后台
入门项目
- 在js文件中导入img文件无法导入
写错路径
例如应该写为:arr[0]="../static/img/character1.png"; - 每个页面都要{% load static %},很麻烦
在setting文件中加入:
‘builtins’:[‘django.templatetags.static’],
位置如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'builtins':['django.templatetags.static'],
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
模型建立
- TypeError: init() got an unexpected keyword argument ‘min_length’
不是设置min_length - django.db.utils.OperationalError: (1118, 'Row size too large. The maximum row size for the used table type
…或者别的错误提示,反正是too large
错误原因:max_length太过于大了
去除max_length后会显示ERRORS: booksmodels.Books.one_contain: (fields.E120) CharFields must define a 'max_length' attribute.
因为对于CharField来说max_length是必填项
解决方法有两种
一、改小最大长度
二、改为TextField,可以不设置最大长度 - 修改前端用户密码时候报错:
Cannot resolve keyword 'user_id' into field. Choices are: date_joined, email, first_name, groups, id, is_active, is_staff, is_superuser, last_login, last_name, logentry, myuser, password, user_permissions, username
名字填写没问题
毕业设计
创建项目过程
- New Project-Django
可以选择填写more settings中的templates folder和application name为templates和app,templates中放网页,app中放配置文件,如settings、urls.py… - 新建static文件夹,专门放静态文件,如css、js、img等
- 在app-urls.py的
urlpatterns = []加入页面路由:如path('', include('index.urls'), name="index"),或者path('about-section/', include('about-section.urls'), name="about-section"),这里的name可以在分别的子app中设置app_name即可绑定
注:每新建一个文件夹/路由页面都需在settings的INSTALLED_APPS中添加名字,如
'index',
'about_section',
'environmental_protection',
'memorabilia',
创建文件夹index,新建urls.py文件,添加代码:
from django.urls import path
from index import views
app_name = "index"
urlpatterns = [
path('', views.index,name='index'),#进入该界面后不输入任何
]
新建views.py文件:
from django.shortcuts import render
def index(request):
return render(request,'index.html')
现在可以显示首页内容了,但样式等信息没有
- 正常显示css/js/img页面:
在settings文件中台南佳静态文件目录:STATICFILES_DIRS=[os.path.join(BASE_DIR,'static')]
在html文件中修改获取样式的代码:<link rel="stylesheet" type="text/css" href="static/css/index.css" />
注:如有问题,尝试在html文件最上方加入:{% load static %} - 建立后台:
草稿纸设计初步用户表:例如:ID 用户名 密码 是否身份识别标识
在settings.py文件中填写:
DATABASES = {
'default': {
# 数据库的类型
'ENGINE': 'django.db.backends.mysql',
# 所使用的数据库的名字
'NAME': 'graduation_project',
# 数据库服务器的用户
'USER': 'root',
# 密码
'PASSWORD': '1234',
# 主机
'HOST': '127.0.0.1',
# 端口
'POST': '3306',
}
}
- 在app配置文件-init.py中填写:
导入安装pymysql
import pymysql
pymysql.install_as_MySQLdb()
- 在terminal中输入命令行:python manage.py migrate,迁移数据库
- 建立超级用户
利用命令行:python manage.py createsuperuser
输入用户名、邮箱、密码,创建成功 - 后台显示admin界面自建模型英文改为中文:settings文件:LANGUAGE_CODE = ‘zh-hans’
- 设置登录功能模块:
新建app:my_users(自定义)
加入.py文件:admin.py、apps.py、models.py
admin.py
from django.contrib import admin
from .models import MyUser
# Register your models here.
class MyUserAdmin(admin.ModelAdmin):
list_display = ("id","card_whether")
# admin.site.register(FrontUser)
# Register your models here.
admin.site.register(MyUser, MyUserAdmin)
apps.py
from django.apps import AppConfig
class MyUsersConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'my_users'
models.py
from django.db import models
from django.contrib.auth.models import User
class MyUser(models.Model):
user_id = models.OneToOneField(User, on_delete=models.CASCADE, verbose_name="用户")
# name = models.CharField(max_length=20,unique=True, verbose_name="用户名") #verbose_name把后台显示改成中文
# user_password=models.CharField(max_length=30,verbose_name="用户密码")
card_whether=models.BooleanField(default=True, verbose_name="身份证验证标识符")
class Meta:
verbose_name = "网页登录用户"
verbose_name_plural = verbose_name
def __str__(self):
return self.user_id.username
做了以上操作千万不要忘记在settings中的INSTALLED_APPS添加你所新建的文件夹哦!
现在在admin界面就有你所创建的用户类了。
- 登录注册form表单修改&创建:
注:name与相应app中views.py和forms.py中的名字一一对应
注册:
<form method="post">
{% csrf_token %}
<div class="close-btn" onclick="signup()">
×
</div>
<h1>注册</h1>
<div class="input-field"><input type="text" name="username" placeholder="用户名" class="validate"></div>
<div class="input-field"><input type="password" name="pw1" placeholder="密码" class="validate"></div>
<div class="input-field"><input type="password" name="pw2" placeholder="确认密码" class="validate"></div>
<button type="submit" class="second-button">注册</button>
<p>我有账号,回到<a onclick="togglePopup();signup()" href='javascript:;'>登录</a></p>
</form>
登录:
<form method="post">
{% csrf_token %}
<div class="close-btn" onclick="togglePopup()">
×
</div>
<h1>登录</h1>
<div class="input-field"><input type="text" name="username" placeholder="用户名" class="validate"></div>
<div class="input-field"><input type="password" name="password" placeholder="密码" class="validate"></div>
<button type="submit" class="second-button">登录</button>
<p>你没有账号? <a onclick="signup();togglePopup()" href='javascript:;'>注册</a></p>
</form>
- 完善注册功能:
在注册页面app中新建文件:apps.py、views.py和forms.py
apps.py
from django.apps import AppConfig
class RegistrationConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'index'
views.py
from django.shortcuts import render
from django.contrib.auth.hashers import make_password
from django.contrib.auth.models import User
from django.http import HttpResponseRedirect
from django.shortcuts import render, redirect
from index.forms import FormRegistration
from django.contrib import messages
def index(request):
if request.method == 'GET':
return render(request, 'index.html')
if request.method == 'POST':
form = FormRegistration(request.POST)
if form.is_valid():
# 把数据保存到数据库
# 伪提交
front_user = form.save(commit=False)
username = form.cleaned_data.get("username")
password = form.cleaned_data.get("pw2")
user = User(username=username, password=make_password(password))
user.save()
front_user.user_id = user
front_user.save()
messages.success(request, "注册成功!请在点击个人中心进行登录!")
return HttpResponseRedirect('/')
else:
username = form.cleaned_data.get("username")
password = form.cleaned_data.get("pw2")
if username is None:
messages.success(request, "注册失败!用户名为空!")
return render(request, 'index.html')
messages.success(request, "注册失败!密码输入错误!")
print(form.errors.get_json_data())
return render(request, 'index.html')
forms.py
# 登录页面form文件
from django import forms
from django.http import HttpResponse
from my_users.models import MyUser
class FormRegistration(forms.ModelForm):
username = forms.CharField(max_length=10, min_length=1)
pw1 = forms.CharField(max_length=20, min_length=6)
pw2 = forms.CharField(max_length=20, min_length=6)
class Meta:
model = MyUser
exclude=["user_id"]
def clean_username(self):
username=self.cleaned_data.get("username")
if username=="me":
raise forms.ValidationError("用户名不能是me!")
return username
def clean(self):
clened_data=super().clean()
pw1=clened_data.get("pw1")
pw2=clened_data.get("pw2")
if pw1!=pw2:
raise forms.ValidationError("两次密码输入不一致!!")
return clened_data
- 输入命令行的位置:tools-run manage.py Task
输入命令行:
python manage.py makemigrations
python manage.py migrate
makemigrations
migrate - 完成以上内容,注册功能完成,在页面输入点击注册,可以在数据库中显示信息!
