btn btn-primary" onclick="window.location.href = audio_url; return false;">下载</a></p>
</div>
</div>
<script>
audio_url = "";
// 请求音频id
make_audio = function(){
$(".preview").hide();
$.ajax({
type: 'POST',
url: '/make',
data: {
text: $("#text").val(),
rate: $("#rate").val(),
volumn: $("#volumn").val(),
},
async: false,
success: function(data){
// 生成url
audio_url = "/audio/" + data.id + ".mp3";
// 生成音频标签
$("#audio").html(
"<source type='audio/mpeg' src='" + audio_url +"' />"
);
// 重新加载标签
document.getElementById("audio").load();
},
error: function(){
alert("生成失败!");
}
});
$(".preview").show();
};
</script>
</body>
</html>
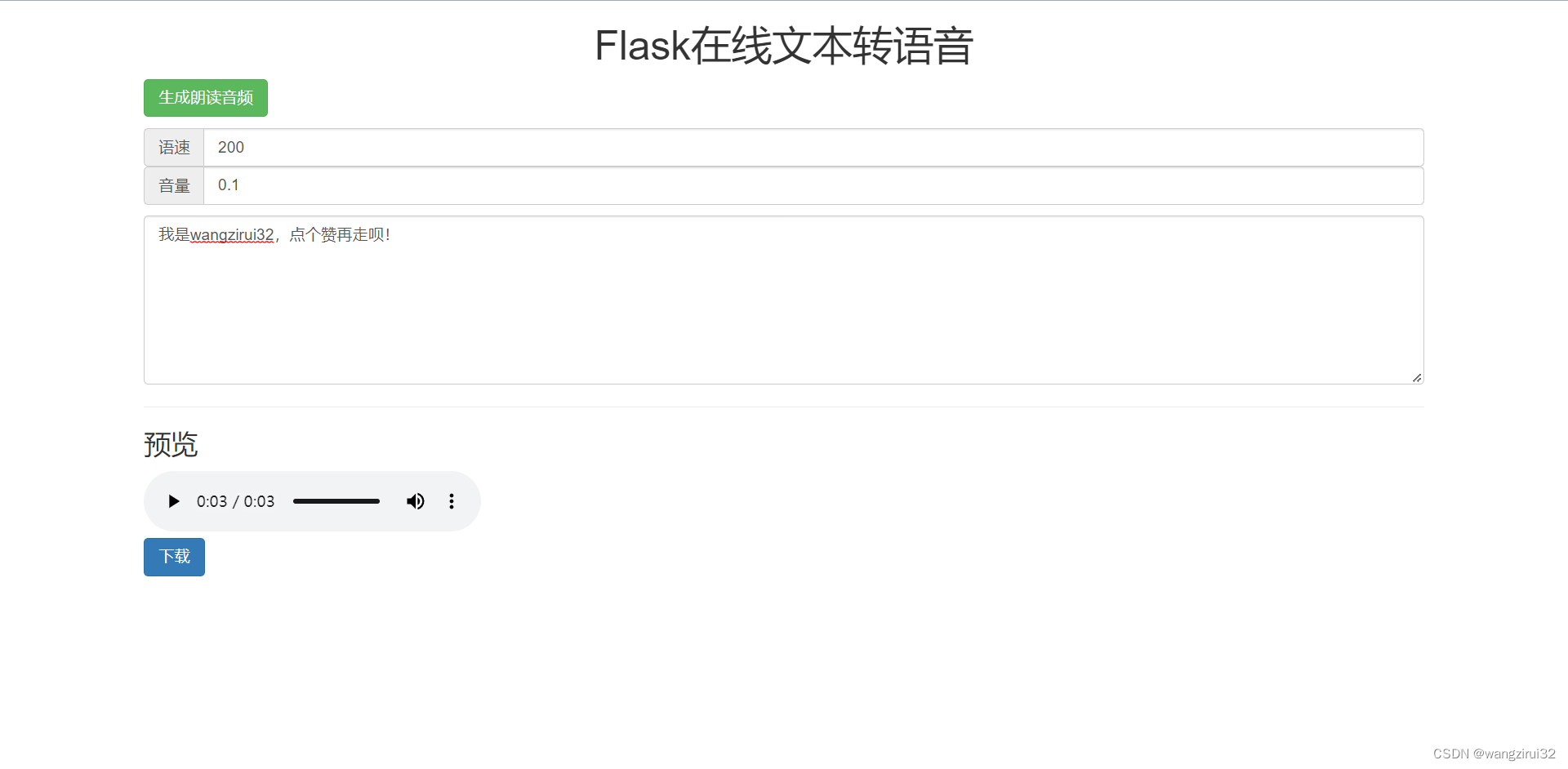
5. 效果展示

🎉🎉🎉 好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!