- 退出登录功能:
url中添加:path('logout/', views.logout, name='index'), # 退出登录
views文件中:
def logout(request):
# 实现退出功能
# 删除session
if 'username' in request.session:
del request.session['username']
resp = HttpResponseRedirect('/')
# 删除cookie
if 'username' in request.COOKIES:
resp.delete_cookie('username')
auth.logout(request)
messages.success(request, "已退出登录")
return resp
绑定html标签:
<a class="out" href='/personal_center/logout'>
<p>退出登录</p>
</a>
- 登录注册使用弹框形式,都是post,如何在后台区分:
html页面给提交按钮button/input添加name:详见问题19 - 判断用户登录状态跳转页面:
settings文件中MIDDLEWARE必须要有:
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
判断是否登录:
if request.user.is_authenticated():
判断登录进入个人中心页面,未登录提示需要登录:
def personal(request):
if request.user.is_authenticated():
return HttpResponseRedirect('/')
else:
messages.success(request, "请先进行登录!")
return HttpResponseRedirect('/')
path('personal/', views.personal, name='index'),
<li><a onclick="togglePopup()" target="_blank" href="/personal_center">个人中心</a></li>
- 获取登录用户的用户名并显示在HTML页面:
<h3 name="username">用户名:{{ request.user }}</h3> - 用户登录为AnonymousUser,匿名用户,无法获取用户名:
在登录视图文件的提示登录成功前一行加一行代码:auth.login(request, user) - 各种html跳转页面方法:
return render(request, 'index.html')
return HttpResponseRedirect('/')
return redirect('/index/')
return redirect('/personal_center', context={"my_user_data": data,"card_data": card_data})
return redirect(reverse('blog:article_list'))
return render_to_response('index.html')
return HttpResponse('上传成功!') 直接返回页面,页面内容为上传成功!
- 退出页面仍然为登录状态,匿名用户登录状态:
设置匿名用户不能够访问:
通过 is_anonymous() 或 is_authenticated() 来判别是否为匿名用户 - ‘bool’ object is not callable
原因:使用if request.user.is_authenticated():判断用户是否登录
解决办法:删除括号(),is_authenticated是属性而不是方法
所以is_anonymous() 或 is_authenticated()使用一个就可以了
最终判断用户登录写法:
def personal(request):
if request.user.is_authenticated:
return HttpResponseRedirect('/personal_center')
else:
messages.success(request, "请先进行登录!")
return HttpResponseRedirect('/')
<li><a onclick="togglePopup()" target="_blank" href='/personal'>个人中心</a></li>
path('personal/', views.personal, name='index'),
- 前端判断用户是否登录:
eg:用户未登录弹出登录对话框,已登录跳转至个人中心页面:
{% if request.user.is_authenticated %}
<li><a target="_blank" href='/personal'>个人中心</a></li>
{% else %}
<li><a onclick="togglePopup()" href='javascript:;'>个人中心</a></li>
{% endif %}
问题
- OSError: [WinError 123] 文件名、目录名或卷标语法不正确。:
'<frozen importlib._bootstrap>'
修改了application name的名字需要在settings中也做修改 - django.core.exceptions.ImproperlyConfigured: The app label ‘qualification-honor’ is not a valid Python identifier.
起包名称的时候不要使用“-”中间下划线,可以使用“_”这种下划线(底部下划线) - 无法识别css:
有可能需要一个斜杠哦!href="/static/css/frame.css" - 批量替换:ctrl+R
- django.db.utils.OperationalError: (1045, “Access denied for user ‘root’@‘localhost’ (using password: YES)”)
数据库密码错误 - ModuleNotFoundError: No module named ‘pymysql’
在cmd中输入pip install PyMySQL - django.db.utils.ProgrammingError: (1146, “Table ‘graduation_project.auth_user’ doesn’t exist”)
需迁移数据库:python manage.py migrate - 建立模型布尔类型:
card_whether=models.BooleanField(default=True, verbose_name="身份证验证标识符") - {‘user’: [{‘message’: ‘这个字段是必填项。’, ‘code’: ‘required’}]}
改写Meta内容 - TypeError: Field ‘id’ expected a number but got <User: 1>.
模型没建好 - python: can’t open file ‘manager.py’: [Errno 2] No such file or directory
模型没建好 - tools中没有run manage.py Task的选项,命令行都需要再此处输入
app的名字需要和项目名称一样!!! - django.core.exceptions.ImproperlyConfigured: The app module <module ‘index’ (namespace)> has multiple filesystem locations ([‘D:\毕业设计\project\graduation_project_django\index’, ‘D:/毕业设计/project/graduation_project_django\index’]); you must configure this app with an AppConfig subclass with a ‘path’ class attribute.
app中添加空白文件:__init__.py,最好所以app都加一个 - Unknown command: ‘python’ Type ‘manage.py help’ for usage.
输入命令有误,如果是在run manage.py Task输入,只需要输入makemigrations、migrates - 禁止访问 (403) CSRF验证失败. 请求被中断.
1.在模板文件中的form表单内添加 {% csrf_token %}
2.在模板文件中的form表单内添加 {% csrf_token %}
3.form表单是否有active:<form action="" method="post"> - 如何使用django弹框:
html:
{#弹框#}
{% if messages %}
<script>
{% for msg in messages %}
alert('{{ msg.message }}');
{% endfor %}
</script>
{% endif %}
views.py文件:
from django.contrib import messages
messages.success(request, "注册成功!请在点击个人中心进行登录!")
前提:settings文件中INSTALLED_APPS 含有’django.contrib.messages’,
- 判断空字符串: is None
- ‘QueryDict’ object has no attribute ‘has_key’
Python3中取消了has_key方法,改为in即可
eg:
# if request.POST.has_key('register'):
if 'register' in request.POST:
- 一个html页面有两个form表单,分别为登录注册,分别按钮提交做法:
html页面给提交按钮button/input添加name:
<form id="form1" name="login" action="" method="post">
{% csrf_token %}
<div class="close-btn" onclick="togglePopup()">
×
</div>
<h1>登录</h1>
<div class="input-field"><input type="text" name="l_username" placeholder="用户名" class="validate"></div>
<div class="input-field"><input type="password" name="l_password" placeholder="密码" class="validate"></div>
<button onclick="submitForm()" type="submit" class="second-button" name="login">登录</button>
<p>你没有账号? <a onclick="signup();togglePopup()" href='javascript:;'>注册</a></p>
</form>
在views.py文件中可以进行分别判断:
if request.method == 'POST':
# 登录
# if request.POST.has_key('login'):
if 'login' in request.POST:
可能还需要做的一步:
为按钮添加onclick事件:<button onclick="submitForm()" type="submit" class="second-button" name="login">登录</button>
给form表单添加id:<form id="form1" name="login" action="" method="post">
然后在js文件中写入函数内容:
//点击提交按钮触发下面的函数
function submitForm() {
//第一个表单
var tform1 = document.getElementById("form1");
//第二个表单
var tform2 = document.getElementById("form2");
//提交第一个表单
tform1.submit();
//提交第二个表单
tform2.submit();
}
- 使用alter不显示弹框:
换个浏览器就好了,IE不支持!! - IE不显示alter,360浏览器却显示,兼容性不高,使IE也显示:
解决办法:script不使用引入外部文件的方式,直接在底部script或者a标签处添加alter:
<script type="text/javascript">
function please_login() {
alert("请先登录!(点击个人中心进行登录)");
}
</script>
<h4><a onclick="alert('请先登录!(点击个人中心进行登录)')" href='javascript:;'>景区概况</a></h4>
- alter修改标题样式:暂未
- 刷新页面数据丢失:
return的路径错误,少写了一个斜杠(“/”) - 前端HTML页面如何判断css的dispaly是none还是block?
无法判断好像,采用js判断(设置span值)
var open_text0 = document.getElementsByClassName("open")[0];
open_text0.innerHTML = "展开";
- python获取数据库最新三条数据
重点:
获取数据库中的多条数据使用XX__in,例如news_data = NewsList.objects.filter(id__in=[a,a-1])
if NewsList.objects.exists():
news_data_all = NewsList.objects.all()
a = 0
for i in news_data_all:
print(i.id)
a = a + 1
print("a", a)
if a == 1:
news_data = NewsList.objects.filter(id=a)
elif a == 2:
news_data = NewsList.objects.filter(id__in=[a,a-1])
else:
news_data = NewsList.objects.filter(id__in=[a, a - 1, a - 2])
print(news_data)
else:
news_data = "暂无新闻数据"
return render(request, 'index.html', context={"news_data": news_data})
{% for data in news_data %}
<a target="_blank" href="/news_center_detail">{{ data.title }}</a>
{% endfor %}
- 单独获取时间的时分秒
<h4>{{ data.new_date.year }}</h4>
<h5>{{ data.new_date.month }}.{{ data.new_date.day }}</h5>
- django.contrib.auth.models.User.DoesNotExist: User matching query does not exist.
我登陆的为管理员用户,逻辑没有错误,之前调用也没有错误,忽然出错,原因:换了接口,换个浏览器没有出错
功能实现
身份证实名认证:
百度接口文档:百度接口文档
参考实例链接:Python 百度ai身份证接口案例
在实名认证的app文件中新建一个utils.py文件
安装baidu-aip模块:cmd-pip3 install baidu-aip
首先最重要的需要做的事:获取百度AI接口密钥:
登录百度AI官网:https://ai.baidu.com/tech/ocr
https://ai.baidu.com/tech/ocr_cards/idcard
https://console.bce.baidu.com/ai/?fromai=1#/ai/ocr/overview/index
选择卡证-身份证
参考链接:(详细过程!!!)Python调用百度AI识别身份证
报错:
KeyError: ‘access_token’
[28/Apr/2022 23:07:18] “GET /personal_center/ HTTP/1.1” 500 70307
可能是因为未购买百度接口
由于百度需要购买所以转用华为:
参考链接:华为实现:Python实现AI图像识别-身份证识别
华为云官网:
https://www.huaweicloud.com/
https://www.huaweicloud.com/product/cardocr.html
报错:KeyError: ‘x-subject-token’
解决办法:先进行认证鉴权
修改URL:
查看:华为官网-Python SDK、身份证识别
重要信息查看:(点击右上角用户名-我的凭证/统一身份认证-用户/项目)
https://console.huaweicloud.com/iam/?agencyId=82ff12f825164f438cfe6fce088e9829®ion=cn-east-3&locale=zh-cn#/mine/apiCredential
可以查看IAM用户名、帐号名、IAM用户ID、帐号ID、项目ID、项目名称等等
华为身份证识别步骤:
可参考链接:
https://www.cnblogs.com/blxt/p/15152663.html
https://www.cnblogs.com/wwwwtt/p/15892599.html
https://www.yht7.com/news/154842
1、首先注册华为云服务账号,完成开通服务申请和认证鉴权。
认证鉴权参考链接:https://support.huaweicloud.com/api-ocr/ocr_03_0005.html
认证鉴权可以先在 调试网站 (PostMan)测试:
选择post输入url;
在headers输入Content-Type(key)、application/json(value)
在body中输入代码:
{
"auth": {
"identity": {
"methods": [
"password"
],
"password": {
"user": {
"name": "hw098469098",
"password": "520.mjw84",
"domain": {
"name": "hw098469098"
}
}
}
},
"scope": {
"project": {
"name": "cn-north-4"
}
}
}
}
输出错误信息:
{
"error": {
"code": 401,
"message": "The username or password is wrong.",
"title": "Unauthorized"
}
}
| 我的凭证-IAM用户名 | 姓名 | IAM用户ID | 身份证号码 |
|---|---|---|---|
| - | - | - | - |
| 账号中心-帐号名(华为帐号信息) | 租户名(华为云业务信息) | ||
| - | - | ||
| 项目编号 | 项目 | 区域年轻 | |
| 3f6f29cec58a4d9cb2048e8d16b0a5c5 | cn-north-4 | 华北-北京四 | |
| b9419ea91e604b29a30d1a344fc9c070 | cn-east-3 | 华东-上海一 |
解决办法:
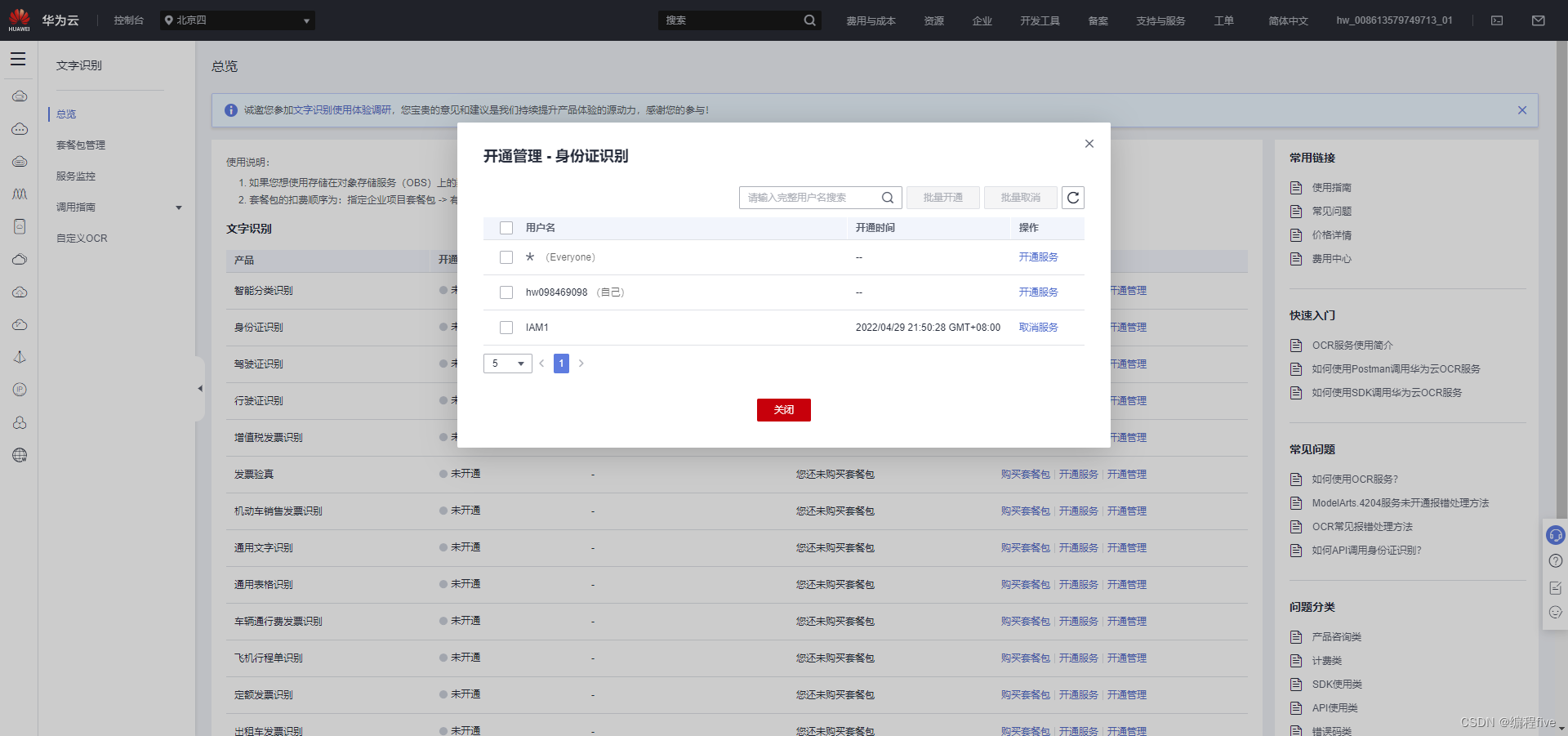
如果华为云帐号已升级为华为帐号,将不支持获取帐号Token。建议创建一个IAM用户,获取IAM用户的Token。方法如下:
登录-右上角-统一身份认证-创建用户(使用这次创建的IAM用户名和密码就可以运行成功了)
返回的响应消息头中“x-subject-token”就是需要获取的用户Token。获取Token之后,就可以使用Token认证调用OCR服务API。
2、获取token,在身份证识别的页面app中创建一个.py文件,编写代码:
import requests
# 下面url为华为云获取token的接口,这个接口基本一致,需要注意的是“iam.cn-north-4.myhuaweicloud.com”这个需要根据具体需求进行修改,不同区域项目不同
url = "https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens"
# 头部信息
headers = {'Content-Type': 'application/json'}
# json内容,需要上传进行做验证
payload = {
"auth": {
"identity": {
"methods": [
"password"
],
"password": {
"user": {
# name值为你的IAM账号名
"name": "-",
"password": "-",
# password值为你的IAM密码
"domain": {
# name值为你的主账号的账号名
"name": "-"
}
}
}
},
"scope": {
"project": {
# name值为你的项目ID
"name": "cn-north-4"
}
}
}
}
# 使用POST上传头部内容和body内容
response = requests.post(url, headers=headers, json=payload)
# 获取token值
token = response.headers['X-Subject-Token']
# 打印token值
print(token)
报错: AttributeError: module ‘requests’ has no attribute ‘post’
解决办法: .py文件的名称不要起代码中的参数名称,如requests、token,我改成了getToken就可以运行出结果token了。
3、调用身份证识别接口
身份证识别华为参考链接:https://support.huaweicloud.com/api-ocr/ocr_03_0030.html#section4
新建文件:getIdApi.py
import requests
import base64
from personal_center import getToken
# url值
url = "https://ocr.cn-north-4.myhuaweicloud.com/v2/{project_id}/ocr/id-card"
# 上面获取到的token值
token = getToken.token
print(token)
# 设置头部信息
headers = {'Content-Type': 'application/json', 'X-Auth-Token': token}
# 图片路径
imagepath = r"./static/img/id_card/id_card.jpg"
# 设置图片
with open(imagepath, "rb") as bin_data:
image_data = bin_data.read()
# 使用图片的base64编码
image_base64 = base64.b64encode(image_data).decode("utf-8")
# url与image参数二选一
payload = {"image": image_base64}
# 上传参数
response = requests.post(url, headers=headers, json=payload)
# 打印识别的信息
response = response.text
print(response)
报错: FileNotFoundError: [Errno 2] No such file or directory: ‘./static/img/id_card/id_card.jpg’
解决办法: 路径修改为imagepath = r"D:\毕业设计\project\graduation_project_django\static\img\id_card\id_card.jpg"
报错:{“error_code”:“ModelArts.4204”,“error_msg”:“Request api error! The API ec4abf59-2004-4f07-9452-3533ef98fc5a is not subscribed.”}
解决办法: 未订阅该区域下的内容审核服务(主要是图像内容审核)。
没有订阅该API,请订阅该API,订阅API请参考服务介绍开通申请服务。如已开通服务,请检查开通服务的区域与服务调用的一致(左上角查看地点),若一致请检查API的URL是否拼写正确,HTTP请求方法(POST,GET等)是否正确。
点击链接:https://support.huaweicloud.com/moderation/index.html、https://console.huaweicloud.com/moderation/?region=cn-north-4&locale=zh-cn#/moderation/services/management,开通内容审核功能即可,对象存储服务OBS授权也要开通。
对于图像内容审核开通步骤可参考:https://support.huaweicloud.com/qs-moderation/moderation_07_0002.html
服务使用步骤:开通服务(用户请在服务列表或服务管理页面选择服务申请开通。)-对象存储服务OBS授权(任选)(如果需要对OBS中的数据进行内容审核,请开通开通对象存储服务OBS授权。)-配置环境(获取SDK和样例工程,导入到开发环境中。)-调用服务(调用API接口过程使用服务,具体接口内容请随时查看API参考,使用中可随时查看状态码与错误码。)
配置环境:
- 获取内容审核SDK软件包和文档:cmd-pip install huaweicloudsdkimage,SDK中心:
https://sdkcenter.developer.huaweicloud.com/ - 环境配置,Python开发环境配置:
https://support.huaweicloud.com/sdkreference-moderation/moderation_04_0023.html - 导入SDK工程:Python语言SDK获取和安装:
https://support.huaweicloud.com/sdkreference-moderation/moderation_04_0024.html
pip 安装:
# 安装核心库
pip install huaweicloudsdkcore
# 安装Moderation服务库
pip install huaweicloudsdkmoderation
使用pycharm安装,步骤如下:
- 打开pycharm,点击File -> Settings…。
- 点击Python Interpreter -> 点击+。
- 点击+,分别搜索huaweicloudsdkcore及huaweicloudsdkmoderation,搜索到包内容点击左下角Install Package完成安装。
解决问题中途出现的报错: error occurred when installing package ‘huaweicloudsdkmoderation’.
ConnectionResetError: [WinError 10054] 远程主机强迫关闭了一个现有的连接。
解决办法: 关闭Settings运行一下程序重新打开settings再安装,还是不行就在cmd中先运行pip install huaweicloudsdkmoderation,重启一下pycharm
继续解决之前的问题:
大错特错!!是文本内容审核,但是步骤差不多一致,无需修改!!
文本审核内容步骤链接:https://support.huaweicloud.com/qs-moderation/moderation_07_0001.html
好像又是图像内容审核…再研究一下吧!!!
终于发现原因了!!竟然如此简单!
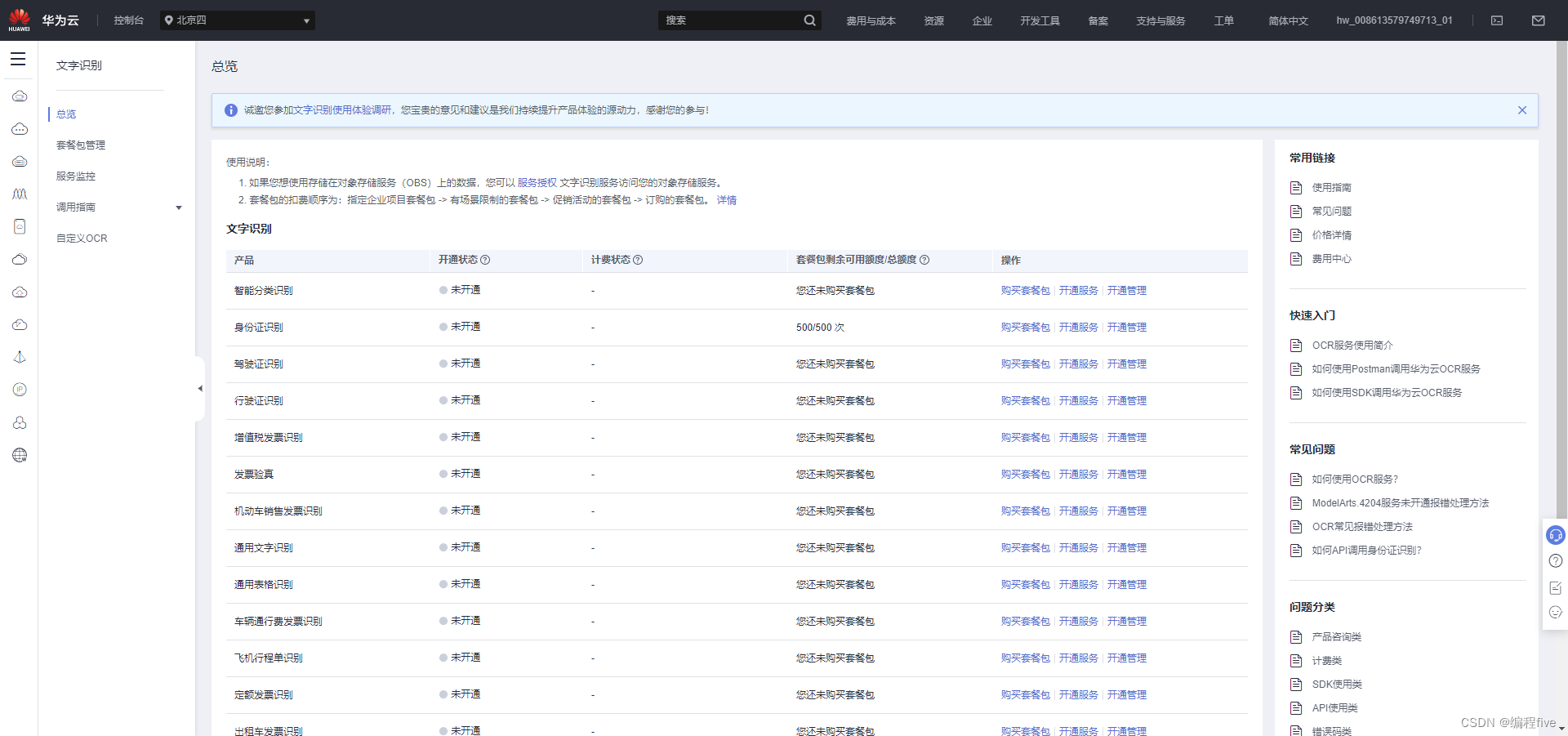
开通身份证识别服务:https://console.huaweicloud.com/ocr/?region=cn-north-4#/ocr/overview


计费说明:https://support.huaweicloud.com/productdesc-ocr/ocr_01_0070.html
代码最后输出结果:

4、获取其中的某一个值的话需要先转换为字典,通过字典再进行单一读取
import json
# 转换为字典
test = json.loads(response)
# 从字典中获取相应的值
username = test['result']['name']
print("username:"+username)
5、前后端连接:
前端上传图片进行实名认证并显示信息,然后存入数据库后端。
django实现图片上传和展示:
- 设置settings.py,配置上传文件路径
# 配置上传文件路径
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
- 建立数据库模型
外键的建立:
from my_users.models import MyUser
user_id=models.ForeignKey(MyUser,on_delete=models.CASCADE, verbose_name="用户id")
from django.db import models
from django.contrib.auth.models import User
from my_users.models import MyUser
#用ImageField类型需要pip install Pillow
class idCards(models.Model):
# CASCADE级联,删除主表数据时连通一起删除外键表中数据
user_id=models.ForeignKey(MyUser,on_delete=models.CASCADE, verbose_name="用户id")
img=models.ImageField(upload_to='img/id_card/', verbose_name="身份证图片")
name = models.CharField(max_length=100, verbose_name="姓名")
sex = models.CharField(max_length=100, verbose_name="性别")
ethnicity = models.CharField(max_length=100, verbose_name="民族")
birth = models.CharField(max_length=100, verbose_name="出生日期")
address = models.CharField(max_length=100, verbose_name="住址")
number = models.CharField(max_length=100, verbose_name="身份证号")
class Meta:
verbose_name = "实名认证信息"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
报错: ERRORS:
personal_center.Books.img: (fields.E210) Cannot use ImageField because Pillow is not installed.
HINT: Get Pillow at https://pypi.org/project/Pillow/ or run command “python -m pip install Pillow”.
解决办法: pycharm—file—settings—Project Interpreter—点击加号—安装pillow
- 点开tools—run manage.py task运行makemigrations+appname、migrate+appname进行迁移数据库
报错: 创建了数据库在数据库中显示,但是django后台admin却不显示
解决办法: 没有创建admin.py文件
报错: 在admin页面数据库上传了图片之后,无法点击查看图片详情
解决办法: 主url.py添加代码如下:
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
......
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
- 编写上传图片前端代码文件:
html文件:
<div name="pic" class="box"></div>
<script src="/static/js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="/static/js/imgFileupload.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var imgFile = new ImgUploadeFiles('.box', function (e) {
this.init({
MAX: 1, //限制个数
MH: 1000, //像素限制高度
MW: 2000, //像素限制宽度
callback: function (arr) {
console.log(arr)
}
});
});
</script>
美化css文件:
.box {
width: 460px;
max-height: 290px;
margin: 0 auto;
}
.box li {
list-style: none;
}
.imgFileUploade {
width: 100%;
padding: 10px;
}
.imgFileUploade .pic-header {
height: 50px;
width: 100%;
line-height: 50px;
}
.imgFileUploade .pic-header span {
display: block;
float: left;
}
.imgFileUploade .pic-header span.imgTitle {
line-height: 50px;
}
.imgFileUploade .pic-header span.imgTitle b {
color: red;
margin: 0 5px;
line-height: 57px;
display: block;
float: right;
font-size: 20px;
}
.imgFileUploade .pic-header span.imgClick {
width: 50px;
height: 50px;
background: url(../img/comment1.png) no-repeat center center;
background-size: cover;
}
.imgFileUploade .pic-header span.imgcontent {
color: #999;
margin-left: 10px;
line-height: 50px;
}
.imgFileUploade .imgAll {
width: 100%;
margin-top: 5px;
}
.imgFileUploade .imgAll ul:after {
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0
}
.imgFileUploade .imgAll li {
width: 290px;
height: 200px;
border: solid 1px #ccc;
margin: 0 auto;
position: relative;
box-shadow: 0 0 10px #eee;
}
.imgFileUploade .imgAll li img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: block;
}
.delImg {
position: absolute;
top: -10px;
right: -7px;
width: 22px;
height: 22px;
background: #000;
border-radius: 50%;
display: block;
text-align: center;
line-height: 22px;
color: #fff;
font-weight: 700;
font-style: normal;
cursor: pointer;
}
.box {
border: solid 1px #ccc;
}
js文件代码:两个js文件代码
- 编写上传图片后端代码文件:
我想让选择图片上传先进行识别信息,如果识别通过再将数据存入数据库,这里需要用到django的缓存图片。
参考链接:Python tempfile模块:生成临时文件和临时目录
参考链接:
https://www.cnblogs.com/dbf-/p/11383758.html
https://www.pythonheidong.com/blog/article/659075/ba5bdf1a879bad9dfdfa/
https://www.pythonheidong.com/blog/article/808826/b3300f899c587858f7f4/
https://docs.djangoproject.com/en/3.2/topics/http/file-uploads/
https://docs.python.org/3/library/tempfile.html#tempfile.NamedTemporaryFile
https://cloud.tencent.com/developer/ask/sof/603837
https://blog.csdn.net/qq_44979825/article/details/109966159
发现我不是很能使用这种方法…并且方向不对…
js文件中选择图片有一个imgSrc的参数,尝试使用!
具体位置如下:
var ImgFileupload = function (b, imgName, imgSrc, imgSize, callback) {
this.b = b;
this.imgName = imgName;
this.imgSize = imgSize;
this.imgSrc = imgSrc;
this.callback = callback;
alert(imgSrc)
};
可以发现在选择图片以后会有路径!
Python调用js函数:
参考链接:
https://jingyan.baidu.com/article/a3aad71aa1c9e7f0fa009660.html
https://www.jb51.net/article/209279.htm#_label6(和上条链接相同)
https://blog.csdn.net/wxf_csdn/article/details/107064242
安装PyExecJS第三方库(File | Settings | Project: graduation_project_dj… | Project Interpreter)
调用方法:
1.引入模块的库名:import execjs
2.引入需要被调用的js文件:建议放置于python文件的同级目录。
3.Python调用过程:
(1)打开并读取js文件(注意编码格式)
rFile = open("./static/js/test.js", 'r', encoding='UTF-8')
(2)通过execjs库加载并编译js文件
testResult = execjs.compile(rFile.read()).call('test')
(3)方法解说
eval()
输入参数:source(JS语句)、cwd(路径)
返回值:result(语句执行结果)
compile()
输入参数:source(JS语句)、cwd(路径)
返回值:编译后的对象
call()
输入参数:name(要调用的JS方法名称)、*args(方法所需要的参数,可多个)
返回值:result(运行方法的返回结果)
报错: UnicodeDecodeError: ‘gbk’ codec can’t decode byte 0xa0 in position 541: illegal multibyte sequence
解决办法: 将imgSrc = execjs.compile(open("./static/js/imgFileupload.js").read().decode("utf-8")).call('ImgFileupload', 'imgSrc')改为:
rFile = open("./static/js/imgFileupload.js", 'r', encoding='UTF-8')
imgSrc = execjs.compile(rFile.read()).call('ImgFileupload', 'imgSrc')
报错: execjs._exceptions.ProgramError: TypeError: ‘window’ 未定义
解决办法: 在js文件开头加上:window=this;
报错: execjs._exceptions.ProgramError: SyntaxError: 语法错误
解决办法: 语法有问题
报错: execjs._exceptions.ProgramError: TypeError: ‘imgSrc’ 未定义
解决办法: 修改获取方法
改为:
# 编译加载js字符串
context1 = execjs.compile(js_from_file('./static/js/imgFileupload.js'))
print(context1)
# 调用js代码中的imgSrc_src方法,参数为imgSrc
# 方法名:imgSrc_src
# 参数:imgSrc
print(context1.eval('imgSrc'))
result1 = context1.call("ImgFileupload", "imgSrc")
print("result1"+result1)
未解决
重新梳理思路:
先识别图片,将图片再创建一个模型,只存放当前需要识别的图片,并且重命名为同一个名字,用后删除,每次识别路径相同。
然后再提交识别信息及其识别图片,然后删除图片模型内的图片。
给上传的图片进行重命名:
参考链接:
https://blog.csdn.net/z564359805/article/details/90578351
报错: AttributeError: ‘false_idCards’ object has no attribute ‘is_valid’
解决办法: 没有form.py文件或者内容有误,删除.is_valid()
如果身份标识符为0则显示上传图片部分,为1则显示图片:(card_whether 为布尔类型)
{% if request.user.card_whether %}
<div class="horizontal-center" disabled="block">
<img width="460px" height="290px" src="/static/img/other1.jpg">
</div>
{% else %}
<div class="upload_img" disabled="block">
<div name="img" class="box"></div>
<br>
{# <button name="distinguish" type="button">识别图片信息</button>#}
<br>
<button name="submit" class="submit_img" type="submit">提交身份证认证照片</button>
</div>
{% endif %}
报错: <tr><th><label for="id_img">识别图片:</label></th><td><ul class="errorlist"><li>这个字段是必填项。</li></ul><input type="file" name="img" accept="image/*" required id="id_img"></td></tr>
解决办法: 修改图片上传
form表单:<form method="post" action="" enctype="multipart/form-data">
重新梳理django前端上传图片至数据库:
参考链接:http://t.zoukankan.com/wjw1014-p-8664474.html、https://blog.csdn.net/bill2766/article/details/124133173、https://www.cnblogs.com/spookydreamr/p/12969153.html
思路:图片上传并重命名为统一名称-上传保存(如果同名会出现乱码,判断是否存在,先存在再删除,或者再识别后进行删除)
判断重复参考链接:
https://blog.csdn.net/u012424313/article/details/82216092
https://www.runoob.com/python/python-os-path.html
重命名参考链接:
https://www.ucloud.cn/yun/42938.html
https://www.cnblogs.com/zhaoyingjie/p/6894979.html
https://blog.csdn.net/z564359805/article/details/90578351
https://www.cnblogs.com/lutt/p/10646746.html(Django中上传图片—避免因图片重名导致被覆盖)
报错: pycharm的print忽然不能正常运行,并报错OSError: [Errno 22] Invalid argument
解决方法: 重启电脑重启pycharm
上传图片到数据库详细过程:
首先设置settings文件:
# 配置上传文件路径
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
然后设置总url文件:
urlpatterns = [
path('admin/', admin.site.urls),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
然后创建模型:
class false_idCards(models.Model):
# img=models.ImageField(upload_to='img/false_id_card/', verbose_name="识别图片")
img = models.ImageField(upload_to='img/false_id_card/', storage=ImageStorage(),verbose_name="识别图片")
class Meta:
verbose_name = "临时存放身份证图片处"
verbose_name_plural = verbose_name
def __str__(self):
return self.id
然后迁移数据库
然后编写HTML文件(主要设置name):
<div class="upload_img" disabled="block">
<div name="img" class="box"></div>
<br>
<button class="submit_img" type="submit">提交身份证认证照片</button>
</div>
编写重命名文件(总目录创建system文件,在文件下创建文件__init__.py和storage.py):
storage.py:
# -*- coding: UTF-8 -*-
from django.core.files.storage import FileSystemStorage
import os, time, random
from django.conf import settings
class ImageStorage(FileSystemStorage):
def __init__(self, location=settings.MEDIA_ROOT, base_url=settings.MEDIA_URL):
# 初始化
super(ImageStorage, self).__init__(location, base_url)
# 重写 _save方法
def _save(self, name, content):
# 文件扩展名
ext = os.path.splitext(name)[1]
# 文件目录
d = os.path.dirname(name)
# 定义文件名,年月日时分秒随机数
# fn = time.strftime('%Y%m%d%H%M%S')
# fn = fn + '_%d' % random.randint(0, 100)
fn="id_card"
# 重写合成文件名
# name = os.path.join(d, fn + ext)
name = os.path.join(d, fn+ ext)
# 调用父类方法
return super(ImageStorage, self)._save(name, content)
然后编写views文件:重要部分:
if request.method == 'POST':
new_img = models.false_idCards(
img=request.FILES.get('img'), # 拿到图片
)
# 保存文件
print("保存图片成功")
new_img.save() # 保存图片
重命名重要的是model不要忘记添加storage=ImageStorage(),要不然save图片不会有重命名操作
- 上传图片识别后所有身份证信息上传至数据库
报错: ValueError: Cannot assign “3”: “idCards.user_id” must be a “MyUser” instance.
解决办法: 因为外键使用的是MyUser的表,但是我所使用的user_id = request.session.get("user_id"),获取的id可能是django的用户表id,没有该id,所以报错
报错: TypeError: Field ‘id’ expected a number but got (3,).
解决办法: 传递空值了
根据登录的id去寻找另外一个表的用户id的用户
user_id = request.session.get("user_id"),
print("user_id:", user_id)
user = MyUser.objects.get(user_id=user_id)
print("user:", user)
报错: AttributeError: ‘false_idCards’ object has no attribute ‘_committed’
解决办法: form数值img填写错误,img = new_img,修改如下:
form = models.idCards(
img = request.FILES.get('img'), # 拿到图片
user_id = user,
name = response_dic['result']['name'],
sex = response_dic['result']['sex'],
ethnicity = response_dic['result']['ethnicity'],
birth = response_dic['result']['birth'],
address = response_dic['result']['address'],
number = response_dic['result']['number'],
)
设置身份证识别成功保存后用户的身份标识符card_whether改变为1:
# 改变用户的身份标识符属性
user_id = request.session.get("user_id"),
models.MyUser.objects.filter(user_id=user_id).update(card_whether=1)
修改数据库指定表指定行指定数据:
参考链接:
https://www.cnblogs.com/maoruqiang/p/10987325.html
https://blog.csdn.net/nd211314555/article/details/88083237
前端判断数据库数据有问题:
django在HTML页面中显示数据库中的数据参考链接:https://www.pythonheidong.com/blog/article/278222/5d3e2f7892cb2e334fe5/
报错: name ‘render_to_response’ is not defined
解决办法: Django 3.0 已经将 render_to_response 移除了。使用 render 代替 render_to_response。
return render_to_response("personal_center.html", my_user)改为return render(request, 'personal_center.html', context={"my_user_data": data})
进入判断该页面的views.py(非本页面views):
报错: ‘MyUser’ object is not iterable
解决办法: 代码编写错误,我的错误是获取了所有的用户,而不是当前登录id的用户
user_id = request.session.get("user_id"),
print("user_id:", user_id)
data = MyUser.objects.get(user_id=user_id)
return render(request, 'personal_center.html', context={"my_user_data": data})
html:(本代码为布尔判,其他类型可以尝试用ifequal endifequa,参考链接:https://www.cnblogs.com/April-Chou-HelloWorld/p/9293366.htmll)
{% if my_user_data.card_whether %}
。。。
{% else %}
。。。
{% endif %}
报错: 华为云身份证识别总是失效
解决办法: 重启电脑…oh nonono,是url写错误的问题,应该为 path('/personal_center', views.personal, name='index'),我写成了 path('personal_center/', views.personal, name='index'),斜杠位置不对!!!
报错: messages.success(request, "实名认证已成功")message不显示,延迟显示,堵塞
解决办法: 前端HTML页面少写了!!
{% if messages %}
<script>
{% for msg in messages %}
alert('{{ msg.message }}');
{% endfor %}
</script>
{% endif %}
参考链接:
https://www.jb51.net/article/174286.html
http://www.cppcns.com/jiaoben/python/266507.html
https://blog.csdn.net/xbean1028/article/details/104719069
点击进入其他页面的前端HTML代码几种方式:
<a target="_blank" href='{% url 'index:personal_center' %}'>个人中心</a>
<a href="/about_section" class="scroll">景区概况</a>
报错: 前端html获取后端图片,获取错误
解决办法: <img width="460px" height="290px" src="media/{{ card_data.img }}">、<img width="460px" height="290px" src="/media/{{ card_data.img }}">、src=" {% static 'image/xxx.jpg' %}"
报错: django.urls.exceptions.NoReverseMatch: ‘personal_center’ is not a registered namespace
解决办法: 路径有误,好好检查吧
form表单设置form.py,设置可以为空:required
# 提交实名认证信息form文件
from django import forms
from my_users.models import MyUser
from personal_center.models import idCards, false_idCards
# 上传身份证信息
class Form_idCards(forms.ModelForm):
class Meta:
model = idCards
# exclude = ["user_id", "name", "sex", "ethnicity", "birth", "address", "number"]
# exclude = ["user"]
fields = "__all__"
# 识别
class Form_false_idCards(forms.ModelForm):
class Meta:
model = false_idCards
fields = ['img']
# 修改密码部分
class Form_alter(forms.ModelForm):
newname = forms.CharField(max_length=10, min_length=1, required=False)
newpw1 = forms.CharField(max_length=20, min_length=6, required=False)
newpw2 = forms.CharField(max_length=20, min_length=6, required=False)
class Meta:
model = MyUser
exclude = ["user_id", "card_whether"]
def clean_newname(self):
username = self.cleaned_data.get("newname")
if username == "me":
raise forms.ValidationError("用户名不能是me!")
return username
def clean(self):
clened_data = super().clean()
newpw1 = clened_data.get("newpw1")
newpw2 = clened_data.get("newpw2")
if newpw1 != newpw2:
raise forms.ValidationError("两次密码输入不一致!!")
return clened_data
报错: form表单输入后检查一次后,刷新页面提交不再进行操作
解决办法: form表单的action写了#,删除#
报错: input输入不能是汉字
解决办法: 因为我设置的是密码,所以只需要更改type为password就可以了,<input style="width: 200px;height: 25px;font-size: 18px" type="password" name="newpw2" id="" value=""/>
点击按钮删除条目信息:
- 添加url路径:
path('del_comment/', views.del_comment, name='del_comment'), # 退出登录 - HTML页面链接:
<a href="/personal_center/del_comment/?id={{ data.id }}">删除</a> - views.py视图函数:
def del_comment(request):
# 删除点评
# 获取主键的id
id = request.GET.get("id")
data = comment.objects.filter(id=id)
data.delete()
messages.error(request, "删除点评成功")
# 返回个人页
# return redirect("/personal_center/")
return HttpResponse("删除点评成功")
后台添加内容前端显示无法显示换行和空格:
前端HTML页面获取数据时添加safe:
<div class="content">
<span>  {{ new_detail_data.content|safe }}</span>
</div>
在后台输入内容可以识别br等符合,比如:
测试219
<br>
  测试换行
前端HTML页面判断数据库是否有数据显示不同内容:
{% if proposal_data %}
{% for data in proposal_data %}
<li>
<p>建议:{{ data.content }}</p>
<p>回复:
{% if data.reply %}
{{ data.reply }}
{% else %}
暂无
{% endif %}
</p>
</li>
{% endfor %}
{% else %}
<span style="font-size: 20px;display:block;text-align: center;line-height: 430px">暂无个人建议数据</span>
{% endif %}
前端HTML页面判断是否为管理员用户:
{% if request.user.is_superuser %}
<a class="a_admin" href='/admin'>
<p>进入后台管理</p>
</a>
<br>
{% endif %}
分页显示内容:
views.py:
def inlost(request):
# losts = Lost.objects.all()[0:10]
losts = Lost.objects.all()
# 使用Paginator模块对数据分页,一页10条数据
paginator = Paginator(losts, 10) # 使用request.GET.get()函数获取uri中的page参数的数值
page = request.GET.get('page')
try:
lost_obj = paginator.page(page)
except PageNotAnInteger:
lost_obj = paginator.page(1)
except (EmptyPage, InvalidPage):
lost_obj = paginator.page(paginator.num_pages)
return render(request, "lost.html", {'lost_list': lost_obj})
HTML前端页面:
<div class="pagination">
<ul class="paginate">
<li>
{% if lost_list.has_previous %}
<a href="?page={{ lost_list.previous_page_number }}">?</a>
{% endif %}
</li>
{% for page_num in lost_list.paginator.page_range %}
{% if page_num == lost_list.number %}
<li><a href=?page={{ page_num }}">{{ page_num }}</a></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endfor %}
<li>
{% if lost_list.has_next %}
<a href="?page={{ lost_list.next_page_number }}">?</a>
{% endif %}
</li>
</ul>
</div>
如何显示其他第三方平台页面数据(爬虫):
有效的参考链接:
(适用于没有安全加密的网页,否则为空)
https://blog.csdn.net/guobinhui/article/details/98344699?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-98344699-blog-119041979.pc_relevant_antiscanv2&spm=1001.2101.3001.4242.2&utm_relevant_index=4
更加全面的链接:
https://blog.csdn.net/qq_58754996/article/details/121170804?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-121170804-blog-119041979.pc_relevant_antiscanv2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-121170804-blog-119041979.pc_relevant_antiscanv2&utm_relevant_index=2
https://zhuanlan.zhihu.com/p/29020904
我的正确爬虫过程分享:
我所爬虫的网页数据没有显示在HTML页面中,所以与链接有所不同,在此特记:
- 首先在pycharm中安装自己所需要的包
import requests
from bs4 import BeautifulSoup
问题: 无法安装BeautifulSoup
解决办法: 安装beautifulsoup4就可以了,然后再调用importbs4
- 打开我所需要爬虫数据的网页
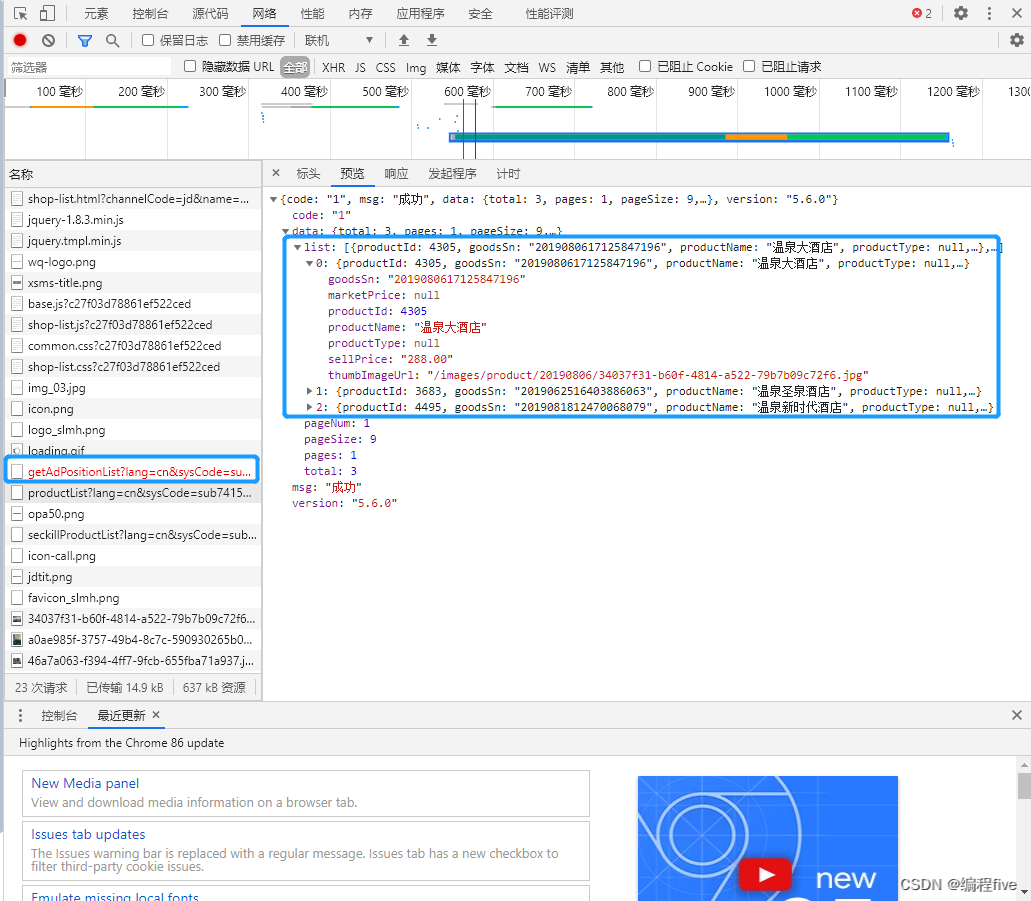
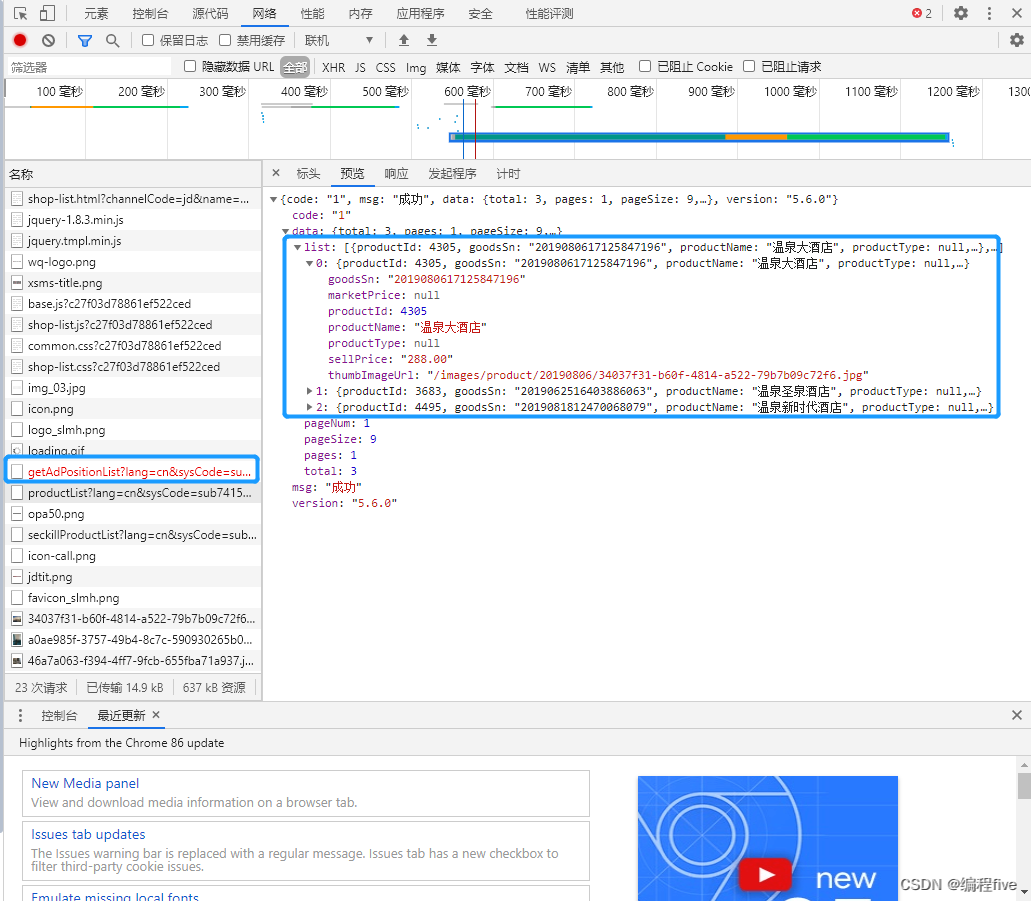
- 打开调试器(F12),点击网络(network),找到含有自己所需数据条目的网页(html内容)获取其他条目文件,比如js等,只要是自己需要的就行,因为有些网页进行了特殊处理,不会让你获取到,虽然在元素中可以看见,然后在网络的HTML是没有的,在另一个文件中显示,例如:

- 获取爬虫所需的header等信息,找到上个步骤所找到的位置,鼠标右键,选择copy,复制下网页的URL(复制-赋值为cURL(bash)),有两个复制URL,如果有复制全部,不要选复制全部,注意不要选错了
- 进入该网站(Convert curl commands to code),输入刚复制的URL,可以识别出header等信息,全部复制进代码中,我选择的是python语言,因为这是我本次所使用的语言,也有其他的选择
网址:https://curlconverter.com/ - 接下来需要解析网页了
网页按下F12,选择元素,找到自己想要获取的数据,比如我先选择一个a标签,如果想批量获取数据,则需要进行整合和逻辑上的修改,这个后面再说。
点击选择的a标签,右键-复制-复制selector,这就获得了网页上对应部分存放的地址。比如:body > div.four-scenic-list > ul > li:nth-child(1) > div.desc-box > p > a
代码:
import requests
from bs4 import BeautifulSoup
#爬虫头数据
headers = {
'Connection': 'keep-alive',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36',
'Origin': 'http://36.189.242.44:2081',
'Referer': 'http://36.189.242.44:2081/slmhlt-shop/view/shop-list.html?channelCode=jd&name=%E9%85%92%E5%BA%97',
'Accept-Language': 'zh-CN,zh;q=0.9',
}
params = {
'lang': 'cn',
'sysCode': 'sub7415641',
'pageSize': '9',
'pageNum': '1',
'priceSort': '',
'sightCrowd': '',
'productCategoryName': '酒店',
}
#获取网页
response = requests.get('http://api.pc.jkxds.net/pc/1.0/product/productList', params=params, headers=headers, verify=False)
#数据存储
fo = open("./酒店信息.txt",'a',encoding="utf-8")
#解析网页
response.encoding='utf-8'
soup = BeautifulSoup(response.text, 'html.parser')
#爬取内容
content="body > div.four-scenic-list > ul > li:nth-child(1) > div.desc-box > p > a"
#清洗数据
a=soup.select(content)
for i in range(0,len(a)):
a[i] = a[i].text
fo.write(a[i]+'\n')
fo.close()
之后在同目录下就会出现一个txt文件,其中有需要的信息
另外的重点:
以上获取地址的方法仅仅适用于在第三步自己的数据处于HTML页面中,我的数据进行了加密无法在HTML页面中获取,则需要修改:
我需要获得的是JSON中的数据:
import requests # 引用requests库
# 爬虫头数据
headers = {
'Connection': 'keep-alive',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36',
'Origin': 'http://36.189.242.44:2081',
'Referer': 'http://36.189.242.44:2081/slmhlt-shop/view/shop-list.html?channelCode=jd&name=%E9%85%92%E5%BA%97',
'Accept-Language': 'zh-CN,zh;q=0.9',
}
params = {
'lang': 'cn',
'sysCode': 'sub7415641',
'pageSize': '9',
'pageNum': '1',
'priceSort': '',
'sightCrowd': '',
'productCategoryName': '酒店',
}
# 获取网页
response = requests.get('http://api.pc.jkxds.net/pc/1.0/product/productList', params=params, headers=headers,verify=False)
# 调用get方法,下载这个字典
json = response.json()
print(json)
# 使用json()方法,将response对象,转为列表/字典
list = json['data']['list']
# 一层一层地取字典,获取列表数据
for i in list:
# list是一个列表,i是它里面的元素
print(i['productId'])
# 以name为键,查找酒店名称
print('酒店名称:' + i['productName'])
# 查找酒店价格
print('酒店价格:' + str(i['sellPrice']) + '元')
# 查找酒店图片
print('酒店图片:' + i['thumbImageUrl'])
# 查找酒店购票二维码
接下来只需要和views文件结合在一起就可以显示在前端页面了,list 已经是字典了,所以在views文件获取(hotel_list=reptile.list,reptile是上述代码的文件)到list就可以在前端页面for循环获取显示了。
问题: <Response [304]>
解决办法: 右键网络中我们需要的那个数据,清除浏览器缓存和cookie,刷新页面解决
问题: 列表中的字典,列表字典嵌套使用,向列表中添加字典
解决办法: 参考链接:https://www.jb51.net/article/216216.htm#_label6、https://wenku.baidu.com/view/0079c71640323968011ca300a6c30c225901f0e7.html
- 爬虫的图片不显示
经过对比发现网页中的图片src为"http://image.jkxds.net/images/product/20190806/34037f31-b60f-4814-a522-79b7b09c72f6.jpg",爬虫下来的信息为/images/product/20190806/34037f31-b60f-4814-a522-79b7b09c72f6.jpg,所以可以在前端HTML调用的时候修改<img src="http://image.jkxds.net{{ data.thumbImageUrl }}" alt="{{ data.productName }}">就可以正常显示了 - 爬取script中的文字/图片方法:使用正则表达式
参考链接:
https://wenku.baidu.com/view/96300ae50ba1284ac850ad02de80d4d8d05a015b.html
https://wenku.baidu.com/view/804de7f530d4b14e852458fb770bf78a65293abd.html
我所爬虫的网页图片信息不是图片而是为网格涂色…我以为在script才有了这条,最终解决办法,截图保存在本地static静态文件中,命名XX1、2、3,然后为爬虫的字典list添加index字段,从1-3,然后在前端页面获取,具体操作如下:
<img src="/static/img/buy_hotel{{ data.index }}.png">
# 设置index为1、2、3,来获取本地图片路径
index=1
for i in list:
i["index"]=index
index=index+1
print(list)
- 不想要爬虫的所有数据,想要其中的三条数据
知识点:python添加dict、json内容
思路:获取其中想要的一条数据,在该数据后增添其他想要的数据
sptTitleList2={}
sptTitleList2[0]=sptTitleList[2]
sptTitleList2[1]=sptTitleList[3]
sptTitleList2[2]=sptTitleList[4]
print(sptTitleList2)
问题: views文件中调用爬虫数据提示错误TypeError: 'int' object is not subscriptable
解决办法: 这是因为给本来就是下角标又添加的下角标,我的代码需要把print(data['sptTitle'])、print(data[0])改为print(ticket_list[data]['sptTitle'])
问题: 前端获取views文件的数据使用{{ ticket_list.data.sptTitle }}无法获取,但是{{ ticket_list.0.sptTitle }}却可以获取,data本身就是012
解决办法: 上述代码使用的是{}字典,改为[],使用append添加数据,就不会有下标了,代码如下:
sptTitleList2=[]
sptTitleList2.append(sptTitleList[2])
sptTitleList2.append(sptTitleList[3])
sptTitleList2.append(sptTitleList[4])
print(sptTitleList2)
这个时候在前端获取就可以用如下方式:
views.py:
ticket_list = reptile_ticket.sptTitleList2
for data in ticket_list:
print(data['sptTitle'])
return render(request, 'scenic_spot_guide5.html', context={"comment_data": comment_obj,"ticket_list": ticket_list})
HTML页面:
{% for data in ticket_list %}
<span>{{ data.sptTitle }}</span>
{% endfor %}
问题: AttributeError: ‘NoneType’ object has no attribute ‘append’
解决办法: 将sptTitleList2=sptTitleList2.append(sptTitleList[4])改为sptTitleList2.append(sptTitleList[4])
问题: TypeError: list indices must be integers or slices, not str
解决办法: 将print(data['productList']['reservePurchase'])改为print(data['productList'][0]['reservePurchase']),前端代码也进行修改显示:<a href="javascript:;" title="{{ data.productList.0.productName }}">{{ data.productList.0.productName }}</a>
问题: 前端页面判断为空字符串
解决办法: 在javascript中设置判断,在html页面也可以判断,HTML页面判断如下:
{% if data.productList.0.passAddress.value == null %}
暂无
{% else %}
{{ data.productList.0.passAddress }}
{% endif %}
